زمانی که به توسعه یک اپلیکیشن موبایلی فکر میکنیم دو پلتفرم آندروید و iOS به ذهنمان خطور میکند. بعد از آنها، فکر آنکه برای توسعه اپلیکیشن برای این پلتفرمها چه زبانهایی را نیاز دارید به ذهن میآیند. شما برای توسعه اپلیکیشن آندرویدی نیاز دارید که جاوا یا کاتلین را بدانید، همچنین برای پلتفرم iOS نیاز است که آشنایی خوبی با سوئیفت داشته باشید. برنامهنویسی با این زبانها منجر به توسعه محلی اپلیکیشنها میشود. توسعه محلی اپلیکیشنها کارایی بالا، دسترسی آسان به سختافزار، APIهای بسیار زیاد و… را میدهد. اما همچنین بدان معناست که شما باید هزینههای بسیار بالایی را متحمل شوید. شما باید دو تیم مستقل از همدیگر را استخدام کرده و به صورت جداگانه به آنها پول دهید. اما یک راهکار دیگر نیز دارید.
بجای توسعه به صورت محلی، میتوانید اپلیکیشنهای چند-سکویی را ایجاد کنید. React Native و Ionic دو گزینه مناسب برای انجام چنین کاری هستند. اپلیکیشنهای چند-سکویی دارای یک کدبیس مشترک هستند اما میتوانند در بین دو یا چند پلتفرم به صورت مشترک استفاده گردند. بنابراین شما در زمان توسعه اپلیکیشن برای پلتفرمهای آندروید و iOS نیازی به استخدام دو تیم متفاوت نخواهید داشت.
اگر میخواهید مقایسه بسیار عمیقتری در ارتباط با دو شیوه ساخت یک اپلیکیشن را مطالعه کنید، پیشنهاد میکنم مطلب «React Native در مقابل توسعه اپلیکیشنهای Native برای موبایل» را مطالعه نمایید.
Ionic چیست؟
Ionic یک ابزار جدید برای توسعه اپلیکیشنهای موبایلی نیست. این ابزار در سال ۲۰۱۳ به عنوان یک SDK رایگان و البته متن باز برای اپلیکیشن هیبریدی موبایل ارائه شد. در حال حاضر بیش از ۵ میلیون اپلیکیشن تنها توسط Ionic ساخته شده است. اما Ionic به صورت مستقل معنایی ندارد، چرا که خود این ابزار نیز بخشی از اکوسیستم جاوااسکریپت است. یکی از مزیتهای بسیار قابل توجه این ابزار نسبت به رُقبا وجود کامپوننتهای نیتیو بسیار زیاد برای رابط کاربری است.
تکنولوژیهای Front-End و WebView
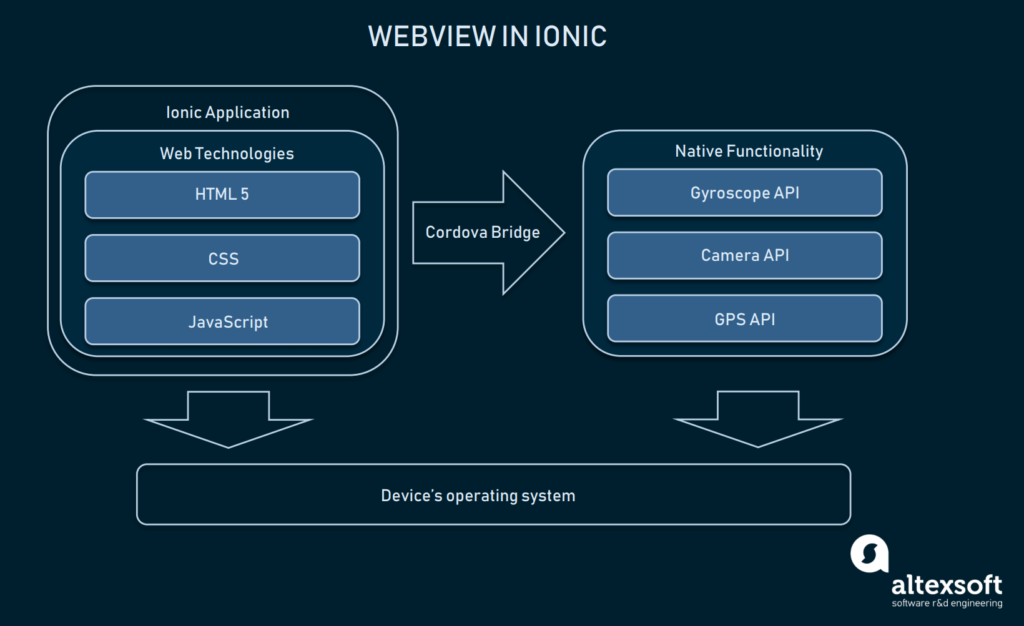
Ionic از تکنولوژیهای فرانت-اند مانند HTML، CSS و Javascript استفاده میکند. همچنین برای توسعه اپلیکیشنها از فریمورک Angular نیز بهره میگیرید. در حقیقت شیوه کاری Ionic به این صورت است که شما اپلیکیشن مورد نظرتان را با استفاده از Angular ساخته و سپس آن را در یک WebView نمایش میدهید. WebView یکی از کامپوننتهای مهم مرورگر است، در Ionic این قابلیت را به شما میدهد تا بتوانید المانهای یک اپلیکیشن مبتنی بر وب را به المان محلی موبایل تبدیل کنید.
نقش Apache Cordova در Ionic
یکی دیگر از بخشهای Ionic که وظیفه دسترسی پیدا کردن به گزینههای محلی را از طریق یکسری API فراهم میکند، پلاگین Apache Cordova است. Cordova نیز یک ابزار برای ساخت اپلیکیشنهای موبایلی است، اما این ابزار یکسری API مستقل برای ارتباط برقرار کردن با برخی گزینههای موبایل را دارد. از آنجایی که Ionic تنها یک WebView است که میتواند المانهای رابط کاربری را تبدیل بکند، دسترسی به APIهای سختافزاری ندارد. به همین خاطر Cordova را بمانند یک پلاگین در کنار خود نصب کرده و از قابلیتهای آن برای دسترسی پیدا کردن به APIها استفاده میکند.

زمانی که شما قصد ایجاد یک اپلیکیشن را دارید باید مطمئن شوید که قابلیت استفاده از تمام APIهای سختافزاری و… را دارید. به همین خاطر Ionic تصمیم گرفت تا از ويژگیهای Apache Cordova به صورت کامل استفاده کند.
Ionic ۴ و Web Components
از زمانی که Ionic شروع به کار کرد، به نحوی به Angular وابسته بود. اما با ارائه نسخه چهارم Ionic توانست به یک شخصیت مستقل دست پیدا کند و از Angular جدا شود. Ionic تصمیم هم دارد که قابلیت پشتیبانی از ویوجیاس و ریاکت را ارائه کند، اما تا به اینجای کار چنین اقدامی را انجام نداده است. اما بعد از خارج کردن Angular چه بر سر Ionic آمد؟ Ionic این بار تصمیم گرفت تا از Web Components استفاده کند. همچنین ابزار Ionic CLI را بجای Angular CLI معرفی نمود. حال میتوان از طریق این ابزار به خوبی پروژهها را مدیریت کرد.
Web Components این قابلیت را برای Ionic به ارمغان آورد تا بتواند المانهای رابط کاربری مورد نظرش را به صورتی بهتر برای پلتفرمهای موبایلی نمایش دهد. همچنین قابلیت پشتیبانی از APIهای مرورگر را نیز به Ionic آورد.
مزایا توسعه موبایل با استفاده از Ionic
Ionic مزیتهای بسیار زیادی را برای توسعهدهندگان موبایلی به ارمغان میآورد. در این بخش قصد داریم به آنها نگاهی کامل بیاندازیم.
کدبیس ثابت برای پلتفرمهای مختلف
شما بدون نیاز به استخدام تیمهای مختلف برای توسعه موبایل قابلیت پیادهسازی اپلیکیشنهای موبایلی را دارید. با وجود آنکه Ionic به یک فریمورک وابسته تبدیل شده اما هنوز هم میشود از Angular در آن استفاده کرد. به همین دلیل دست شما برای استفاده از Angular و Apache Cordova در توسعه اپلیکیشنها باز است. اما وجود کدبیس ثابت برای پلتفرمهای مختلف چه مزایایی میتواند داشته باشد:
- کم کردن هزینه توسعه
- کم کردن مدت زمان لازم برای توسعه اپلیکیشن
- پیادهسازی و نگهداری آسان
- قابلیت تهیه نسخههای دسکتاپ و PWA از اپلیکیشن
استفاده از تکنولوژیهای محبوب و یادگیری آسان
برکسی پنهان نیست که جاوااسکریپت در حال حاضر محبوبترین زبان برنامهنویسی در دنیا است و طبیعتا محبوبترین ابزارهای توسعه را در اختیار دارد. استفاده کردن از این ابزارها خود یک مزیت بزرگ محسوب میشود.
فرایند یادگیری Ionic نیز بسیار آسان است. اگر با جاوااسکریپت آشنایی داشته باشید باید گفت که نیمی از راه را رفتهاید و تنها نیاز به یادگیری یکسری موارد ساده را دارید.
امکانات زیاد برای ادغامسازی قابلیتها و پلاگینها
اگر فکر میکنید که قابلیتهای Ionic نمیتواند به خوبی نیازهای شما را پاسخ دهد، نگران نباشید، تنها کاری که باید انجام دهید پیدا کردن یک پلاگین مناسب و ادغام آن با پروژهتان است. البته جدای از پلاگینهای مخصوص Ionic شما میتوانید از پلاگینهای مربوط به Cordova نیز استفاده بکنید.
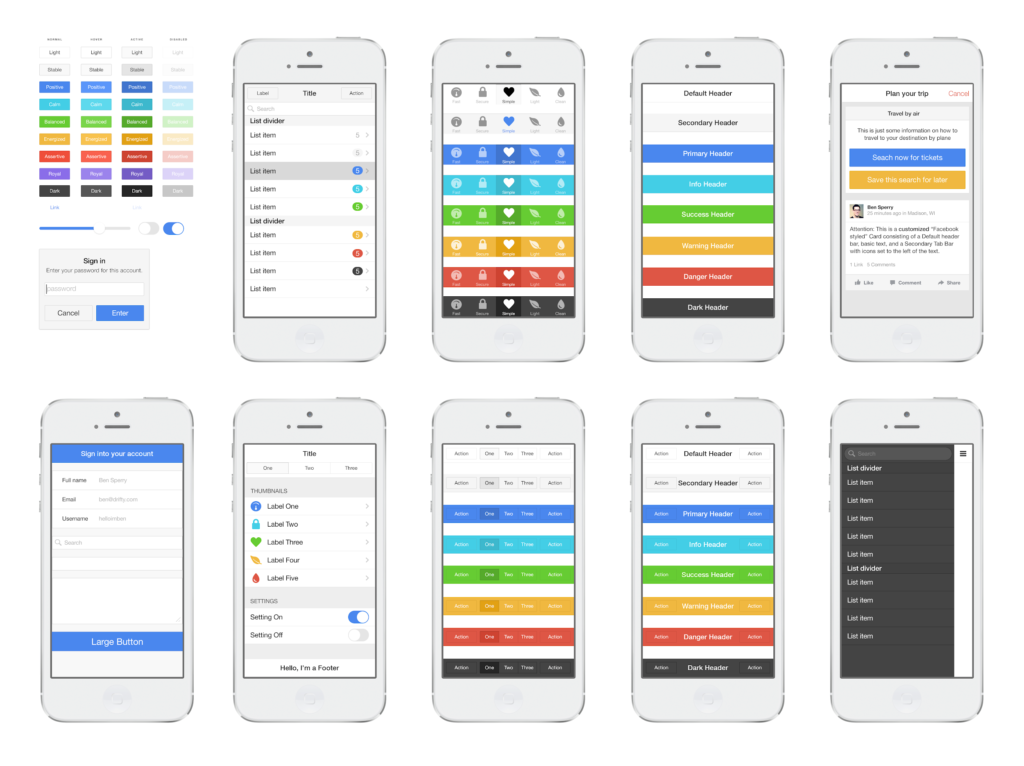
تعداد المانهای زیاد برای رابط کاربری و سرعت بالا در نمونهسازی
همانطور که پیشتر اشاره شد، Ionic گزینههای بسیار زیادی را برای رابط کاربری خود ارائه میکند. به همین دلیل شما قابلیت آن را پیدا خواهید کرد که یک اپلیکیشن موبایل با المانهای مختلف را بسازید. این المانها به شکل یکسری کامپوننت در اختیار شما قرار میگیرند.
یکی دیگر از ویژگیهای مهم Ionic قابلیت بالا در ارائه نمونهسازی است. از آنجایی که المانهای UI آماده زیادی دارد، شما میتوانید در کمترین زمان ممکن ایدههایتان را عملی کنید.

قابلیتهای تستینگ
از آنجایی که Ionic تنها از طریق مرورگر المانهای خود را نشان میدهد، در نتیجه نیاز خاصی به ویژگیهای منحصر به فرد تستینگ ندارید. شما میتوانید این روال را از طریق خود مرورگر انجام دهید.
مرورگرها ابزارهای داخلی مختلفی را برای تستینگ و دیباگینگ ارائه میکنند.
مستندات کاربردی
مستندات وبسایت Ionic بسیار کامل نوشته شدهاند، اما نکته مهم آن این است که موضوعات به صورت بسیار ساده توضیح داده شدهاند. بنابراین نیازی به نگرانی در رابطه با پیدا نکردن توضیحات لازم در جهت ساخت یک اپلیکیشن موبایلی ندارید.
انجمن قدرتمند
به گفته وبسایت Ionic نزدیک به ۵ میلیون توسعهدهنده فعال در انجمن Ionic حضور دارند. این بدان معناست که شما نگرانی از بابت پیدا نکردن پاسخ برای سوالهایتان نخواهید داشت.
مزایا توسعه موبایل با استفاده از Ionic
مطمئنا درست مانند هر ابزار دیگری، Ionic نیز مشکلات خود را دارید. بیایید نگاهی به نقاط ضعف این ابزار بیاندازیم.
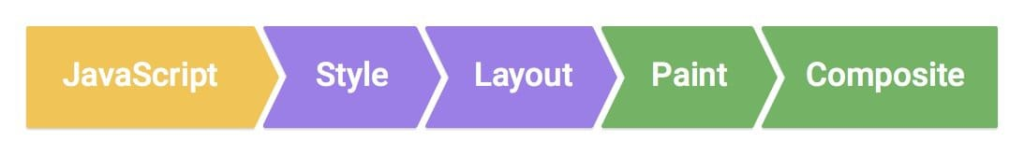
کارایی ضعیف
زمانی که قصد ساخت اپلیکیشنی بزرگ را داشته باشید، مطمئنا Ionic نمیتواند انتخابی مناسب باشد. Ionic از قدرت مرورگر برای رندرینگ استفاده میکند، بنابراین شما دسترسی مستقیم به خود سیستم عامل ندارید و به همین خاطر شما نیاز دارید که برای اجرای یک اپلیکیشن از چندین اپلیکیشن و پُل دیگر استفاده کنید. این موضوع خود باعث کم شدن کارایی میشود.

در مقابل Ionic، ابزارهای توسعه چند-سکویی دیگری مانند React Native میتواند کارایی بهتری را از خود نشان بدهد.
سیستم مبتنی بر پلاگین
هر باری که قصد ساخت یک اپلیکیشن را داشته باشید، باید آن را با یک مقدار زیاد از پلاگینها همراه کنید. این موضوع جدای از آنکه حجم اپلیکیشن شما را بالا میبرد، باعث میشود که یکپارچگی آن کمتر شده و در نتیجه امنیت آن نیز به خطر بیافتد.
نبود hot reloading
hot reloading قابلیتی است که در دنیای نرمافزار وجود دارد. در این حالت زمانی که شما تغییری در یک اپلیکیشن ایجاد میکنید، تنها آن بخش مجبور به reload شدن دارد. اما Ionic از live reloading استفاده میکند. به این معنا که با انجام هر تغییری نیاز دارید که کل سیستم را reload کنید.
مشکلات امنیتی
Ionic از تکنولوژیهای مبتنی بر وب استفاده میکند. بنابراین یک وبسایت است که به شکل موبایل رندر میشود. از این جهت باید گفت که قابلیتهای حمله به صورت man-in-the-middle وجود دارد. چرا که شما در حال ارتباط برقرار کردن با بخش Back-End وبسایت از طریق یکسری فراخوانی HTTP هستید. البته این مشکل مربوط به خود Ionic نیست، وابستگیهای آن این مشکل را بوجود میآورند.
کدام ابزار برای توسعه چند-سکویی مناسب است؟
برای ساخت اپلیکیشن مورد نظرتان بسیار مهم است که فریمورکهای مختلف را شناخته و تفاوتها را درک کنید. برخی از آنها ممکن است بتوانند کارایی و قابلیتهای بسیار بیشتری را نسبت به Ionic بوجود بیاورند.
برتری Ionic نسبت به React Native/Xamarin/Native
Ionic کاملا مبتنی بر تکنولوژیهای دنیای وب است. اگر توانایی بالایی در این زمینه و البته فریمورک انگولار دارید، Ionic میتواند فارغ از مشکلاتی که دارد انتخابی مناسب باشد. استفاده از Ionic برای نمونهسازی اولیه و اپلیکیشنهایی که نیاز به پردازش بالا ندارند گزینهای مناسب است.
اگر قصد بررسی بیشتری در زمینه فریمورکها دارید پیشنهاد میکنم به مطالعه مطالب زیر بپردازید:
در پایان
در دنیای کسب و کار ما چیزی تحت عنوان ابزار بد و خوب نداریم. ابزارهایی وجود دارند که برای انجام یک کار مناسب هستند و ابزارهایی نه. Ionic نیز میتواند در برخی از حالتها بهترین انتخاب شما باشد.
اگر تیم توسعه شما به خوبی با انگولار آشنایی دارد و میتواند از جاوااسکریپت استفاده کند پیشنهاد میکنم که سراغ Ionic بروید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید