مواردی زیادی هستند که یک توسعه دهنده خوب میسازند: تحصیلات، تجربه، استعداد طبیعی و... گرچه، یک مسئله حیاتی نیز هست که بسیاری توسعه دهندگان نادیده میگیرند، و آن الگوهای فرهنگی است. گرچه این فاکتور در ابتدای راه ناچیز به نظر میرسد، اما میتواند مکمل شما برای حرفهای شدن باشد. همانطور که در زندگی واقعی رفتار ما ارزشهایمان را زیر سوال میبرد، در توسعهدهی نیز یک مسئله وجود دارد که به طور ساکت ولی دقیق فرهنگ ما را نشان میدهد، و این مسئله، کد ماست.
کد شما به جای شما صحبت میکند. بدون توجه به این که تازه کار هستید یا حرفهای، اگر کدتان به هم ریخته باشد، تاثیر بدی میگذارد. به عنوان یک توسعه دهنده خوب، باید کد خود را تمیز و مرتب نگه دارید. بالاخره، کدنویسی مانند شاعری است. آیا تا به حال شعری بدون قافیه در آخر هر خط دیده اید؟ به مانند هر هنر دیگری، کد نیز باید قبل از این که در دسترس عموم قرار گیرد، پاکسازی شود.
وقتی که بحث اصلاح کردن در میان است، ابزار زیادی هستند که با هدف زیباسازی کد طراحی شدهاند و باعث میشوند کدها مرتب شده و بدون هیچ گونه بخش اضافیای به نظر برسند.

برای مثال Decoravit را در نظر بگیرید. Decoravit برنامهای برای Mac OS است که کد را به یک ساختار منسجم سازماندهی میکند و تمام عناصر در جای خود قرار میگیرند.


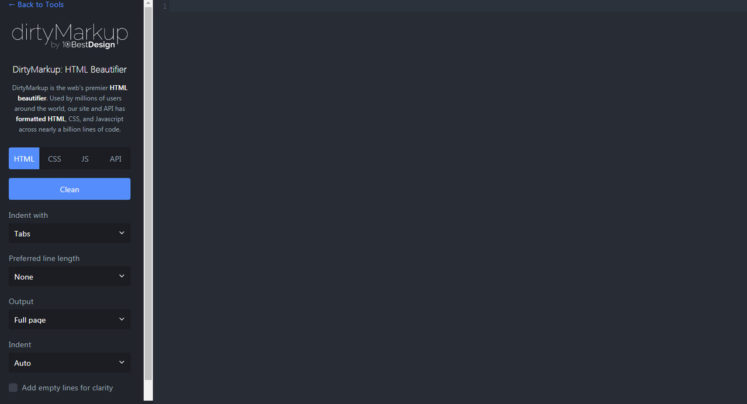
ابزار دیگر خوبی که میتوان در این زمینه نام برد، Dirty Markup و Pretty Painter هستند. بر خلاف Decoravot که محدود به دستگاههای اپل است، این دو ابزار جهانی برای تمامی کاربران اینترنت در دسترس هستند. Dirty Makup با ظاهری خوب و تنظیماتی کاربردی، با HTML، CSS و JS کار میکند. در آن میتوانید فرو رفتگی، طول خطوط و... را تنظیم کنید. در سمت دیگر، Pretty Painter ظاهر قدیمی و از مد افتادهای دارد، اما این مسئله آن را از کار نه تنها با CSS، بلکه PHP، Java، C، C++ و Perl باز نمیدارد.
طبق سنت، قالبدهندههای کد برای HTML، CSS و JS همیشه موفقتر هستند. علت آن ساده است. در حالیکه زبانهایی با هدف برنامه نویسی عمومی مثل C++ و همتایان آن نیازمند محیط خاصی برای برنامه نویسی هستند که نوعی نظم و سازماندهی در خود دارند؛ HTML و امثال آن برای مدت زیادی در یک فایل متنی نوشته میشدند، که همانطور که میدانیم، اصلا با قالب بندی استاندارد همخوانی ندارد. در نتیجه، خواندن اکثریت قطعه کدها سخت بود.
پس جای تعجب ندارد که توسعه دهندگانی که نوعی گرایش طبیعی به حساسیت و دقت داشتند، سعی کردند با ساخت ابزار زیباسازی کد این وضعیت را تغییر دهند. HTML Cleaner، CSS Comb و JS Beautifier برخی از این ابزار هستند.


HTML Cleaner و JS Beautifier مشخصا برای مرتب کردن HTML و JS هستند. این ابزار، مجموعهای از گزینههای استاندارد دارند که فرورفتگیها، فاصلهها و... را تغییر میدهند.

CSS Comb با CSS کار میکند. ویژگی کلیدی آن، مجموعه گزینههای پیکربندی تاثیر گذار آن است. با استفاده از این ابزار میتوانید Rule setهای خالی را حذف کنید، رنگها را تنظیم کنید، حروف را کوچک و بزرگ کنید، نقطه ویرگولهایی که فراموش کردهاید را قرار دهید و...

برای افرادی که در زمینه زبانهای اسکریپت نویسی برای پردازنده فعالیت میکنند، ابزاری به نام SCSS FMT وجود دارد. این ابزار اسکریپتهای SCSS را پاکسازی میکند و آنها را به راحتی قابل اسکن میکند.

CSS Comb، درست به مانند Code Beautifier، نوعی ابزار است که باعث میشود کد حرفهای به نظر برسد. این ابزار با پیروی از قوانین سازماندهی و اصول عمومی، اشتباهات موجود در اسکریپتها را پاکسازی میکند و باعث میشود سریعتر و موثرتر کار کنند.


JavaScript Beautifier و Standard JS دو ابزار برای مرتب کردن و ارتقای قطعه کدهای JavaScript هستند. مورد اول، بخشی از مجموعه Dan’s Tool Collection است. (این مجوعه، یک جمع آوری کاربردی است که در آن میتوانید ابزاری برای زیباسازی نه تنها JavaScript، بلکه زبانهای دیگر نیز شامل HTML، CSS، PHP، Perl، Python و حتی SQL و XML بیابید.) مورد دوم فقط یک قالب دهنده نیست؛ بلکه ابزاری برای نشان دادن نکاتی درباره توسعه بهتر در اکثر زبانهای اسکریپت نویسی سمت کاربر است.
ابزارهای پیشرفت کد هنوز به اتمام نرسیده اند. باز هم Unused CSS finder و CSS Lint را برای ارتقای Style sheetهای آبشاری، HTML Hint را برای ارتقای HTML، و JS Hint را برای ارتقای JavaScriptدر نظر بگیرید.

Unused CSS توسعه دهندگان وب را در ساخت Style sheetهای سازماندهی شده کمک میکند. این ابزار کل وبسایت را تجزیه و تحلیل میکند و تکههایی که نامرتبط و غیر ضروری هستند را میابد.

CSS Lint فقط با تکه کدهای کوچک کار میکند، پس هر چند خط کد که میتوانید را اضافه کنید تا نتیجه معتبری بگیرید.


HTML Hint و JS Hint کد شما را در جهت یافتن خطاها و مشکلات احتمالی Parse میکنند. در حالیکه JS Hint هیچ گزینهای برای پیکربندی ندارد، HTML Hint چند گزینه در اختیار کاربر قرار میدهد.
زبانهای دیگر



ابزار زیباسازی میتوانند برای زبانهای متعددی ساخته شوند. برای مثال اگر با PHP کار میکنید به PHP Formatter، و اگر با Ruby کار میکنید به RuboCop نگاهی داشته باشید. برای توسعهدهی با پایتون نیز، ابزاری به نام Pycodestyle وجود دارد.

توسعه دهندگان حتی قالب دهندهای برای کوئریهای SQL، به نام Instant SQL Formatter نیز ساختهاند. این ابزار خطاها را شناسایی نمیکند، اما کوئریها را سازماندهی میکند و ساختار آنها را مرتب میکند.


وقتی بحث زبانهای مهمی مثل C++ وسط است، ابزار خوبی برای پاکسازی آنها، به نام Uncrustify وجود دارد. این ابزار با C، C++، Java، Pawn و VALA کار میکند. کار اصلی آن چینش مجدد کد و جداسازی باگها است. OC Lint نیز ابزار مشابهی است که اشتاباهات احتمالی در C و C++ پیدا میکند.
جمع بندی
گول ابزار پاکسازی کد را نخورید. آنها گاهی نجات دهنده هستند، اما آنچنان شگفت انگیز نیستند. گرچه میتوانند باعث شوند یک قطعه کد زیباتر به نظر برسد و حتی برخی باگها را اصلاح کنند، اما آنها شما را تبدیل به یک توسعه دهنده بهتر نمیکنند. این که از ابتدای راه به ساخت کدهای خوب سازماندهی شده عادت کنید، تنها راه برای تبدیل شدن به یک توسعه دهنده حرفهای است.
گرچه، این به این معنی نیست که این ابزارها برای توسعه دهندگان حرفهای بی استفاده هستند. برای مثال، اگر باید با کدهای شخص دیگری کار کنید، یا اگر باید سورس کد صفحهای که بدون قالب بندی ارائه شده است را بررسی کنید، این ابزار بسیار مناسب هستند.



در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید