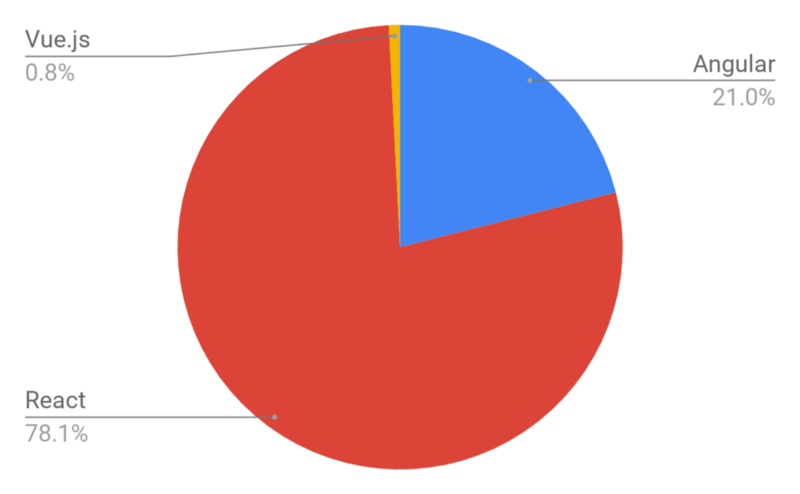
فریموورکهای JavaScript با سرعتی بسیار بالایی در حال توسعه هستند، که یعنی امروزه نسخههای در حال بروز شدن Angular، ReactJS و بازیکن جدید، یعنی Vue.js را داریم. ما تعداد زیادی از موقعیتهای باز جهانی را که نیازمند دانش در زمینه یک فریموورک مشخص هستند را تجزیه و تحلیل کردیم. ما indeed.com را به عنوان منبع خود قرار دادیم و بر حسب ۶۰ هزار فرصت شغلی، نتیجه زیر را به دست آوردیم.

با توجه به این دادهها، تصمیم گرفتیم که برتریها و ضعفهای اصلی هر فریموورک frontend را به اشتراک بگذاریم، تا توسعه دهندگان بتوانند بهترین مورد را برای خود انتخاب کنند.
نکات مثبت و منفی Angular 5
Angular یک فریموورک جاوااسکریپت MVVM ابرقهرمان است، که در سال ۲۰۰۹ تاسیس شد و برای ساخت وباپلیکیشنهای تعاملی عالی است.
منفعتهای Angular 5:
- امکانات جدید مانند RXJS پیشرفت داده شده، کمپایل سریعتر (در کمتر از ۳ ثانیه) و راهاندازی HttpClient جدید.
- اتصال داده دو طرفه که رفتار تکینگی را برای برنامه فراهم میکند، و به همین صورت ریسک بروز خطاها را کمتر میکند.
- MVVM که توسعه دهندگان را قادر میسازد تا به صورت جداگانه بر روی بخش مشابه برنامه با مجموعه دادههای مشابه کار کنند.
- تزریق Dependency امکانات مرتبط به کامپوننتها، با داشتن ماژولها به صورت جمعی.
نقاط ضعف Angular 5:
- سینتکس پیچیدهای که از نسخه اول Angular وجود دارد. با این اوصاف، Angular 5 از TypeScript 2.4 استفاده میکند که یادگیریاش نسبت به بقیه آسانتر است.
- مشکلات انتقال که میتوانند هنگام منتقل شدن از نسخههای قدیمی به جدید ظاهر شوند.
شرکتهایی که از Angular 5 استفاده میکنند: Upwork، Udemy، YouTube، Paypal، Nike، Google، Telegram، Weather، iStockphoto، AWS، Crunchbase.
نکات مثبت و منفی ReactJS
ReactJS یک کتابخانه JavaScript است که در سال ۲۰۱۳ توسط Facebook اوپن سورس شد، و برای ساخت وباپلیکیشنهای بزرگ که دادهها بر روی روالی رایج در حال تغییر هستند، مناسب است.
منفعتهای ReactJS:
- یادگیری آسان. یادگیری React به علت سادگی در سینتکس، بسیار آسانتر است. مهندسانی که از آن استفاده میکنند، فقط باید مهارتهای HTML خود را به یاد بیاورند. بر خلاف Angular، نیازی به ورود عمیق به JavaScript وجود ندارد.
- سطح انعطاف بالا و حداکثر پاسخگویی.
- DOM مجازی که امکان چینش اسناد در HTML، XHTML یا قالب XML را در حالتی درختی که مرورگرها بهتر پشتیبانی میکنند، فراهم میکند.
- ReactJS در ترکیب با ES6/7 میتواند به روشی راحت با بارگذاری بالا کار کند.
- اتصال داده سرازیر، که یعنی با این نوع جریان داده، عناصر فرزند نمیتوانند عناصر والد را تحت تاثیر قرار دهند.
- کتابخانه JavaScript صد درصد اوپن سورس، که با توجه به سخن توسعهدهندگان، هر روزه بروزرسانی شده، و ارتقا داده میشود.
- از آنجایی که اجرای دادهها در سمت کاربر میتوانند به صورت همزمان در سمت سرور انجام شوند، بسیار سبک است.
- انتقال میان نسخهها کاملا ساده است.
نقاط ضعف ReactJS:
- گاهی اوقات توسعه دهندگان تعداد انتخابات بیش از حدی دارند.
- مدت زمان زیادی برای استاد شدن در آن مورد نیاز است، که یعنی ReactJS نیازمند دانش عمیقی در نحوه ادغام رابط کاربری در فریموورک MVS است.
شرکتهایی که از ReactJS استفاده میکنند: Facebook، Instagram، Netflix، New York Times، Yahoo، Khan Academy، Whatsapp، Codecademy، Dropbox، Airbnb، Asana، Atlassian، Intercom، Microsoft.
نکات مثبت و منفی Vue.js
Vue.js یک فریموورک JavaScript است که در سال ۲۰۱۳ راهاندازی شد، و برای ساخت رابطهای کاربری با سازگاری بالا، و برنامههای تک صفحهای پیچیده مناسب است.
منفعتهای Vue.js:
- HTML قدرتمندتر. این یعنی Vue.js مشخصات مشابهی به Angular دارد، و این مسئله میتواند در بهینه سازی بلوکهای HTML و استفاده از کامپوننتهای مختلف به شما کمک کند.
- سازگاری. Vue.js با توجه به تشابههایش با Angular و React در زمینههای طراحی و معماری، دوره سریعی در انتقال از دیگر فریموورکها به آن فراهم کرده است.
- ادغام عالی. Vue.js میتواند برای ساخت برنامههای تک صفحهای و رابطهای وب پیچیدهتر استفاده شود. نکته اصلی این است که بخشهای تعاملی کوچکتر میتوانند به سادگی با زیرساختهای موجود ادغام شده، و هیچ تاثیر منفیای بر روی سیستم کلی نگذارند.
- مقیاس پذیری بالا. Vue.js میتواند در توسعه الگوهای بزرگ به شما کمک کند.
- حجم کم. Vue.js تنها حدود ۲۰ کیلوبایت حجم دارد، و همچنان سرعت و انعطاف خود را نگه داشته است و به همین علت کارایی بهتری نسبت به فریموورکهای دیگر دارد.
نقاط ضعف Vue.js:
- کمبود منابع. Vue.js در مقایسه با React یا Angular بازار کمتری دارد.
- ریسک انعطاف. گاهی اوقات، Vue.js ممکن است هنگام ادغام با پروژههای بزرگ مشکل داشته باشد.
شرکتهایی که از Vue.js استفاده میکنند: Xiaomi، Alibaba، WizzAir، EuroNews، Grammarly، GitLab، Laracasts، Adobe، Behance، Cideship، Reuters.
نتیجه گیری
برای یک مهندس واقعی، هیچ تفاوت قابل توجهی در انتخاب یک فریموورک وجود ندارد؛ زیرا در طی گذر زمان میتوان به فریموورک جدید عادت کرد. هر فریموورکی نکات مثبت و منفی خود را دارد، که یعنی برای هر مورد یک فریموورک مناسب است و نمیتوان یکی از آنها را به عنوان بهترین انتخاب کرد.



در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید