چندین ساله که فریمورک لاراول جزء محبوب ترین فریمورک های PHP هست و قابلیت های زیادی برای توسعه ی سریعتر وب و API برای توسعه دهندگان فراهم کرده, و از ورژن 5.3 هم VueJs رو برای توسعه frontend پشتیبانی میکنه.

من تاکنون از ویرایشگرهای زیادی مثل sublime, php storm, atom و درنهایت visual studio code استفاده کردم. هر ویرایشگر مزایایی داره اما اولین باری که من از visual studio code استفاده کردم, متوجه شدم یک ابزار جالب و عالی با Git داخلی, دیباگ و پشتیبانی از افزونه هاست.

بیایید محیط Vscode رو برای لاراول آماده کنیم
افزونه های زیر رو نصب کنید :
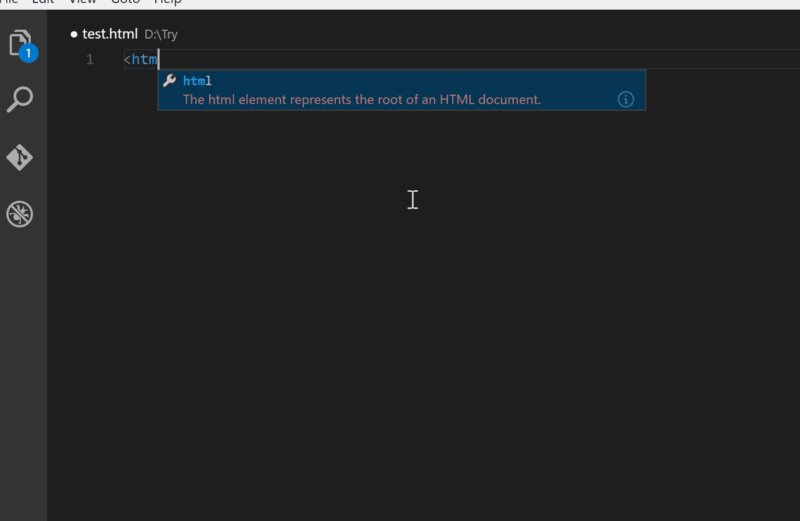
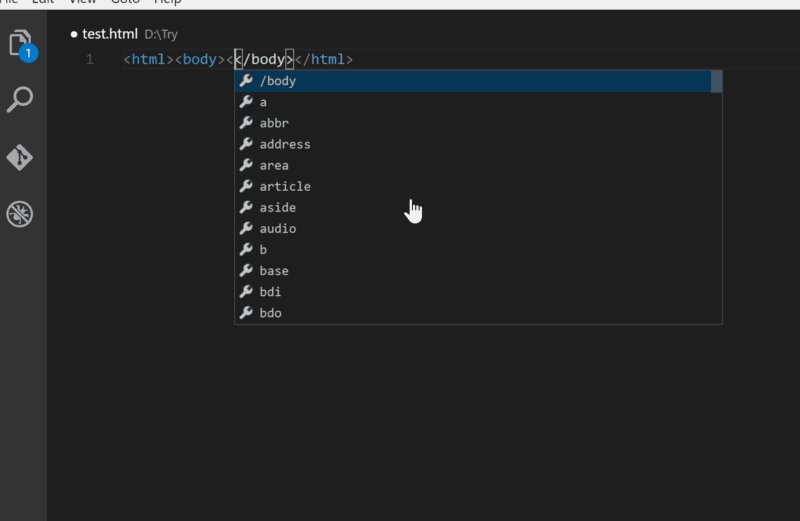
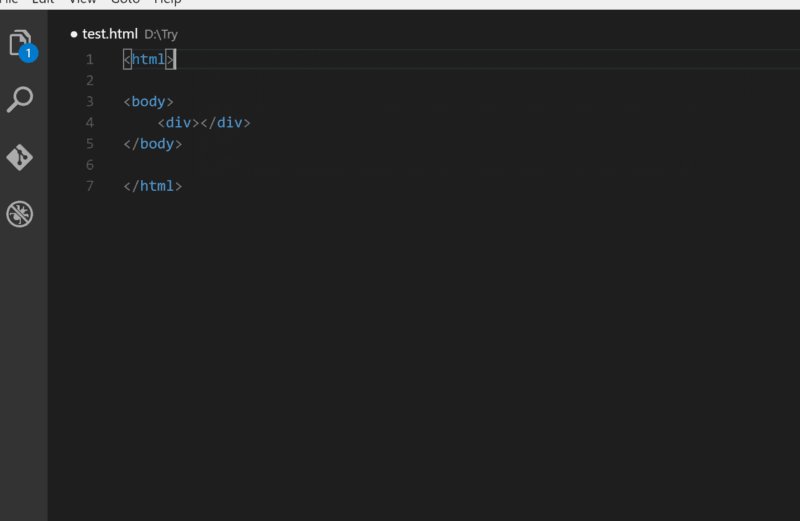
بصورت خودکار تگ های بسته ی HTML/XML رو اضافه میکنه, مثل کاری که VS IDE یا Sublime انجام میده.

- Beautify
کدهای javascrip, json, css, sass, html رو در Visual Studio Code زیباسازی میکنه.
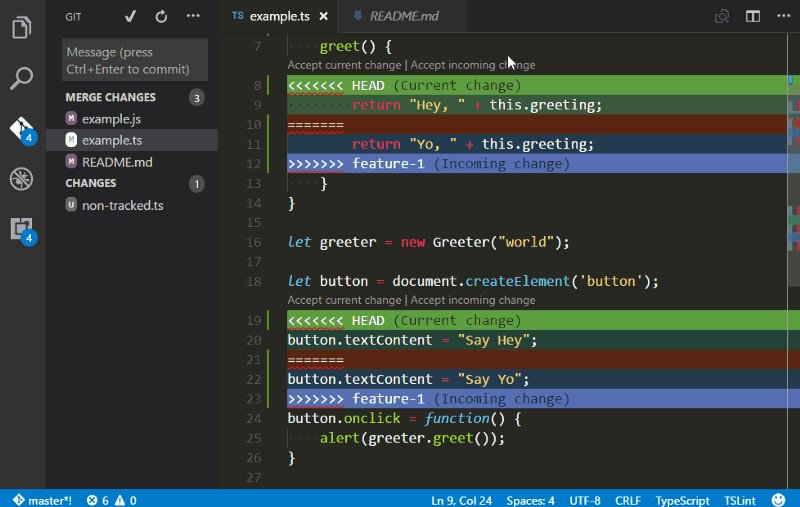
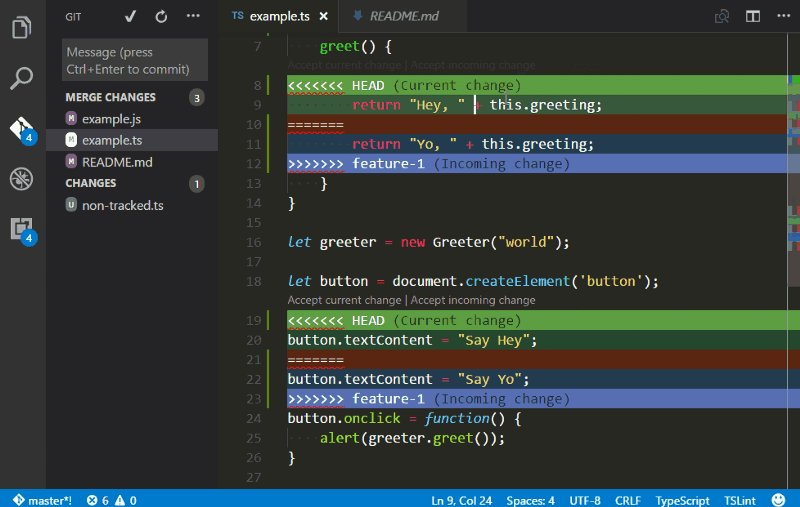
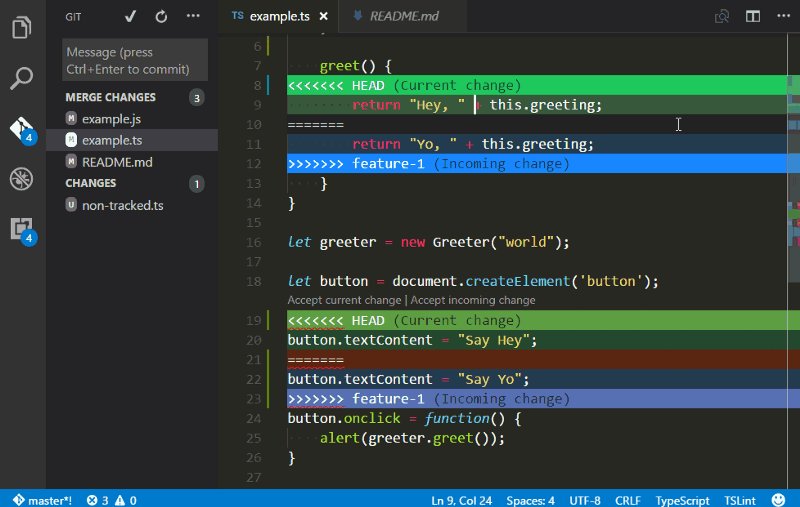
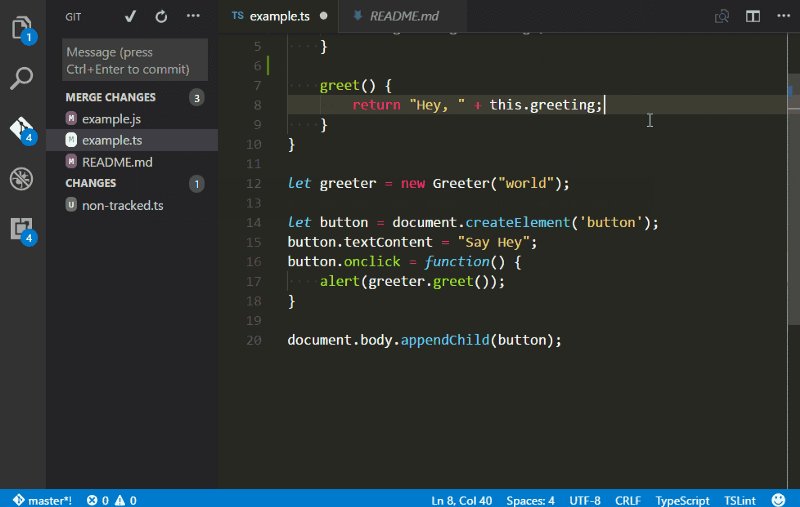
پشتیبانی بهتر از conflict ادغام بصری برای Visual Studio Code, که از افزونه ی merge-conflicts ویرایشگر atom الهام گرفته شده.

یک افزونه ی VS Code برای دیباگ کد جاوا اسکریپت شما در مرورگر گوگل کروم, یا هرچیز دیگری که Chrome Debugging Protocol رو پشتیبانی میکنه.
- Eslint
این افزونه از کتابخانه ی ESLint که در پوشه ی workspace نصب شده, استفاده میکنه. اگر پوشه اون رو نداشته باشه, دنبال نصب ورژن گلوبال میگرده. اگر شما ESLinter رو قبلا بصورت محلی یا گلوبال نصب نکرده باشید, با استفاده از npm install eslint در پوشه workspace برای نصب محلی و برای گلوبال هم از دستور install -g eslint استفاده کنید.
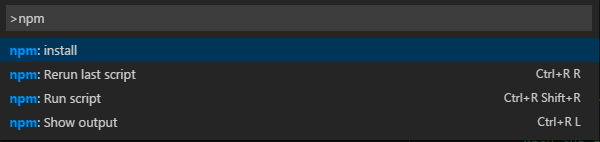
- Npm
این افزونه اجرای اسکریپت های تعریف شده در فایلpackage.json رو پشتیبانی میکنه و ارزیابی میکنه که ماژول های نصب شده دارای وابستگی های تعریف شده در package.json هستند یا خیر.

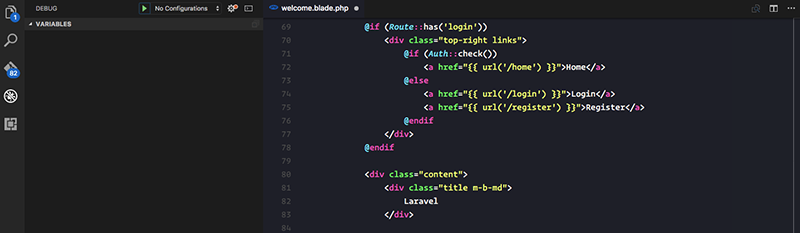
همینطور که از اسمش پیداست وظیفه ی برجسته کردن سینتکس و snippet های لاراول blade رو در Vs Code برعهده داره.
این افزونه یک آداپتور بین VS Code و XDebug توسط Derick Rethan هست. XDebug یک افزونه ی PHP (همچنین یک فایل so. در لینوکس و dll. در ویندوز) است که باید روی سرور شما نصب بشه.
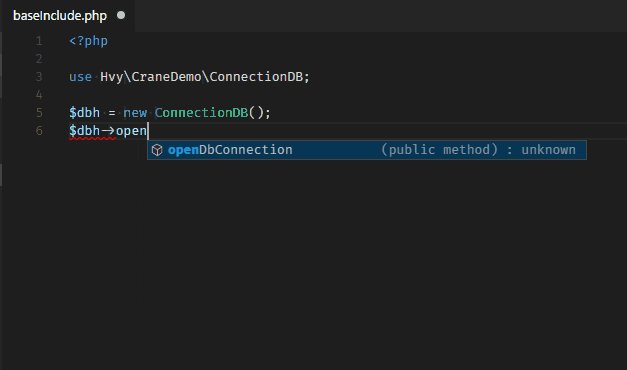
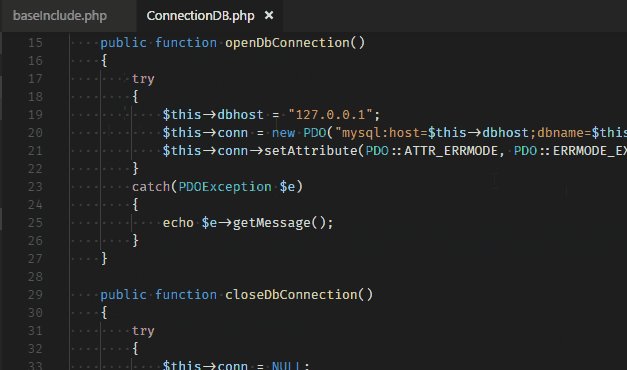
Crane یک افزونه برای افزایش بهره وری Visual Studio Code هست که یک سرویس تکمیل کد برای PHP فراهم میکنه. این هیچ وابستگی ای نداره و بصورت گسترده با هر سایز پروژه کار میکنه. این هنوز در مرحله توسعه هست و ممکنه باگ یا کمبودهایی داشته باشه.

تاریخچه ی Git رو با گراف ها ببینید, جزئیات هر commit رو مشاهده کنید, مثل سازنده, نام, ایمیل, تاریخ.
یک کپی سابق از فایل ببینید یا اون رو با workspace فعلی یا ورژن قبل مقایسه کنید. تغییرات رو در یک خط فعال در ویرایشگر مشاهده کنید.



در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید