با نزدیک شدن به پایان سال 2018، وقت آن است که با همدیگر نگاهی به قابل توجه ترین روندهای طراحی وب در سال 2019 بیاندازیم. در این مطلب میتوانید شاهد لیستی از روندهای قابل توجه در طراحی وب باشید که به نظر میآید برای کار کردن در سال 2019 باید با آنها سروکار داشته باشید.
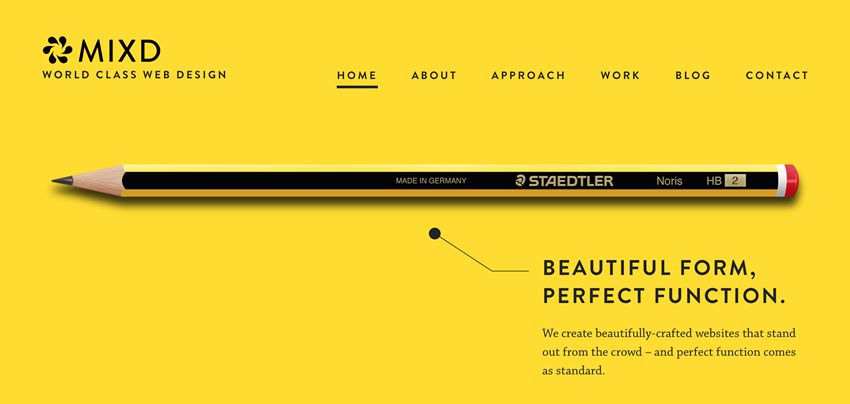
۱- تایپوگرافی نمایشی
امروزه تنها هدف استفاده از تایپوگرافی برای خوانا کردن محتوا نیست، بلکه میشود از آن برای خلق نمایش و یک چیز دراماتیک نیز استفاده کرد.
تایپوگرافی نمایشی تقریبا بخش مهمی از هر طراحی خوب وبسایتی است. این تکنیک برای جلب توجه کاربری رویکرد بسیار خوب و مناسبی است، همچنین میشود با آن جلوه بصری جذابی را ایجاد کرد.

۲- رنگهای پرجنب و جوش
مطمئنا همه ما می دانیم که رنگها میتوانند نظر کاربران را جلب کنند، حالت جدیدی ایجاد نمایند و روی بحث و موضوع ما تاثیر داشته باشند. با استفاده از رنگهای برجسته و خاص، طراح این قابلیت را پیدا می کند که نظر کاربر را به قسمت خاصی از رابط کاربری و یا المان خاصی جلب کند. این کار به ایجاد یک تجربه کاربری به یاد ماندنی نیز کمک می کند.

۳- انیمیشنها و ریزتعاملات
خیلی وقت است که انیمیشنها در عرصه رابط دیجیتالی نقش بسیار مهمی را ایفا میکنند. اما باید بگوییم که این موضوع به تازگی نظر طراحان را به خود جلب کرده و آنها به تازگی از جلوههای انیمیشنی در پروسه ساختن نمونههایشان استفاده میکنند.
امروزه از انیمیشنها هم برای کارایی وبسایت (جوابدهی به تعاملات) و هم برای زیباسازی (مرور با لذت در مرورگر) صفحه استفاده میشود.

۴- مینیمالیسم
مینیمالیسم یکی از موضوعات مهم و کاربردی در طراحی وب است که فقط مربوط به ۲۰۱۷ نمیشود. دلیل آنکه این رویکرد در طراحی تا به امروز به این اندازه محبوب است خیلی ساده است – مینیمالیسم کمک می کند تا المانهای اصلی مهم به نظر بیایند.

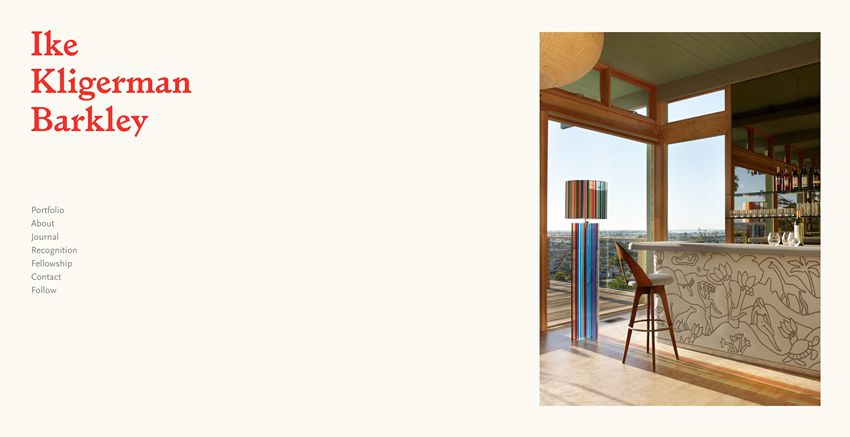
۵- لایههای نامتقارن
نامتقارن بدان مفهوم است که بین دو لایه از وب نباید تساوی وجود داشته باشد و یا اینکه به زبان سادهتر نباید قرینه همدیگر باشند. بسیاری از مردم نامتقارنی را با غیر یکنواخت بودن یا نامیزانی یکی می دانند، اما در حقیقت چنین نیست، هدف اصلی نامتقارن این است که به ما کمک کند، وقتی در یک صفحه نمی توان از وزن متعادل برای هر دو طرف استفاده کنیم، آن را متعادل سازیم.
نامتقارنی موضوعی است که در بین رشتههای مختلف هنری برای سال های زیادی است که محبوب شده اما به تازگی این موضوع از طرف طراحان بصری استفاده می شود. حالت نامتقارن کمک می کند تا کاربران بتوانند در فرایند پویش صفحه بهتر روی موارد لازمه تمرکز کنند.

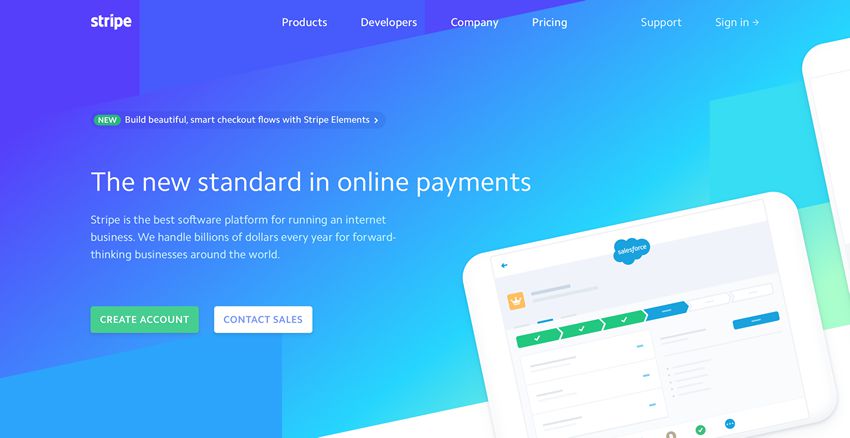
۶- تصاویر معتبر
استفاده از تصاویر معتبر یکی از روندهای مهم طراحی وب است که کمک به ساخت اعتماد در وبسایت می کند. شاید به این دلیل است که در سال 2018 استفاده کمتر از تصاویر موجود استفاده شده است. استفاده از تصاویر معتبر کمک می کند تا مشتری بتواند بهتر با محصول شما تعامل برقرار کند.

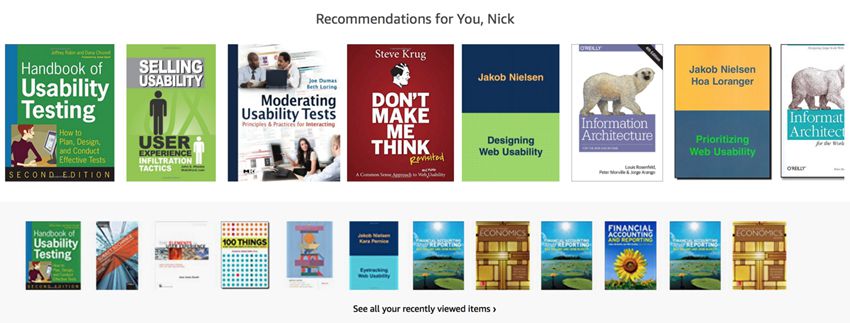
۷- شخصیسازی
دلیل اینکه چرا شخصیسازی در این لیست قرار دارد بسیار ساده است – هر کاربری وقتی که با یک سرویس آنلاین تعامل برقرار میکند حالت فردی خود را میخواهد -براساس علایق شخصی و نیازها-.
شخصیسازی بدین مفهوم است که شما سعی کنید ظاهر، کارایی و محتوایی را تحویل کاربر دهید آن احتیاج دارند. یکی از بهترین نمونهها برای این مورد وبسایت Amazon است. Amazon اطلاعات زیادی را در رابطه با مشتریان خود میداند، تاریخچه خریدشان و مواردی مانند این! آمازون از این اطلاعات برای تحویل کالای مورد نیاز مشتریان خود استفاده می کند.
شخصی سازی به خودی خود ممکن است ارزشی نداشته باشد اما نرخ وفاداری و تعهد را افزایش میدهد.

۸- تصویرسازی سفارشی
تصویرسازی سفارشی یکی از رویکردهای مهمی است که در سال 2018 جای عکسها را گرفته است. طراحان متوجه شده اند که با استفاده از تصویر سازی می شود یک برند را از سایر برندها متمایز کرد و آنها را تمیزتر نشان داد. جدای از این، تصویر سازی ارتباط بسیار بهتری را با کاربر برقرار می سازد.
در تصویرسازی زیر می توانید شاهد نزدیک بودن توانایی طراحی و ساخت چنین کارهای به یاد ماندنی باشید، این کار Fireart Studioَ ایجاد شده است.
.jpg)
۹- اسکرولینگ طولانی و پارالکس
محبوبیت دستگاههای موبایل، توسعه دهندگان را مجبور کرده که به تکنیکهای سنتی کاوش وبسایت دوباره توجه کنند. این تکنیک سنتی باعث شده که روند طراحی از ساختن تعداد زیادی از برگهها به قرار دادن کل اطلاعات در یک صفحه طولانی تغییر کند.
هر دو وبسایت پر از محتوا و فروشگاه در حال حاضر به سمتی حرکت می کنند که محتوایشان را در یک صفحه طولانی قرار دهند. قرار دادن پارالکس در کنار تکنیک اسکرولینگ طولانی می تواند تجربه بسیار خوبی را ایجاد کند.

۱۰- واقعیت مجازی و افزوده
واقعیت مجازی و واقعیت افزوده آخرین موارد بسیار بزرگی هستند که در طراحی وب مورد استفاده قرار گرفته اند. یکی از متخصصان روند واقعیت مجازی شرکت موزیلا است. آنها با ساختن اپلیکیشنهایی که از قدرت واقعیت مجازی استفاده میکند، روند کاری جدیدی را ایجاد کرده اند. برای اطلاعات بیشتر در این زمینه عبارت «Virtual Reality for the Open Web» را جستجو کنید.

در پایان
درحالی که ما برای بهتر کردن محصولاتمان باید به حساب های کاربری توجه زیادی داشته باشیم اما در کنار این مورد بسیار مهم است که هدف اصلیمان را تحویل دادن تجربه کاربری خوب به جهانیان در نظر بگیریم. این اتفاقات تنها زمانی می افتد که بتوانیم خواستهها و نیازهای کاربران را درک کنیم. در نهایت باید گفت که قبل از توجه کردن به روندهای طراحی وب، طراحی برای کاربران را در نظر بگیرید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید