به عنوان یک توسعه دهنده وب، احتمال بالایی وجود دارد که شما با دو دشمن در این مقاله رو در رو شده باشید: تصاویر و deadlineها. گاهی اوقات، تصاویر شما به دلایلی با طرح اصلی تطابق ندارند و شما نمیخواهید چندین ساعت وقت خود را بر روی این مسئله صرف کنید.

این موقعیت بارها برای من پیش آمده است و من از اشتباهات خود درس گرفتهام. در اینجا تکنیکهای مورد علاقه من برای تغییر سایز عکس را مشاهده مینمایید.
روش سریع
ساعت ۵ غروب روز جمعه است، و شما کار صفحه خود را به پایان رساندهاید، اما تصاویر با طرح تطابق ندارند. وقت آن میرسد که از حقه جادویی استفاده کنید!
.myImg {
background-image: url("my-image.png");
background-size: cover;
}
آیا این کد آشنا به نظر میرسد؟ همه ما حداقل یک بار از آن استفاده کردهایم.
استفاده از ویژگی background بسیار پرکاربرد است. همچنان، به یاد داشته باشید که بهتر است فقط از آنها برای تصاویر غیر محتوایی، یا به عنوان جایگزینی برای متن در برخی موارد خاص استفاده کنید.
روشی از آینده
اگر به شما بگویم که این نوع جادو برای عناصر هم وجود دارد چه؟ به object-fit سلام کنید، که محض اطلاع برای ویدیوها هم کار میکند.
.myImg {
object-fit: cover;
width: 320px;
height: 180px;
}
دقت کنید که وقتی مقدار cover را دریافت میکنیم، از contain هم میتوانیم استفاده کنیم.
خب، مشکل چیست؟
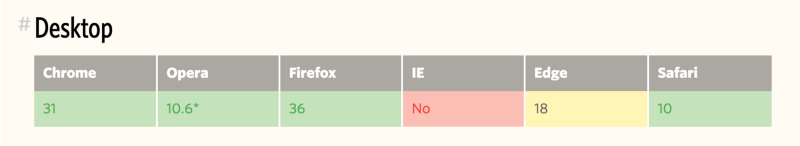
متاسفانه object-fit بر روی اینترنت اکسپلورر و نسخههای قدیمیتر Safari کار نمیکند، اما ما polyfill را داریم.

مشاهده کد بر روی codepen.io:
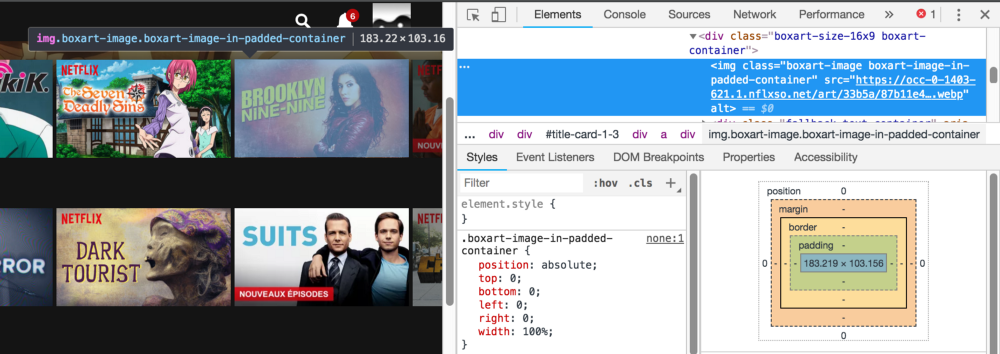
روش «Netflix»
ممکن است فکر کنید: «عالی است! یک روش دیگر که در مرورگرهای قدیمی مانند اینترنت اکسپلورر کار نمیکند.» نگران نباشید، این مورد همه جا کار میکند و روش مورد علاقه من است. شما باید تصویر خود را با یک والد (parent) pad شده مرتبط، جمعبندی کنید.
ما نسبت تصویر را با استفاده از درصد بر روی ویژگی padding نگه خواهیم داشت. تصویر شما یک فرزند (child) در سایز کامل مطلق خواهد بود.
کد مورد نظر چنین ظاهری دارد:
.wrapper {
position: relative;
padding-top: 56.25%; /* 16:9 Aspect Ratio */
}
img {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: auto;
}
این کد کمی پیچیده به نظر میرسد. پس از این که مفهوم آن را درک کنید، این تکنیک ساده خواهد شد.

پیش نمایشی بر روی codepen.io:
روش ساده
شما ممکن است از قبل این مورد را بشناسید:
img {
height: auto;
width: 100%;
/* با استفاده از این مورد حتی کنترل بیشتری داشته باشید */
max-width: 720px;
}
اگر طرح شما زیاد پیچیده نیست، این روش در اکثر مواقع کار میکند.
روش کارآمد (و حرفهای)
منظور من از کارایی، زمان بارگذاری است. یک تصویر بزرگ میتواند صفحه شما را نابود کند و به خصوص بر روی موبایل، آن را کند نمایش دهد.
آیا میدانستید که بر روی مرورگرهای مدرن شما میتوانید بر حسب عرض صفحه خود، منبع تصویر را تغییر دهید؟ srcset به همین علت ساخته شده است.
شما میتوانید آن را با تگ در HTML 5 ترکیب کنید، که به خوبی با یک سازگار است.
![]()
مشاهده کد بر روی codepen.io:
خلاصه
- اگر تصویر شما بخشی از محتویات صفحه نیست، از background-image استفاده کنید.
- اگر اینترنت اکسپلورر برای شما مهم نیست، از object-fit استفاده کنید.
- تکنیک محفظه pad شده که توسط Netflix هم استفاده شده است، همه جا کار میکند.
- در اکثر مواقع، فقط height: auto; را در CSS خود اضافه کنید.
- اگر زمان بارگذاری سریعی لازم دارید، از srcset برای بارگذاری تصاویر کوچکتر بر روی موبایل استفاده کنید.




در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید