اگر از یک توسعه دهنده حرفهای بپرسید که مسیر توسعه دهنده شدن چگونه است، به احتمال زیاد در مورد اهمیت یادگیری و کاربردهای HTML، CSS، JS و یک فریمورک فرانت-اند (React, Angular, Vue) خواهد گفت.
با شنیدن آن ممکن است این سوال برای شما پیش بیاید: چرا باید یک فریمورک اضافی یاد بگیرم در حالی که میتوانم همه کارها را با جاوا اسکریپت وانیلا (همان جاوا اسکریپت خام) انجام دهم؟ چرا اینقدر بر یادگیری فریمورکهایی مانند React، Angular و Vue یا هر چیز دیگری تاکید زیادی میشود؟
بسیاری از توسعه دهندگان مبتدی که هنگام یادگیری React و JavaScript استرس دارند، معمولا چنین سوالهایی در ذهنشان ایجاد میشود.
درست است که فریمورکهایی مانند ریاکت در ابتدا غیرسازنده به نظر میرسند. اما بهعنوان یک توسعه دهنده ریاکت به شما میگویم که چرا برنامههای وب تحت ریاکت یا هر فریمورک دیگری بهتر از وبسایتهای جاوا اسکریپت معمولی هستند.
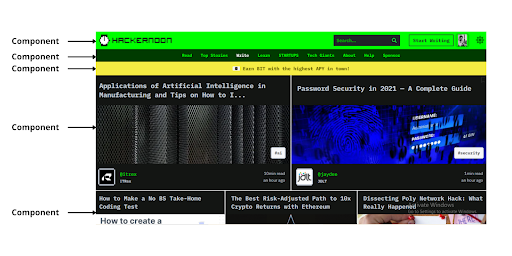
کامپوننتهای قابل استفاده مجدد
برخلاف جاوا اسکریپت خام، برنامهها در ریاکت به صورت یک کد طولانی در یک فایل نوشته نمیشوند. بلکه به عنوان بلوکهای سازنده کوچکی به نام کامپوننت ایجاد میگردند.
در واقع این کامپوننتها پایه و اساس شکلگیری برنامههای ریاکت هستند. به طوری که کل وب سایت شما به این اجزای کوچک تقسیم میشود که وقتی کنار هم قرار میگیرند، رابط کاربری وب سایت را کامل میکنند.

یکی از مزیتهای اصلی توسعه وب سایتها با چنین روشی این است که کامپوننتهای جداگانه به طور هماهنگ بدون ایجاد مانع در سایر کامپوننتها توسعه مییابند.
سرعت بیشتر
ریاکت از DOM مجازی استفاده میکند، این نمایشی از DOM واقعی است که در حافظه نگهداری شده و با DOM واقعی هماهنگ میشود. برای درک بهتر این موضوع اجازه دهید مروری کوتاه بر تعریف DOM و تفاوتهای بین DOM واقعی و مجازی داشته باشیم.
DOM مخفف عبارت Document Object Model بوده و یک نمایش سلسله مراتبی از صفحه وب شما (رابط کاربری) است. به عنوان مثال فرض کنید یک وبلاگ دارید، بنابراین نمایش سلسله مراتبی آن به صورت زیر خواهد بود.

اما با اینکه قبلا DOM وجود داشت، پس چرا مفهوم DOM مجازی پیادهسازی شد؟ زیرا دستکاری DOM بسیار کندتر است. مثال وبلاگ نویسی را در نظر بگیرید و در هر یک از پستهای وبلاگ، اگر کاربر کامنتی را تغییر دهد، به دلیل آن یک تغییر کوچک، کل DOM رابط کاربری باید دوباره بهروزرسانی شود. این تغییر از نظر پیچیدگی زمانی بسیار پرهزینه است.
برای حل این مشکل DOM مجازی وارد عمل میشود. به عبارت ساده DOM مجازی فقط یک کپی از DOM اصلی است که در حافظه نگهداری شده و توسط کتابخانه هایی مانند ReactDOM با DOM واقعی همگامسازی میشود. این فرآیند Reconciliation نام دارد.
Virtual DOM دارای همان ویژگیهای Real DOM است، اما قدرت تغییر مستقیم محتوای صفحه را ندارد. به Virtual DOM به عنوان طرح اولیه یک ماشین نگاه کنید، به طوری که تغییرات ایجاد شده در طرح اولیه روی خود ماشین منعکس نمیشود.
بنابراین وقتی یک بهروزرسانی در DOM مجازی وجود دارد، ریاکت آن را با یک کپی فوری که درست قبل از بهروزرسانی DOM مجازی گرفته شده است، مقایسه میکند.
با کمک این مقایسه، ریاکت مشخص میکند که کدام کامپوننتهای رابط کاربری باید بهروزرسانی شوند. این فرآیند را diffing مینامند و الگوریتمی که برای فرآیند تفکیک استفاده میشود، الگوریتم دیفینگ نامیده میشود.
هنگامی که ریاکت بداند کدام کامپوننتها بهروز شدهاند، سپس گرههای DOM اصلی را با گره DOM بهروز شده جایگزین میکند.
پس هر بار که تغییری در یک کامپوننت اتفاق میافتد، ریاکت DOM مجازی به روزرسانی شده را با نسخه از پیش به روزشده Virtual DOM مقایسه میکند تا مشخص کند چه تغییراتی در کامپوننتها ایجاد شده است. سپس ریاکت آن تغییرات را به DOM واقعی منعکس میکند.
برخلاف DOM واقعی، DOM مجازی حداقل تغییراتی که قرار است در DOM ایجاد شود را شناسایی کرده و فقط آن را به روز میکند. این کار باعث میشود وب سایت شما در مقایسه با وب سایتهای نوشته شده با جاوا اسکریپت وانیلا که در آن کل DOM به همراه گره هدف مجددا رندر میشود، بسیار سریعتر باشد.
سهولت ایجاد برنامههای وب پیچیده
جاوا اسکریپت وانیلا عمدتا برای وب سایتهای استاتیک مشکلی ندارد. اما برای برنامههای وب پیچیده که نیاز به تغییرات سنگین در DOM و بارگذاری سریع دارند، انجام همه کارها به تنهایی با JS مشکلساز میشود.
در چنین شرایطی DOM مجازی ریاکت منجی واقعی است. به طوری که فقط عناصر ضروری DOM واقعی را تغییر میدهد و همه چیز را دوباره رندر نمیکند.
علاوه بر آن، معماری مبتنی بر کامپوننت ریاکت نیز کمک زیادی به شما میکند، چرا که میتوانید در صورت نیاز دوباره از کامپوننتها استفاده کنید.
نگهداری راحتتر
یکی از مزایای بزرگ توسعه وب سایتهای مبتنی بر کامپوننت، قابلیت نگهداری آسان آنهاست. مثلا در گذشته مطمئن نبودید که تغییر حاشیه یک عنصر HTML به طور کلی چه تأثیری روی وب سایت شما دارد. اما در ریاکت هر کامپوننت خصوصیات خودش را دارد، هر کدام کار خود را میکنند و به تنهایی به viewport پاسخ میدهند، بدون اینکه نگران به روزرسانی آنها باشیم.
همچنین میتوانید هر کامپوننتی را در هر زمان بهروزرسانی نمایید، رفتار آن را در viewportهای مختلف دنبال کرده و سپس این فرآیند را با سایر کامپوننتها تکرار کنید. پس از اتمام، آنها را دور هم جمع کنید تا جادوی واقعی اتفاق بیفتد!
سازماندهی عالی
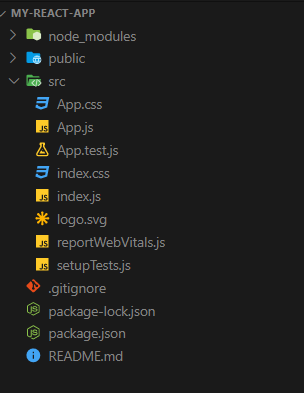
هنگامی که پروژه ریاکت خود را با کمک create-react-app راهاندازی میکنید، یک پوشه جدید برای پروژه شما با ساختار فایل خاصی شبیه به تصویر زیر ایجاد میشود.

اگرچه تمام فایلها و پوشههای ساختار بالا مهم هستند، اما بیشترین استفاده از آن src است. فولدر src شامل تمام کامپوننتها و assetهای ریاکت است که هنگام ساخت برنامه خود روی آنها کار خواهید کرد.
جدا از اینکه public نیز یکی دیگر از پوشههای مهم است، این فولدر حاوی یک فایل HTML پیشفرض بوده که چیزی جز یک div در body خود ندارد. این div توسط ریاکت برای تزریق داینامیک تمام کدهای آن به وب سایت استفاده میشود.
در نتیجه ساختار فایل ریاکت هنگام کار بر روی وب سایتهای بزرگ و پیچیده بسیار عالی است. برخلاف روش سنتی که در آن میتوانید فایلهای HTML، CSS و JS ایجاد کنید و آنها را هر کجا که خواستید ذخیره نمایید، ریاکت ساختار یکپارچهای را به فرآیند توسعه وب سایت شما میافزاید.
مدیریت رابط کاربری و منطق همراه با هم
اساسا وظیفه ساخت رابط کاربری به عهده HTML و CSS است و جاوا اسکریپت منطق برنامه را شکل میدهد. اما در مورد ریاکت اینگونه نیست. زیرا ریاکت کل فرآیند ساخت وب سایت را با ارائه کامپوننتهای مستقلی که میتوانند رابط کاربری و منطق را با هم مدیریت کنند، بازسازی مینماید.
هر کامپوننت به طور جدا و منطق برنامه نیز جدا از ساختار خود مراقبت میکند، پس دیگر نگهداری فایلهای HTML و JS در جاهای مختلف پیش پا افتاده است.
به روزرسانی بدون بارگیری مجدد
این ویژگی مورد علاقه من در ریاکت است. برخلاف وب سایتهای سنتی دیگر مجبور نیستید از یک صفحه به صفحه دیگر جابجا شوید.
ریاکت DOM را دستکاری کرده تا فقط کامپوننتهایی را تغییر دهد که نیاز به تغییر دارند و با کمک React Router وب سایت را بدون بارگیری مجدد از مسیری به مسیر دیگر هدایت میکند.
این بهروزرسانی پویای کامپوننتها، تجربه مرور یکپارچهای شبیه به یک برنامه بومی را در اختیار کاربران قرار میدهد.
کامپوننتهای قابل استفاده مجدد
هنگام ساخت وب سایتهای بزرگ، متوجه خواهید شد که تقریبا همیشه الگوهای خاصی را تکرار میکنید. در ریاکت میتوانید آن الگوها را در یک کامپوننت گروهبندی کنید و بارها از آنها استفاده نمایید.
تصور کنید که در حال ساخت یک وب سایت وبلاگ نویسی هستید و باید کادرهایی از پستهای وبلاگ را در صفحه خود نمایش دهید.
در اینجا تنها کاری که باید انجام دهید این است که یک کامپوننت برای کارت ایجاد کنید و از همان کامپوننت در همه جای سایت مجددا استفاده نمایید و یک مجموعه داده متفاوت برای نمایش اطلاعات پستهای وبلاگ مختلف ارائه دهید.
ریاکت یا جاوا اسکریپت وانیلا: کدام یک بهتر است؟
بیایید ببینیم چه کسی در این نبرد پیروز میدان است.
برای وب اپلیکیشنها یا وب سایتهای بزرگ و پیچیده، به وضوح ریاکت عملکرد بهتری دارد.
با این حال اگر وب سایت شما کوچک است و نمیخواهید چیزهای اساسی را بیش از حد مهندسی کنید، میتوانید از جاوا اسکریپت وانیلا بهره بگیرید.
اما اگر واقعا میخواهید مهارتهای توسعه خود را ارتقا دهید، به عنوان یک توسعه دهنده حرفهای یادگیری ریاکت بعد از جاوا اسکریپت مطمئنا یک سرمایهگذاری عالی برای آینده شما خواهد بود.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید