همه ما با این حرف موافق هستیم که وقتی صحبت از تکنولوژي میشود هیچچیز قابل پیشبینی نیست و همه چیز در حال به روزشدن میباشد.
این صحبت شامل همه افراد میشود چه آن فردی که یککارآفرین باشد چه یک توسعهدهنده باید خود را به دو دلیل بهروز نگهدارد :
- دانش خود را به روز نگه دارند
- کسبوکار خودشان را در این دنیای رقابتی قوی نگه دارند.
به این ترتیب هر ساله روشها جدیدی برای توسعه اپلیکیشنهای تحت وب به وجود میآید واین بار نوبت اپلیکیشنهای تک صفحهای برای برنامههای تحت وب است.
خیلی از ما هنوز هم در مورد اینکه برنامههای تک صفحهای به چی معنی میباشند سردرگم هستیم بنابراین من در این مقاله به صورت کلی در این مورد توضیح میدهم.
خلاصهای در مورد برنامههای تکصفحهای
برای اینکه معنی برنامههای تکصفحهای را درک کنید ابتدا اجازه دهید نگاهی به گذشته بکنیم.در گذشته زمانی که کاربر برای دریافت قسمتی از اطلاعات درخواست خود را به سمت سرور ارسال میکرد، سرور هم برای پاسخگویی به کاربر و ارسال اطلاعات کل صفحه را مجددا بارگذاری میکرد و این کار باعث میشد بارگذاری صفحه بسیار سنگین و طولانی شود.
اما اکنون با کمک برنامههای تکصفحهای این مشکل به صورت کامل حل شده است. برنامههای تکصفحهای همانطور که از اسم آنها مشخص است هیچوقت کل صفحه را مجددا بارگذاری نمیکنند و فقط آن قسمتی از اطلاعات را آپدیت میکنند که درخواست برای آن صادر شده است.
برای اینکه این مطلب را روشتر کنم اینطور در نظر بگیرید که وقتی شما به یک وبسایت تکصفحهای وارد میشوید سرور کل صفحه سایت را در زمان ورود شما بارگذاری میکند، در درخواستهای بعدی، سرور درخواستهای شما را در قالب JSON (به صورت شیهای جاوااسکریپتی) ارسال میکند، بنابراین صفحه هیچوقت به صورت کامل پاک نمیشود بلکه با اطلاعات جدیدی که از سمت سرور دریافت کرده است پر میشود. چهارچوب کلی سایت حفظ میشود اما اجزای داخلی آن طبق درخواستهای شما تغییر میکند.
نمونههای محبوب از برنامههای تکصفحهای(SPA)
- Airbnb
- Gmail
نکتهای که در اینجا باید به خاطر بسپارید این است که این نمونهها با فریمورکهای مختلفی که برای spaها وجود دارند ساخته شدهاند.
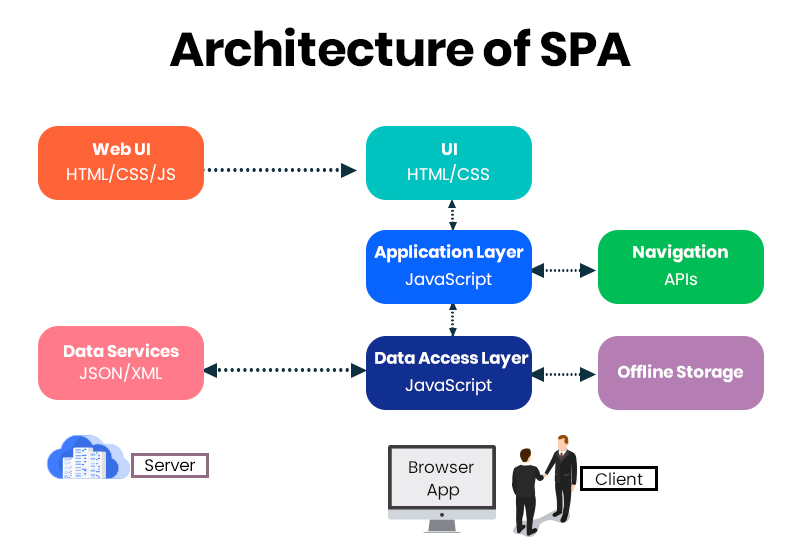
برای درک بهتر این موضوع در زیر نحوه کار برنامههای تک صفحهای را میبینید.

چگونه برنامههای تکصفحهای تجربه کاربری را بهتر میکنند؟
از آنجایی که کل صفحه فقط یکبار بارگذاری میشود به صورت اتوماتیک باعث میشود سرعت بارگذاری وبسایت افزایش پیدا کند. طبق تحقیقات گوگل اگر وبسایت تقریبا در ۰.۲ ثانیه بارگذاری شود تاثیر بسیار زیادی در کسبوکار وفروش سایت دارد و ما به کمک برنامههای تکصفحهای به این سرعت بارگذاری دست پیدا خواهیم کرد.
برنامههای تکصفحهای تجربه کاربری بی عیبونقصی را با ایجاد پیمایشهای آسان و طرحهای خلاقانه و تنظیم کردن آن برای سایزهای مختلف موبایل برای کاربران خود به ارمغان میآورد. در زیر میتوانید چند نمونه از مزایای استفاده از برنامههای تکصفحهای و اینکه چگونه به تجربهکاربری کمک کنند را ببینید.
مزایای برنامههای تکصفحهای
- تمام اطلاعات در یک مکانواحد در سمت کاربر میباشد که درون یک فایل HTML قرار دارد که باعث میشود حلاشکالات برنامه وهمچنین توسعه آن برای توسعهدهندگان راحتتر شود.
- نکته دیگری که اینجا باید به آن توجه کنیم این است که برنامههای تکصفحهای میتوانند اطلاعات محلی و داخلی را بهصورت موقت ذخیره کنند. بدین ترتیب که وقتی کاربر دارای ارتباط اینترنتی ضعیفی باشد دادههای داخلی و محلی با سرور میتوانند هماهنگ بشوند اما این امر فقط در صورتی امکانپذیر است که اتصال برقرار باشد.
- برنامههای تک صفحهای تجربهکاربری روان و بدون وقفهای را برای کاربران به ارمغان میآورند.
- اشکالزدایی برنامههای تک صفحهای با کمک مرورگر کروم بسیار آسان است، بدین صورت که شما میتوانید تکتک اجزای صفحه را مورد بررسی قرار دهید.
ما باید از فریمورکهای مختلفی مانند : angular.js,ember.js,react.js, بسیار ممنون باشیم.
به طورخلاصه برنامههای تک صفحهای فضایی را برای کاربران ایجاد میکنند که به صورت ساده وکارآمد قابلیت کار با برنامه را داشته باشند که همه اینها در نهایت باعث بهبود رابطکاربری میشوند.
چرا باید در سال ۲۰۲۰ از برنامههای تکصفحهای استفاده بکنیم؟
بسیاری از برندهای تجارتالکترونیک برنامههای فروشگاهی خود را بر اساس برنامههای تکصفحهای ایجاد میکنند به همین دلیل است که روان و بدونوقفه اجرا میشوند و کاربران میتوانند بدون مشکل خرید خود را انجام دهند وهمین امر موجب فروش بیشتر برای این شرکتها میشود.استفاده از برنامههای تکصفحهای نهتنها باعث بهبود رابطکاربری میشود بلکه باعث آرامش توسعهدهندگان هنگام توسعه و طراحی برنامه میشود.
امروزه همه درگیر کارهای روزمره خود هستند و انتظار دارند وقتی وارد فضاهای خرید اینترنتی میشوند بدون وقفه و مشکل خرید خود را انجام بدهند، استفاده از برنامههای تکصفحهای باعث میشود تاخیر در بارگذاری عملا از بین برود و کاربران تجربه کاربری عالیای را داشته باشند.
برای مثال در نظر بگیرید شما میخواهید یک تلفن هوشمند به صورت اینترنتی بخرید برای اینکار شما باید به صورت میانگین ۱۵ صفحه اینترنتی را ببینید و برای بارگذاری هر صفحه زمان تقریبی ۱۰ ثانیه باید صبر کنید تا صفحه به صورت کامل بارگذاری شود در این مرحله است که برنامههای تکصفحهای مانند یک معجزه عمل میکنند.
فکر میکنم الان به صورت کامل درک کردهاید که چرا باید از برنامههای تک صفحهای برای برنامههای آینده خود استفاده کنید.
در چه مواردی نباید از برنامههای تک صفحهای استفاده کنید؟
وقتی تمرکز اصلی شما روی بهبود برنامه برای استفاده از قوانین بهینهسازی برای موتورهای جستجو (SEO) است نباید از برنامههای تکصفحهای برای توسعه برنامههای خود استفاده کنید.دلیل این امر هم این است که در این نوع برنامهها به تعداد صفحاتی که عوض میشود آدرس اینترنتی عوض نمیشود یا به عبارتی هر صفحه آدرس اینترنتی منحصربهفرد خود را ندارد. این قضیه موجب میشود که رباتها نتوانند برنامهای با چنین قابلیتی را پیدا کنند و بهینهسازی بسیار سخت میشود، برنامههای تکصفحهای در مقایسه با صفحات سنتی به علت استفاده از XSS دارای امنیت کمتری هستند.
نکته دیگری که باید به آن توجه کنید نشت حافظه در جاوااسکریپت است که ممکن است باعث کندی یک سیستم قدرتمند شود.
بنابراین شما باید با توجه به نوع شغل خود انتخاب کنید آیا برنامههای تک صفحهای مناسب شما هستند یا نیستند؟
جمعبندی
من حدس میزنم هنوز هم یک سوال ذهن شما را مشغول کرده است: چه موقع باید از برنامههای تک صفحهای استفاده کنیم؟
بگذارید اینطور به شما بگویم اگر هدف شما این است که بهترین تجربهکاربری را بین برنامه خود وکاربری که از آن استفاده میکند به ارمغان آورید استفاده از برنامههای تکصفحهای بهترین انتخاب برای ارائه واقعیترین تجربه کاربری است، نمونهای از این تجربه را میتوانید در google-map مشاهده کنید. به این صورت که هر موقع کاربر روی نقطهای مشخصی اشاره میکند اطلاعات آن را دریافت میکند و با جابهجا شدن بین نقاط مختلف این اطلاعات آپدیت میشود.
به طور خلاصه اگر شما میخواهید برنامه خود را به صورت یک برنامه پویا وداینامیک دربیاورید استفاده از برنامههای تک صفحهای بسیار هم خوب است، اما باز هم به شما میگویم این یکی از روشهای ساختن برنامههای تحت وب است. روشی را انتخاب کنید که با توجه به شغل شما بهترین نتیجه را ارائه میدهد.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید