آیا شما یک توسعه دهنده جاوا اسکریپت هستید که از ()console.log اغلب برای دیباگ کردن کد استفاده میکنید؟ هیچ مشکلی ندارد. اما این را در نظر داشته باشید که متدهای زیادی برای شی کنسول وجود دارد که بسیار شگفت انگیزند. در این مقاله میخواهیم کاربرد موثر این متدها را توضیح دهیم، پس با ما همراه باشید.
چرا از شی کنسول استفاده میشود؟
شی کنسول در جاوا اسکریپت دسترسی به کنسول دیباگینگ مرورگر را فراهم میکند، جایی که میتوانید مقادیر متغیرهایی را که در کد خود استفاده کردهاید را چاپ کنید. اغلب اوقات، اگر مقدار درستی در کد شما منتقل شود، میتوان از این متد برای رفع اشکال استفاده کرد.
من کاملا مطمئن هستم که بیشتر ما توسعه دهندگان از ()console.log برای چاپ مقادیر در کنسول مرورگر خود استفاده کردهایم. log تنها یک متد از شی کنسول است. چندین متد دیگر نیز وجود دارد که بسیار مفید هستند.
1 – console.log()
این متد عمدتا برای چاپ مقدار منتقل شده به کنسول استفاده میشود. از هر نوع داده میتوان در داخل log استفاده کرد که میتواند رشته، آرایه، شی، بولی و موارد دیگر باشد.
مثال:
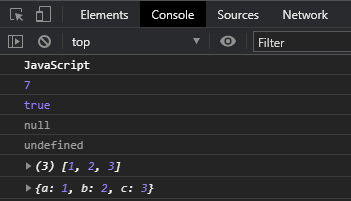
console.log('JavaScript');
console.log(7);
console.log(true);
console.log(null);
console.log(undefined);
console.log([1, 2, 3]);
console.log({a: 1, b: 2, c: 3});خروجی:

2 – console.error()
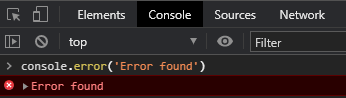
این متد هنگام تست کد مفید است و برای ورود خطاها به کنسول مرورگر استفاده میشود. به طور پیش فرض پیام خطا با رنگ قرمز مشخص میشود.
مثال:
console.error('Error found');خروجی:

3 – console.warn()
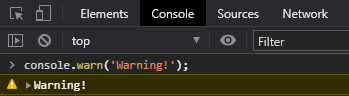
این متد نیز برای تست کد استفاده میشود. معمولا به نمایش هشدارها به کنسول کمک میکند. به طور پیش فرض پیام هشدار با رنگ زرد مشخص میشود.
مثال:
console.warn('Warning!');خروجی:

4 – console.clear()
این متد برای پاک کردن کنسول استفاده میشود. اگر کنسول پر از پیام یا خطا باشد، اغلب از آن استفاده میشود. با این دستور کنسول پاک خواهد شد و پیام "کنسول پاک شد" روی صفحه چاپ میشود.
مثال:
console.clear()خروجی:

5 – console.time() و console.timeEnd()
هر دو متد در کنار یکدیگر استفاده میشوند. هر زمان که بخواهیم از زمان صرف شده توسط یک بلوک یا یک تابع باخبر شویم، میتوانیم از متدهای ()time و ()timeEnd استفاده کنیم. هر دوی این توابع یک رشته را به عنوان پارامتر در نظر میگیرند. برای اندازه گیری زمان اطمینان حاصل کنید که از رشته یکسانی برای هر دو تابع استفاده کردهاید.
مثال:
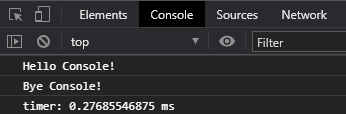
console.time('timer');
const hello = function(){
console.log('Hello Console!');
}
const bye = function(){
console.log('Bye Console!');
}
hello(); // calling hello();
bye(); // calling bye();
console.timeEnd('timer');خروجی:

6 – console.table()
این متد برای خوانایی بهتر، یک جدول درون کنسول ایجاد میکند. جدول به طور خودکار برای یک آرایه یا یک شی تولید میشود.
مثال:
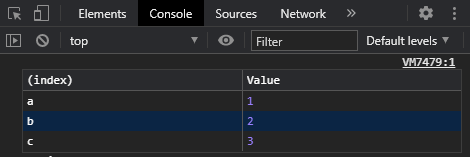
console.table({a: 1, b: 2, c: 3}); خروجی:

7 – console.count()
از این متد برای شمارش عددی که تابع با این روش شمارش زده شده استفاده میشود. این را میتوان در داخل یک حلقه استفاده کرد تا بررسی کند که یک مقدار خاص چند بار اجرا شده است.
مثال:
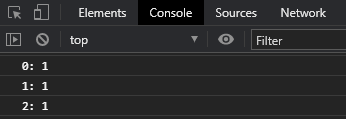
for(let i=0; i<3; i++){
console.count(i);
}خروجی:

8 – console.group() و console.groupEnd()
این متدها به ما اجازه میدهند تا محتویات را در یک بلوک جداگانه گروهبندی کنیم و باعث میشود که تورفتگی داشته باشد. دقیقاً مانند ()time و ()timeEnd نیز برچسبی با همان ارزش را میپذیرند. همچنین میتوانید گروه را گسترش داده و فروپاشی کنید.
مثال:
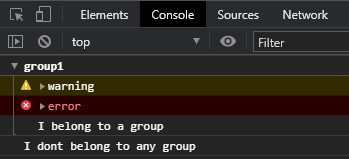
console.group('group1');
console.warn('warning');
console.error('error');
console.log('I belong to a group');
console.groupEnd('group1');
console.log('I dont belong to any group');خروجی:

استایل دادن به گزارشها
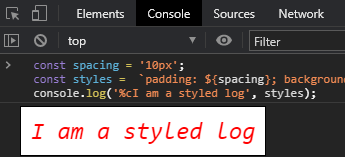
میتوانید استایلی را به گزارشهای مربوط به کنسول اضافه کنید تا زیباتر جلوه کنند. خیلی ساده است شما فقط باید یک استایل css را به عنوان پارامتر دوم به تابع ()log اضافه کنید، در حالی که اولین پارامتر را با c٪ شروع میکنید. استایلها جایگزین c٪ در گزارشها میشوند.
مثال:
const spacing = '10px';
const styles = `padding: ${spacing}; background-color: white; color: red; font-style: italic; border: 1px solid black; font-size: 2em;`;
console.log('%cI am a styled log', styles);خروجی:

جمع بندی
شی کنسول برای توسعه دهندگان به منظور دیباگ کردن کد بسیار مفید است. ما بعنوان توسعه دهنده اغلب فقط از تابع log استفاده میکنیم. بیایید با استفاده از شی کنسول حداکثر توانایی خود را به کار بگیریم تا دیباگینگ و مشاهده تصاویر زنده مرورگر راحتتر باشد. امیدوارم از خواندن این مقاله لذت برده باشید و برایتان مفید واقع شود.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید