اگر تا به حال به شهرهای بزرگ مانند نیویورک رفته باشید، میتوانید رابطهHTML ، CSS و JavaScript را با ساختار یک شهر درک کنید.
هنگامی که شروع به یادگیری توسعه وب میکنید، معمولاً با یک سری چالشهای اساسی درمورد اصول HTML ، CSS و JavaScript روبهرو میشوید. با این حال، هر چالش در یک محیط و با کدهای محدود اتفاق میافتد، که کار شما را سادهتر میکند.
بعد از اینکه تمرینات مقدماتی را پشت سر گذاشتید، به جایی میرسید که باید اولین وبسایت کامل خود را راهاندازی کنید. حتی اگر این یک سایت شخصی و تک صفحهای باشد که هرگز قصد انتشار آن را نداشته باشید، باز هم با مجموعهای از چالشهای جدید روبهرو میشوید. مانند:
1. چگونه میتوان سه نوع فایل متفاوت را به هم لینک کرد و ارتباط داد؟
2. بعد از اینکه آنها را لینک کردیم، چگونه و بدون هیچ مشکلی با هم کار خواهند کرد؟
3. چگونه میتوان از درستی همه کدها اطمینان حاصل کرد؟
بعد از مدتی فکر کردن در مورد این موضوعات، میفهمیدم که زبانهای برنامه نویسی مانند شهرها هستند.
بنابراین، من قصد دارم در این مقاله رابطه سه زبانHTML ، CSS و JavaScript را با ساختار یک شهر بررسی کنم. برای درک این مقاله، فقط باید قسمتهای اصلی و ابتدایی HTML ، CSS و JavaScript را بدانید.
حتی اگر در زندگی خود هیچ کدی هم ننوشته باشید، باز هم میتوانید نحوه ارتباط این سه زبان را با هم درک کنید.
تفاوت بین HTML ، CSS و JavaScript

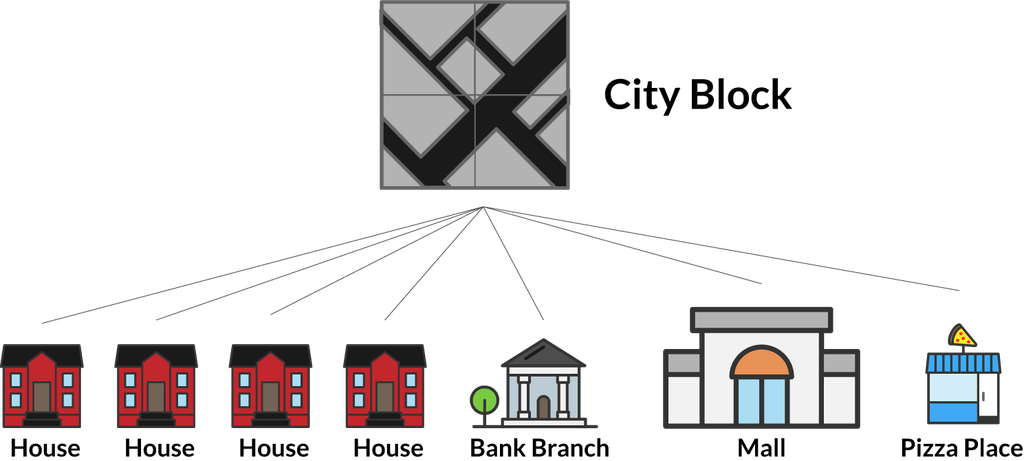
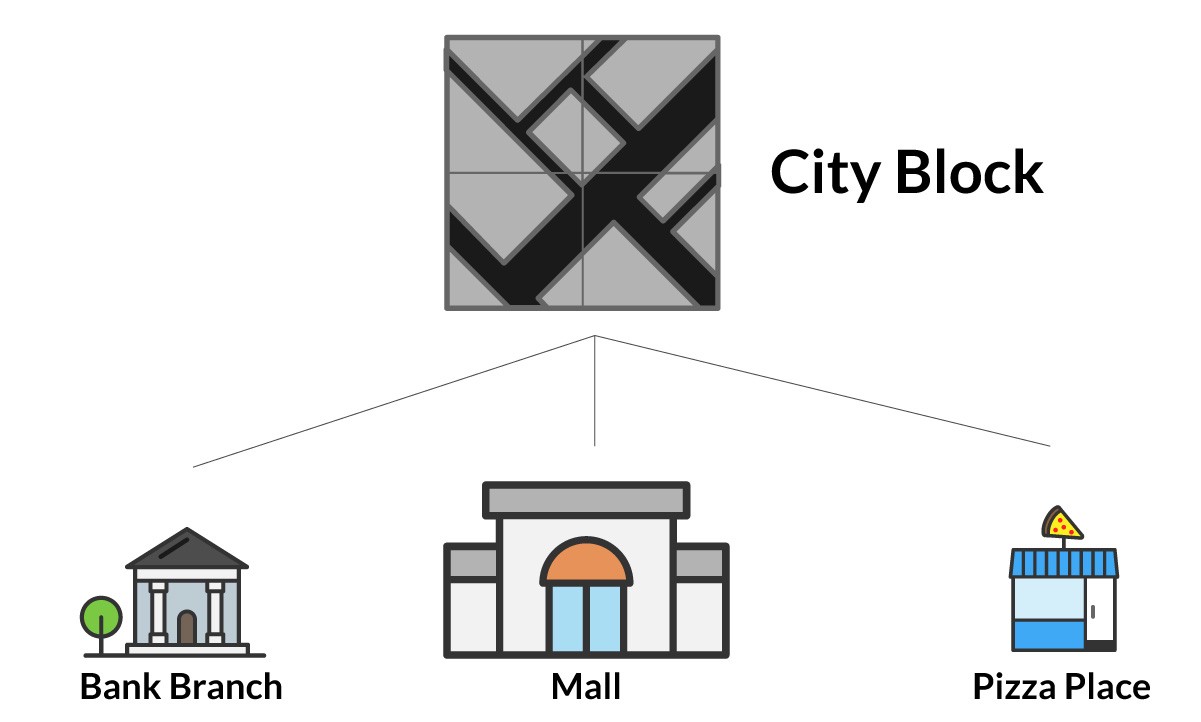
بیایید تصور کنیم که شما مسئول طراحی یک محله جدید برای یک شهر هستید. این محله باید دارای چند ساختمان مسکونی، چند رستوران، شعبه بانک و مرکز خرید باشد.
هر محله به بخشهای زیادی تقسیم میشود. برای مثال، هر ساختمان فقط یک نقطه کوچک از نقشه است. اما وقتی کمی دقیقتر نگاه کنید، میبینید که هر ساختمان نیز در واقع سه قسمت دارد که میتوانید آن را تغییر دهید.
1. ساختار خود ساختمان.
2. دکوراسیون داخلی و خارجی ساختمان.
3. عملکرد انسانهایی که در هر ساختمان هستند.
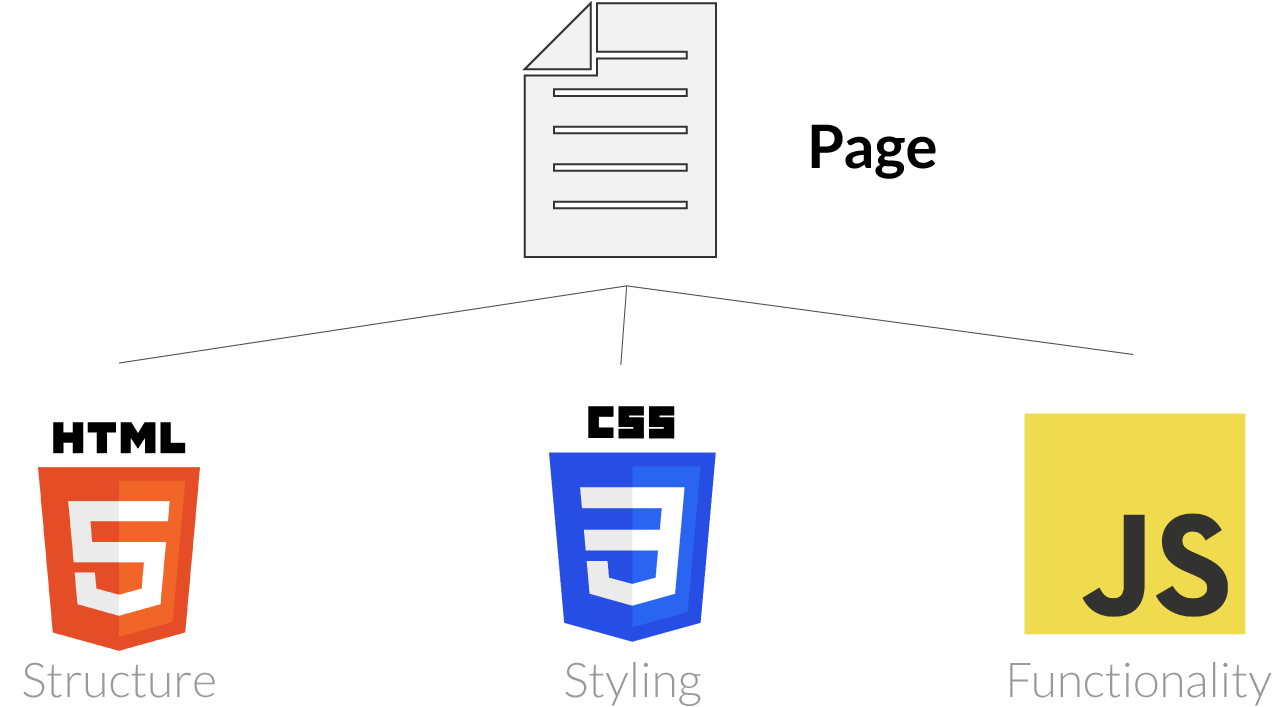
این سه مورد مربوط به زبانهایHTML ، CSS و JavaScript است که میتوانید در اولین وبسایت خود از انها استفاده کنید.
یک فایل HTML حاوی ساختار اولیه یک صفحه است. این فایل به نوعی مانند ساختار ساختمان است.
یک فایل CSS حاوی استایلهای مربوط به یک صفحه است. به شما امکان تغییر رنگ و موقعیت مکانی را میدهد. این فایل به نوعی مانند طراحی ساختمان است.
یک فایل JavaScript عناصر پویا و فعال در یک صفحه را تعیین میکند، که با کلیک کاربران بر روی شکل یا عناصر خاص کار میکند. این فایل به نوعی مانند عملکردی است که ساختمان برای کاربران دارد.
بیایید یکی از خانهها را مثال بزنیم. یک خانه دو طبقه دارای دو اتاق خواب و دو حمام است. این HTML ساختمان است.
از آجر ساخته شده و دارای یک درب چوبی است. این مثال مربوط به CSS ساختمان است.
در خانه چه کاری میتوانید انجام دهید؟ شما میتوانید بخورید، بخوابید، بپزید... هر کاری که در خانه انجام میدهید، JavaScript ساختمان است.
نمونهای از فایل اصلی
از آنجا که هر یک از این سه زبان هدف و عملکرد متفاوتی دارند، توسعه دهندگان وب معمولاً برای هرکدام فایل جداگانهایی درنظر میگیرند. هر فایل عملکرد متفاوتی در داخل سایت خواهد داشت.
اگرچه میتوانید تمام کدها را در یک فایل HTML قرار دهید، اما در نهایت با رشد و توسعه سایت، با کدهای تکراری زیادی روبهرو میشوید و ممکن است اشتباه کنید و سردرگم شوید.
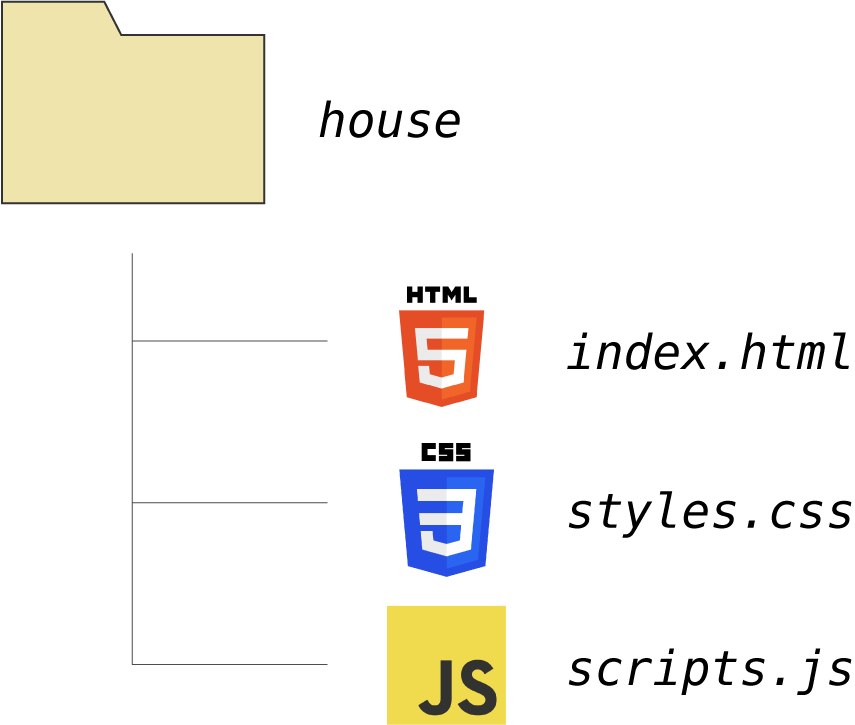
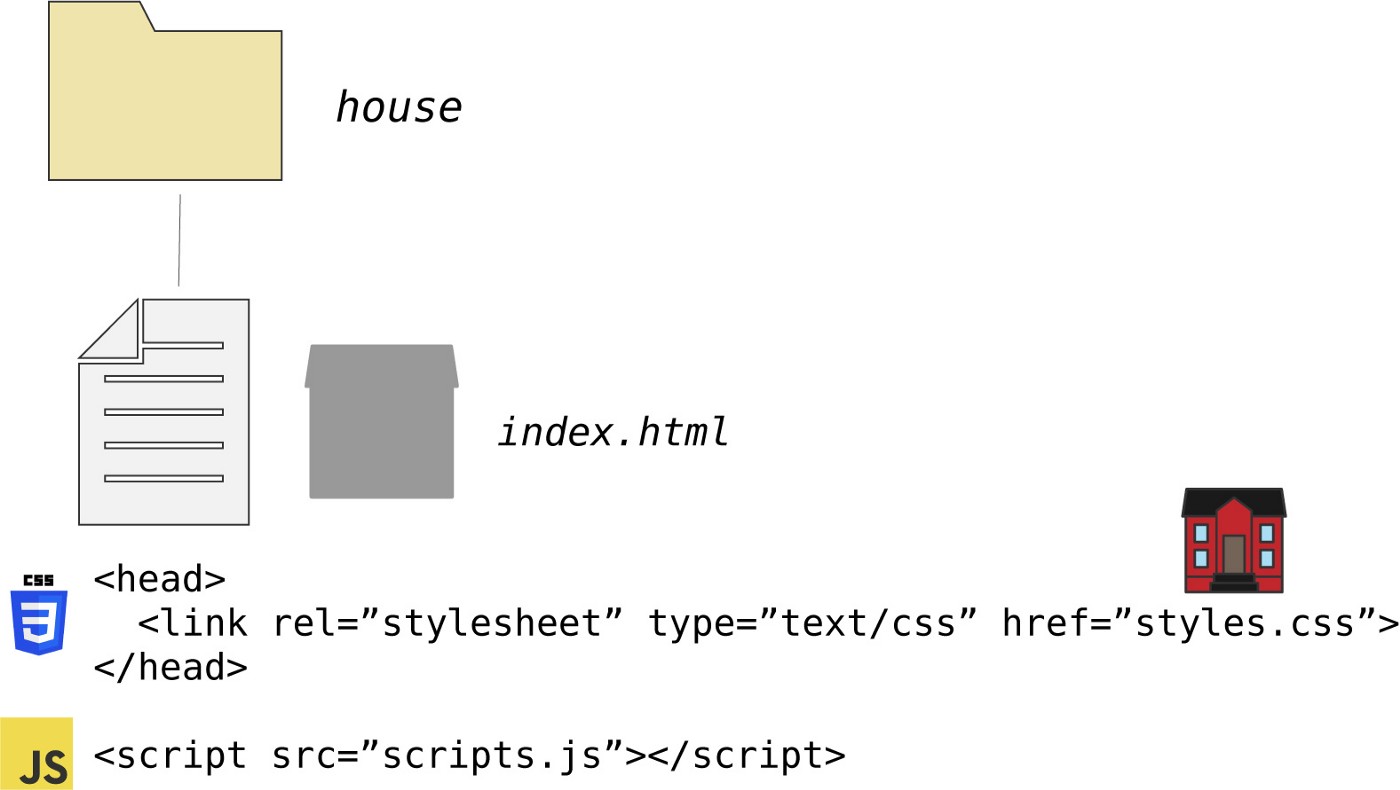
بیایید کدهایی که برای ایجاد یک خانه کامل لازم است را بررسی کنیم. هر سه فایل باید در یک directory باشند- پوشهای در رایانه- و این پوشه را خانه بنامید. در این پوشه، باید از هر زبانHTML ، CSS و JavaScript یک فایل داشته باشیم. فایل HTML را همراه با نام index، و فایل CSS را همراه با نام style و فایل JavaScript را همراه با نام Script فراخوانی خواهیم کرد.


اکنون میتوانیم این فایلها را به فایل اصلی لینک کنیم.
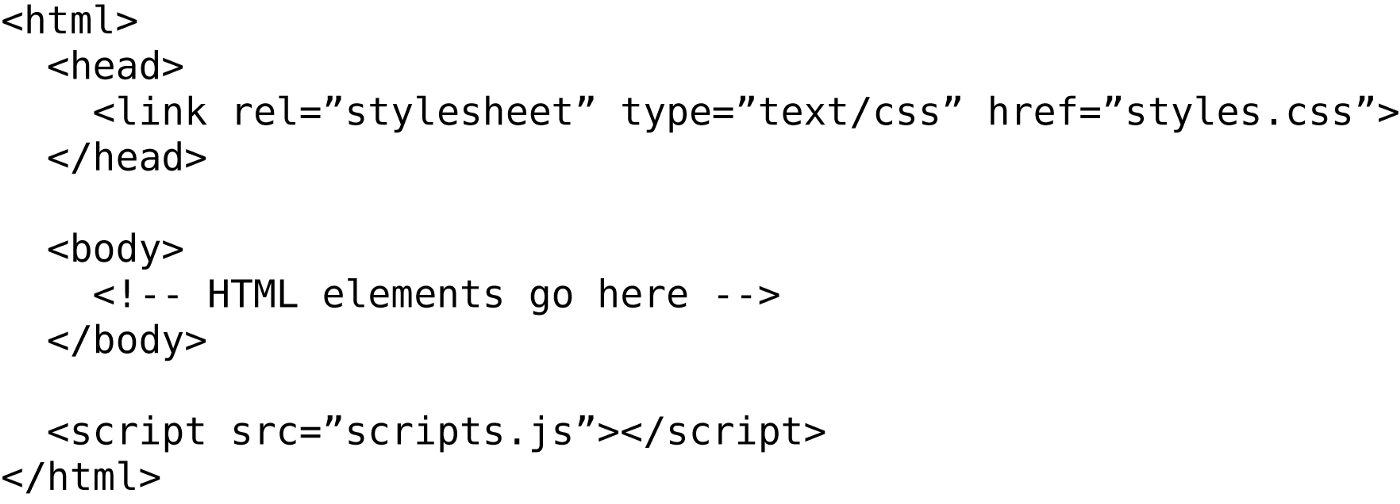
فایل HTML ما در واقع دارای سه بخش جداگانه است:
1. <head>، جایی است که میتوانید meta data و لینکهای مربوط به فونت را در آن قرار دهید.
2. <body>، جایی است که کدهای HTML را در آن قرار میدهید.
3. با تگ <script> میتوانید آن را به پروندههای Google Analytics و فایلهای JavaScript لینک دهید.

تگ <link> به شما این امکان را میدهد که صفحه styles.css را به HTML لینک کنید.
تگ <script> به شما این امکان را میدهد که مجموعهای از توابع را در هر صفحه ایجاد کنید. یا آن را در فایل scripts.js، قرار دهید.
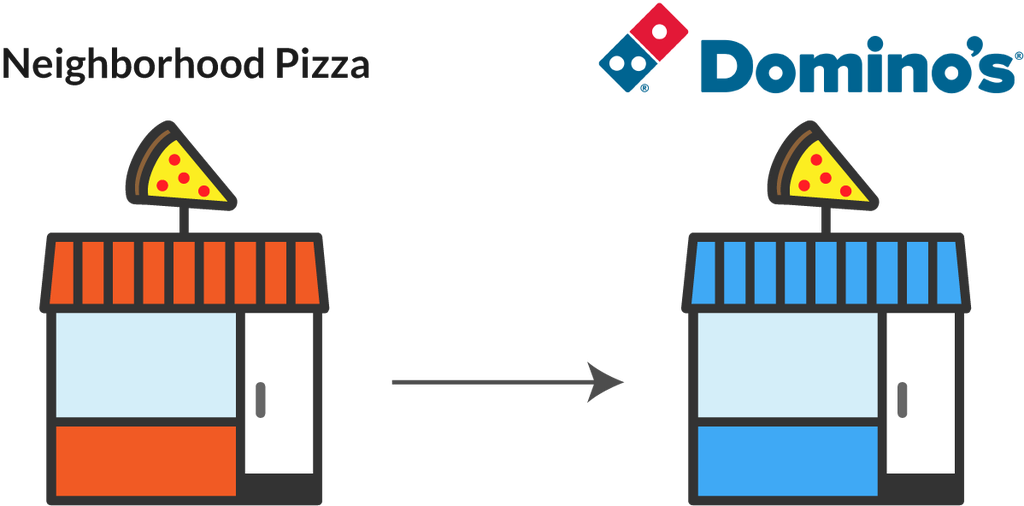
سناریو 1: یک پیتزا فروشی جدید در شهر باز میشود (تغییر پرونده CSS)
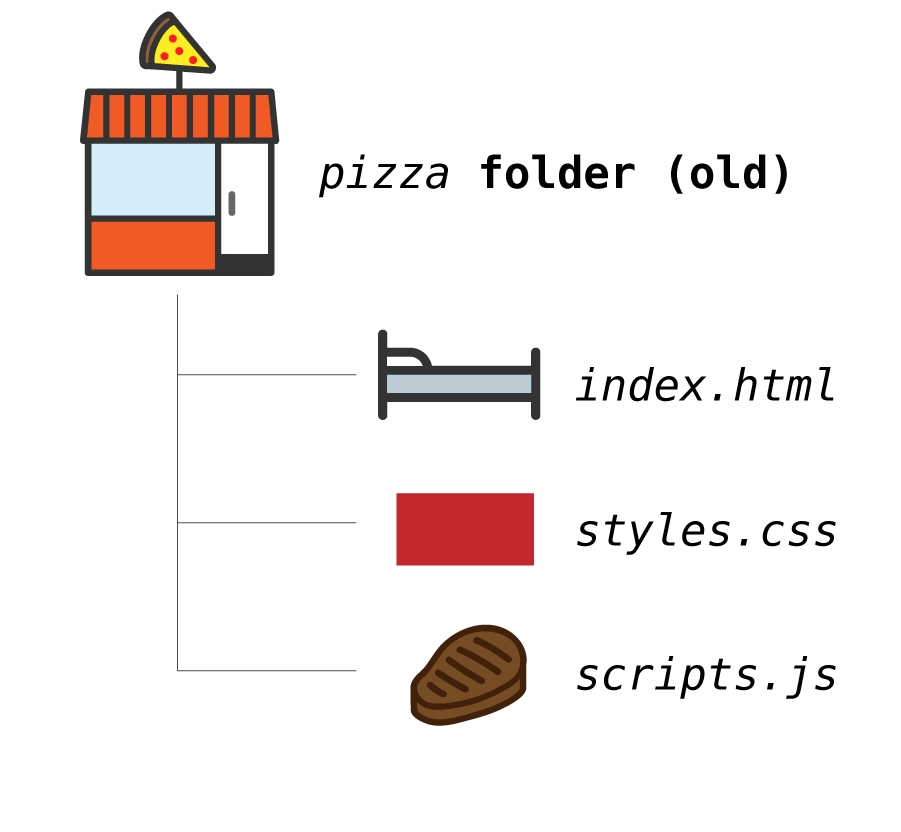
بیایید یک مثال را در دنیای واقعی بررسی کنیم. تصور کنید که در این محله، یکی ازساختمانها، یک پیتزا فروشی به نام Neighborhood Pizza است. Neighborhood Pizza درحال کار و فعالیت است و Domino (یک پیتزا فروشی بزرگ دیگر) تصمیم میگیرد، ملک را بخرد و به جای آن به محله خدمات دهد .

آیا میدانید کد این مثال چطور نوشته میشود؟
خوب، بیایید به هر یک از این سه قسمت فکر کنیم.
1. ساختار ساختمان یکسان است. هنوز در همان مکان پیتزا فروشی وجود دارد. این همان HTML است.
2. عملکرد ساختمان یکسان است. هنوز امکان سرو پیتزا وجود دارد و وقتی مشتریها وارد میشوند، این تنها چیزی است که انتظار دارند. این جاوا اسکریپت است.
3. اما سبک و استایل و مارک تجاری ساختمان متفاوت است! این بدان معناست که CSS فرق کرده و جدید است.
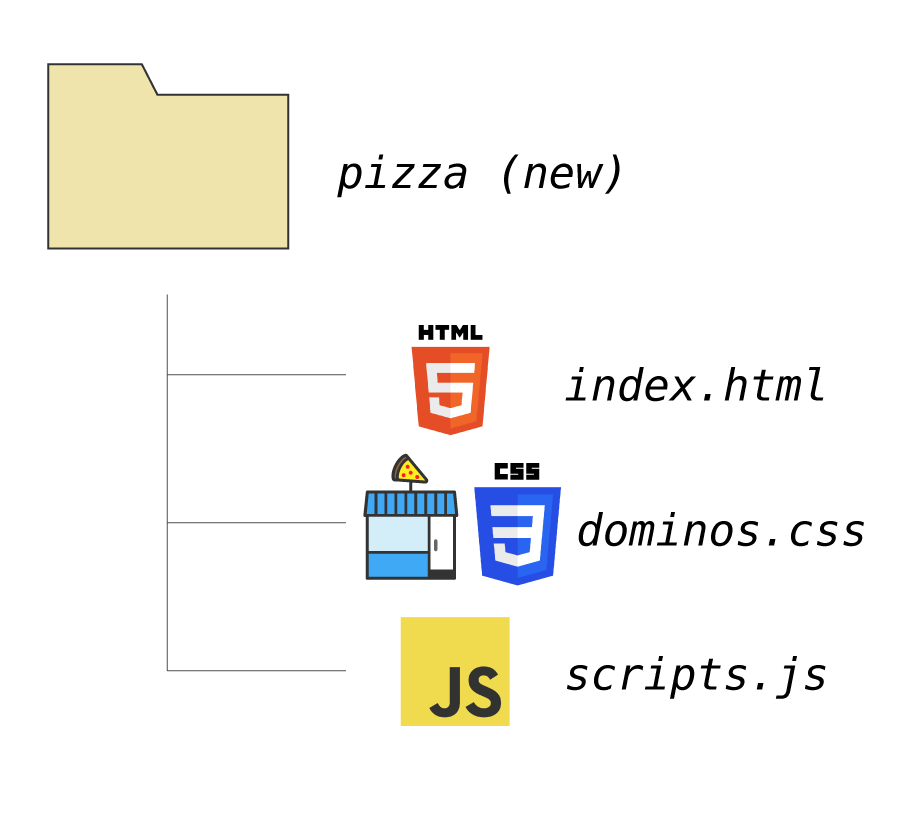
بنابراین، ما اکنون یک فایل CSS جدید ایجاد کردهایم (آن را Dominos.css مینامیم). ما باید پوشهای به نام پیتزا ایجاد کنیم تا نشان دهیم در حال حاضر در مورد پیتزا فروشی صحبت میکنیم و فایل Domin.css را جایگزین پرونده قدیمی styles.css میکنیم.


سناریو ۲: یک ساختمان آپارتمانی جدید
در اینجا یک مثال دیگر میزنیم. بگذارید بگویم که محله شما درحال رشد است. این بدان معنی است که ساکنان ثروتمندتر در حال نقل مکان به این محله هستند و خانههای گرانتری در حال ساخت است. برخی از خریداران تصمیم میگیرند با خرید خانهای قدیمی، خانه را تخریب کنند و به جای آن آپارتمانهای شیک بسازند.

بیایید ساختار کد و فایلهای موجود این مثال را، بررسی کنیم .
1. عملکرد خانه هنوز همان است. هنوز خانهایی وجود دارد. یعنی جاوا اسکریپت تغییری نکرده است.
2. CSS باید متفاوت باشد، زیرا به هیچ وجه نمیتوان استایل یک ساختمان آپارتمانی شیک را با یک ساختمان قدیمی مقایسه کرد.
3. و فایل HTML باید متفاوت باشد زیرا ساختمان دو طبقه ساختار پچیدهتری دارد.
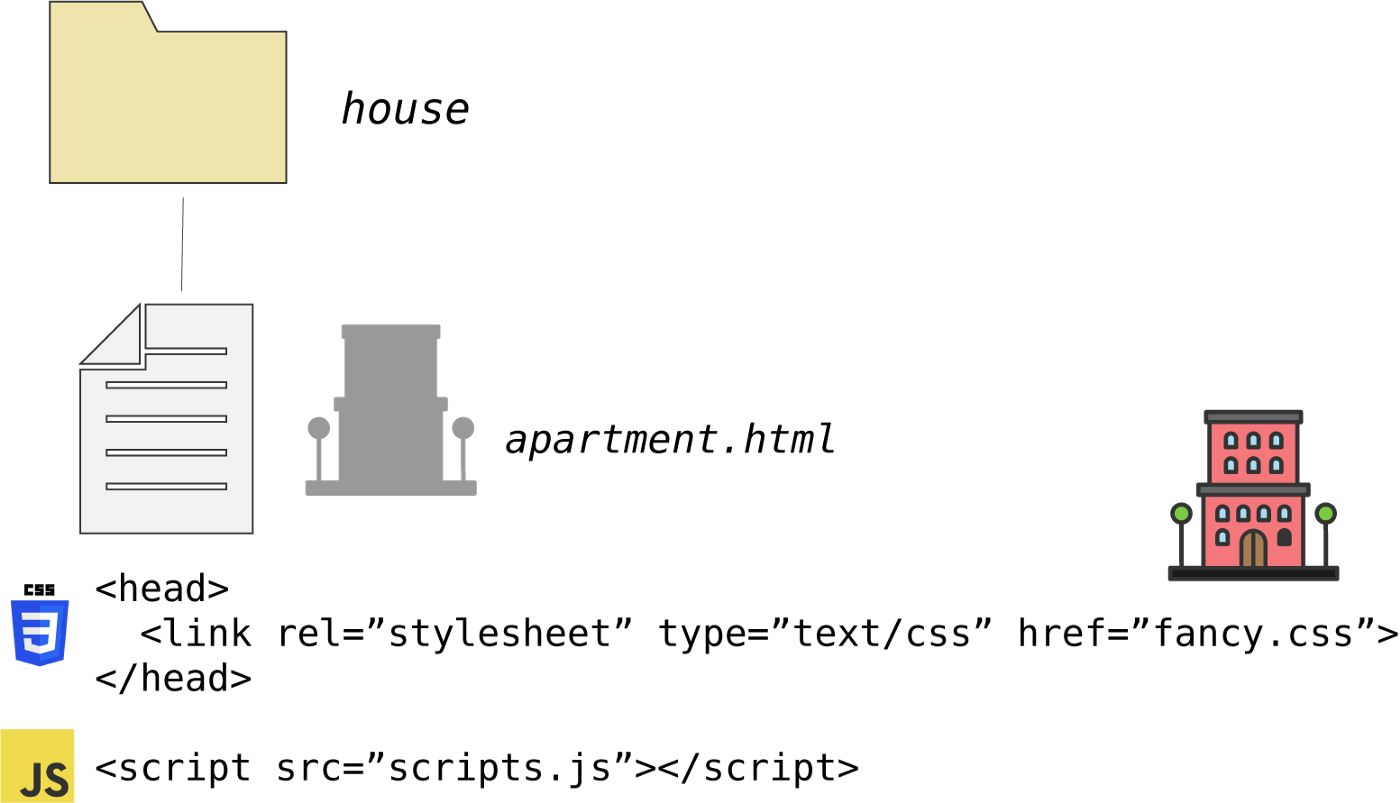
بیایید کدهای ساختمان جدید را بنویسیم. ساختمان راapartment.html مینامیم و فایل جدید fancy.css خواهد بود. از آنجا که ما یک فایل HTML کاملاً جدید داریم، باید فایل CSS جدید را به ان لینک کنیم.


فایلهای CSS و JavaScript به سادگی، HTML را تغییر میدهد. و باید به HTML لینک شوند. به همین دلیل است که در نمودار بالا، خود پوشه یکسان است. اما فایل HTML و کدی که آن را به پروندههای دیگر پیوند میدهد متفاوت است.
ایجاد یک فایل اصلی با چندین زیرمجموعه
تاکنون هر بار فقط راجب یک نوع از ساختمانها بحث کردیم. اما آن ساختمان به نوعی مانند یک وبسایت یک صفحهایی است، مانند یک وبسایت شخصی که دارای صفحه "درباره من"، صفحه "نمونه کارها" و غیره باشد. بنابراین وقتی که ساختمانی با چندین زیرمجموعه وجود داشت، چه باید کرد؟ چگونه میتوانید ساختار اولیه را درست کنید؟
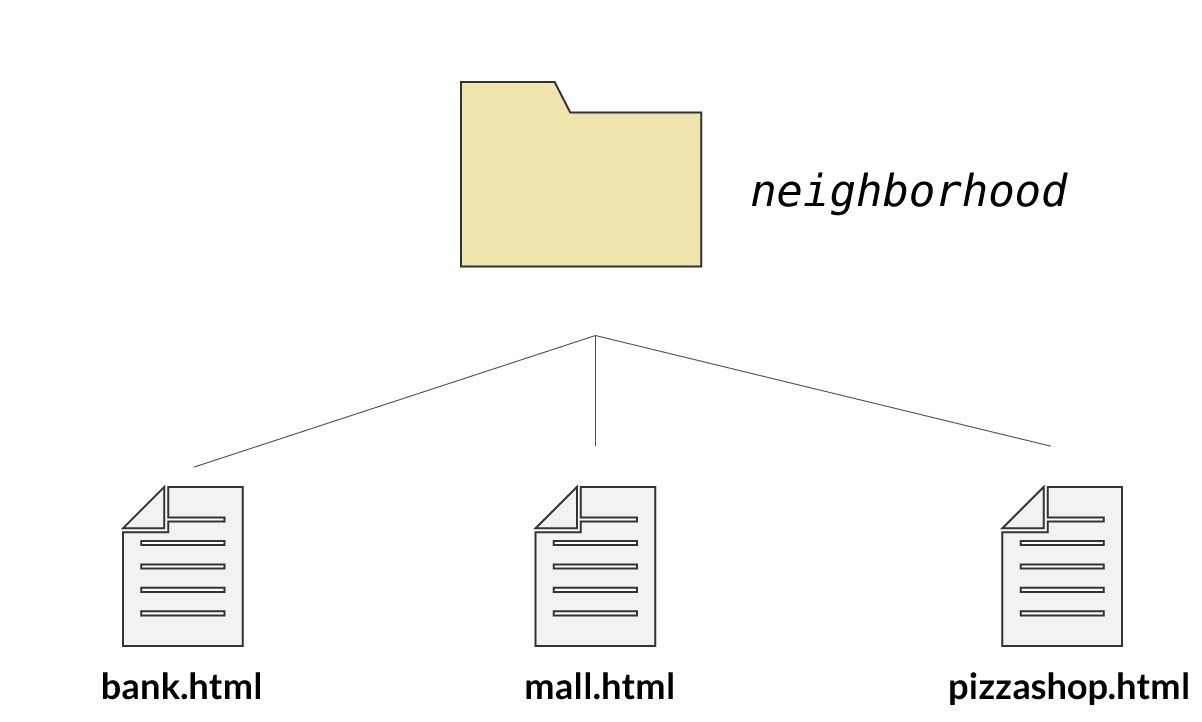
بگذارید بگوییم که محله شما دارای یک بانک، یک مرکز خرید و یک پیتزا فروشی است. به نوعی مانند یک وبسایت با سه صفحه است. هر یک از صفحهها یک فایل HTML، یک فایل CSS و یک فایل جاوا اسکریپت دارد، که به هم لینک شدهاند.


اما توجه کنید که ما چگونه از فایلهای مختلف برای هر قسمت استفاده کردیم اگرچه مطمئناً میتوانستیم چنین کاری انجام ندهیم، اما بسیاری از توسعهدهندگان front-end دوست دارند یک پوشه اسکریپت جداگانه برای همه پروندههای JS و یک پوشه استایل جداگانه برای همه پروندههای CSS ایجاد کنند.
با رشد و توسعه سایت، متوجه خواهید شد که برخی از فایلهای CSS و JavaScript قابل استفاده مجدد هستند و میتوانند به فایل HTML لینک شوند. فایلهایScript و style جداگانه برای هر صفحه به شما امکان میدهد که کدهای خود را سازماندهی کرده و کد اضافی نداشته باشید.
در مثال، شما میتوانید یک پیتزا را از بازار یا از پیتزا فروشی سفارش دهید. بنابراین، ممکن است انتظار داشته باشید که هر دو یک پرونده جاوا اسکریپت داشته باشند، اما در پروندههای جاوا اسکریپت برای هر فایل منحصر بهفرد است و نیز عملکرد خاصی دارد.
به هرحال، در اینجا یک طرح بالقوه از کل فایلها وجود دارد.

توجه داشته باشید که همه فایلها باید به HTML لینک شوند. برای فایلهایی که درون پوشهها هستند، باید نامهایی با شکل یکسان وجود داشته باشند. بنابراین، اگر میخواهید به پرونده bank.css ادرسدهی کنید میتوانید از script/bank.css بهعنوان مسیر پرونده استفاده کنید.


در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید