ریاکت یکی از کتابخانه های قدرتمند جاوااسکریپت است که توسط شرکت فیسبوک برای ساختن رابطهای کاربری پیچیده طراحی شده است. چیزی که ریاکت را جذاب می کند، این است که براساس وضعیت می توانید برای یک اپلیکیشن یا کامپوننت چندین View متفاوت را تعریف کنید. وقتی بخشی از اپلیکیشن تغییر میکند، بجای آنکه کل اپلیکیشن دوباره اجرا شود، تنها بخش های مورد نیاز خودشان را انطباق میدهند. این کار به سریع شدن اپلیکیشن کمک بسیاری میکند.
ما در فضای اینترنت جستجوهای بسیاری را برای کامپوننتهای ریاکت انجام دادیم. در نهایت لیستی از این ابزارهای مفید را جمع آوری کردیم و در این مطلب قرار دادیم:

UI-Router for React یک حالت مسیریابی را براساس وضعیت اپلیکیشن فراهم میکند. برای مثال وقتی شما یک وبسایت قدیمی را داشته باشید با استفاده از این کامپوننت می توانید براساس وضعیت های مختلف در برگه های متفاوت محتوا را مشاهده کنید. وقتی کاربر در اپلیکیشن کاوشی را انجام می دهد تغییرات در URL نیز اتفاق می افتد – کاربران نیز می توانند صفحات را Bookmark کنند. نتیجه استفاده از این ابزار آسان شدن فرایند کاوش در اپلیکیشن و سریع شدن آن است.

React-Bootstrap ترکیبی از دو فریمورک قدرتمند بوت استرپ و ریاکت است. نتیجه این ترکیب یک کتابخانه قدرتمند است که شامل المان های قابل استفاده فرانت-اند می شود. شما در این کتابخانه بدون استفاده از دستورات تکراری بوت استرپ می توانید صفحات خود را ایجاد کنید. این بدان دلیل است که بجای رندر کردن کل صفحه با استفاده از HTML و CSS، جاوااسکریپت این کار با بر عهده میگیرد. نکتهای وجود دارد و آن این است که هنوز نسخه ۱.۰ آن منتشر نشده است اما در حال حاضر نیز شما می توانید از این کتابخانه استفاده کنید.

به دنبال ترکیب طراحی متریال گوگل و ریاکت هستید؟ Material-UI شامل یکسری از کامپوننت های ریاکت است که درست مانند نسخه عادی آن کار می کنند. می توانید کامپوننت های بسیار مفیدی را در این قسمت مشاهده کنید، کتابخانه هایی مانند App Bars، Auto Complete، Badges, Buttons، Cards، Dialog Boxes، Icons، Menus، Sliders و موارد دیگری که در ریاکت می توانید مشاهده نمایید. تمام این موارد همراه با طراحی متریال گوگل عرضه می شوند.

با استفاده از Gatsby.js شما قادر خواهید بود تا صفحات استاتیک وب را طراحی کنید. این کتابخانه به شما اجازه می دهد تا داده هایی را نیز از طریق مختلفی مانند سیستم مدیریت محتوا، API، بانک اطلاعاتی و حتی فایل سیستم وارد کنید. چنین سایتی را باید از طریق خط فرمان ایجاد کنید تا فرایند پیاده سازی سریع شود.

Styled-components به شما اجازه می دهد تا به اجزای ریاکت با استفاده از سیاساس استایل بدهید. این کتابخانه فاصله کامپوننت ها و استایل ها را از همدیگر حذف می کند. نتیجه این کار باعث می شود که کل فرایند بسیار سادهتر و سرراستتر شود.

با استفاده از React Sketch.app می توانید سندهایی با قابلیت استفاده مجدد را که از کامپوننت های ریاکت در Sketch استفاده میکند، بسازید. این طرح را Airbnb ارائه کرده که با آن می توانند سیستم طراحی خود را بهتر مدیریت کنند و همچنین در آن از اجزای واقعی ریاکت استفاده کنند. این ابزار برای ساختن طرح های اولیه واقعا ابزار مفیدی است.

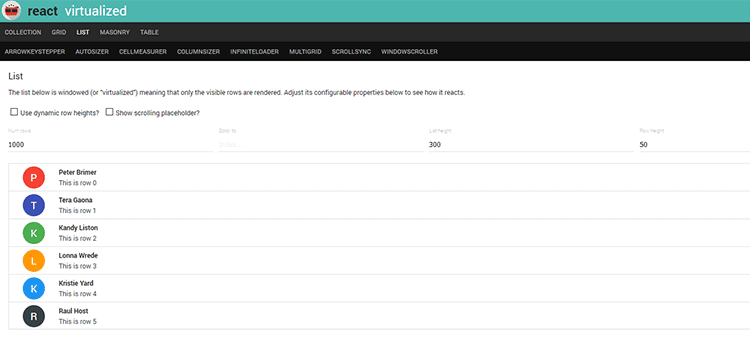
React Virtualized به شما اجازه می دهد تا به صورت زیبا و همراه با قابلیت شخصی سازی، لیست ها و جداول طولانی را رندر کنید. می توانید ردیف های ثابت یا متغیر را ایجاد کنید، در نهایت کاربران می توانند در قسمت های مختلف آن اسکرول کنند.

Blueprint یک کیت رابط کاربری است که شامل مجموعه ای از اجزای ریاکت و المان های مرسوم رابط کاربری می شود. این المان ها، مواردی هستند که در هر اپلیکیشنی به آن ها نیاز دارد – برای مثال می توان به دکمهها، آیکونها و سیستم های کاوش اشاره کرد. استایل ها از طریق Sass انجام شده پس شما از آن طریق قابلیت شخصی سازی را در اختیار دارید. اجزا با اصول دسترسی پذیری استاندارد ایجاد شده و همچنین از کلیدهای کیبورد نیز پشتیبانی می کنند.

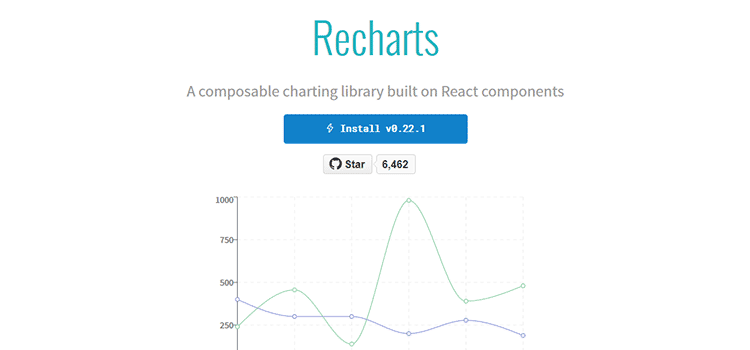
Recharts یک کتابخانه مربوط به چارت است که به شما اجازه می دهد به سرعت از طریق اجزای ریاکت، چارت مورد نظرتان را ایجاد نمایید. چارت طراحی شده مبتنی بر SVG خواهد بود پس در اندازه های مختلف دستگاه ها به خوبی نمایش داده می شود. حقیقتا هر نوع چارتی را می توانید در این کتابخانه ایجاد کنید از چارت های خطی گرفته تا چارت های نواری و پراکنده.

با استفاده از React DnD می توانید رابطهای کاربری پیچیده مبتنی بر Drog-and-Drop را ایجاد کنید. داده ها براساس رویداد درگ-درپ می توانند انتقال یابند و اجزا نیز می توانند براساس موقعیتشان تغییر کنند. می توانید برای داشتن رابط کاربری بهتری، برای رویدادها، اهداف بخصوصی را ایجاد کنید.
آینده رابط کاربری
به نظر می آید که ریاکت و دیگر فریمورک های مشابه آینده رابط کاربری وب و اپلیکیشن را به دست دارند. جدای از استفاده هایی که وبسایت ها و پروژه های بزرگی چون Calypso از آن ها کردهاند، آن ها واقعا قدرتمند هستند. جدای از توانایی در ساختن اپلیکیشن های تک صفحه ای برای وبسایت ها ریاکت در حال تبدیل شدن به یک استاندارد کلی است.
امیدوارم ابزارها و مواردی که در این مطلب ذکر شد برایتان مفید بوده باشد و شما را در ایجاد طراحی خودتان یاری دهد.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید