در پستهای ویژهای که جمعهها ارائه میشود، سعی میکنیم که مطالب ارائه شده در طول هفته گذشته را به صورت خلاصه برای شما قرار دهیم. ممکن است در طول هفته نتوانید مقالات را مطالعه کنید، اما جمعهها میتواند فرصت بسیار خوبی برای خواندن این دسته از مقالات باشد.
مقالات مربوط به هفته اول از اردیبهشت ۹۷
در هفته اول از اردیبهشت ما مطالبی در حوزههای طراحی رابط کاربری، تجربهکاربری، جاوااسکریپت، تایپوگرافی و تکنیکهای متفاوت مربوط به CSS را بررسی کردیم. همچنین نکاتی را نیز برای مدیریت بهتر تیمها بیان نمودیم. برای اینکه بهتر با مقالات این هفته آشنا شوید، خلاصههای زیر را مطالعه کنید.
۱- چگونه واکنشگرا بودن وبسایت را بهتر آزمایش کنیم
در مطلب اول از هفته اول اردیبهشت ما در رابطه با مطمئن بودن از واکنشگرایی وبسایت ابزارهایی را معرفی کردیم. با استفاده از این سه ابزار میتوانید واکنشگرا بودن وبسایت تان را آزمایش کنید. همانطور که میدانیم واکنشگرایی یک وبسایت از مسائل بسیار مهم در دنیای وب مدرن است، پس باید به آن توجه ویژهای داشته باشید. در این پست ما ابزار گوگل، Screenfly و MobileTest را معرفی نمودیم.
برای مطالعه دقیق این مطلب، روی این لینک کلیک کنید.
۲- چگونه با استفاده از جاوااسکریپت پیشنمایشهای چندگانه ایجاد کنیم؟

در پست دوم ما تکنیک بسیار کاربردی از جاوااسکریپت را بررسی کردیم که با استفاده از آن میتوانید پسزمینههای چندگانهای را برای یک div خاص تعیین کنید. در این پست جدای از آموزش برای ساخت آن، ما قطعه کد آماده آن را نیز در اختیار شما قرار دادهایم.
برای مطالعه دقیق این مطلب، روی این لینک کلیک کنید.
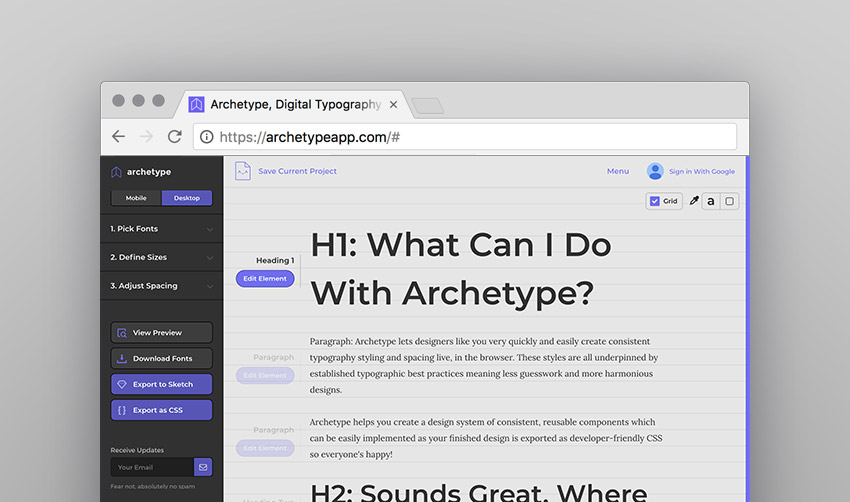
۳- وب تایپوگرافی با Archetype

تایپوگرافی وب یکی از مفاهیم بسیار مهم در طراحی رابط کاربری و تجربه کاربری وبسایت است. انجام دقیق و درست این کار میتواند تاثیر مثبت بسیاری را روی وبسایت شما داشته باشد. به همین دلیل در این مطلب شما را با یک ابزار خوب تایپوگرافی به نام Archetype معرفی میکنیم که میتوانید با استفاده از آن تایپوگرافی بهینهای را برای وبسایتتان طراحی کنید.
برای مطالعه دقیق این مطلب، روی این لینک کلیک کنید.
۴- چگونه در میان افرادی ناآشنا به طراحی، از طراحی دفاع کنید

برای طراحان و توسعهدهندگان مختلف جهان به خصوص ایران به دلیل نبود سواد عمومی کافی در حوضههای مختلف، همواره باید در رابطه با موارد مختلف کارتان توضیح دهید. باید از قیمتها، طراحیها و روشها دفاع کنید تا در یک تعامل بتوانید خودتان را راضی کنید. در این مقاله ما روشهایی را بررسی کردهایم که با در نظر گرفتن آنها میتوانید راهکار مناسبی را پیدا کنید.
برای مطالعه دقیق این مطلب، روی این لینک کلیک کنید.
۵- چرا به ادغامسازی بیشتری بین طراحی و توسعه نیاز دارید؟
از مشکلات اصلی که در تیمهای طراحی مختلف وجود دارد، وجود نقطه نظرات متفاوت و یا عدم سازگاری در بین عوامل مختلف است. توسعهدهندگان و طراحان دو قسمت بسیار مهم از یک تیم هستند به همین دلیل بسیار مهم است که بتوانید یک تعامل دو طرفه را در بین آنها شکل دهید. در این مطلب ما روشهای بسیار بهینهای را برای ادغامسازی این دو قسمت را در نظر گرفتهایم.
برای مطالعه دقیق این مطلب، روی این لینک کلیک کنید.
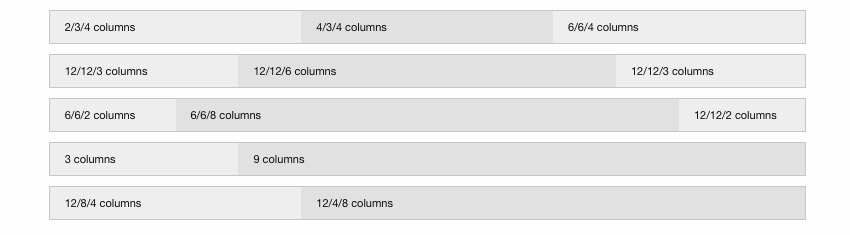
۶- ۳ هسته اصلی طراحی وب واکنشگرا

طراحی واکنشگرا از اصول پایهای دنیای وب مدرن است. به همین دلیل بسیار ضروری است که دانش کاملی در رابطه با این طراحی داشته باشید و بتوانید با آن سازگار باشید. در این مطلب ما سه هسته اصلی طراحی واکنشگرا یعنی Fluid Grids، مدیا کوئریها و رسانههای واکنشگرا مورد بررسی قرار دادهایم. آشنایی با این سه تکنیک از نکات بسیار مهم است.
برای مطالعه دقیق این مطلب، روی این لینک کلیک کنید.
۷- به عنوان یک طراح وقتی انگیزهتان را از دست میدهید، باید چکار کنید؟

از دست دادن انگیزه و تمایل به تنبلی یکی از ویژگیهای تمام انسانهاست و متعلق به تنها دسته خاصی نیست. اما چگونه میشود از آن خارج شد و خودتان را به سمت تغییرات سوق دهید؟ برخی نکات وجود دارند که واقعا شما را از چنین فضایی خارج میکنند و شما را به سمت نکات مثبت میبرند. انتظارات واقعی یکی از آن موارد است. در این مطلب ما چندین عنوان و گزینه را معرفی کردهایم که مشاهده کردن آنها ممکن است بتواند شما را از یک فضای بی انگیزه بیرون بیاورد.
برای مطالعه دقیق این مطلب، روی این لینک کلیک کنید.
۸- پیاده سازی Tab رسپانسیو با CSS و جاوااسکریپت
یادگیری CSS و جاوااسکریپت براساس ساخت کامپوننتهایی در وب میتواند بسیار مناسب و مفید باشد. در این مطلب ما به صورت قدم به قدم قصد داریم تا یک Tab را از ابتدا با استفاده از CSS و جاوااسکریپت ایجاد کنیم. همچنین جدای از روند آموزشی ما کدهای منبع را نیز برای شما قرار دادهایم.
برای مطالعه دقیق این مطلب، روی این لینک کلیک کنید.
جمعه خوبی داشته باشید :)

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید