امروزه،هر شرکت یا یک کارآفرین به وبسایتی نیاز دارد تا بتواند تجارت خود را به طور موثری اجرا کند.اما فقط داشتن یک وبسایت،موفقیت در وب را تضمین میکند؟
امروزه بیش از ۱.۹۴ میلیارد وبسایت در اینترنت وجود دارد.رقابت،دیوانهکننده است.برای موفقیت وبسایت خود، نمیتوانید هرکاری را به اشتباه انجام دهید.در این مطلب،ما به بررسی شایعترین نقصهای طراحی وب میپردازیم و راههایی برای رفع آنها ارائه میدهیم.ادامه مطلب را بخوانید تا مطمئن شوید مرتکب این اشتباهات نشدهاید.
۱.مسیریابی سخت کاربر
بسیاری از وبسایتها هنوز هم در قسمت مسیریابی خود اشتباه میکنند.این یک ایراد بزرگ در مسیریابی است، زمانیکه یک کاربر نمیتواند فورا آنچه را که به دنبالش است را پیدا کند. وبسایتهایی با مسیریابی ضعیف، مشتری و درآمد خود را از دست میدهند و رتبه موتور جستجوگر خود را پایین میآورند. فقط استانداردهای معمول طراحی وب را دنبال کنید و به دستورالعملهای طراحی پایبند باشید.
پیروی از این توصیههای اساسی باعث میشود وبسایت شما قابل درک باشد و به راحتی استفاده شود:
از مسیریابی افقی استفاده کنید مهمترین دستهها را در سمت چپ و آنهایی که از اهمیت کمی برخوردارند را در سمت راست قرار دهید.
ضروریترین اطلاعات خود را در بالای دسته قرار دهید.
اگر محتوای زیادی در وبسایت شما وجود دارد، یک کادر جستجو را در گوشهی بالا سمت راست قرار دهید.
لینک ورود به سیستم را در سربرگ یا گوشهی بالا سمت راست پیدا کرده و یک کادر ثبتنام در انتهای صفحه قرار دهید.
نمادهای رسانههای اجتماعی را در پاورقی قرار دهید تا حواس کاربران را پرت نکند، بلکه به آنها فرصتی دهید تا محتوای شما را به اشتراک بگذارند.
لینکهای مربوط به صفحه "درباره ما،سوالات متداول و نقشه سایت" را در پاورقی قرار دهید.
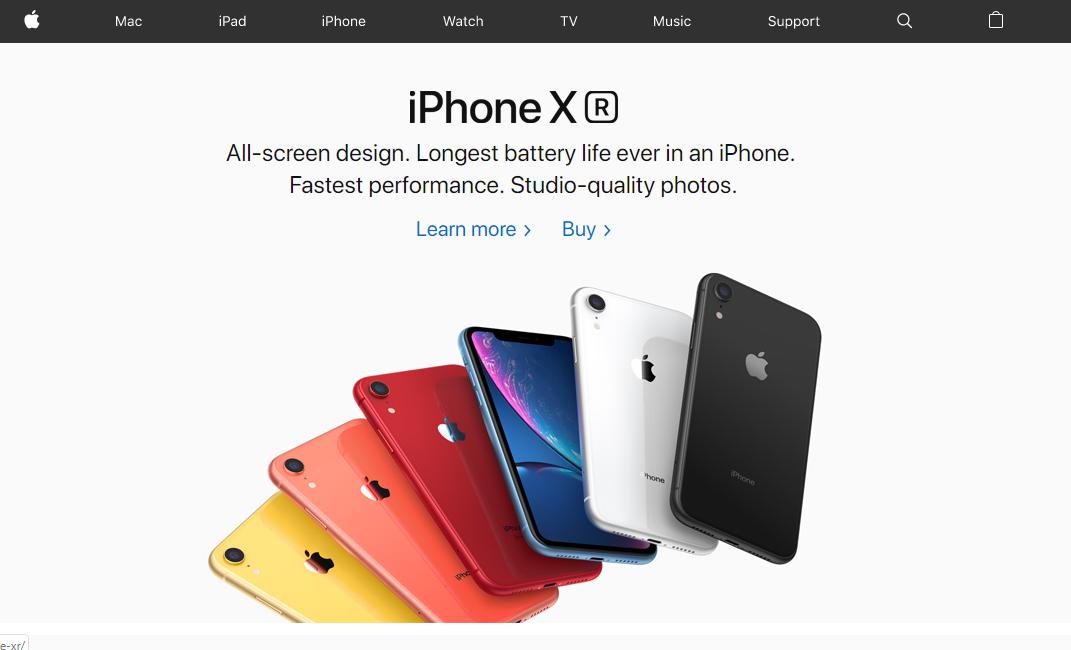
در ادامه میتوانید یک مثال عالی از مسیریابی طراحی شده توسط اپل را مشاهده کنید.

۲.واکنشگرایی ضعیف موبایل
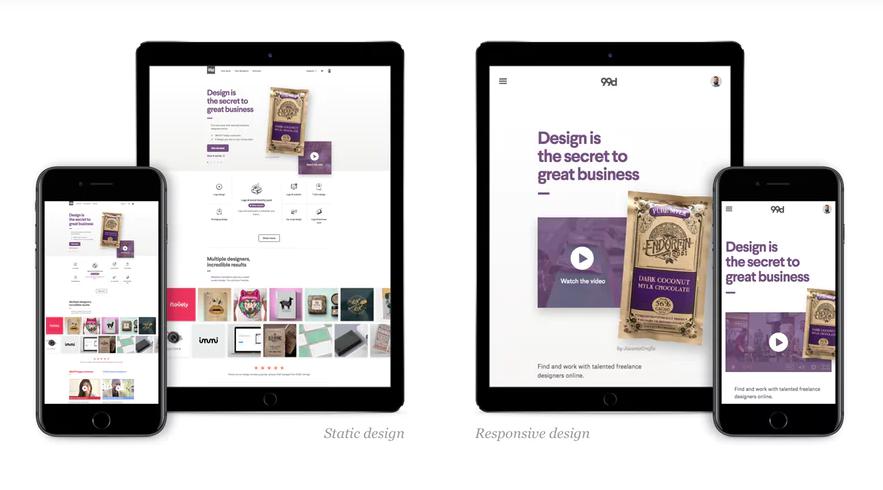
هر ساله،سهم ترافیک موبایل در حال افزایش است.در سال ۲۰۱۸ ،موبایل ۵۲ درصد از کل ترافیک را به خود اختصاص داد و احتمالا این درصد همچنان در حال افزایش است. برای دسترسی به کاربران موبایل، وبسایت شما باید واکنشگر باشد.
شما از یک سایت واکنشگر به چند روش سود خواهید کرد:
ابتدا، SEO شما را بهبود میبخشد، گوگل بالاترین رتبه از وبسایتهای واکنشگر را نشان میدهد.علاوه بر این،وبسایتهای واکنشگر تجربه کاربری بهتری را ارائه میدهند، زیرا از نظر اندازه در تمام صفحهها خوب به نظر میرسند. به دلیل اینکه سرعت بارگذاری این سایتها بالاست، دیگر لازم نیست از این بترسید که کاربران به خاطر انتظار زیاد سایت را ترک کنند.
هنگام شروع توسعه، مطمئن شوید که یک وبسایت واکنشگر ایجاد میکنید.
در اینجا برخی موارد ضروری برای در نظر گرفتن یک طراحی فوقالعاده موبایل وجود دارد:
حذف اختلاف: اندازه صفحه نمایشهای موبایل محدودیتهای خاصی را تحمیل میکند؛ برای زیباسازی وبسایت خود فقط موارد ضروری را نشان دهید.
استفاده از قانون شست: گزینهها و دکمههای CTA را طوری قرار دهید که بدون تلاش زیاد بتوانید با انگشت شست به آنها برسید.
کاریکنید ضربه زدن به هدفهایی که قابلیت لمس کردن را دارد آسانتر شود: عناصری که کاربران آن را لمس میکنند باید ۴۴x۴۴ پیکسل یا بزرگتر باشد. موبایلهای مدرن بسیار بزرگ هستند، اما این مهم است که به خاطر داشته باشیم که اغلب مردم در هنگام راه رفتن از آن استفاده میکنند.
از نمادها و فهرستهای کشویی برای منوها با هدف ظاهر مرتبتر استفاده کنید: شما با اندازه صفحه محدود میشوید. شما میتوانید تمام مطالب را در نسخهی دسکتاپ سایت نشان دهید، اما کاری کنید نسخه موبایل سایت شما مختصر باشد.

۳.تبلیغات و پاپ آپهای آزاردهنده
از تبلیغات در صفحه اصلی خودداری کنید.افراد برای یافتن یک راهحل به وبسایت شما میآیند، بنابراین رفتار ناخوشایندی است که فورا به آنها تبلیغ نشان دهید.این کار قطعا کمکی به شما نمیکند تا کاربران را مشغول کنید. همچنین،از پاپ آپهایی که بیش از نیمی از مطالب شما را پوشش میدهند، خودداری کنید.برای اینکه بفهمید آیا یک آگهی تبلیغاتی برای یک وبسایت مضر است و چگونه بر روی رتبهبندی SEO شما تاثیر میگذارد،ابزارهای تجزیه و تحلیل را تنظیم کنید و حسابرسیها را به صورت منظم انجام دهید. احتمال این وجود دارد که شما نیازی به تبلیغات در سایت خودتان نداشته باشید و حتی ممکن است وجود تبلیغات به رتبهبندی سایت شما آسیب برساند.
۴.کمبود شخصی سازی
تصاویر یا عکسها مهم هستند، زیرا ایده اصلی مطالب شما را سریعتر از متن به تصویر میکشند. علاوه بر این، مردم میتوانند تنها ۱۰ درصد از آنچه که خواندهاند را سه روز بعد به یاد بیاورند، اما تصاویر مربوطه این مقدار را به ۶۵ درصد افزایش میدهد.تصاویر بیشتر از اطلاعات خشک و خالی در حافظه افراد باقی میماند. مزیت دیگر این است که تصاویر سفارشی باعث متمایز شدن وبسایت شما میشود. در حالی که تصاویر معمولی نمیتوانند توجه کاربر را به خود جلب کنند و بر اعتبار وبسایت شما تاثیر میگذارند، اما تصاویر با کیفیت بالا میتوانند کاربران را درگیر خود کنند و کمک میکنند تا برند شما در حافظهشان باقی بماند.آنها همچنین قابلیت استفاده وبسایت یا برنامه شما را بهبود میبخشند. تصاویر مناسب میتوانند ایدهای راجع به آنچه کاربران میتوانند در یک صفحه خاص انجام دهند یا اطلاعاتی را که میتوانند پیدا کنند،ارائه دهند. تصاویری که به خوبی ترسیم و با دقت انتخاب شدهاند، جذابیت عاطفی ایجاد کرده و باعث میشوند کاربران بخواهند به تعامل با وبسایت شما ادامه دهند.
در ادامه روشهایی وجود دارد که میتوانید آنها را در وبسایت خود اعمال کنید:
طرح زمینه و بنرهای صفحه اصلی
تصاویر و انیمیشنهای آشناسازی
تصاویر مقالههای وبلاگ
اطلاعات تصویری
Mascots
در اینجا روشهای اصلی تصویرسازی وجود دارد که میتواند ایدههای تازهای به شما ارائه دهد:
تصاویر ترسیم شده با دست
تصاویر گلچین شده
طراحی ایزومتریک
طراحی مسطح همراه با شیب
مینیمالیسم همراه با رنگهای برجسته
اگر روی تصاویر یا عکسهای با کیفیت بالا که با ایدهی کسب و کار شما مطابقت دارند سرمایهگذاری کنید، با نرخ تبدیل بالاتر و مشارکت بهتر کاربر پاداش خواهید گرفت. بنابراین، اگر میخواهید برای برنامه یا وبسایت خودتان یک برند شخصی برجسته بسازید، انتخاب یک شرکت طراحی وب قابل اعتماد ارزش توجه کردن را دارد.
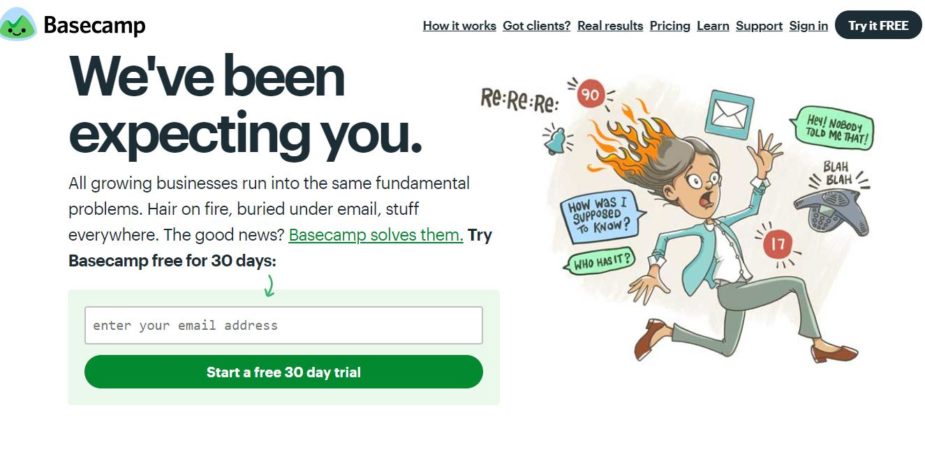
در اینجا یک نمونهی شگفت انگیز از تصاویر Basecamp وجود دارد که تقریبا توسط هر کسی قابل تشخیص است.

۵.طرح رنگارنگ
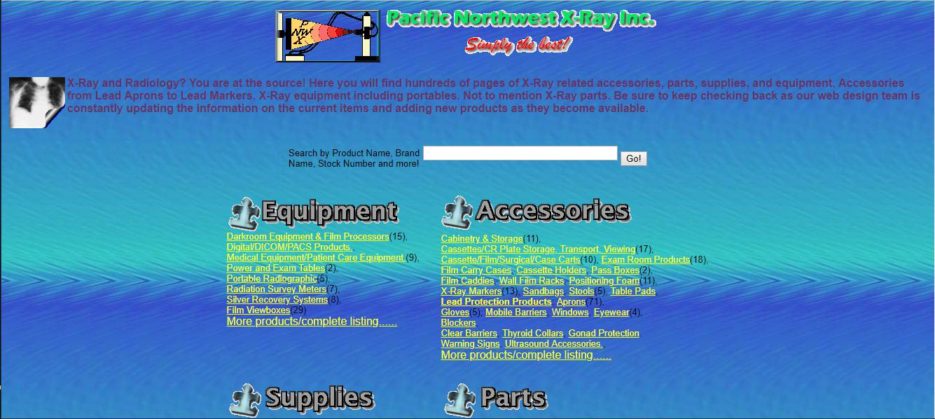
همانطور که اشاره کردیم، طراحی نامشخص میتواند به وبسایت شما آسیب برساند، زیرا کاربران را از نظر احساسی جذب نمیکند. اما این بدان معنا نیست که شما باید همه گزینههای طراحی را در یک محصول استفاده کنید تا جذابیت خود را نشان دهد. در سال ۲۰۱۹، انواع روشهای طراحی وب وجود دارد که با نیازمندی های متنوع و حتی نیازمندیهای پرتقاضاترین مشتریان هم سازگار است. با این حال،رنگهای شاد،شیبها و فونتهای مختلفی که در یک صفحه استفاده میشوند، قطعا باعث خنده کاربران میشود.

برای اینکه وبسایت شما مانند رنگین کمان به نظر نرسد، چند قانون ساده را دنبال کنید:
یک رنگ غالب را انتخاب کنید
کلمه "غالب" به خودی خود گویای این موضوع است که این رنگ باید نشان داده شود، زیرا شما برای عناصری مثل لوگو، زبانهی فهرست، عناوین و مهمترین اطلاعات به آن نیاز دارید. این معمولا تا ۶۰ درصد از پالت رنگ شما را تشکیل میدهد.
یک رنگ ثانویه انتخاب کنید
از این رنگ برای پنجرهی فهرست فعلی، زیرنویسها و برای برجسته کردن اطلاعات مهمتر استفاده میشود. این رنگ معمولا ۳۰ درصد از پالت رنگ شما را تشکیل میدهد.
یک رنگ پسزمینه ساده انتخاب کنید
رنگ پسزمینه مثل کاغذ دیواری در خانه است. میتواند به سادگی سفید یا خاکستری بسیار روشن یا یک رنگ تازه باشد.همه اینها به ایدهی کسبوکار و مخاطبان مربوطهی شما بستگی دارد. اگر از رنگ سفید یا خاکستری استفاده نمیکنید، به یاد داشته باشید رنگی را انتخاب کنید که سایهای از رنگ غالب شما باشد.
۶.بروزرسانیهای بیموقع
هر ساله، روشهای جدیدی در طراحی وب ظاهر میشود. این بدان معنا نیست که باید همه آنها را در وبسایت خود به کار بگیرید، اما بروز نگه داشتن آن ضروری است. شرکتهایی که معتقدند طراحی و توسعهی وبسایت یک فرآیند زمانی است، مشتریان کمتری را جذب میکنند. از بروزرسانیهای بهموقع در وبسایت خود غافل نشوید.
علاوه بر این،کاربرانی که به مدت پنج سال با یک وبسایت در ارتباط باشند و طی این مدت هیچ تغییری در آن صورت نگیرد، کمتر با آن ارتباط برقرار میکنند.برای اینکه وبسایتتان بهترین نسخه از خودش باشد، مرتبا مطالب را بروزرسانی کنید. این امر باعث ارتباط بیشتر کاربر و تغییر بهتر خواهد شد.
اگر این توصیههای ساده را دنبال میکنید، نباید با تجربهی کاربری یا عملaکرد وبسایت خود با مشکلی روبرو شوید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید