بوت استرپ یک فریمورک محبوب فرانت-اند برای توسعه وب است. بوتاسترپ شامل اجزای پیشساخته و عناصر طراحی به سبک HTML است. مرورگرهای مدرن مانند کروم، فایرفاکس، اپرا، سافاری، و اینترنت اکسپلورر از بوت استرپ پشتیبانی میکنند.
بوت استرپ شامل یک سیستم شبکهبندی واکنشگرا برای طرحهای مختلف است. این یک نقطه شروع خوب برای ایجاد یک وبسایت سازگار با موبایل است. این فریمورک همچنین شامل توابع اختیاری جاوااسکریپت، مانند محتوای قابل جمع شدن، carousel و modal است.
چرا از بوت استرپ استفاده کنیم؟
بوت استرپ یک راهحل آسان برای طراحی و پاسخگویی فراهم میکند. این فریمورک پر از المانهای زیبا است که حتی میتوان آن را با css سفارشی زیباتر کرد و همچنین یک سیستم شبکهبندی کامل دارد که میتوان از آن در تمام صفحات استفاده کرد. شما میتوانید یک وبسایت حرفهای را بدون CSS و یا جاوااسکریپت بسازید و در صورت نیاز به راحتی میتوان عناصر را سفارشسازی کنید.
تاریخچه
توییتر در ابتدا چارچوب بوت استرپ را به عنوان یک ابزار داخلی توسعه داد. سپس آنها آن را بهعنوان یک پروژه متن باز در آگوست سال 2011 منتشر کردند.
اگر نگاهی به تاریخچه بوت استرپ بیاندازیم، تغییرات مهمی را مشاهده خواهیم کرد. اینکه در نسخه 2 خاصیت responsive یا همان واکنشگرا به آن اضافه شد. خاصیت واکنشگرا شاید بتوان به جرات گفت که انقلابی در تولید صفحات وب ایجاد کرد و باعث شد تا علاوه بر مانیتورها، سایر دستگاه ها مانند تبلتها و گوشیها نیز در نمایش این صفحات وب مشکلی نداشته باشند. در نسخه 2 اندازه ستونها بصورت پیکسل بود که در نهایت در نسخه شماره 3 به درصد تغییر یافت تا شناور بودن عرض ستونها نمایش بهتری را از صفحات وب ارائه دهد. نسخه 4 نسخه متفاوتی را ارائه کرد و نشان داد که تولیدکنندگان و توسعهدهندگان این فریمورک دید زیبا شناختی خوبی از سلایق مشتریان دارند. دیگر از ستونها با عرض درصد خبری نبود بلکه خاصیت Flexbox برای چیدمان ستونها در صفحه استفاده شد و همچنین Sass نیز در نسخه 4 یه آن اضافه شد.
بوتاسترپ ۴ قبل از انتشار نسخههای بتا در طول سال ۲۰۱۷ به مدت دو سال در حال توسعه بود، در حالی که اولین نسخه پایدار در ژانویه ۲۰۱۸ منتشر شد. برخی تغییرات قابلتوجه عبارتند از:
- از Less به Sass منتقل شد.
- به Flexbox منتقل شد و سیستم شبکهبندی بهبود یافت.
- اضافه شدن کارتها ( به جای wells، thumbnails و panels).
- و تغییرات دیگر!
در زمان نوشتن مقاله آخرین نسخه در دسترس بوتاسترپ نسخه 4.4 بود که میتوانید در این صفحه آن را مشاهده کنید.
ویژگیهای بوت استرپ
- بوتاسترپ ۳ از آخرین نسخههای گوگل کروم، فایرفاکس، اینترنت اکسپلورر، اپرا و سافاری پشتیبانی میکند. این فریمورک علاوه بر این، از ie8 و آخرین نسخه فایرفاکس گسترشیافته (ESR) نیز پشتیبانی میکند.
- از بوتاسترپ 2 به بعد از طراحی واکنشگرا پشتیبانی میکند. این به این معنی است که چیدمان صفحات وب به صورت پویا تنظیم میشود و ویژگیهای دستگاه مورد استفاده را در نظر میگیرد (لپتاپ، تبلت، تلفن همراه).
- با انتشار نسخه 3.0 ، بوتاسترپ یک فلسفه طراحی موبایل (mobile-first) را به وجود آورد و بر طراحی واکنشگرا به طور پیش فرض تأکید کرد.
- در نسخه 4.0 پشتیبانی از Sass و flexbox را اضافه کرد.
- در نسخه 4.1 اضافه شدن محدودهای جدید برای کنترل فرم سفارشی.
- بوتاسترپ شما را به یک قالب CSS ثابت محدود نمیکند بلکه به شما این امکان را میدهد که به سرعت با استفاده از css سفارشی برای افزودن یا ویرایش سبکهای پیشفرض، پیشرفت کنید.
شروع به کار
بوتاسترپ یک فریمورک رایگان و متنباز است که توسط توییتر توسعه داده میشود که انواع مختلفی از الگوها را برای توسعه فرانت-اند وبسایت فراهم میکند. استفاده از بوتاسترپ، طراحی یک وبسایت کاملا واکنشگرا را آسان میکند و فریمورکی است که ارزش یادگیری را دارد.
چطور میتوانم بوت استرپ را به صفحه خود اضافه کنم؟
اضافه کردن بوتاسترپ به صفحه یک فرایند سریع است. فقط باید متن زیر را بین تگ <head> قرار دهید.
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.
1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOng
sV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
توجه: اینها فقط برای نمونه هستند و ممکن است بدون اطلاع دچار تغییرات شوند و برای استفاده بهتر است به سایت اصلی مراجعه کنید.
برخی از ویژگیهای بوتاسترپ به فایلهای جاوااسکریپت دیگری نیاز دارند، اسناد بوتاسترپ را بررسی کنید تا آخرین فایلهای مورد نیاز را پیدا کنید.
برای درک بهتر جاوااسکریپت میتوانید دورههای پایه و تخصصی جاوااسکریپت را داخل وبسایت راکت مشاهده کنید.
و برای استفاده باید کلاسهای بوتاسترپ را درون تگ مورد نظر قرار دهید مانند:
<div class="alert alert-success" role="alert">
<strong>Congratulations!</strong>
<p>Bootstrap is now working on this page</p>
</div>نصب بوت استرپ با استفاده از پکیج منیجر
یکی از پکیج منیجرهای محبوب NPM یا Node Package Manager است. شما باید Node.js را نصب کنید ، که شامل Node Package Manager نیز میباشد. Node.js را باز کرده و فایلهای لازم را بر اساس سیستمعامل خود بارگیری کنید و سپس آنها را نصب کنید.
پس از نصب و راه اندازی، command line یا کنسول را باز کنید، و موارد زیر را در پوشه پروژه مورد تایپ کنید. با استفاده از این دستور آخرین نسخه بوتاسترپ را نصب خواهید کرد.
npm install bootstrap@4.0.0 --saveزمانی که NPM بارگیری و نصب بوتاسترپ را تمام کرد، یک پوشه جدید به نام node_modules در پوشه پروژه شما ساخته خواهد داشت اگر قبلا وجود نداشته.
/bootstrap که حاوی نسخه CSS و Sass فایلهای ما است.
/jquery که توسط بوتاسترپ در کامپوننتهای مختلف مورد استفاده قرار میگیرد.
/tether که یک کتابخانه برای موقعیتیابی المانها است.
سیستم شبکهبندی
به طور خلاصه ، سیستم شبکهبندی بوتاسترپ به شما در ایجاد طرحبندی واکنشگرا کمک میکند و از سیستم ردیفها و ستونها تشکیل شده است که به شما کمک میکند محتوای خود را ساختاربندی کنید.
هر صفحه دارای حداکثر ۱۲ ستون در هر ردیف است. در هر ردیف، محتوای داخل ستونها قرار داده میشود و میتواند در هر نقطه بین ۱ تا ۱۲ ستون قرار داشته باشد.
بوتاسترپ دارای پنج نوع اندازه مختلف است: خیلی کوچک، کوچک، متوسط، بزرگ و فوقالعاده بزرگ. برای هر یک از این لایههای شبکه یک نقطه شکست تعریف شده است. بوتاسترپ از پیکسلها برای تعریف نقاط شکست استفاده میکند.
Container
CONTAINER خارجیترین عنصر است که تمام شبکه شما را در بر میگیرد. container دو نوع دارد یک نوع معمولی که مقداری از اطراف صفحه فاصله دارد و یک نوع container-fluid که هیچ فاصلهای از اطراف صفحه ندارد و به طور کامل صفحه را در بر میگیرد.
<div class="container"></div>Row
از Row برای گروهبندی ستونها استفاده میشود. برای اینکه بخواهیم یک ردیف ایجاد کنیم از Row استفاده میکنیم که این کار باعث میشود همه چیز به درستی تنظیم شود.
<div class="row"></div>Columns
کلاسهای col نشان میدهد که از 12 ستون چه تعداد ستون را میخواهید استفاده کنید. مثلا col-sm-6 یعنی شما میخواهید از نیمی از صفحه در یک صفحه کوچک مانند موبایل استفاده کنید و col-lg-4 یعنی میخواهید از یک سوم صفحه بزرگ مانند لپتاپ استفاده کنید.
در این قسمت به شما نحوه تقسیمبندی صفحه نمایشها را نشان خواهم داد.
- خیلی کوچک col-1
- کوچک col-sm-1
- متوسط col-md-1
- بزرگ col-lg-1
- خیلی بزرگ col-xl-1
<div class="col-sm-1"></div>مثال
یک شبکه با عرض کامل که چهار ستون دارد، هر کدام یک ردیف کامل را بر روی صفحههای خیلی کوچک، نیمی از سطر بر روی صفحات کوچک و متوسط ، و یک چهارم عرض ردیف بر روی صفحههای نمایش بزرگ و خیلی بزرگ، را در اختیار میگیرند:
<div class="container-fluid">
<div class="row">
<div class="col-12 col-sm-6 col-lg-4">First Column</div>
<div class="col-12 col-sm-6 col-lg-4">Second Column</div>
<div class="col-12 col-sm-6 col-lg-4">Third Column</div>
<div class="col-12 col-sm-6 col-lg-4">Forth Column</div>
</div>
</div>بوتاسترپ یک سیستم شبکهبندی ۱۲ ستونی آماده برای استفاده در طرحبندی را فراهم کرده است. کد زیر را در نظر بگیرید.
<div class="container">
<div class="row">
<div class="col-md-6">Content</div>
<div class="col-md-6">Content</div>
<div>
</div>منظور از col یعنی column
منظور از md یعنی اندازه صفحه
منظور از 6 یعنی اندازه column
بهعنوان یک سیستم شبکهبندی ۱۲ ستونی، جمع همهی ستونهایی که در یک ردیف استفاده میکنید نباید بیشتر از 12 باشد.
مقادیر هر کدام از اندازههای صفحه نمایش به این گونه است:
- xs - < 768px موبایل
- sm - < 992px تبلت
- md - < 1200px لپتاپ
- lg - > 1200px کامپیوتر
کد زیر آنچه را که با استفاده از عرض ستون مختلف امکان پذیر است را نشان میدهد.
<div class="container">
<div class="row">
<div class="example col-md-6">Content</div>
<div class="example col-md-6">Content</div>
<div>
</div>
<div class="container">
<div class="row">
<div class="example col-md-4">Content</div>
<div class="example col-md-4">Content</div>
<div class="example col-md-4">Content</div>
<div>
</div>
<div class="container">
<div class="row">
<div class="example col-md-3">Content</div>
<div class="example col-md-3">Content</div>
<div class="example col-md-3">Content</div>
<div class="example col-md-3">Content</div>
<div>
</div>
<div class="container">
<div class="row">
<div class="example col-md-2">Content</div>
<div class="example col-md-2">Content</div>
<div class="example col-md-2">Content</div>
<div class="example col-md-2">Content</div>
<div class="example col-md-2">Content</div>
<div class="example col-md-2">Content</div>
<div>
</div>
<div class="container">
<div class="row">
<div class="example col-md-1">Content</div>
<div class="example col-md-1">Content</div>
<div class="example col-md-1">Content</div>
<div class="example col-md-1">Content</div>
<div class="example col-md-1">Content</div>
<div class="example col-md-1">Content</div>
<div class="example col-md-1">Content</div>
<div class="example col-md-1">Content</div>
<div class="example col-md-1">Content</div>
<div class="example col-md-1">Content</div>
<div class="example col-md-1">Content</div>
<div class="example col-md-1">Content</div>
</div>
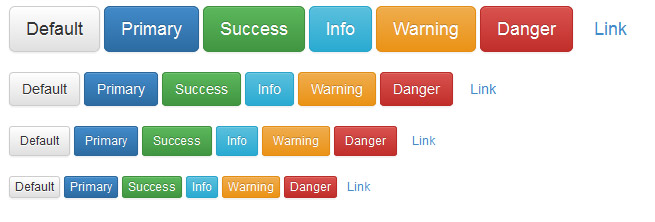
</div>Buttons
این فریمورک گزینههای مختلفی برای استایلدهی به دکمهها در اختیار کاربر قرار میدهد. که به کاربر این امکان را میدهد تا طرحهای جالبی برای نمایش ایجاد کند.
نحوه استفاده
برای استفاده از دکمههای بوتاسترپ باید از همان گامهایی که برای ایجاد یک دکمه در HTML استفاده میکنید، استفاده کنید، به جز این که باید از کلاسهای مشخص شده بوتاسترپ داخل آن استفاده میکنید. مثال زیر را مشاهده کنید.
<button type="button" class="btn btn-primary">Primary</button>همچنین می توانید از دکمههای بوتاسترپ با عناصر <a> و <input> استفاده کنید همانطور که در مثالهای زیر نشان داده شده است.
<a class="btn btn-primary" href="#" role="button">This button is a link</a><input class="btn btn-primary" type="submit" value="Submit">لیست کلاسهای Buttons
این لیست کلاسهای css است که بوتاسترپ برای استایلدهی به دکمهها ساخته است.
Btn، این کلاس ضروری بوتاسترپ برای استفاده از دکمهها است. اگر میخواهید دکمهها به درستی کار کند باید از این کلاس حتما استفاده کنید.
<button type="button" class="btn">Basic</button>btn-primary با رنگ پیشفرض #007bff
<button type="button" class="btn btn-primary">Primary</button>btn-secondary با رنگ پیشفرض #007bff
<button type="button" class="btn btn-secondary">Secondary</button>btn-success با رنگ پیشفرض #28a745
<button type="button" class="btn btn-success">Success</button>btn-info با رنگ پیشفرض #17a2b8
<button type="button" class="btn btn-info">Info</button>btn-warning با رنگ پیشفرض #ffc107
<button type="button" class="btn btn-warning">Warning</button>btn-danger با رنگ پیشفرض #dc3545
<button type="button" class="btn btn-danger">Danger</button>btn-link
<button type="button" class="btn btn-link">Link</button>btn-light
<button type="button" class="btn btn-light">Light</button>btn-dark
<button type="button" class="btn btn-dark">Dark</button>اندازه دکمهها
کلاس btn-lg، دکمههای بزرگ بوتاسترپ
<button type="button" class="btn btn-lg">Large</button>کلاس btn-md، دکمههای متوسط بوتاسترپ
<button type="button" class="btn btn-md">Medium</button>کلاس btn-sm، دکمههای کوچک بوتاسترپ
<button type="button" class="btn btn-sm">Small</button>کلاس btn-xs، دکمههای خیلی کوچک بوتاسترپ
<button type="button" class="btn btn-xs">Extra Small</button>کلاس btn-block، دکمه با عرض تمام صفحه

دکمه با حالت غیرفعال
از این ویژگی برای آن استفاده میشود که با محو شدن دکمه، دکمه غیرفعال میشود. این ویژگی از طریق اضافه کردن "disabled" به تگ <button> اعمال میشود.
دکمه با حالت outline
این حالت مثل حالت معمولی دکمه است با این تفاوت که به جای تمام رنگ بودن دکمه، رنگ اصلی دکمه سفید است، حاشیه دکمه و متن دکمه رنگی هستند. این قابلیت با قراردادن کلمه outline بین btn و استایلی که قصد استفاده از آن را داریم فعال میشود.
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-danger">Danger</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-light">Light</button>
<button type="button" class="btn btn-outline-dark">Dark</button>این ویژگی از بوت استرپ 4 به این فریمورک اضافه شده است. اگر قصد استفاده از آن را دارید مطمئن شوید که از نسخه مناسب استفاده میکنید.
گروهبندی دکمهها
گروه بندی بیش از یک دکمه برای موارد خاص مانند صفحهبندی امکانپذیر است. با استفاده از کلاس btn-group برای div والد چند دکمه، میتوان دکمههای داخل div را به یک گروه دکمه تبدیل کرد:
<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Dropdowns
بوتاسترپ Dropdowns را بهعنوان افزونهای برای نمایش لیست پیوندها فراهم میکند. آن یک دکمه است که در آن فهرستی از لینکها را نمایش میدهد.
بوتاسترپ dropdowns بهگونهای طراحی شدهاند که برای انواعی از موقعیتها میتوان استفاده کرد. به عنوان مثال، ایجاد dropdowns که حاوی فیلد جستجو و یا فرمهای ورود به سیستم است.
<div class="dropdown">
<button class="btn btn-secondary dropdown-toggle" type="button" id="dropdownMenuButton" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown example
</button>
<div class="dropdown-menu" aria-labelledby="dropdownMenuButton">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</div>کلاس dropdown یک منوی کشویی را نمایش میدهد.
برای باز کردن منوی dropdown باید از کلاس .dropdown-toggle و صفت data-toggle="dropdown” استفاده کرد.
کلاس caret یک نماد پیکان (▼) ایجاد میکند، که نشان میدهد دکمه کشویی است.
نوار پیمایش (Navigation Bar)
فریمورک بوتاسترپ ویژگی خاصی را به نام نوار پیمایش در اختیار شما قرار میدهد. به طور خلاصه، یک نوار پیمایش (که به آن navbar نیز گفته میشود) یک هدر در بالای صفحه برای نمایش اطلاعات است.
نحوه استفاده
برای استفاده از این قابلیت باید ابتدا از یک تگ nav استفاده کرد. سبکهای مختلفی وجود دارند که میتوانید برای سفارشی کردن navbar خود به آنها اضافه کنید.
این کد مورد نیاز برای ایجاد یک navbar پایه است:
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">Site Name</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Page 1</a></li>
<li><a href="#">Page 2</a></li>
<li><a href="#">Page 3</a></li>
</ul>
</div>
</nav>استایلهای navbar
بوتاسترپ مجموعهای از کلاسها را برای استایلدهی به navbar ارایه میدهد. این کلاسها به شرح زیر هستند:
- navbar navbar-default این کلاس برای نوع پیشفرض استفاده میشود
- navbar navbar-inverse شبیه به سبک پیشفرض است، به جز رنگها که معکوس شدهاند.
اضافه کردن منوی drop-down به navbar
شما میتوانید که یک منوی drop-down را به navbar اضافه کنید. برای این کار باید فایلهای جاوااسکریپت بوتاسترپ را نیز به پروژه خود اضافه کنید.
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">Drop down
<span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="#">Item 1</a></li>
<li><a href="#">Item 2</a></li>
<li><a href="#">Item 3</a></li>
</ul>
</li>اضافه کردن دکمه به navbar
میتوانید دکمههایی را به نوار Navbar اضافه کنید. ولی حتما باید کلاس navbar-btn را به دکمه اضافه کنید.
<button class="btn navbar-btn">Button</button>اضافه کردن لوگو یا اسم به navbar
کلاس navbar-brand را میتوان به بسیاری از عناصر html اضافه کرد، اما برای تگ a بهتر از سایر تگها کار میکند چون ممکن است به کلاسهای سفارشی نیاز داشته باشد.
<!-- As a link -->
<nav class="navbar navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
</nav><!-- As a heading -->
<nav class="navbar navbar-light bg-light">
<span class="navbar-brand mb-0 h1">Navbar</span>
</nav>اضافه کردن فرم به navbar
شما همچنین میتوانید فرم را هم نیز به navbar اضافه کنید. مثلا اضافه کردن فرم ورود یا فرم جستجو.
<form class="navbar-form navbar-right">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Search</button>
</form>راستچین کردن عناصر navabr
در بعضی موارد ممکن است بخواهید عناصر داخل navbar را راستچین کنید (برای مثال فیلد ثبتنام یا دکمه ورود به سایت) برای این کار باید از کلاس navbar-right استفاده کنید.
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">Site Name</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Page 1</a></li>
<li><a href="#">Page 2</a></li>
<li><a href="#">Page 3</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Action Link #1</a></li>
<li><a href="#">Action Link #2</a></li>
</ul>
</div>
</nav>فیکس کردن navbar در صفحه
در برخی موارد ممکن است بخواهید navbar را در بالا یا پایین صفحه ثابت نگهدارید. برای این کار باید از کلاس navbar-fixed-top یا navbar-fixed-bottom در تگ <nav> استفاده کنید.
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">Site Name</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Page 1</a></li>
<li><a href="#">Page 2</a></li>
<li><a href="#">Page 3</a></li>
</ul>
</div>
</nav>coolaps کردن navbar
در صفحه نمایش کوچک (مانند تلفن یا تبلت)، navbar فضای بسیار زیادی را اشغال خواهد کرد. خوشبختانه گزینه ای برای جمع کردن navbar وجود دارد. با استفاده از مثال زیر می توانید این کار را انجام دهید.
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">Site Name</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Page 1</a></li>
<li><a href="#">Page 2</a></li>
<li><a href="#">Page 3</a></li>
</ul>
</div>
</nav>Jumbotron
Jumbotron به یک باکس بزرگ که متنی داخل آن قرارگرفته، اشاره دارد. از این باکس برای جلب توجه خواننده به یک مطلب خاص استفاده میشود. یک Jumbotron به شکل یک باکس خاکستری با گوشه های گرد نمایش مییابد و اندازهی فونت متون داخل خود را بزرگ میکند.
جذاب ترین ویژگیهای jumbotron
- برای نمایش پیامهای تبلیغاتی از آن استفاده میشود
- ارائه پروژه
- معرفی مقاله
- نمایش تصویر
نحوه استفاده
برای ایجاد jumbotron از یک تگ <div> با کلاس jumbotron استفاده کنید
<div class="jumbotron">
<h1 class="display-4">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</div>Fluid jumbotron
برای ساخت یک jumbotron با عرض تمام صفحه و بدون گوشههای گرد، کلاس jumbotron-fluid را اضافه کنید و داخل آن از کلاس container یا container-fluid را اضافه کنید.
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-4">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>فرمها
فریمورک بوت استرپ یک ویژگی برای فرم را ارائه میدهد که میتوانید برای ایجاد فرمهای HTML زیبا به راحتی از آن استفاده کنید.
هر کدام از تگهای فرم بوتاسترپ باید کلاس form-control را داشته باشد. این کلاس به این صورت است که بوتاسترپ میداند کدام عناصر را استایلدهی کند. تمام عناصر متنی مانند input textarea و select که دارای کلاس form-control باشند به طور پیش فرض 100٪ عرض میگیرند.
دو نوع فرم بوت استرپ وجود دارد که عبارت است از:
- فرم درون خطی – همه عناصر فرم را در یک خط قرار میدهد. مفید برای فرمهای ورود به سیستم در یک navbar
- فرم افقی – هر عنصر فرم را در یک خط مستقل قرار میدهد
مثال برای فرم معمولی
<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email">
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" id="exampleInputFile">
<p class="help-block">Example block-level help text here.</p>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> Check me out
</label>
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>مثال برای فرم درون خطی
<form class="form-inline">
<div class="form-group">
<label for="exampleInputName2">Name</label>
<input type="text" class="form-control" id="exampleInputName2" placeholder="Jane Doe">
</div>
<div class="form-group">
<label for="exampleInputEmail2">Email</label>
<input type="email" class="form-control" id="exampleInputEmail2" placeholder="jane.doe@example.com">
</div>
<button type="submit" class="btn btn-default">Send invitation</button>
</form>مثال برای فرم افقی
<form class="form-horizontal">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> Remember me
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">Sign in</button>
</div>
</div>
</form>انواع ورودی
بوتاسترپ از ورودیهای زیر پشتیبانی میکند:
- input
- textarea
- checkbox
- radio button
- select
- range
Input
بوتاسترپ از تمام ورودیهای HTML5 پشتیبانی میکند: متن، گذرواژه، تاریخ، زمان، تاریخ، ماه، ساعت، هفته، شماره، ایمیل، آدرس اینترنتی، جستجو، تلفن و رنگ.
نکته: اگر نوع ورودی به درستی تعریف نشود، به طور کامل استایلدهی نمیشوند
مثال زیر دارای دو نوع input است. یک متن و یک گذرواژه
<div class="form-group">
<label for="usr">Name:</label>
<input type="text" class="form-control" id="usr">
</div>
<div class="form-group">
<label for="pwd">Password:</label>
<input type="password" class="form-control" id="pwd">
</div>Textarea
در مثال زیر از textarea استفاده شده است:
<div class="form-group">
<label for="comment">Comment:</label>
<textarea class="form-control" rows="5" id="comment"></textarea>
</div>Checkbox
اگر میخواهید کاربر هر تعداد از گزینههای معین شده را انتخاب کند باید از checkbox استفاده کنید.
مثال زیر شامل سه عدد checkbox است و گزینه آخر غیرفعال است:
<div class="checkbox">
<label>
<input type="checkbox" value="">Option 1</label>
</div>
<div class="checkbox">
<label>
<input type="checkbox" value="">Option 2</label>
</div>
<div class="checkbox disabled">
<label>
<input type="checkbox" value="" disabled>Option 3</label>
</div>اگر میخواهید همه checkboxها را در یک خط قرار دهید از کلاس checkbox-inline استفاده کنید:
<label class="checkbox-inline"><input type="checkbox" value="">Option 1</label>
<label class="checkbox-inline"><input type="checkbox" value="">Option 2</label>
<label class="checkbox-inline"><input type="checkbox" value="">Option 3</label>Radio Buttons
اگر میخواهید کاربر فقط یکی از گزینههای معین شده را انتخاب کند باید Radio Buttons استفاده کنید.
مثال زیر شامل سه عدد Radio Buttons است و گزینه آخر غیرفعال است:
<div class="radio">
<label><input type="radio" name="optradio">Option 1</label>
</div>
<div class="radio">
<label><input type="radio" name="optradio">Option 2</label>
</div>
<div class="radio disabled">
<label><input type="radio" name="optradio" disabled>Option 3</label>
</div>اگر میخواهید همه Radio Buttonsها را در یک خط قرار دهید از کلاس radio-inline استفاده کنید:
<label class="radio-inline"><input type="radio" name="optradio">Option 1</label>
<label class="radio-inline"><input type="radio" name="optradio">Option 2</label>
<label class="radio-inline"><input type="radio" name="optradio">Option 3</label>(Select (List
اگر میخواهید به کاربر اجازه دهید از گزینههای از قبل مشخص شده یکی را انتخاب از select استفاده کنید.
مثال زیر شامل یک لیست کشویی (لیست انتخاب) است:
<div class="form-group">
<label for="sel1">Select list:</label>
<select class="form-control" id="sel1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>
</div>Range
اگر میخواهید به کاربر این امکان را بدهید که در یک محدوده مشخص شده هر مقداری را انتخاب کند باید از range استفاده کنید.
<form>
<div class="form-group">
<label for="formControlRange">Example Range input</label>
<input type="range" class="form-control-range" id="formControlRange">
</div>
</form>چگونه دسترسی فرمهای بوت استرپ را افزایش دهیم
هر فرم باید برچسب مخصوص به خود را داشته باشد تا رهنمودهای دسترسی به محتوای وب یا WCAG را رعایت کنند. به منظور نمایش دقیق آن به یک کاربر که بفهمد برچسبها با کدام ورودیها مرتبط هستند، برچسبها باید به ورودی مربوطه رجوع کنند.
این میتواند با استفاده از پارامتر for در HTML انجام شود:
<label for="email-input">Enter Email</label>
<input type="email" class="form-control" id="email-input" placeholder="Enter Email">Table (جدول)
جدول پایه
برای اینکه یک جدول پایه داشته باشیم باید درون تگ table از کلاس table استفاده کنیم.
<table class="table">
...
</table>جدول هدر
شما میتوانید هدر جداگانه برای جدول خود تعریف کنید. به مثال زیر دقت کنید:
<table class="table">
<thead class=theat-dark>
<tr>
<th scope="col">#</th>
<th scope="col">First</th>
<th scope="col">Last</th>
<th scope="col">Handle</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Bob</td>
<td>Robo</td>
<td>@bro</td>
</tr>
</tbody>
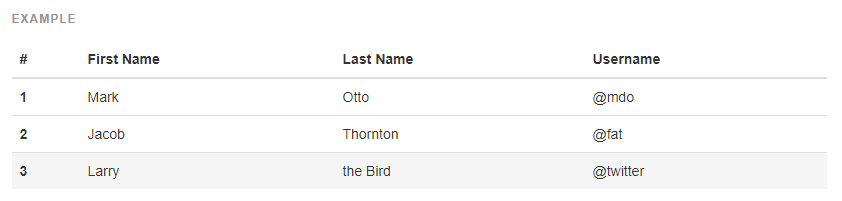
</table>جدول راه راه
برای اینکه از این نوع استایل در جداول خود استفاده کنید درون تگ table همراه با کلاس table از کلاس table-striped استفاد کنید.
<table class="table table-striped">
...
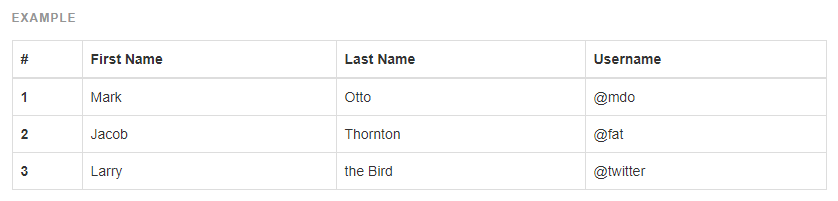
</table>جدول بوردر
برای اینکه جدول بوردر داشته باشد درون تگ table همراه با کلاس table از کلاس table-bordered استفاد کنید.
<table class="table table-bordered">
...
</table>
جدول Hover
برای اینکه جدول دارای افکت hover باشد درون تگ table همراه با کلاس table از کلاس table-hover استفاد کنید.
<table class="table table-hover">
...
</table>
جدول Condensed(فشرده)
برای اینکه جدول متراکم داشته باشید درون تگ table همراه با کلاس table از کلاس table-condensed استفاد کنید.
<table class="table table-condensed">
...
</table>
جدول واکنشگرا
برای اینکه جدولی داشته باشید که واکنشگرا باشد درون تگ table همراه با کلاس table از کلاس table-responsive استفاد کنید.

جداول بوتاسترپ این قابلیت را نیز دارند که هر سطر یا ستون آن یک استایل خاص داشته باشد.
- Active
- Success
- Info
- Warning
- Danger

اگر این مقاله برای شما مفید بود حتما دروهی آموزشی بوتاسترپ که توسط تیم راکت آماده شده است را هم ببینید، تا بتوانید به صورت حرفهای بوتاسترپ را یاد بگیرید.
خیلی ممنون که وقت خود را برای مطالعه این مقاله گذاشتید و امیدوارم این مقاله برای شما مفید بوده باشد و همچنین خوشحال میشویم اگر نظر خود در مورد این مقاله یا اگر به مشکل خوردید با ما در میان بگذارید.



در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید