در این قسمت از مجموعه مقالات SOLID ، نوبت می رسد به معرفی یک اصل دیگر یه نام Interface segregation principle که به صورت کوتاه ISP هم می گویند.

تعریف را اینگونه بیان کرده اند :
A client should never be forced to implement an interface that it doesn’t use or clients shouldn’t be forced to depend on methods they do not use.به این معنی که برای استفاده از اینترفیس ها، آنها را باید به اجزای کوچکتری تقسیم کرد. وقتی یک کلاس از یک اینترفیس بزرگ استفاده میکند ممکن است برخی از این متد ها در کلاس مورد نظر قابل استفاده نباشند. اما وقتی یک اینترفیس بزرگ به چند اینترفیس کوچک تقسیم می شود هر کلاس میتواند در صورتی که به اینترفیس خاصی نیاز داشت از آن استفاده نماید. با این امکان اگرچه تعداد اینترفیس ها بیشتر می شوند و ممکن است تکرار رخ دهد اما به دلیل اینکه منطق برنامه ما در اینترفیس ها اجرا نمی شود میتوان این مسئله را نادیده گرفت. در نهایت با رعایت این اصل امکان دیباگ و بررسی کد ها سرعت بیشتری خواهد داشت.
مثال :
در ادامه ی مثال های قبل ما , که درباره اشکال هندسی (shape)بود پیش می رویم و آن را تکمیل می کنیم .
هماطور که می دانید برخی از اشکال هندسی به صورت (solid shapes) جامد هستند و این اشکال حجم دارند.برای محاسبه ی حجم آنها می توانید به ShapeInterface یک متد دیگر اضافه کنیم .
interface ShapeInterface {
public function area();
public function volume();
}وقتی متد volume را به اینترفیس اضافه کردیم پس هر کلاسی که از اینترفیس ShapeInterface در واقع implement بشود باید متد volume را پیاده سازی کند حتی اگر به آن نیازی نداشته باشد .
اصل Interface segregation principle مخالف این قضیه هست و می گوید اگر متدهایی دارین که در برخی از کلاس ها لازم است و در برخی خیر , پس آنها را داخل interface های مختلفی بگذارید و هر موقع لازم شد آنها را implement کنید .
پس ما برای اشکال جامد یک ایترفیس دیگری به نام SolidShapeInterface ایجاد می نمایید و متد volume که برای تعریف حجم است را داخل آن قرار می دهیم:
interface ShapeInterface {
public function area();
}
interface SolidShapeInterface {
public function volume();
}
class Cuboid implements ShapeInterface, SolidShapeInterface {
public function area() {
// calculate the surface area of the cuboid
}
public function volume() {
// calculate the volume of the cuboid
}
}مثال دوم :
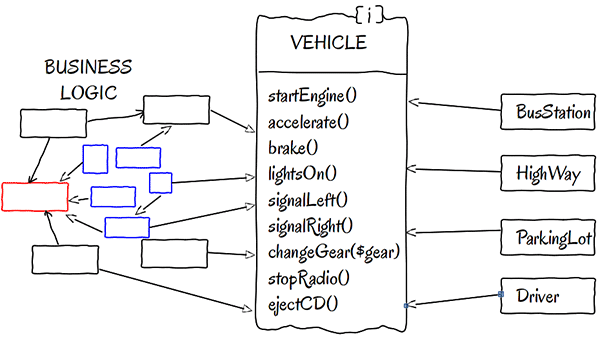
تصویر زیر را در نظر بگیرید :

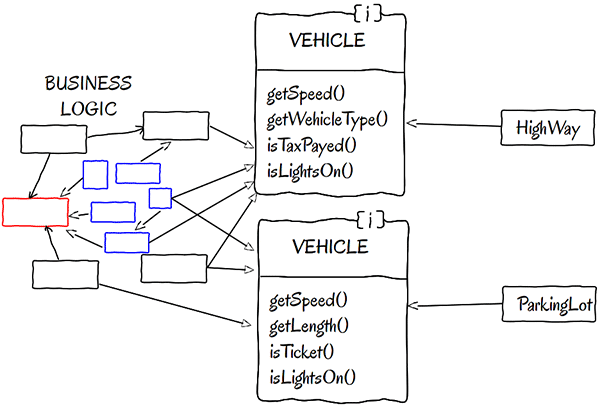
اینترفیس VEHICLE برای کلاس های مرتبط با حمل و نقل ایجاد شده است. این در صورتی است که کلاس هایی مانند HighWay و BusStation که از این اینترفیس استفاده میکنند نیازی به متد هایی مانند stopRadio و یا brake ندارند. اصل چهارم SOLID تاکید بر این موضوع دارد که اینترفیس های بزرگ به اینترفیس های کوچک تر تبدیل شوند. تصویر زیر را در نظر بگیرید :

در تصویر بالا به جای یک اینترفیس بزرگ دو اینترفیس کوچک ایجاد کردیم. گرچه برخی از متد ها تکرار شده اند اما همانطور که در ابتدای موضوع مطرح شد این اینترفیس ها قرار نیست منطق برنامه ما را تشکیل دهند لذا اصل اول SOLID را نقض نمی کند. استفاده از اینترفیس های کوچک به ما کمک میکند تا مشکلات را سریع تر شناسایی کنیم. راحت تر تست بگیریم و راحت تر کد های نوشته شده را درک کنیم.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید