وقتی شروع به ساختن یک وبسایت میکنید نیاز است که برای دادن موقعیت مکانی بهتر به مشتری از نقشه در وبسایتتان استفاده کنید. Google Maps محبوبترین سرویس نقشهدهی است که ابزارها و سرویسهای مختلفی را برای استفاده به شما معرفی میکند.
در این آموزش ما به شما راه سادهای را برای اضافه کردن نقشه به وبسایتتان و شخصیسازی آن با استفاده ازکتابخانه gMaps.js معرفی میکنیم. این مورد یک کتابخانه ساده و آسان در استفاده است که به شما اجازه میدهد بدون حجم زیادی از کدنویسی به ابزارها و سرویسهای مختلف گوگل دسترسی داشته باشید.
نمای کلی پروژه
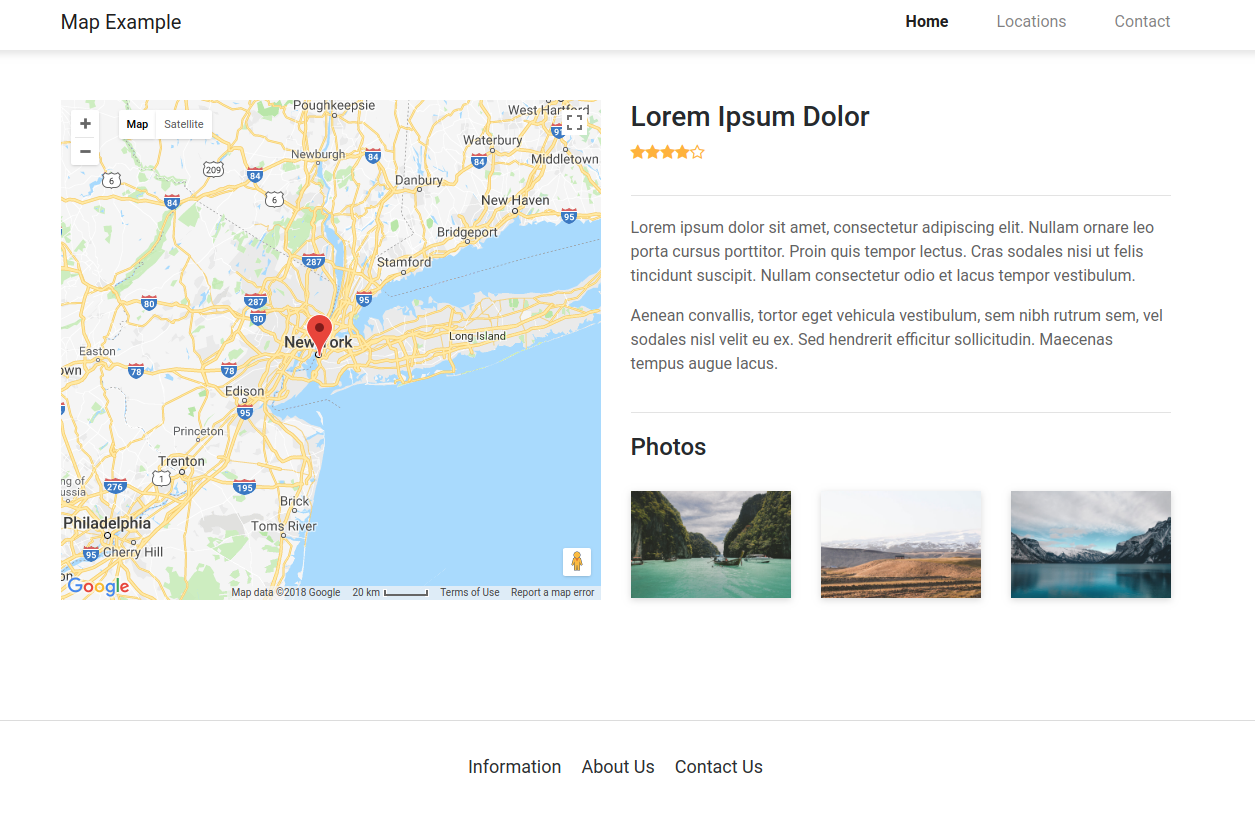
برای نشان دادن بهتر سرویسی که میخواهیم پیادهسازی کنیم، یک برگه ساده را با استفاده از HTML و Bootstrap 4 آماده کردهایم. میتوانید در تصویر زیر نتیجه پروژه را مشاهده کنید.

لایهبندی
طراحی ما شامل یک ردیف و دو ستون بوتاسترپ است. در ستون سمت چپ ما گوگل مپ و در قسمت سمت راست عناوین همراه با متن، آیکونهای Font-Awesome و گالری تصویری کوچکی را نمایش میدهیم.
<div class="map-example">
<div class="row">
<div class="col-lg-6">
<div id="map"></div>
</div>
<div class="col-lg-6">
<div class="heading">
<h3>Lorem Ipsum Dolor</h3>
<div class="rating">
<i class="fa fa-star icon"></i>
<i class="fa fa-star icon"></i>
<i class="fa fa-star icon"></i>
<i class="fa fa-star icon"></i>
<i class="fa fa-star-o icon"></i>
</div>
</div>
<div class="info">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam ornare leo porta cursus porttitor. Proin quis tempor lectus. Cras sodales nisi ut felis tincidunt suscipit. Nullam consectetur odio et lacus tempor vestibulum.</p>
<p>Aenean convallis, tortor eget vehicula vestibulum, sem nibh rutrum sem, vel sodales nisl velit eu ex. Sed hendrerit efficitur sollicitudin. Maecenas tempus augue lacus.</p>
</div>
<div class="gallery">
<h4>Photos</h4>
<div class="row">
<div class="col-md-4">
<a href="assets/img/image2.jpg"><img class="img-fluid image" src="assets/img/image2.jpg"></a>
</div>
<div class="col-md-4">
<a href="assets/img/image3.jpg"><img class="img-fluid image" src="assets/img/image3.jpg"></a>
</div>
<div class="col-md-4">
<a href="assets/img/image4.jpg"><img class="img-fluid image" src="assets/img/image4.jpg"></a>
</div>
</div>
</div>
</div>
</div>
</div>
پیکربندی نقشه
در جهت استفاده از گوگل مپ نیاز است که gMaps.js و Google Maps API را به پروژه import کنیم. برای اینکار به یک کلید API نیاز داریم، بنابراین اگر در حال حاضر یک مورد از این کلیدها را در اختیار دارید میتوانید از آن استفاده کنید، در غیر اینصورت نیاز است که وارد این لینک شده و یک کلید را ایجاد کنید. وقتی که کلید را در اختیار داشته باشید کافی است که بجای قسمت YOUR_API_KEY در کد زیر، آن را قرار دهید.
<script src="http://maps.google.com/maps/api/js?key=YOUR_API_KEY"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gmaps.js/0.4.25/gmaps.js"></script>
حال نیاز است که نقشه مورد نظر را ایجاد کنیم. ما یک شیء جدید از نوع نقشه را ایجاد میکنیم و به عنوان یکی از پارامترها مقدار #map را قرار میدهیم. همچنین مختصات نقطهای که قصد نمایش آن را داریم را نیز به صورت یک پارامتر وارد میکنیم.
بعد از آن یک نشانه را روی نقشه قرار میدهیم. برای انجام چنین کاری از متد addMarker() همراه با مختصات جایی که میخواهیم نمایش دهیم استفاده میکنیم. از خاصیت title نیز برای عنوان گذاری روی نشانهمان استفاده میکنیم. میتوانیم یک مقدار اولیه زوم را روی نقشه نیز به کار ببریم. برای اینکار از یک متد setZoom() همراه با مقدار عددی صحیح استفاده میکنیم. عدد هر چقدر کوچکتر باشد مقدار بزرگنمایی بیشتر خواهد بود.
var map = new GMaps({
el: '#map',
lat: 40.730610,
lng: -73.935242
});
map.addMarker({
lat: 40.700610,
lng: -73.997242,
title: 'New York'
});
map.setZoom(8);
استایلها
استایلها در یک فایل CSS جداگانه قرار گرفته میشود. از آنجایی که ما از بوتاسترپ استفاده میکنیم، بنابراین بیشتر استایلها توسط خود فریمورک اعمال میشود. در کنار این استایلها ما به مقداری padding، font-color و box-shadow نیاز داریم.
.navbar.navbar-light.navbar-expand-lg.bg-white.page-navbar {
box-shadow:0 4px 10px rgba(0, 0, 0, 0.1);
}
.navbar-light .navbar-nav .active > .nav-link, .navbar-light .navbar-nav .nav-link.active, .navbar-light .navbar-nav .nav-link.show, .navbar-light .navbar-nav .show > .nav-link {
font-weight:bold;
}
.nav-item.item {
padding-right:2rem;
}
.navbar-nav:last-child .item:last-child, .navbar-nav:last-child .item:last-child a {
padding-right:0;
}
.map-example .heading .icon {
color:#ffb526;
}
.map-example {
margin-top:50px;
padding-bottom:100px;
}
.map-example .heading {
margin-bottom:20px;
border-bottom:1px solid #e4e4e4;
padding-bottom:30px;
}
.map-example .info {
margin-bottom:20px;
border-bottom:1px solid #e4e4e4;
padding-bottom:20px;
color:#636363;
}
.map-example .gallery h4 {
margin-bottom:30px;
}
.map-example .gallery .image {
margin-bottom:15px;
box-shadow:0px 2px 10px rgba(0, 0, 0, 0.15);
}
.map-example #map {
height: 300px;
margin-bottom: 20px;
}
.page-footer {
padding-top:32px;
border-top:1px solid #ddd;
text-align:center;
padding-bottom:20px;
}
.page-footer a {
margin:0px 10px;
display:inline-block;
color:#282b2d;
font-size:18px;
}
.page-footer .links {
display:inline-block;
}
@media(min-width: 992px){
.map-example #map{
height: 500px;
}
}
در پایان
در این مطلب کوتاه ما سعی کردیم به شما روشی برای اضافه نمودن نقشه گوگل به برگههای وب را توضیح دهم. میتوانید این پروژه را از طریق این لینک دانلود کرده و برای پروژه خودتان شخصی سازی کنید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید