با سلام خدمت دوستان در این مقاله طریقه ی فشرده سازی فایل های Css - javascript رو خدمتتون آموزش خواهم داد . هنگامی که شما چندین خط کد برای وب سایتتون می نویسید طبیعی هست که حجم اون فایل هم افزایش پیدا کنه و این خودش سرعت سایت رو کمی کند میکنه ، خوشبختانه وب سایت هایی موجود هستند که این مشکل رو برطرف می کنند و این نوع فایل ها رو فشرده سازی می کنند .
فشرده سازی فایل های CSS
برای فشرده سازی فایل css ابتدا می تونید وارد این لینک بشید ، در این سایت می تونید حتی ورژن ها پایین css مانند css1 رو نیز فشرده سازی کنید . بعد از ورود به سایت چنین تصویری رو مشاهده می کنید که درون کادر قرار داده شده می تونید فایل های css رو قرار بدید .

در بخش compression Level شما می تونید سطح فشرده سازی رو انتخاب کنید :
گزینه اول Highest : این سطح بالاترین سطح می باشد بعد از فشرده شدن در این سطح کد ها در هم چسبیده می شوند و کار برای ادیت مجدد سخت می شود .
گزینه ی دوم High : یک سطح از Highest پایین تر است و حجم فشرده شده ی آن کمی بیشتر از سطح اول می باشد .
گزینه ی سوم Standard : فشرده سازی به طور استاندارد انجام می شود و کد ها خوانا تر از دو سطح بالاتر هستند .
گزینه ی چهارم Low : کد ها خوانا تر و سطح فشرده سازی از 3 گزینه ی بالا کم تر می باشد .
شما می تونید بنابر نیاز خودتون سطح فشرده سازی رو انتخاب کنید .
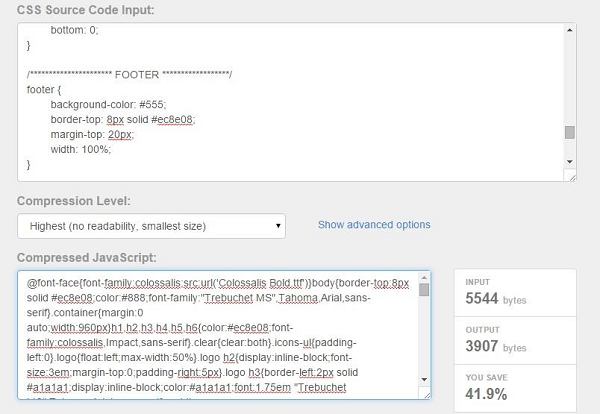
در عکس پایین مشاهده می کنید که 5544 کلمه به 3907 فشرده سازی شده که این مقدار ذخیره سازی با حذف کردن کامنت ها در CSS و حذف کردن فضای خالی بین کد ها بدست آمده است ، در آخر هم می تونید کدی که در خروجی چاپ شده است رو جایگزین کد قبلی خودتون کنید .

فشرده سازی فایل های Javascript
برای فشرده سازی جاوا اسکریپت از دو روش می توان عمل کرد :
1- فشرده سازی از طریق آپلود فایل
2- فشرده سازی از طریق کد
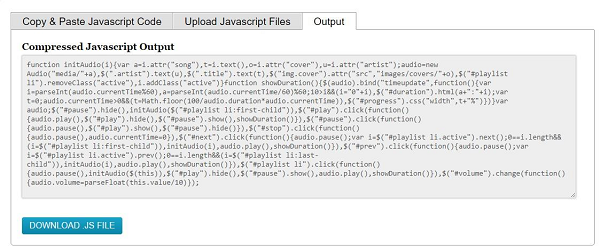
برای این کار ابتدا وارد این لینک می شوید و کد جاوا اسکریپت رو در باکس مورد نظر قرار می دهید و بر روی Compress Javascript کلیک می کنید ، بعد از اتمام می تونید فایل فشرده شده رو از باکس output دانلود نمایید .

از طریق Upload Javascript Files می تونید به مقدار دلخواه فایل جاوا اسکریپت آپلود نمایید و مقدار فشرده شده رو دانلود نمایید .



در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید