جامعه توسعه دهندگان وب شامل برنامه نویس ها, طراحان و هنرمندان با استعدادی است که همیشه چیزهای جدید می سازند و وب رو به سمت جلو می برند.
با شروع سال جدید میلادی می خواهیم نگاهی به عقب بیاندازیم و تمام پروژه های فوق العاده ای که در CodePen ثبت شد رو جشن بگیریم. این واقعا عالیه که وب توانایی های زیادی داره و توسط یک مرورگر و کمی کدهای HTML, CSS, JS می توان به نتایج جالبی دست پیدا کرد.

The last experience یک دموی جالب و خوبه که حالات حرکت و رقص ربات های انسان نما رو نشون میده. شما میتونید توسط موس اونها رو بچرخونید و حتی به سمتی پرتابشون کنید.

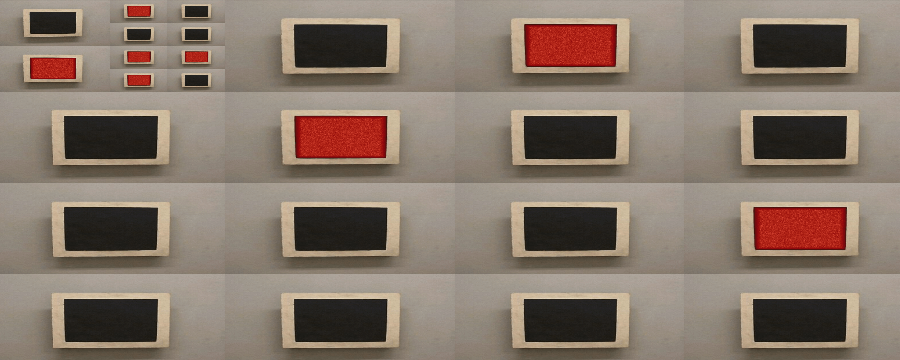
این یک دموی جالب هست که شما میتونید یک تصویر رو به صورت نامحدود به موارد کوچک تر تقسیم کنید. هروقت شما روی یکی از تصاویر کلیک کنید, اون یک تصویر کوچک تر روی موقعیت فعلیش می سازه. هیچ محدودیتی وجود نداره و شما میتونید هزاران بار این کار رو انجام بدید!

توسط این دمو شما میتونید درختان زیبا و رنگارنگ متعددی نقاشی کنید. وقتی شما روی پنجره کلیک می کنید, یک درخت جدید در یک شکل و رنگ متفاوت ایجاد می کنید. شما میتونید هرچند تا درخت که بخواهید ایجاد کنید, بهرحال وقتی یک درخت جدید ایجاد کردید, یکی از قدیمی ها ناپدید می شود.

این دموی CodePen شخصیت های متفاوت Star Wars رو در هر تغییر عرض پنجره نمایش میده. این یک تصویر SVG نمایش میده و هروقت شما عرض پنجره رو عوض کنید, اون تصویر هم عوض میشه, این کار رو توسط کوئری های media انجام میده.

Winter Tidings شما رو به یک جنگل سحرشده می بره, جایی که ارواح جنگل را احضار می کنید و از طریق یک نوع برف ریزه پیام جشن رو به تمام دنیا حمل می کنید. این رنگ های جالبی داره و از تصاویر زیبا, انیمیشن های مناسب و موسیقی زمینه آرامش بخش تشکیل شده.

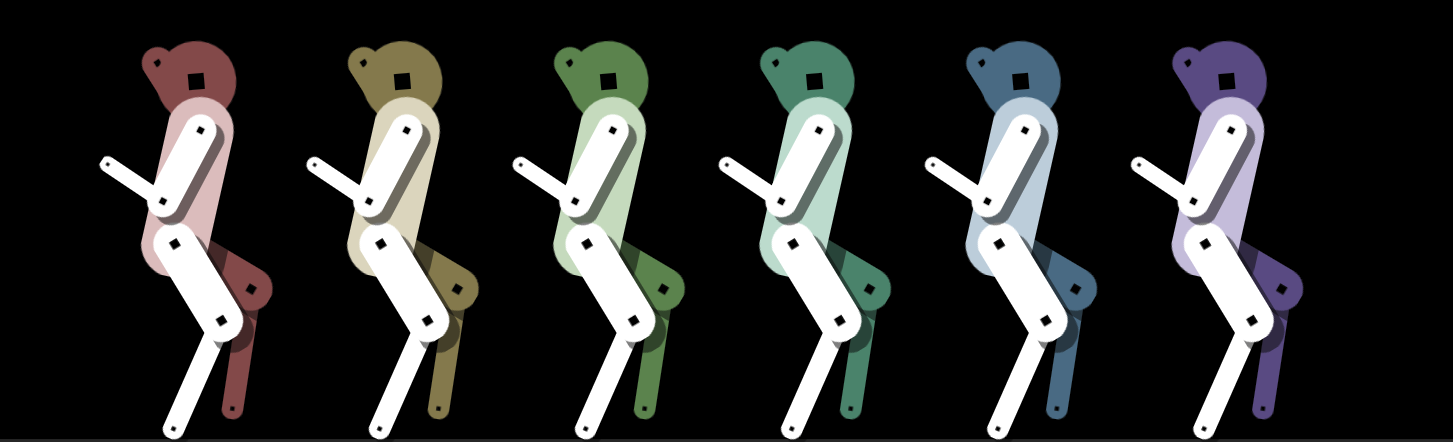
این یک دموی جالب و فانتزی هست که برخی دنباله حرکات جالب رو نمایش میده. این دنباله ها حرکات نرم و فوق العاده ای دارند و حتی شما میتونید با کلیک و Drag کردن دنباله های بیشتری اضافه کنید.

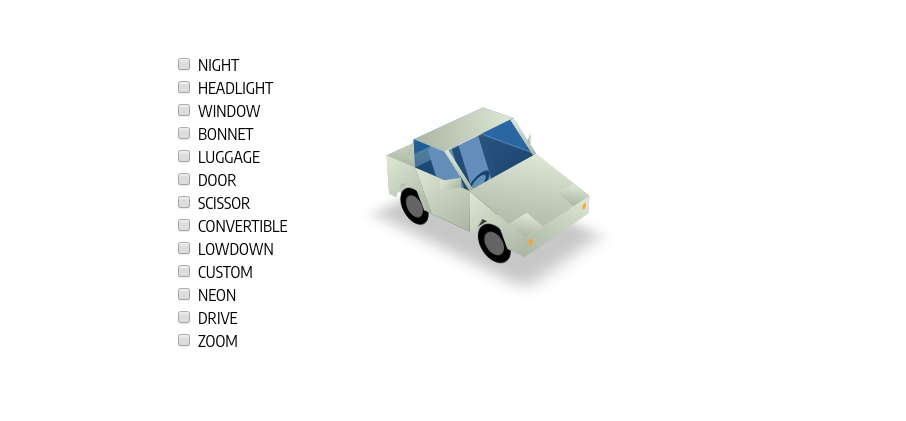
Showcase Car دموی جالب سه بعدی از یک ماشین است که فقط با CSS ساخته شده. این ماشین جزئیات عالی و افکت های زیبایی داره. شما میتونید پنجره ها رو پایین بکشید, درها رو باز کنید, اون رو سفارشی کنید, به حالت شب برید یا ماشین رو در یک دایره به حرکت دربیارید!

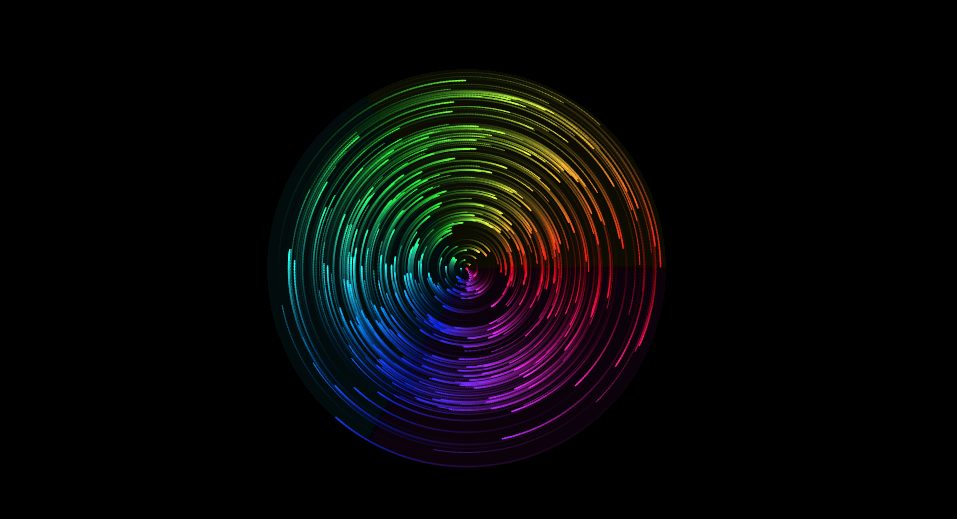
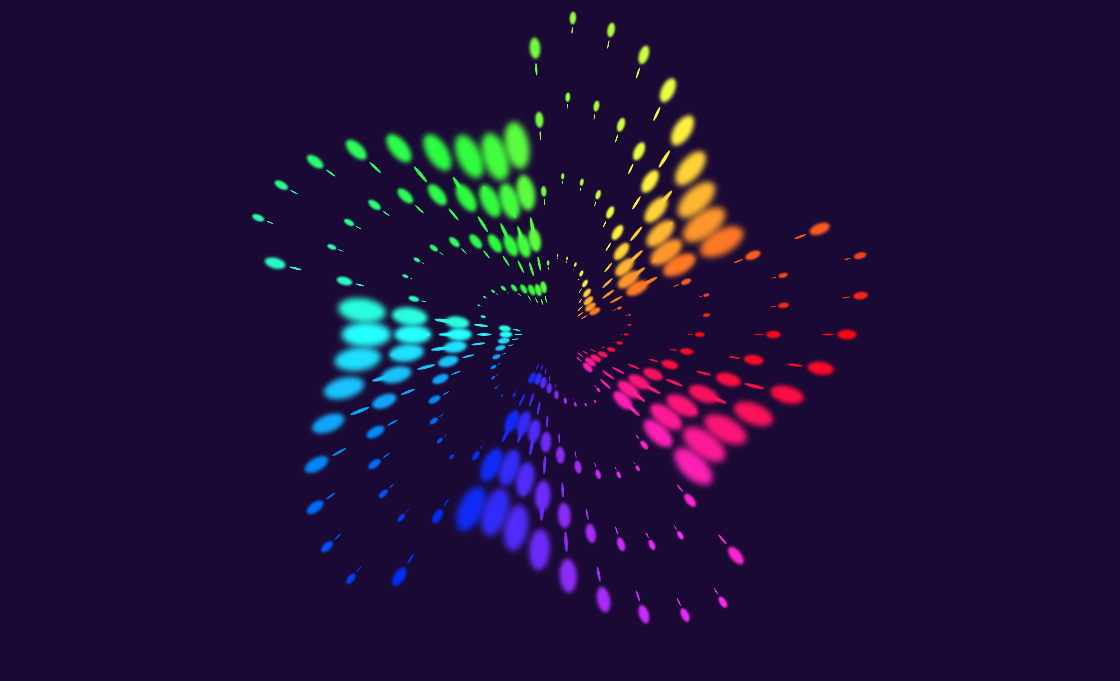
Rainbow Star Wave موج های جالب و رنگی رو نشون میده که به سمت اطراف حرکت می کنند. این فقط با HTML و keyframe های انیمیشن Sass CSS ساخته شده. شما میتونید با ویرایش کدهای موجود این دمو در CdePen شکل های متفاوتی ایجاد کنید و انیمیشن ها رو به صورت دلخواه در بیارید.

The color averager یک دموی مفید هست که به شما اجازه میده نتیجه ی ترکیب دو رنگ رو مشاهده کنید. شما باید از طریق color picker دو رنگ انتخاب کنید و این دمو نتیجه رو به عنوان رنگ پس زمینه ی پنجره نمایش خواهد داد.

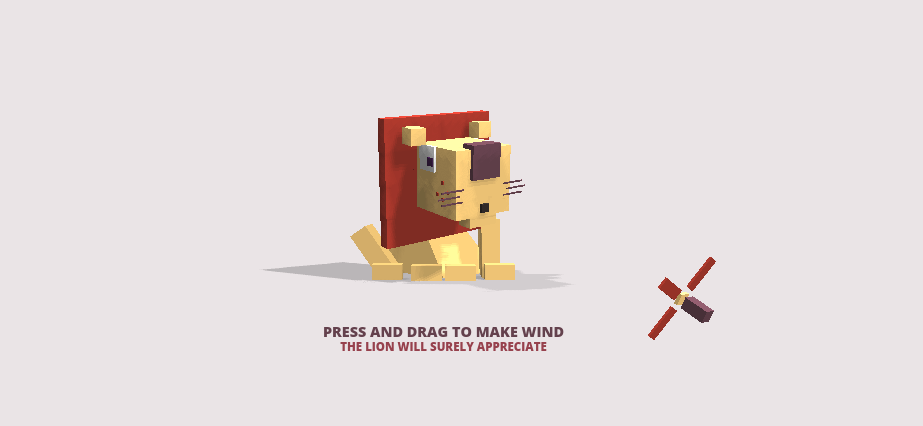
Chill the Lion یک تجربه ی زیبای WebGL هست که با Three.js ساخته شده. این شامل یک شیر و پنکه با گرافیک پیکسلی هست. این پنکه توسط موس کنترل میشه تا برای شیر باد تولید کنه و شیر از این کار لذت می بره.
همین هنرمند کارهای فوق العاده ی دیگه ای مثل Sneeze The Dragon و Cat vs Ball of Wool رو در کارنامه داره.

این یک دموی سه بعدی از هواپیمای درحال پرواز هست که با Three.js ساخته شده. شما میتونید هواپیما رو با موس خودتون در یک محیط با جزئیات زیبا حرکت بدید. این شامل حرکات نرم, سایه های داینامیک و رنگ های زیباست که تجربه ی جذابی رو برای شما خواهد داشت.

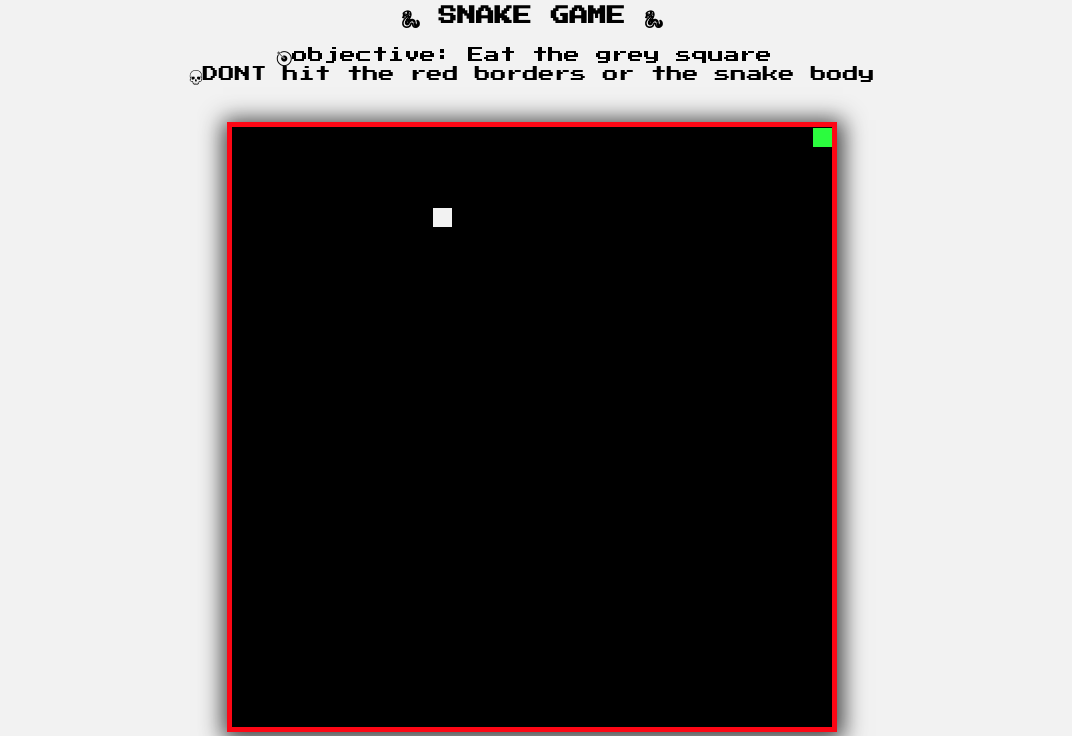
این همان بازی محبوب snake هست که با کمی CSS و جاوا اسکریپت ساخته شده. شما باید به اطراف حرکت کنید و نقطه ها رو بخورید. هرچه قدر نقطه های بیشتری بخورید مار بزرگ تر و بزرگ تر میشه و باید مراقب برخورد مار با دیوارها باشید.



در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید