رندر سمت سرور در حال حاضر بحث برانگیزترین موضوع در دنیای فریمورکهای جاوا اسکریپت است. نمونههای بارزی مانند Vercel Next.js وجود دارد که طبق اخبار منتشر شده، 40 میلیون دلار بودجه دریافت کرده است. در جایگاه بعدیNuxt ،Gatsby و Sapper در طول چند سال اخیر همراه با ظهور JAMStack که استفاده از Static Site Generation را ترویج میکند، واقعا از محبوبیت بالایی برخوردار بودهاند.
اما نکتهای که باید به آن توجه کنید این است که این فریمورکها طی 2 سال گذشته سرمایه گذاری عظیمی در این زمینه انجام دادهاند. چرا Svelte و Vue پروژههای متا فریمورک را زیر چتر هسته خود قرار دادهاند. این چیزی است که همه به دنبال آن هستند.
بنابراین در این مقاله میخواهیم کمی وقت بگذاریم تا خلأها را پر کنیم، همچنین در مورد فناوری زیر صحبت کنیم و به طور کلی تصویر بهتری از آنچه اتفاق میافتد ترسیم کنم.
چرا رندرینگ سرور؟
چرا اصلا سرور عمل رندرینگ را انجام میدهد؟ برای برخی از شما، جواب این سوال ممکن است واضح باشد. اما برای عدهای اینگونه نیست.
منظور من این است که روشهای زیادی برای کاهش هزینههای عملکرد جاوا اسکریپت وجود دارد. من حتی وظیفه شخصی خود را میدانم که به مردم نشان دهم یک سرویس گیرنده Single Page App (SPA) تقریبا در هر معیاری (حتی First Paint) میتواند از یک SPA Server Rendered معمولی بهتر عمل کند. crawlerها اکنون میتوانند صفحات پویا جاوا اسکریپت را برای سئو جستجو کنند. پس این کار چه فایدهای دارد؟
حتی با وجود crawlersهایی که اکنون کاملا قادر به جستجوی سایتهای سنگین جاوا اسکریپتی هستند، آنها به یک ردیف دوم برخورد میکنند که بیشتر طول میکشد تا شاخص گذاری شوند. این نمیتواند برای همه یک عیب باشد، بلکه یک ملاحظه است. متا تگهای ارائه شده در صفحه اغلب برای لینکهای اشتراک اجتماعی استفاده میشوند. این اسکراپرها اغلب پیچیده نیستند، بنابراین تنها تگهایی را در ابتدا میگیرید که در صفحهای که توانایی ارایه محتوای خاص را از دست میدهد، یکسان خواهد بود.
اما اینها موارد جدیدی نیستند. بنابراین بیایید نگاهی به محرکهای بزرگتری بیاندازیم.
دنبال waterfallها نروید
اندازه باندل جاوا اسکریپت افزایش یافته و به خوبی رشد کرده است. اما هر اتصال شبکهای با هم برابر نیست. در شبکههای کند، SSR سرعت بیشتری دارد تا چیزی را در دفعه اول به کاربر نشان دهد. بنابراین اگر به سریعترین بارگیری کامل صفحه نیاز دارید، هیچ رقابتی انجام نمیشود.
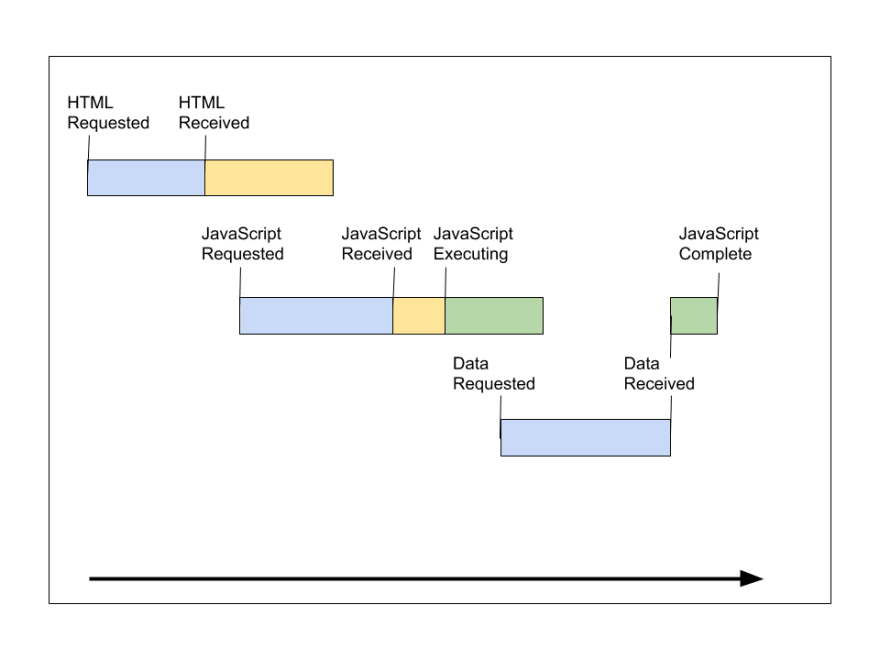
همه اینها به این واقعیت خلاصه میشود که تا زمانی که صفحه HTML گرفته نشود، در مرورگر هیچ اتفاقی نمیافتد و تنها پس از دریافت HTML، درخواستهای دیگر انجام میشود.
برای صفحات جاوا اسکریپت پویا مانند SPA یا حتی قسمتهای پویای یک سایت استاتیک، هرچند ممکن است که با Gatsby یا Next ایجاد شده باشند، معمولا به معنای حداقل اجرای 3 گردش متوالی قبل از اینکه صفحه ثبت شود، میباشد.

نکته قابل توجه این است که آن فقط یک گلوگاه شبکه نیست. همه چیز در اینجا از تجزیه و تحلیل موارد مختلف گرفته تا اجرای دستورات جاوا اسکریپت برای درخواست دادههای async در مسیر حیاتی قرار دارد و هیچکدام از اینها به صورت موازی انجام نمیگیرند.
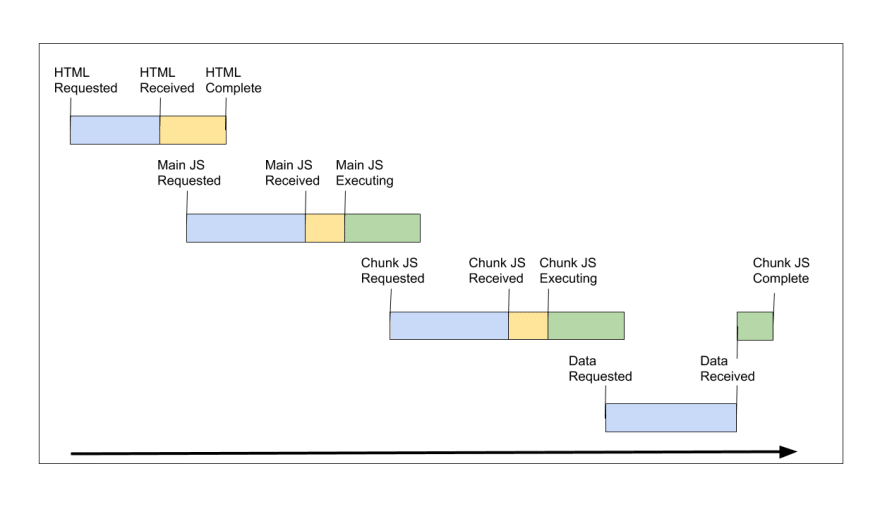
این عمل بیشتر تمایل به کوچک نگه داشتن اندازه بسته نرمافزاری دارد. تقسیم کد به طور باور نکردنی قدرتمند و ساده صورت میگیرد که در مسیرهای مرزی انجام میشود، اما یک پیادهسازی ساده به این شکل پایان مییابد:

چهار رفت و برگشت متوالی. باندل اصلی نمیداند که چه صفحهای را تا چه زمانی اجرا کند و بارگیری و اجرای آن قطعه طول میکشد تا اینکه بداند چه دادههای همگام سازی را درخواست کند.
رندرینگ سرور چگونه به این مسئله رسیدگی میکند؟
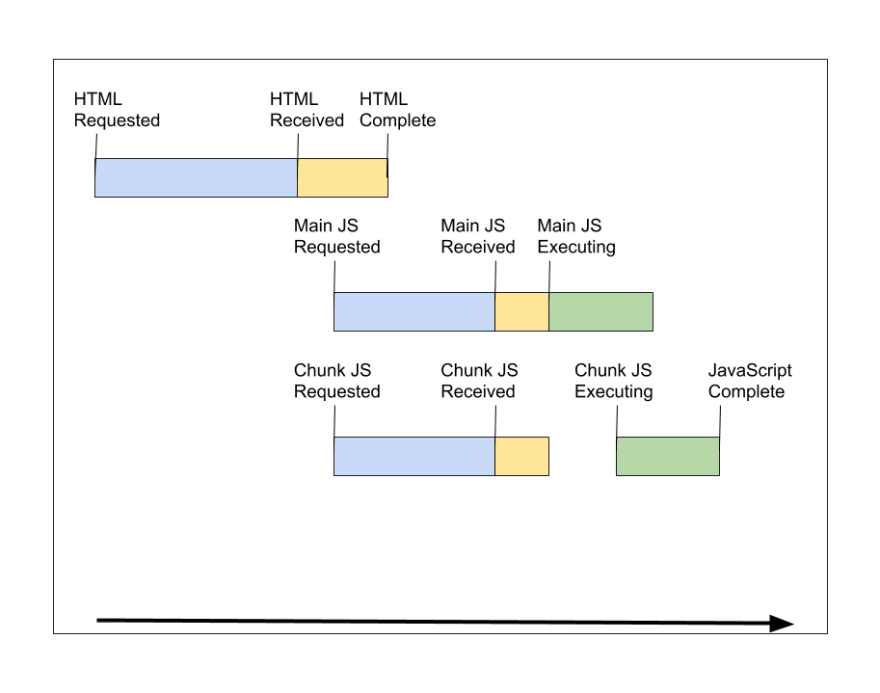
با دانستن مسیری که در آن هستید، به سرور اجازه میدهد assetهای مورد نیاز شما را حتی در صورت تقسیم کد به صفحه وارد کند.
شما میتوانید تگها یا هدرهای <link rel=”modulerpreload” /> را اضافه کنید که قبل از تجزیه و اجرای باندل اولیه، ماژولهای شما را بارگیری میکند.
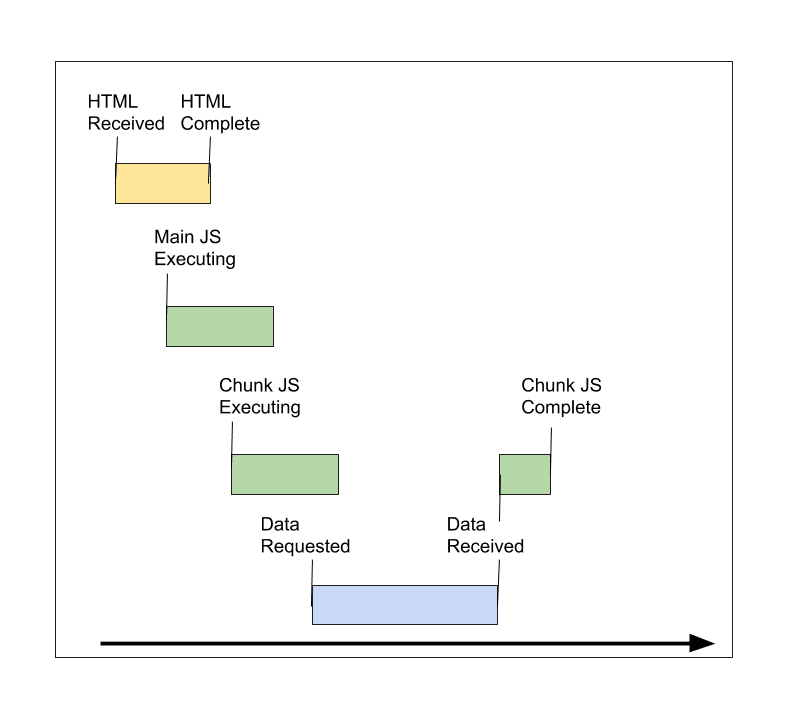
علاوه بر این، میتواند بارگیری دادههای همگام سازی را بلافاصله با دریافت درخواست از سرور شروع کرده و دادهها را دوباره در صفحه پیکربندی کند. بنابراین با اینکه که نمیتوانیم waterfallهای مرورگر را به طور کامل حذف کنیم، اما میتوانیم آنها را به یکی کاهش دهیم. با این حال یک رویکرد ساده در اینجا پاسخ اولیه صفحه HTML را به تأخیر میاندازد.

در واقع در اینجا کارهای بیشتری میتوان انجام داد که در مقالههای بعدی به آنها خواهیم پرداخت.
بعد از بارگیری اولیه
این معادله بعد از بارگیری اول کاملا تغییر میکند. assetها را میتوان با یک سرویس دهنده، بارگیری یا ذخیره کرد. دستورات جاوا اسکریپت حتی به عنوان بایت کد ذخیره میشود، بنابراین هیچ هزینه تجزیهای ندارد. همه موارد به غیر از درخواست داده async ثابت است و میتواند از قبل در مرورگر وجود داشته باشد. همچنین waterfallهایی وجود ندارد که این حتی بهتر از حالت رندرینگ سرور است.

اما باطل کردن اعتبار سرویس دهندههای قدیمی و assetهای ذخیره شده میتواند مسئله دیگری باشد. این کار در هنگام اعتبارسنجی مجدد میتواند تا حد زیادی برای انواع خاصی از برنامهها مفید باشد. سایتهایی که باید به روز باشند ممکن است این مورد را انتخاب نکنند و از حافظه پنهان که کنترل بر روی آنها بیشتر است استفاده کنند.
نتیجه کلی این موضوع درباره عملکرد و اندازه این است که کلاینت به تنهایی روشهای زیادی برای کاهش بسیاری از موارد به نسبت اولین بارگیری محتوا دارد که همیشه با سرعت شبکه محدود خواهد شد. اما با توجه به مقیاس برنامههای کاربردی بدون توجه کافی، تخریب عملکرد SPA آسان است و استفاده ساده از بهترین روشها، سایر گلوگاههای بالقوه را به شما معرفی میکند.
اگر بارگیری اولیه برای سایتها و برنامههای ما مهم باشد، رندرینگ سمت سرور میتواند دو مورد مهم را از بین ببرد.
ابزارهای مدرن
ما باید کمی عقب نشینی کنیم تا این مسئله را در چشمانداز خود قرار دهیم. تعداد وب سایتهای بسیار بیشتری نسبت به وب اپلیکیشنها وجود دارد. این موضوع همیشه صادق بودهاست، اما حول محور فریمورکهای مدرن جاوا اسکریپت دچار تغییراتی شده است.
هنگامی که برای اولین بار فریمورکهای جاوا اسکریپت سمت کلاینت در حال توسعه بود، یک هدف ساده در ذهن بود که راهی برای انجام همه کارها در مرورگر پیدا شود که ما را به سرور باز گرداند. ما در حال ایجاد رابطهای کاربری پیچیدهتری بودیم و بارگیری مجدد تمام صفحه در دنیایی که مردم به تجربیات برنامههای بومی عادت دارند، قابل قبول نبود.
این ابزارها ممکن است با در نظر گرفتن برنامههای وب تعاملی ساخته شده باشند، اما تعداد زیادی از کاربران بالقوه برای استفاده از آنها هستند که به نظر میرسد فعالانه به دنبال این فریمورکها برای سایتهای ساده خود هستند.
این مشکل قانع کننده است. به خصوص وقتی در نظر بگیرید که انجام دستی به صورت موثر میتواند هماهنگی بین کلاینت و سرور باشد. هرگاه چیزی خارج از پارامترهای اصلی خود استفاده شود، مورد توجه ویژه قرار میگیرد.
فریمورکهای جاوا اسکریپت در مقابل فریمورکهای سرور
این رقابت محدود به فریمورکهای جاوا اسکریپت نیست. افزودن جاوا اسکریپت پویا نسبت به چیزی که در Rails یا هر بک-اند کلاسیک دیگری ارائه میشود این پیچیدگی را دارد. تنها فریمورکهای جاوا اسکریپت هستند که این امر را فرصتی منحصر به فرد برای ایجاد یک تجربه کاملا ناهمسان میدانند.
مشکل اساسی کتابخانههای سمت کلاینت، مدیریت state است. به همین دلیل است که معماریهای MVC برای کلاینت مناسب نیستند. چیزی برای حفظ state لازم است. MVC با کنترلرهای یکتای خود برای موارد stateless مانند RESTful API فوق العاده است اما به مکانیزمهای خاصی برای مدیریت دادههای غیر مدل نیاز دارد. کلاینتهای stateful و سرورهای stateless به معنای بارگیری مجدد صفحه نیستند.
این چالش برای فریمورکهای سرور حتی با مکانیزمی مانند Hotwire برای به روزرسانیهای جزئی است و تنها آن بخش کلاینت معادله را پیچیدهتر نمیکند. شما میتوانید این مسئله را نادیده بگیرید و اگر نیازهای شما ناچیز باشد، برایتان کافی است. در غیر این صورت کارهای مشابه زیادی را انجام میدهید که منجر به حفظ دو چیز میشود.
به همین دلیل است که فریمورکهای جاوا اسکریپت به طور منحصر به فرد برای ارائه این تجربه واحد قرار گرفتهاند.
قدم بعدی چیست؟
این موضوع حدود ۲ سال است که ادامه دارد، اما در نهایت شروع به رسیدن به نقطهای میکند که مردم در مورد آن احساس راحتی کنند. به این دلیل زمان میبرد که، این یک تغییر اساسی است. در حالی که Nextو Nuxt هم به عنوان کتابخانههای مرکزی وجود دارند اما برای این کار بهینه نشدهاند.
کامپوننتهای سرور ریاکت تنها یک نمونه هستند. شما بهتر میتوانید باور کنید که vue، Preact، svelte و غیره همه روی راهحلهای خود در این فضا کار میکنند.
رندرینگ سرور در جاوا اسکریپت چالش بزرگ بعدی این فریمورکها است. اما انتخاب آنها برای استفاده بستگی به خودتان دارد.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید