در آموزشهای قبلی تا حدی به صورت بسیار مقدماتی با SVG و روش ساده استفاده از آن آشنا شدیم، در این قسمت قصد داریم موارد مهمتری را مورد بحث قرار دهیم.

قسمت های قبلی
نوشتن SVG برای وب
از آنجایی که SVG یک زبان XML است، شباهت تقریبا زیادی به HTML دارد، در این حالت نیز ما از تگهای تودرتو استفاده میکنیم و مواردی را در کروشه قرار میدهیم.
حتی مواقعی که میخواهید برای خروجی گرفتن SVG از یک نرم افزار استفاده کنید، درک کردن المانهای پایه آن بسیار خوب است. یادگیری این تگها به شما کمک میکند تا بتوانید به صورت درست تمامی المانها را همانطور که میخواهید در جای خود قرار دهید و آنها را بهینهسازی نمایید. شما به این دانش برای استفاده کردن از فیلترها، افکتها و… نیازمندید.
SVG میتواند قابلیتی را که فلش به طراحان در دنیای وب قدیم میداد، در وب مدرن نیز بدهد، با این تفاوت که حال قابلیت دسترسیپذیری بالایی دارد و به صورت کامل در مرورگرها پشتیبانی میشود.
تگ اشکال پایهای
SVG برای تمام اشکال عادی تگهای منحصر به فردی دارد: مستطیل و مربع (<rect>)، دایره (<circle>)، بیضی (<ellipse>)، خط (<line>)، چند خطی (<polyline>)، چند ضلعی (<polygon>) و Path (<path>).
اینها تگهایی بودند که در ایجاد المان های متفاوت در SVG نقش دارند.
تگ متن
از تگ متن یا <text> میشود در زمانی که قصد ایجاد متن در SVG را دارید استفاده کنید. این متن قابلیت دسترسیپذیری و مقیاسپذیری را نیز دارا است.
تگهای دسترسیپذیری
تگ عنوان <title> و تگ توضیحات <desc> به صورت منحصر به فرد برای دسترسیپذیری ایجاد شده است و در صفحه اصلی ظاهر نمیشود.
تگ گروه
تگ گروه <g> یکی از موارد بسیار مفید در SVG است. این تگ اجازه میدهد که بتوانیم المانهای مختلف را با همدیگر گروهبندی بکنیم و به صورت کلی به آنها انیمیشن، فیلتر یا پترن خاصی بدهیم.
تگ Defs
تگ defs یا تعیین <defs> برای تعیین المانها در استفادههای متداول به کار برده میشود. اینجا قسمتی است که شما پترنها، الگوها و موارد مختلف را ایجاد میکنید تا در استفاده بعدی آنها را در اختیار داشته باشید. از این مورد برای ایجاد مجموعه آیکون نیز استفاده میشود.
چگونه SVG را برای وب پیادهسازی کنیم

۱. خروجی گرفتن از SVG
برای خروجی گرفتن میتوانید از ابزارهای ویرایش گرافیک و تصویر استفاده کنید. ابزارهایی مانند Sketch و Illustrator این قابلیت را دارند. البته ابزارهای دیگری نیز موجود است.
۲. تر و تمیز کردن
بعد از اینکه از فایل خروجی گرفتید، حال نوبت آن است که آن را در یک ویرایشگر متن یا IDE باز کنید. حال شما میتوانید به SVG بهتر دسترسی داشته باشید و موارد نالازم را حذف کرده و یا قابلیت بیشتری را به آن اضافه کنید.
۳. SVGO
SVGO یک ابزار بهینهسازی است که از طریق خط فرمان اجرا میشود. در این ابزار گزینههای مختلفی وجود دارد که با استفاده از هر کدام آنها میتوانید شیوهای از بهینهسازی را انتخاب کنید.
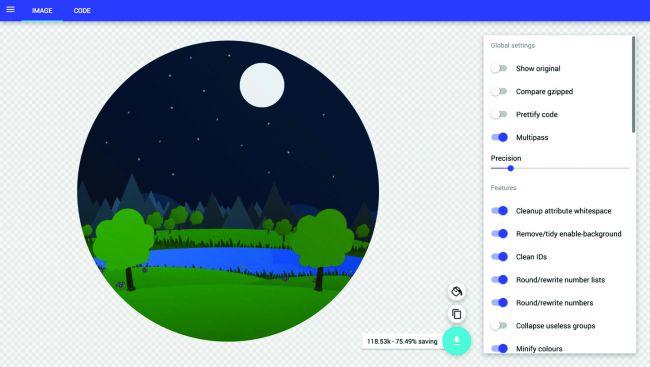
۴. SVGOMG

تنها مشکلی که SVGO دارد این است که تغییرات به صورت بصری قابلیت دیدن را ندارند. به همین دلیل استفاده از SVGOMG پیشنهاد میشود، به این دلیل که میتوانید آن را به صورت گرافیکی از یک ابزار بهینهسازی بهره ببرید.
۵. بهینهسازی
اگر قصد بهینهسازی را دارید شما باید از طریقی فایل SVG را به اپلیکیشن بدهید. حال میتواند به صورت Import فایل اصلی و یا با قرار دادن کدهای نوشته شده این کار انجام شود.
۶. دوباره خروجی بگیرید
هر بار شما با ابزارهای بهینهسازی کار کنید به شما گفته میشود که حجم فایل چقدر است. در نهایت شما نیاز دارید که بعد از بهینهسازی باری دیگر از فایلتان خروجی بگیرید و آن را دانلود نمایید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید