چند سالی بود که از کاربران کروم بودم، اما جدیدا تصمیم گرفتهام که به مرورگر فایرفاکس برگردم. زمانی که من از فایرفاکس استفاده میکردم همه چیز مربوط به ابزار توسعه مرتبط میشد به افزونه Firebug. فایرفاکس آن زمان یکسری ابزارها را داخل خود قرار داده بود اما به خوبی افزونه Firebug یا ابزارهای توسعه کروم نبودند. وقتی که به فایرفاکس برگشتم، متوجه شدم که خیلی چیزها تغییر کرده است.
حال فایرفاکس دارای ابزارهای توسعه خود است و هر روز این ابزارها را توسعه و ارتقا می دهد. جدای از اینکه این ابزارها درست به اندازه ابزار مرورگرهای دیگر قدرتمند است، اما ویژگی هایی نیز دارد که بسیار منحصر به فرد و عالی است.
اگر حتی برای مدت زیادی از فایرفاکس و ابزارهای توسعه آن استفاده کردهاید این مقاله را بخوانید! مطمئنا مواردی را پیدا خواهید کرد که تا به حال راجع به آنها اطلاعی نداشتید.
نکته: برخی از این ویژگی ها ممکن است در مرورگر عادی فعال نباشد و برای استفاده از آن ها نیاز به نصب نسخه Nightly آن داشته باشید.
۱. CSS Grid Inspector
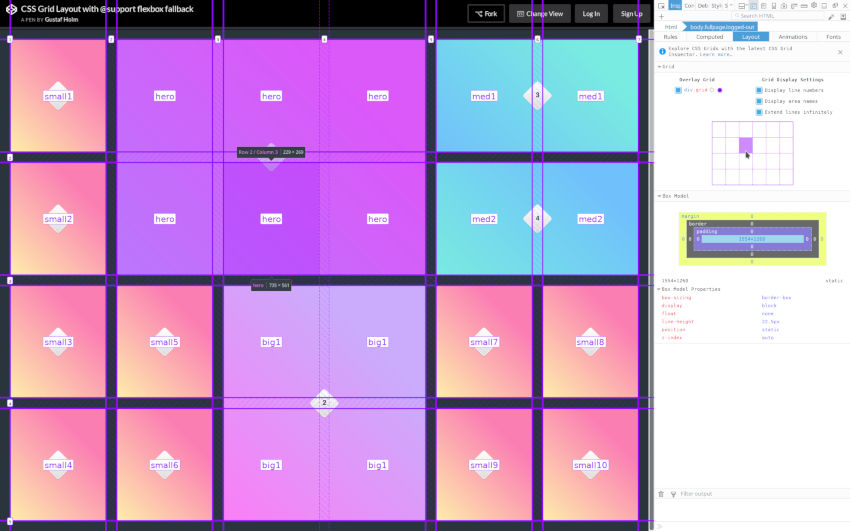
CSS Grid یکی از تکنیک هایی است که از ابتدای به وجود آمدنش بنیاد طراحی و لایه بندی وبسایت را تغییر داد و آن را بهتر کرد. تا جایی که من می دانم ابزاری برای بررسی CSS Grid را فقط می توانید در فایرفاکس پیدا کنید. برای اطلاعات بیشتر راجع به این ابزار می توانید این ویدیو را مشاهده کنید.
این ابزار می توانید کارهای زیر را انجام دهد:
- شناسایی تمام گریدهای داخل برگه
- نشان دادن شیوه قرارگیری گریدها
- نمایش تعداد و محدوده گریدها
- نمایش نام محدوده گریدها
- نمایش جلوه های بصری که به گریدها اعمال می شود
اگر که با سیستم شبکه بندی سی اس اس کار کرده باشید مطمئن باشید که عاشق این امکانات خواهید شد. پروسه ساختن سیستم شبکه بندی همراه با این ابزار فایرفاکس بسیار ساده تر و بهتر می شود.

برای پیدا کردن اطلاعات بیشتر در رابطه با این قضیه این صفحه را مشاهده کنید.
۲. CSS Animation Inspector
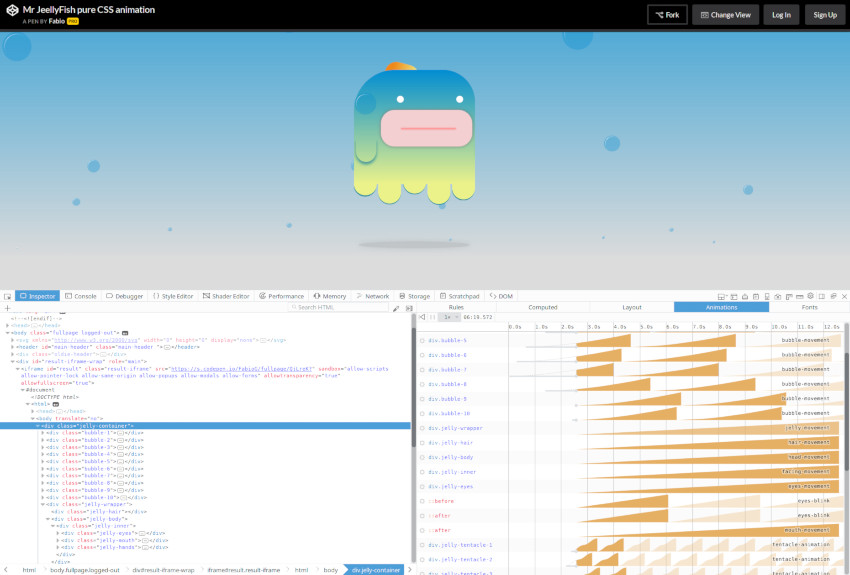
شناسایی انیمیشن های CSS یکی از ابزارهای اصلی فایرفاکس است که با آن می توان به صورت خودکار تمام انیمیشن های موجود را در المان های مختلف شناسایی کرد. برای هر المان انیمیشنی موجود در صفحه، فایرفاکس به شما یک تایم لاین همراه با کنترل رفتن به جلو و عقب را میدهد. همچنین قابلیت توقف و تغییر سرعت انیمیشن نیز در این ابزار گنجانده شده است.

وقتی که انیمیشن مورد نظر خود را انتخاب کردید در تب Styles می توانید جلوه ها و تنظیمات مربوط به آن را به صورت بلادرنگ تغییر دهید. این ابزار برای آزمایش انیمیشن ها و شیوه بهتر کردنشان به شما کمک فراوانی می کند.
اگر از افرادی هستید که سعی در ساخت انیمیشن های بهتر در صفحات وب می کند استفاده از این ابزار کمک بسیار زیادی به شما خواهد کرد.
برای پیدا کردن اطلاعات بیشتر در رابطه با این قضیه این صفحه را مشاهده کنید.
۳. Developer Toolbar
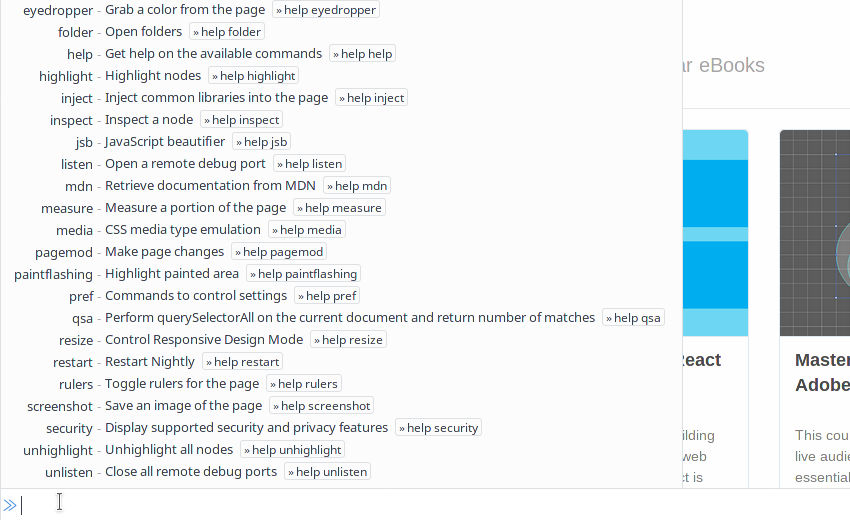
Developer Toolbar یک ویژگی بسیار خوب و عالی برای افرادی است که می خواهند ویژگی های ابزار توسعه فایرفاکس را کنترل/فعال کنند.. این ابزار دارای یک رابط کاربری متنی بسیار ساده است. با این ابزار می توانید برای مثال به سرعت اسکرین شات بگیرید، حال رسپانسیو یک وبسایت را فعال کنید و یا یک رنگ خاص را از صفحه وبی بردارید.

برای باز شدن این قسمت روی Shift+F2 کلیک کنید و در پنجره باز شده فرمان help را تایپ نمایید. با اینکار می توانید از کمک های ابزار بهره مند شوید.
برای پیدا کردن اطلاعات بیشتر در رابطه با این قضیه این صفحه را مشاهده کنید.
۴. Responsive Design Mode
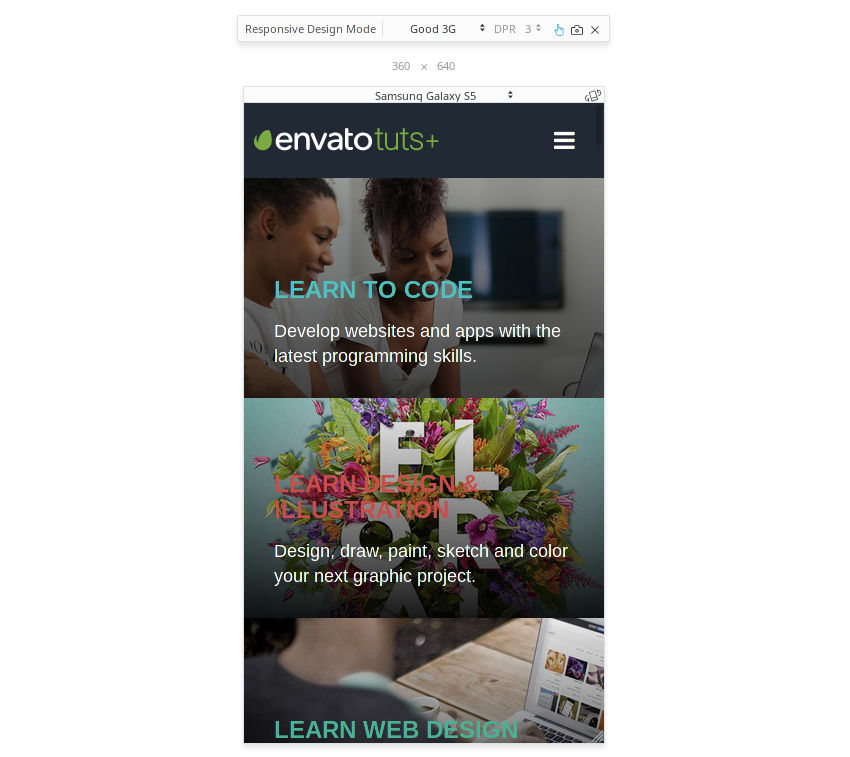
Responsive Design Mode حالتی است که به شما کمک می کند صفحه را در دستگاه های مختلف شبیه سازی کنید. ابعاد دستگاه های مختلف را نگاه کنید، متدهای تعاملی را بررسی کنید و سرعت وبسایت در آن دستگاه ها را نیز بررسی نمایید. برای استفاده از این ابزار یکسری اندازه ها از پیش تعیین شده قرار داده شدهاند اما می توانید از اندازه مورد نظر خودتان نیز استفاده کنید جدای از آن در حین اجرا نیز می توانید صفحه را کوچک و یا بزرگ نمایید.

برای فعال کردن این حالت روی آیکون Responsive Design Mode در قسمت ابزار توسعه کلیک کنید. در رابط متنی که گفته شد نیز می توانید با نوشتن دستور resize on این حالت را فعال کنید. برای تعیین عرض و ارتفاع صفحه نیز می توانید دستور resize to <width> <height> را وارد کنید. در پایان برای برگشت به حالت عادی کافی است resize off را بنویسید.
برای پیدا کردن اطلاعات بیشتر در رابطه با این قضیه این صفحه را مشاهده کنید.
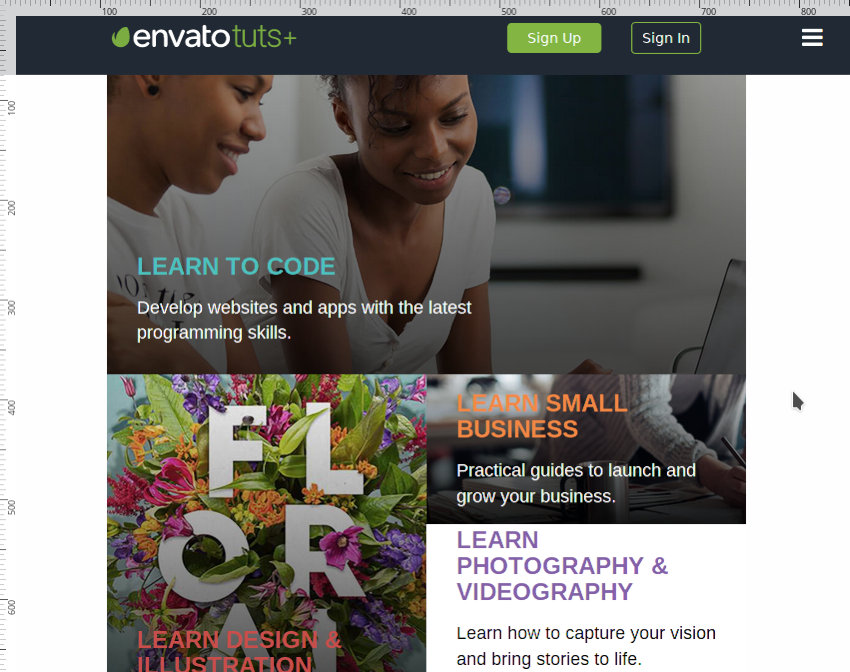
۵. Rulers
ابزار Rulers یا خط کش در مرورگر فایرفاکس درست مانند ابزار خط کش واقع در برخی از نرم افزاهای گرافیکی است. با این ابزار می توانید ابعاد مختلف صفحه را زیر نظر بگیرید.

برای فعال کردن این حالت روی آیکون Rulers در قسمت ابزار توسعه کلیک کنید. همچنین می توانید در قسمت رابط متنی دستور rulers را تایپ نمایید.
برای پیدا کردن اطلاعات بیشتر در رابطه با این قضیه این صفحه را مشاهده کنید.
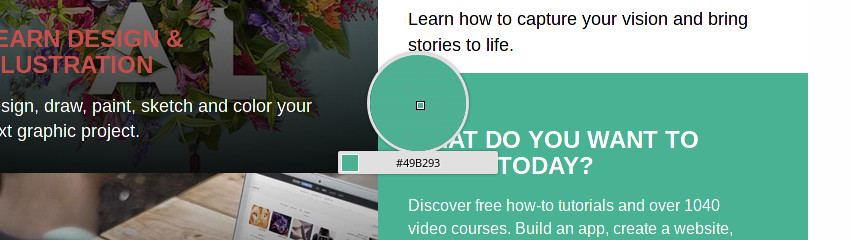
۶. Eyedropper
با استفاده از ابزار eyedropper به راحتی می توانید هر رنگی که در صفحه وب وجود دارد را بردارید. این ابزار رنگی که با موس روی آن هاور کردهاید را برای شما بزرگتر می کند تا بتوانید سادهتر رنگ مورد نظرتان را انتخاب کنید. شما می توانید فرمت رنگی که می خواهید دریافت کنید را تعیین نمایید.

برای فعال کردن این حالت می توانید از منو Web Developer اینکار را انجام دهید. همچنین در رابط متنی می توانید با وارد کردن دستور eyedropper این حالت را فعال نمایید.
برای پیدا کردن اطلاعات بیشتر در رابطه با این قضیه این صفحه را مشاهده کنید.
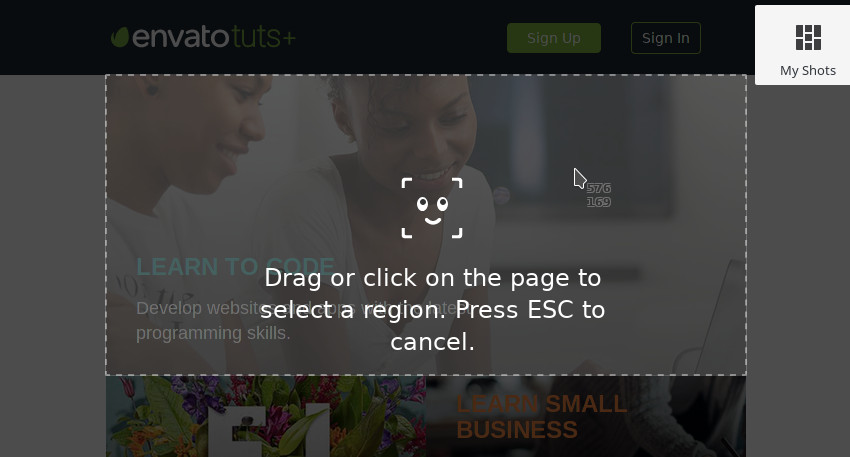
۷. Screenshot Tool
فایرفاکس یک ابزار دستی مناسب برای اسکرین شات گرفتن را داخل خود دارد؛ از این پس هیچ احتیاجی به استفاده از افزونه های دیگر ندارید.
در حالت عادی این ابزار شما باید محوطهای که می خواهید از آن عکس بگیرید را با موس انتخاب کنید، البته می شود از یک المنت به خصوص داخل برگه ها نیز تصویر بگیرید. در حالت واکنشگرا نیز می توانید از یک آیکن که در بالای صفحه سمت راست قرار دارد برای عکس گرفتن از وبسایت در دستگاه های مختلف استفاده کنید.

این ابزار را می توانید در نسخه 57 فایرفاکس nightly به بالا مشاهده کنید. برای فعال کردن این امکان می توانید در قسمت ابزارهای توسعه آن را بیابید. همچنین با وارد کردن دستور screenshot در رابط متنی این امکان فعال خواهد شد.
برای پیدا کردن اطلاعات بیشتر در رابطه با این قضیه این صفحه را مشاهده کنید.
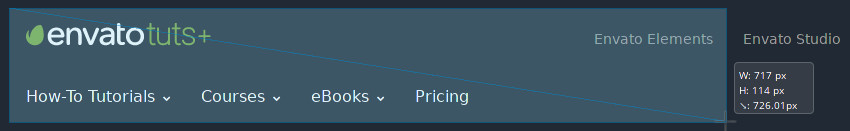
۸. Measure Tool
با استفاده از ابزار measure می توانید به سرعت از قسمت های مختلف وبسایت اندازه بگیرید. کار با این ابزار بسیار ساده است کافی است تا قسمت مورد نظرتان را با ماوس انتخاب کنید بعد از آن ابزار به شما ارتفاع، عرض و قطر بین دو زاویه را می دهد.

۹. تم تاریک، روشن و یا Firebug
ابزار توسعه فایرفاکس با سه تم مختلف عرضه شده است: تم روشن (سفید)، تم تاریک (سیاه و آبی) و تم مربوط به افزونه فایرباگ.

بسته به محیط دسکتاپی که از آن استفاده می کنید فایرفاکس می تواند تم ها را تغییر دهد.
در پایان
فایرفاکس هر روز در حال بهتر و بهتر شدن است. ویژگی هایی که به فایرفاکس اضافه می شود تنها برای یک جستجو ساده انجام نمی گیرد بلکه می توان به آن به عنوان یک ابزار توسعه قدرتمند نیز نگاه کرد.
اگر تا به حال ابزارهای توسعه فایرفاکس را امتحان نکردهاید، بدانید که الان وقتش است.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید