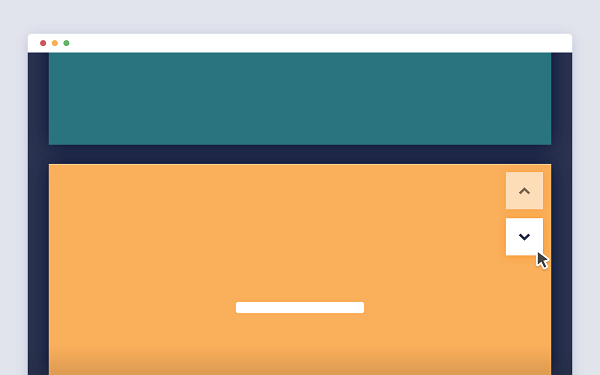
امروز قصد داریم یک کتابخانه کوچک برای افکت های اسکرول ، صفحه های خودمون بسازیم . ما با قرار دادن برخی از افکت های فانتزی قصد داریم زمانی که کاربر در حال عوض کردن بخش های سایت با اسکرول کردنه این تعویض بخش رو بصورت یه سری افکت های خاص ببینه . برخی از این افکت ها اثرات شدیدی دارن ، اما میتونه برای اونایی که دوست دارن کاربرهاشون یک تجربه کاربری هیجان انگیز داشته باشن خیلی مفیده باشه.

دانلود فایل | دمو
تمام انیمیشن های با استفاده از Velocity.js بوجود اومده .
لطفا به یک نکته توجه داشته باشین اونم اینکه این افکت های در دستگاهای با صفحه نمایش کوچک قابل مشاهده نیستن ، اما کاربر میتونه بین بخش ها بصورت یک لیست به راحتی حرکت کنه . دلیل اینکه ما این اثرات رو چرا در تلفن های همراه ایجاد نکردیم بدلیل عملکرد ضعیفشون در صفحه نمایش های کوچیکه ، بنابراین ما تصمیم گرفتیم این افکت ها رو به دستگاهای با صفحه نمایش بزرگ محدود کنیم .
در قدم اول برسی میکنیم که چطور کار میکنه ؟
تعویض این انیمیشن ها و فعال یا غیر فعال بودن ربودن (فکر کنم از روی کلمه ربودن متوجه شده باشین منظور چیه ، مثلا فعال بودن ربودن در اینجا به این معناست که شما فقط میتونید از قسمت A به قسمت B برین و این تغییر به کندی یا به معنای دیگه فریم به فریم انجام میشه اما اگه ربودن غیر فعال باشه برعکس عمل اول انجام میشه ) با استفاده از data-animation و data-hijacking بر روی تگ <body> انجام میگیره . مقدارهای که برای data-animation قابل پذیرش شامل none/scaleDown/rotate/gallery/catch/opacity/fixed/parallax و مقدارهای که برای data-hijacking قابل پذیرشه off و On است.
<!-- hijacking: on/off - animation: none/scaleDown/rotate/gallery/catch/opacity/fixed/parallax -->
<body data-hijacking="off" data-animation="none">- بوجود آوردن ساختار
ساختار html ما ، فقط از یک سری المنت های <section> تشکیل شده به علاوه یک ناوبری . در اینجا ما برای هر بخش فقط یک عنوان قرار دادیم . البته برای زمانی که شما افکت های Fixed یا Parallax رو انتخاب میکنید ما یک سری تصاویری برای پس زمینه قرار میدیم . در کل چیز های که درون <section> قرار میگیره میتونه هر چیزی باشه که توسط شما انتخاب میشه یا نوشته میشه ، مانند کد زیر :
<section class="cd-section visible">
<div>
<h2>Page Scroll Effects</h2>
</div>
</section>
<section class="cd-section">
<div>
<h2>Section 2</h2>
</div>
</section>
<section class="cd-section">
<!-- ... -->
</section>
<nav>
<ul class="cd-vertical-nav">
<li><a href="#0" class="cd-prev inactive">Next</a></li>
<li><a href="#0" class="cd-next">Prev</a></li>
</ul>
</nav> <!-- .cd-vertical-nav -->- بخش استایل
همه انیمیشن ها و نقل و انتقالات با کتابخانه Velocity.js بوجود اومده برای همین css ی وجود نداره که دربارش حرف بزنیم.اما ما بسادگی ارتفاع هر کدوم از <section> رو برابر با 100hv قرار میدیم تا هر بخش بطور کامل صفحه رو بپوشونه . به علاوه ما مجموعه رنگ پس زمینه و تصاویر رو با استفاده ازانتخاب کننده :nth-of-type() برای هر بخش تغییر میدیم . کدش هم بصورت زیر :
.cd-section {
height: 100vh;
}
.cd-section:first-of-type > div {
background-color: #2b334f;
}
.cd-section:nth-of-type(2) > div {
background-color: #2e5367;
}
.cd-section:nth-of-type(3) > div {
background-color: #267481;
}
.cd-section:nth-of-type(4) > div {
background-color: #fcb052;
}
.cd-section:nth-of-type(5) > div {
background-color: #f06a59;
}
[data-animation="parallax"] .cd-section > div {
background-position: center center;
background-repeat: no-repeat;
background-size: cover;
}
[data-animation="parallax"] .cd-section:first-of-type > div {
background-image: url("../img/img-1.jpg");
}
[data-animation="parallax"] .cd-section:nth-of-type(2) > div {
background-image: url("../img/img-2.jpg");
}
[data-animation="parallax"] .cd-section:nth-of-type(3) > div {
background-image: url("../img/img-3.jpg");
}
[data-animation="parallax"] .cd-section:nth-of-type(4) > div {
background-image: url("../img/img-4.jpg");
}
[data-animation="parallax"] .cd-section:nth-of-type(5) > div {
background-image: url("../img/img-5.jpg");
}- دستکاری عملگرها
ما از دو روش مختلف استفاده میکنیم با توجه به اینکه آیا مقدار data-hijacking برابر با off یا On .
اگر data-hijacking = off بود ، هر بخش با توجه به موقعیت خودش نسبت به نمای متحرک تغییر میکنه برای همین میشه جزئیات تغییر رو دید برای مثال زمانی که ما انیمیشن scaleDown رو اجرا کنیم با چند اسکرول ساده میتونیم فریم به فریم تغییر رو ببینیم :
var offset = $(window).scrollTop() - actualBlock.offset().top,
windowHeight = $(window).height();
if( offset >= -windowHeight && offset <= 0 ) {
// section entering the viewport
translateY = (-offset)*100/windowHeight;
scale = 1;
opacity = 1;
} else if( offset > 0 && offset <= windowHeight ) {
//section leaving the viewport
scale = (1 - ( offset * 0.3/windowHeight));
opacity = ( 1 - ( offset/windowHeight) );
translateY = 0;
boxShadowBlur = 40*(offset/windowHeight);
}اما اگر data-hijacking = on باشه ، تغییرات به سرعت انجام میشه بطوری که قابلیت مشاهده جزئیات یا فریم به فریم برای شما امکان پذیر نیست . دوباره اگه scaleDown رو مثال بزنیم شما میتونید کد زیر که حالت فعال بودن data-hijacking رو با کد بالا مقایسه کنید تا کاملا بفهمین قضیه از چه قراره .
$.Velocity
.RegisterEffect("scaleDown", {
defaultDuration: 800,
calls: [
[ { opacity: '0', scale: '0.7', boxShadowBlur: '40px' }, 1]
]
});امیدوارم لذت برده باشین .

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید