رابط کاربری یا UI یک ملاحظه در طراحی هر چیزی است که باید استفاده شود. با اینکه طراحان صنعتی و طراحان گرافیک از اصول اولیه طراحی رابط کاربری در کار هایشان استفاده می کنند ، رابط کاربری به طور فزاینده ای در محیط دیجیتال اهمیت پیدا کرده است. طراحی یک رابط کاربری زیبا دسترسی به app ها و وب سایت ها را با ایجاد یک تجربه جذاب و مثبت تضمین می کند. با توجه به رقابت شدید برای جلب توجه کاربران رابط کاربری یکی از بهترین ابزارها برای جذب و راضی کردن مخاطبان است .
برای طراحان وب، طراحی یک رابط کاربری موفق با عناصر پایه طراحی مانند انتخاب رنگ و فونت شروع می شود، و به بخش های دیگر گسترش می یابد. در این مقاله نکاتی در مورد چگونگی طراحی رابط کاربری موثر و جذاب که تضمین کند کاربران تجربه ای عالی خواهند داشت را بیان می کنیم.
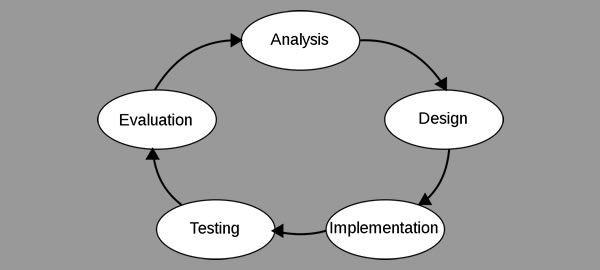
روند طراحی رابط کاربری

بارزترین مولفه در طراحی رابط کاربری، کاربر است. اولویت اول یک طراح رابط کاربری ، درک انچه که کاربر از یک رابط انتظار دارد و چگونگی استفاده از این رابط است. سپس پروسه با تحلیل دقیق کاربران بالقوه شروع می شود. این مرحله ممکن است با تحقیقات رسمی یا غیر رسمی همراه باشد و به احتمال زیاد ، شامل طوفان مغزی است. تعیین اهداف روشن و مشخص برای رابط نیز در مرحله آغازین حیاتی است.
سوالاتی که ممکن است طراحان در این مرحله بپرسند عبارتند از :
1. یک کاربر توقع دارد رابط چه کاری انجام دهد؟
2. کاربر با تکنولوژی چقدر راحت است؟
3. کاربر در یک دوره فعالیت عادی چقدر از رابط استفاده می کند؟
هنگامی که یک رابط مناسب کاربر و کاری که انجام می دهد، طراحی شده است، این رابط روی کاربر واقعی برای تعیین اینکه نظریه موردنظر واقعا در برنامه حفظ شده است یا خیر ، تست می شود.
وضوح و شفافیت اولویت دارد
وضوح ویژگی های خاص ، برای ساخت یک رابط کاربری جذاب، حیاتی است. یکی از گرایشات اصلی بشر نادیده گرفتن چیزهایی است که درک نمی کند. این عادت به ما اجازه اولویت بندی اطلاعات خاص را می دهد تا زمان را برای چیزهایی که به بقای ما مربوط نیست هدر ندهیم. این موضوع در زمینه رابط کاربری می تواند به دریافت آنچه که از یک وب سایت انتظار یا نیاز داریم، تفسیر شود. کاربردش این است که کاربران عموما ایکون ها و عناصر دیگری که به سرعت آنها را درک نمی کنند را نادیده می گیرند. اگر یک ویژگی یک هدف مبهم دارد کاربر فرض می کند که ضروری نیست و از روی آن می گذرد.
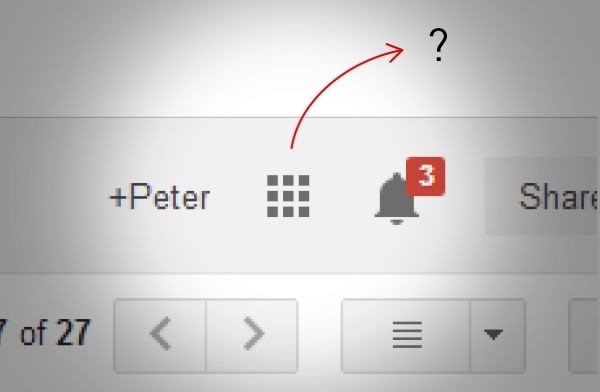
یک مثال از اهمیت وضوح رابط کاربری ، تصمیم گوگل برای قراردادن منو Gmail در یک ایکون شبکه عمومی است. درحالیکه طرح بصری ممکن است واضح و جذاب به نظر برسد ایجاد تغییرات می تواند برای کاربرانی که به آیکون جدید توجهی ندارند مشکلاتی ایجاد کند و نتوانند ویژگی های موردنظرشان را پیدا کنند.

طرح صفحه باید سریعا قابل فهم (بصری)باشد
کاربران باید بتوانند آنچه را که به دنبالش هستند بدون فکر زیاد، پیدا کنند. طراحی سریع الفهم یا بصری یعنی طرحی که بلافاصله و به صورت نامرئی به کاربر می گوید چطور سایت را پیمایش و از ویژگی های سایت استفاده کند. این نوع طراحی به کاربر کمک می کند روی اتمام کارهایش بدون نیاز به توقف و کشف چگونگی انجام کار تمرکز کند.
البته طرح غیر بصری کاملا متضاد طراحی رابط کاربری است و در آن تمرکز روی کار کاربر نیست. این نوع طراحی یک مثال است از طرح هایی که طراحان، یک سایت را بدون در نظر گرفتن کاربر نهایی در زندگی واقعی می سازند. یک اسلایدشو آنلاین را که دکمه فوروارد آن به جای اینکه سمت راست باشد سمت چپ است، تصور کنید. کاربران ناخوداگاه به سمت راست اسلایدشو میروند و سردرگم شده و زمانی را برای گشتن در صفحه از دست می دهند.
استفاده از ابزارهای ناوبری مانند نوار اسلاید و منوها باید ساده و واضح باشد. سازگاری و ثبات یک فاکتور کمکی مهم در طرح صفحه بصری است. ویژگی های رابط باید در سرتاسر صفحه ثابت باشد به طوریکه کاربران مستقیما آنها را درک کنند. وقتی کاربران ویژگی های ثابت را بیش از یک بار می بینند درک خواهند کرد چطور با آنها تعامل کنند.
فیدبک سریع ارائه دهید
از آنجا ک هدف یک رابط این است که مورد استفاده قرار بگیرد، پیام های فیدبک سریع به حفظ کاربران در حلقه فعالیت هایشان کمک می کند. پیام های فیدبک فوری می تواند به کاربر در مورد وضعیت آیکون های بارگذاری، پیغام های خطا، و به روز رسانی سریع نسخه های جدید رابط اطلاع دهد. زمانی که کاربر یک فید بک سریع دریافت می کند مجبور به حدس زدن نخواهد شد.
همانطور که قبلا گفتیم مردم به نادیده گرفتن چیزهایی که درک نمی کنند تمایل دارند. اگر کاربران سعی در انجام کاری داشته باشد و به سمت چپ یک صفحه نمایش خالی خیره شوند احتمالا به جای دیگری خواهند رفت.
پیش فرض های دلچسب و productive بسازید
بسیاری از کاربران برای تغییر تنظیمات و ویژگی های پیش فرض رابط، خودشان را زحمت نمی اندازند. یک مثال واضح این مورد، حضور آهنگ زنگ پیش فرض آیفون در همه جاست. خیلی بامزه است که ببینید مردم زیادی وقتی صدای زنگ آیفون می اید تلفن خودشان را چک می کنند. در این مثال تنظیمات پیش فرض خنثی است. اگر پیش فرض ها ایراد داشته باشند روی کاربران تاثیر منفی می گذارد. یک نمونه از تنظمیات پیش فرض کاربرپسند در فرم های auto-fill پیدا می شود که در زمان کاربر برای پر کردن اطلاعات پایه صرفه جویی می کند.
راهنمای چگونگی انجام کارها را پیشنهاد دهید
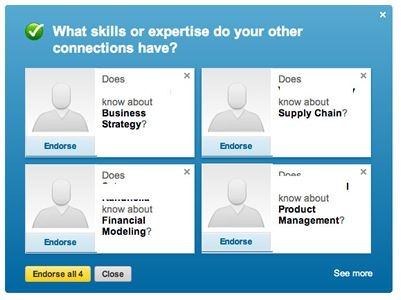
به جای اینکه کاربران را رها کنیم تا خودشان حدس بزنند که چگونه از ویژگی ها استفاده کنند به انها نشان دهید چکار کنند تا کار مورد نظرشان را به طور کامل و موفقیت امیز انجام دهند. راهنمایی کردن برای انجام کارها می تواند واضح باشد مانند ویژگی تایید کردن (endorsement) لینکدین . وقتی اولین بار این ویژگی راه اندازی شد لینکدین از کاربران خواست تا مهارت های ارتباطی شان را با یک اعلان که می پرسد :" این شخص در مورد این مهارت چیزی می داند؟ " تایید کنند.

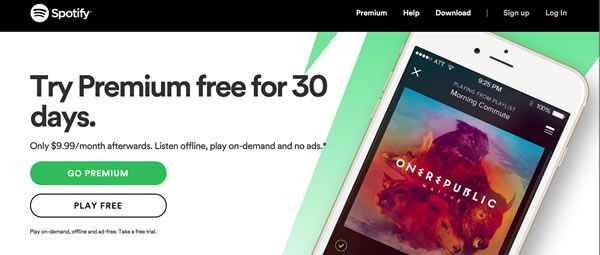
به جای این فرض که کاربران ویژگی های جدید و چگونگی استفاده از انها را کشف خواهند کرد لینکدین مردم را برای تعامل مولد با آن ویژگی راهنمایی کرد و این برای یک رابط کاربری عالی است. طراحان می توانند با تصمیمات طراحی ، مانند تاکید روی یک ویژگی با استفاده از رنگ یا اندازه ، ماهرانه تر در مورد چگونگی انجام کارها راهنمایی کنند. برای مثال صفحه اصلی Spotify در مورد گزینه Premium راهنمایی می کند.

از عناصر طراحی پایه غفلت نکنید
در هجوم تازگی و نوآوری، طراحان رابط کاربری می توانند جنبه های اصلی طراحی که تاثیر زیادی روی چگونگی تجربه کاربران از رابط دارد را فراموش کنند. اجزای طراحی پایه زیر، اساس قابل استفاده بودن رابط شما را تشکیل می دهند:
- کنتراست: کنتراست باید به گونه ای باشد که تمام عناصر به راحتی خوانده و به کار گرفته شوند. این به خصوص زمانی مهم است که به عنوان طراح رابطی می سازید که افراد زیادی از آن استفاده خواهند کرد ، بنابراین برای کم بینایان کنتراست پایین مشکل ساز است.
- اعوجاج (Distortion): هر گونه اعوجاج یا شکستگی عناصر بصری برای رابط کاربری بد است. اعوجاج نه تنها مانع از قابلیت تعامل کاربران با رابط می شود، بلکه خسته کننده است و ممکن است در کل کاربران از استفاده از رابط اجتناب کنند.
- اندازه متن : اندازه متن به خاطر روشی که مردم متون انلاین را می خوانند یک ملاحظه مهم در طراحی وب است. مردمی که به دنبال اطلاعات یا خرید انلاین هستند اغلب بیشتر مطالب را می خوانند و اندازه و وزن متن برای شکل دادن رابط کاربری بسیار مهم است. اگر کاربران به یک رابط روی صفحات با اندازه های مختلف دسترسی داشته باشند طراحان باید چگونگی اثربخشی رابط را در نظر بگیرند. روی متن استاتیک در تلفن همراه باید زوم شود، که تجربه ای که کمتر کاربر محور است را ایجاد می کند.
- وضوح صفحه نمایش: برای رابط کاربری مطلوب، ممکن است بسیاری از برنامه ها و رابط ها نیاز به کار روی صفحه هایی با وضوح مختلف داشته باشند. وضوح ضعیف روی قابلیت استفاده و خوانایی رابط اثر منفی می گذارد .
رو به جلو حرکت کنید
همانطور که زندگی بیشتر ما به تجارب انلاین گره خورده است رابط کاربری برای بسیاری از فعالیت های روزانه مردم روز به روز مهم تر می شود. تمرکز روی طراحی رابط کاربری به طراحان شانس تاثیرگذاری مثبت در بیشتر جنبه های زندگی شان را می دهد.
منبع : speckyboy

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید