یکی از عناصر جالب رابط کاربری، یعنی Tooltipها، وقتی که موس بر روی یک متن یا عکس خاص برده میشود، کادر کوچکی را نمایان میکنند که اطلاعاتی درباره عنصری که موس روی آن قرار دارد میدهند. از نظر تجربه کاربری، Tooltipها سریعترین و راحتترین منبع اطلاعات، بدون نیاز به هر گونه کلیک را فراهم میکنند.
راحت ترین راه برای اضافه کردن Tooltipها، استفاده از تگ <ACRONYM>، TITLE=”” و یا ALT=”” در HTML است. گرچه، یک سری طراحیها و استایلبندیهای جالبی برای Tooltipها وجود دارند، که میتوانید با استفاده از جاوااسکریپت و CSS اعمال کنید.
CSS:
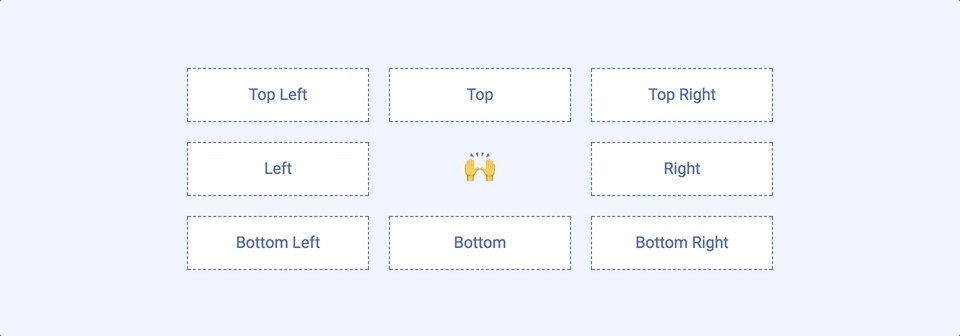
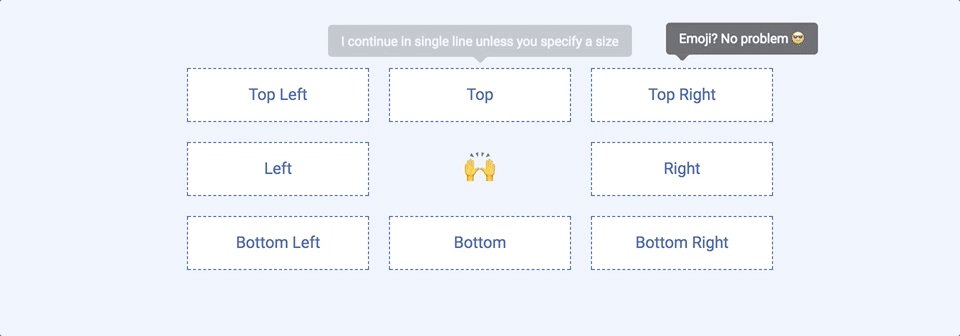
Balloon.css - Baloon یک کتابخانه CSS، متشکل از SasS و LESS، برای نشان دادن Tooltipهای تعاملی است. محتویات و موقعیت Tooltip از طریق صفت data- قابل پیکربندی هستند. حتی میتوانید به Tooltipها اموجی نیز اضافه کنید. Baloon.css میتواند از طیق NPM نصب شده، یا از CDNJS بارگذاری شود.

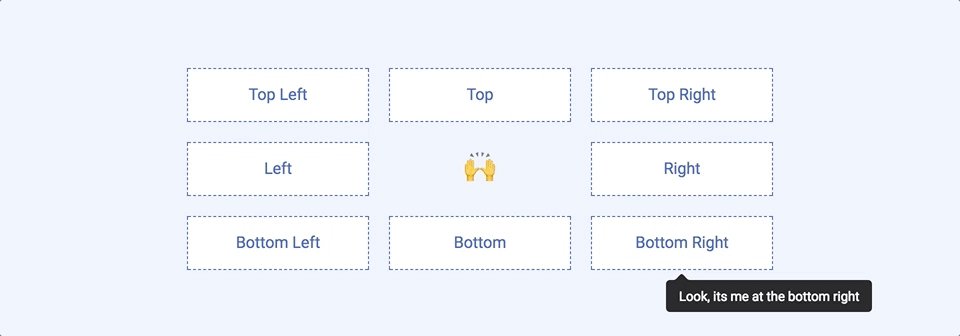
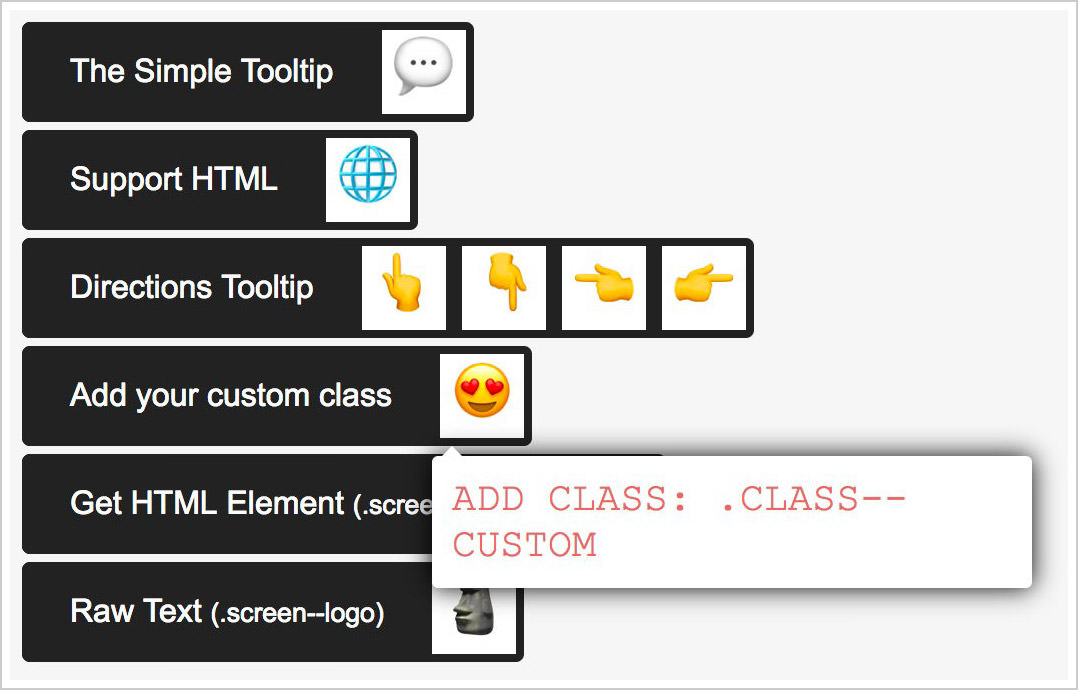
Simptip - این ابزار با استفاده از SasS قابل پیکربندی و کمپایل است، تا با نیازهای شما همخوانی داشته باشد. موقعیت و محتویات این Tooltip از طریق نام کلاس و صفت data-tooltip قابل تنظیم است. Simptip به عنوان یک پیکج NPM، Yarn و Bower قابل دسترسی است.

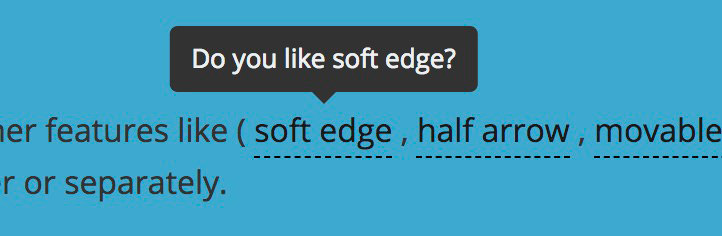
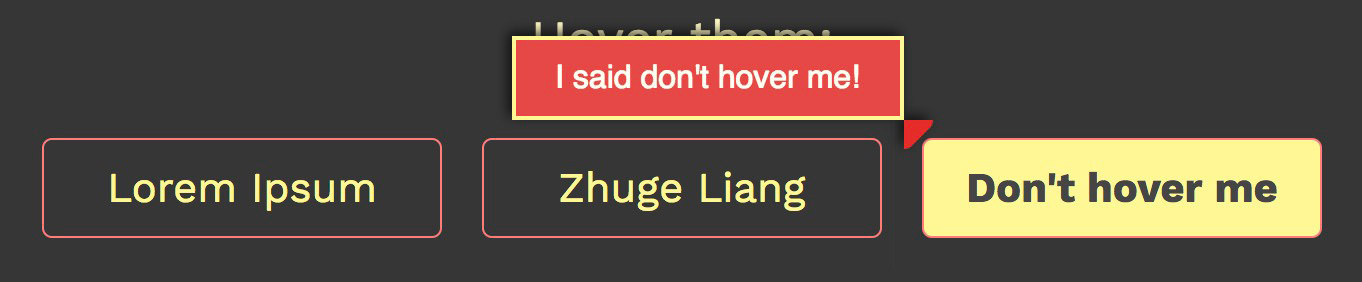
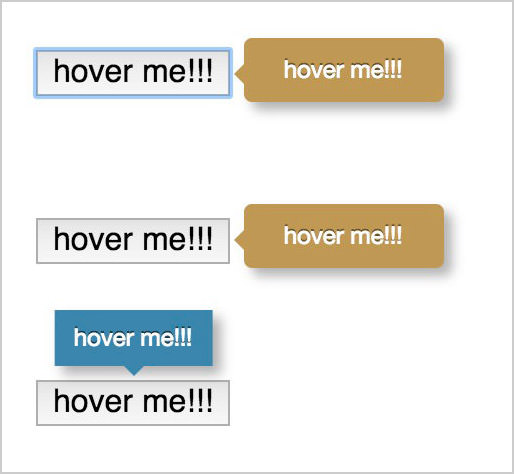
Hint.css - Hint.css یکی از کتابخانههای معروف CSS برای نمایش Tooltipها است که توسط بسیاری از وبسایتهای معروف مانند Fiverr، Webflow و Tridiv استفاده میشود. بر خلاف دو کتابخانه CSS قبلی، Hint.css از aria-label استفاده میکند. با استفاده از متدولوژی BEM، میتوانید از طریق نام کلاس، رنگ و اندازه Tooltip را تنظیم کنید. Hint.css بر روی NPM، Bower و CDNJS در دسترس است.

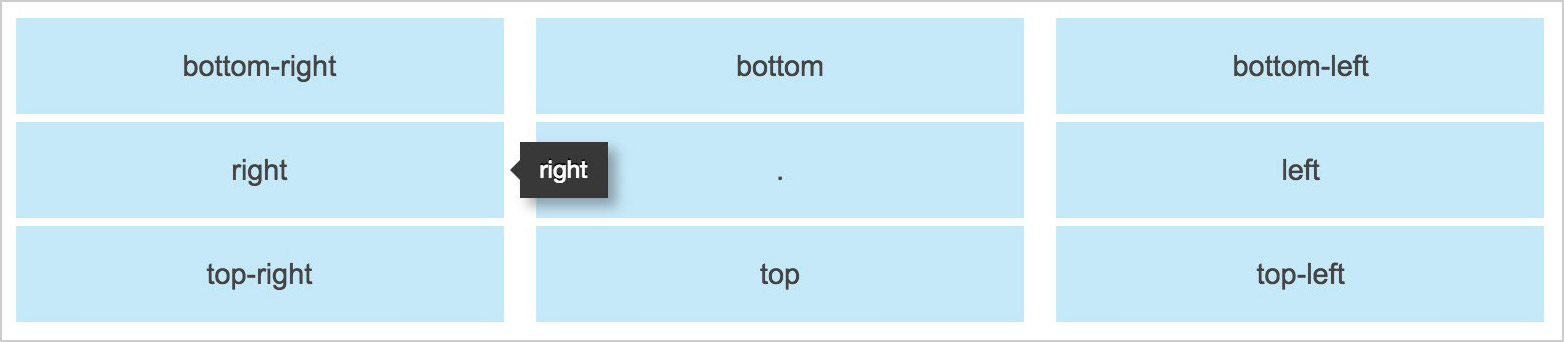
Microtip - Microtip یک کتابخانه CSS دیگر برای ساخت Tooltip است که بر روی قابلیت دسترسی بهتر تمرکز دارد. Microtip از aria-label برای نگهداری محتویات Tooltip، و صفت data- برای تنظیم اندازه و موقعیت استفاده میکند.
این ابزار از متغیرهای CSS استفاده میکند که شما را قادر میسازد تا Tooltip را با استفاده از فایلهای معمولی CSS سفارشیسازی کنید. متغیرهای CSS همین حال نیز در بسیاری از مرورگرهای وب و موبایل پشتیبانی میشوند. Mircotip به عنوان یک پکیج NPM، Yarn و UNPkg CDN در دسترس است.

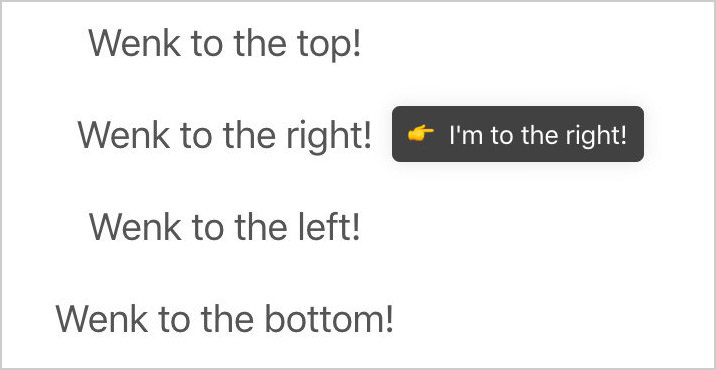
Wenk - این ابزار فقط ۷۳۳ بایت حجم دارد. یک کتابخانه بسیار سبک، نوشته شده با یک CSS بسیار مدرن، و با استفاده از CSSNext، LESS و SCSS، تا بتوانید استایلی که میخواهید را سفارشیسازی کرده و کامپایل کنید. Wenk میتواند از طریق NPM، Yarn و این سرویسهای رایگان CDN دانلود شود: rawgit.com و unpkg.com

Tooltippy - یک کتابخانه سبک CSS دیگر، که تنها ۱ کیلوبایت حجم دارد. Tooltippy شامل چندین تم از پیش ساخته شده برای استایلبندی Tooltipها میشود. این ابزار توسط یک پیش پردازنده CSS به نام Stylus نوشته شده است.

ElegantTips - این کتابخانه چند تم از پیش ساخته شده به همراه خود دارد که با کلاسهایی از پیش تعیین شده، قابل تغییر هستند. ElegantTips بر خلاف کتابخانههای دیگر که بر پایه تگ data- یا صفت aria-label در HTML5 کار میکنند، نیازمند یک عنصر اضافی در Tooltip است. این مسئله شما را قادر میسازد تا علنا هر محتویاتی که میخواهید، حتی فراتر از متون ساده را به Tooltip خود اضافه کنید.

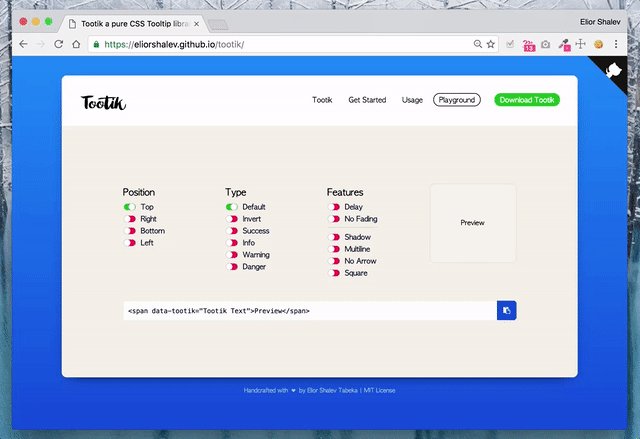
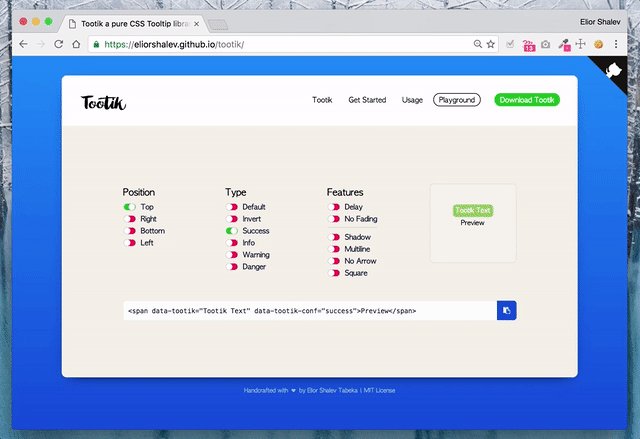
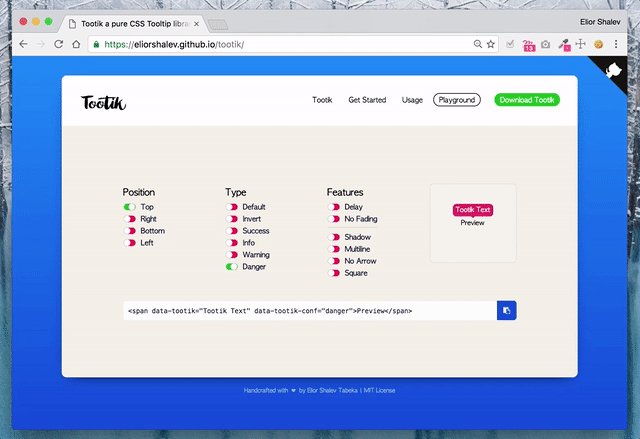
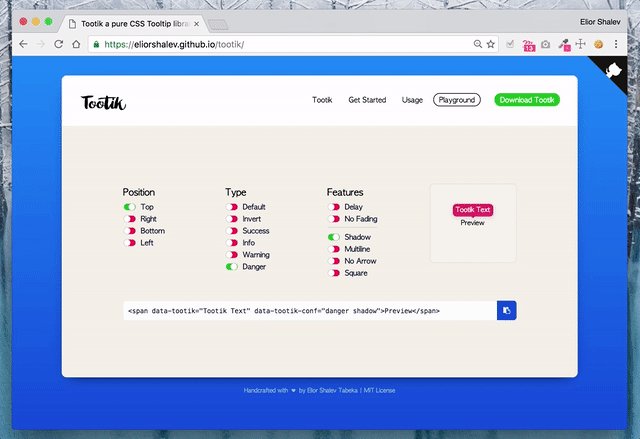
Tookit - این کتابخانه نه تنها میتواند یک Stylesheet در قالب CSS، LESS و SasS فراهم کند، بلکه یک رابط کاربری گرافیکی با قابلیت استفاده آسان برای سفارشیسازی Tooltipها به همراه دارد. به راحتی میتوانید کد HTML ساخته شده توسط این ابزار را کپی و پیست کنید؛ به همین سادگی.

VanillaJS:
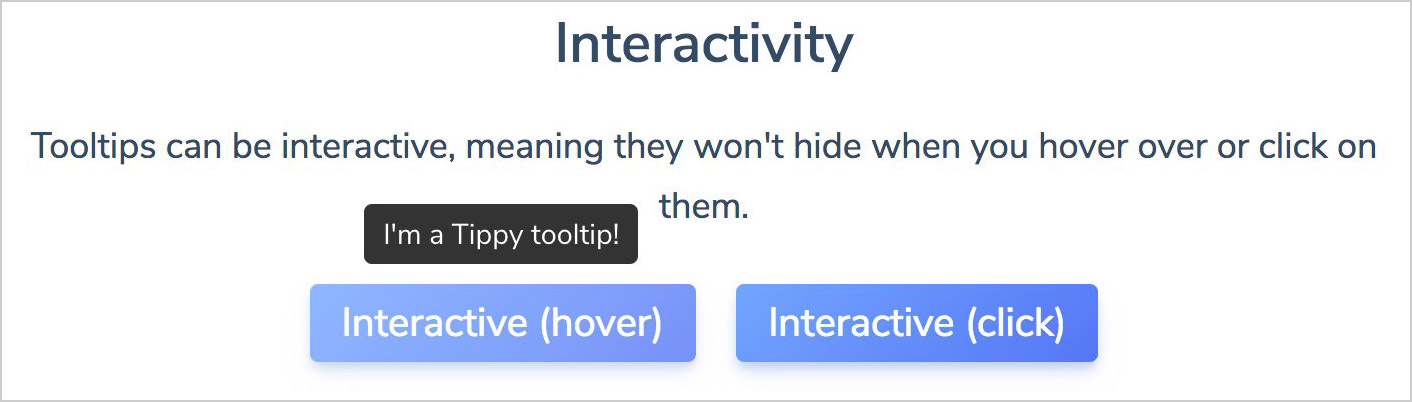
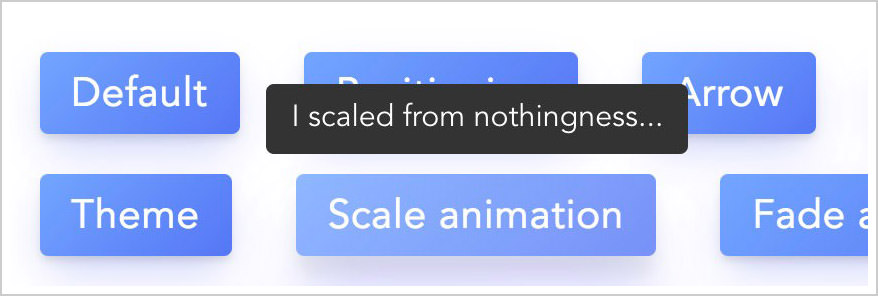
TippyJS - TippyHS که بر پایه Popper.js ساخته شده است، گزینههای زیادی برای پیکربندی Tooltip دارد. با استفاده از این ابزار میتوانید انیمیشنها، پیکانهای Tooltip، عرض، اندازه، تم و بسیاری موارد دیگر را تنظیم کنید. این ابزار همچنین یک سری توابع Callbackرا فراهم کرده است که وقتی Tooltip مورد نظر نمایش داده شده یا مخفی میشود، میتوانید آنها را اجرا کنید. این ویژگیها باعث میشود که TippyJS یکی از کتابخانههای جاوااسکریپت قدرتمند موجود در این لیست شود.

Darsain Tooltip - این کتابخانه جنبههای پایه یک Tooltip را به ارمغان میآورد. گرچه، یک سری گزینه اضافی برای تنظیم رفتار Tooltip، و یک سری کلاس برای تغییر ظاهر Tooltip را به همراه دارد. این Tooltipها در مرورگرهای قدیمی مثل IE9 نیز کار میکنند.

Bubb - شاید Bubb برای کاربران حرفهای جاوااسکریپت بسیار مناسب باشد. با استفاده از APIهای موجود، جدا از نمایش یک متن ساده میتوانید از طریق برنامه نویسی، محتویات پیچیدهتری از HTML را به Tooltip خود اضافه کنید.

Popper - این ابزار شامل قابلیتی برای ساخت اشیائی است که ناگهان ظاهر میشوند، یا در اصطلاح Pop میشوند. مانند یک Tooltip، Popover و Drop-downها. TippyJS از آن به عنوان یک کتابخانه استفاده میکند که توسط برندهای معتبری در زمینه وب مثل Bootstrap، Microsoft و Atlassian نیز استفاده شده است.

YY Tooltip - بر خلاف کتابخانههای دیگر، YY Tooltip نیاز ندارد که یک عنصر یا صفت HTML به آن اضافه کنید. این ابزار با جاوااسکریپت به خوبی کار میکند و محتویات، موقعیت و رنگها، در یک آبجکت به جای یک عنصر HTML تعریف شده اند. این مورد برای استفاده در پیوستگی با یک وباپلیکیشن، کاملا بی نقص است.

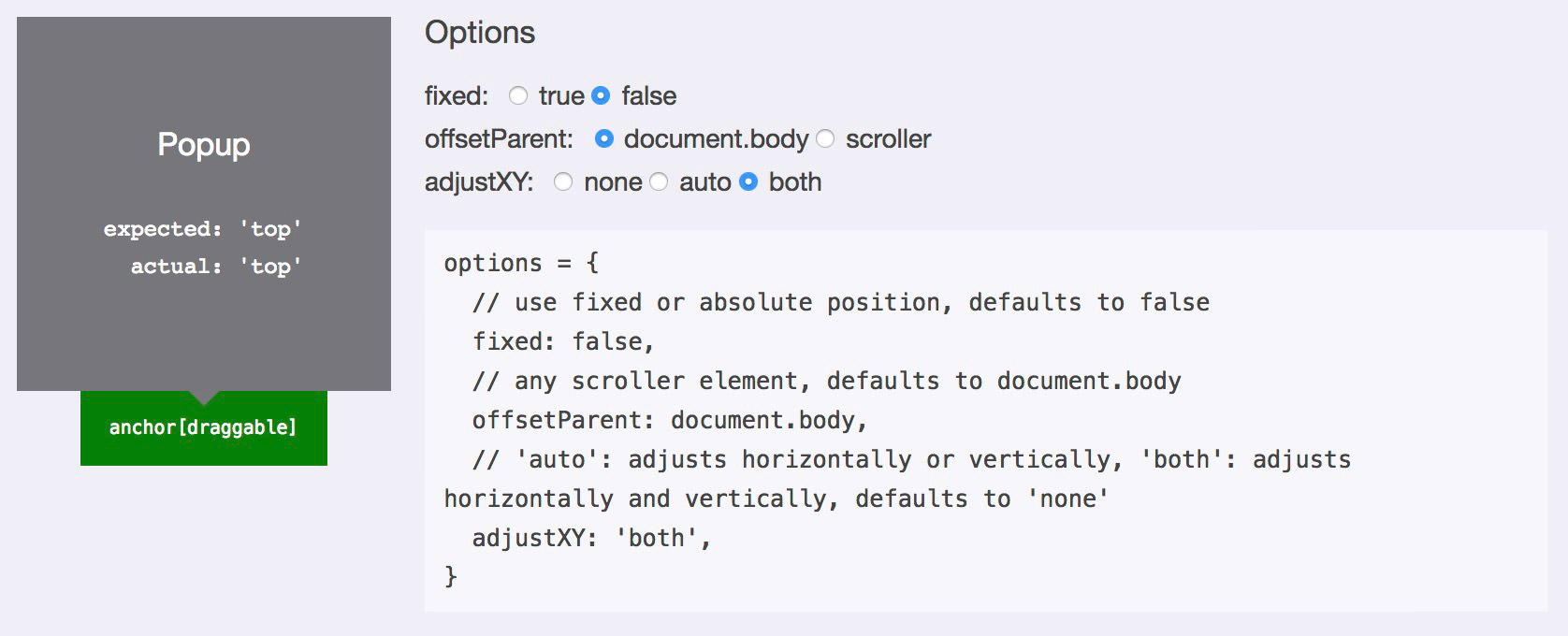
Position.js - Position.js به عنوان یک کتابخانه جاوااسکریپت دیگر برای ساخت Tooltip، یک رابط کاربری گرافیکی برای تنظیم عملکرد فراهم کرده است، که فقط نیاز است تا کد ایجاد شده را کپی و پیست کنید. Position.js میتواند در پیوستگی با React.js یا Vue.js استفاده شود.

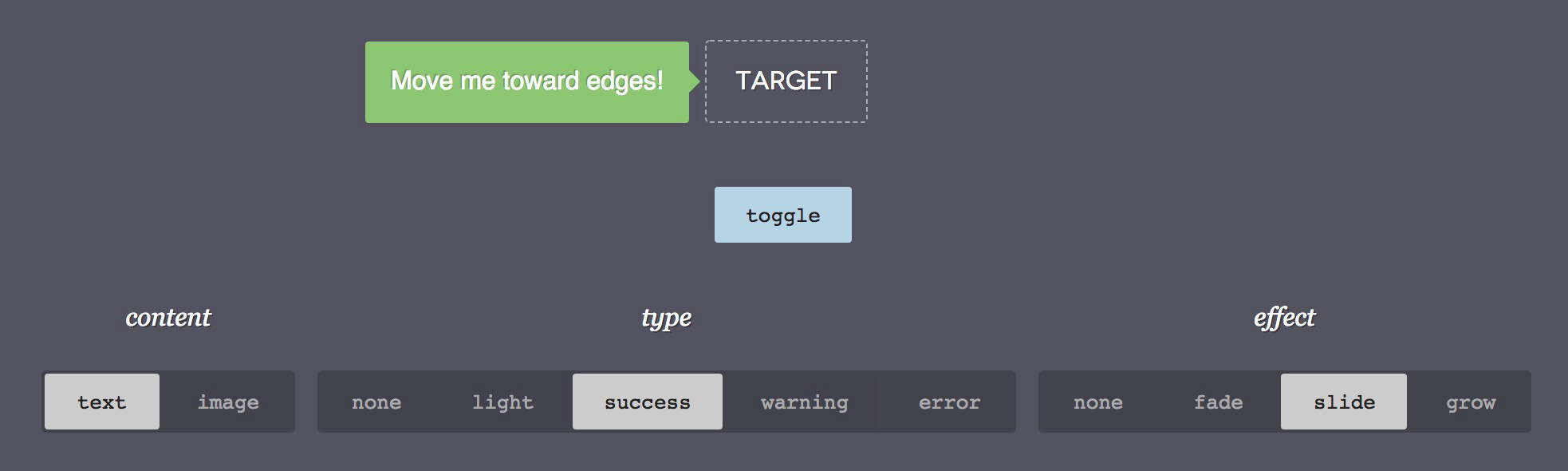
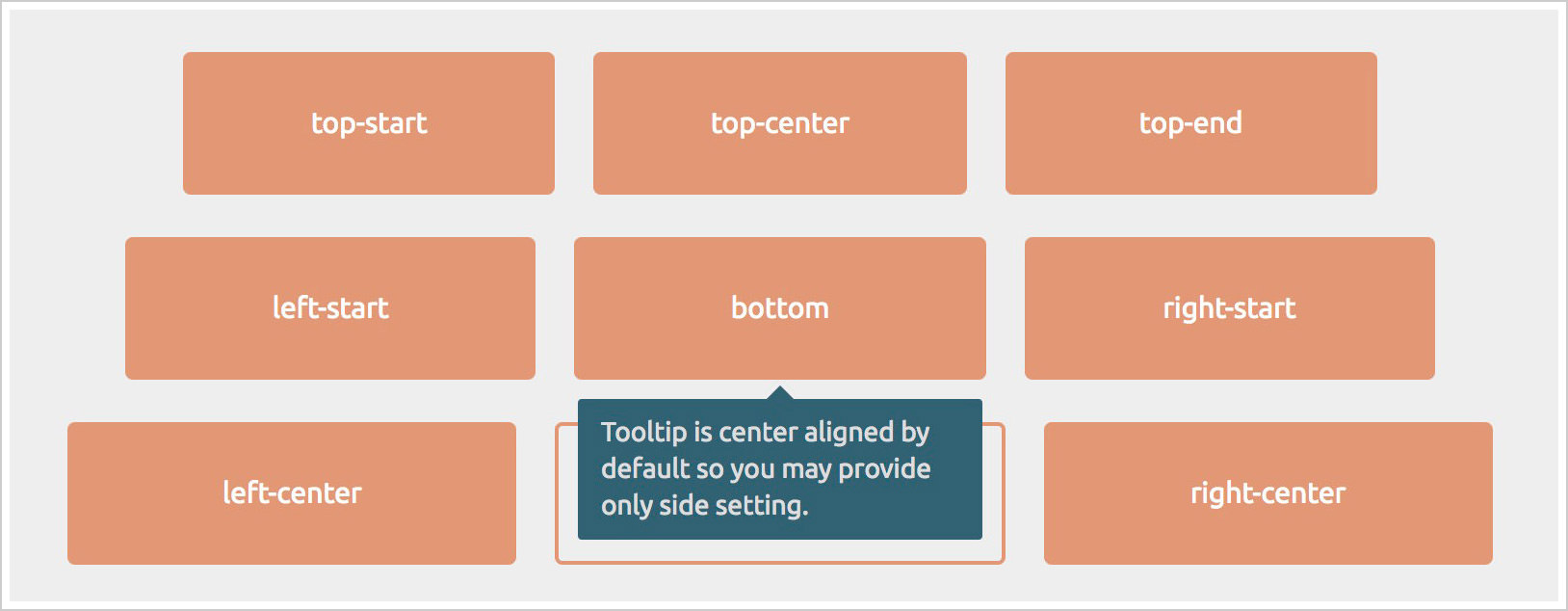
Bezet Tooltip - این کتابخانه ۱۴ گزینه برای نمایش Tooltipها دارد؛ مانند right، left، bottom، left-center، right-end، bottom-center و... به علاوه این موارد، این ابزار به قدری هوشمند است که میتواند موقعیت Tooltip را بر حسب فضای موجود در اطراف آن تنظیم کند.

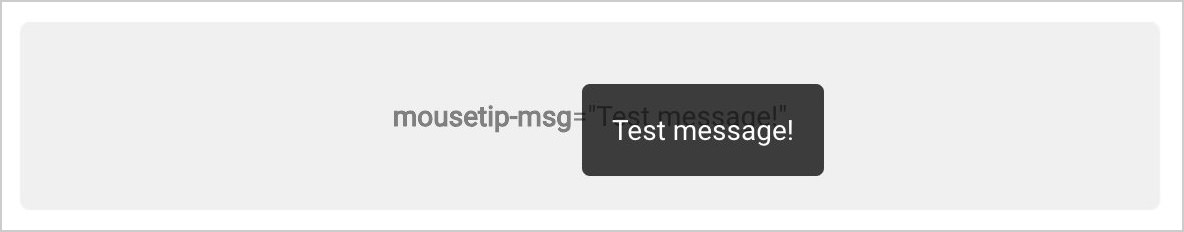
MouseTip - این کتابخانه جاوااسکریپن Tooltipهایی میسازد که همراه با موقعیت مکاننمای موس جابهجا میشود. این Tooltip با استفاده از یک صفت غیر استاندارد به نام mousetip-، به جای صفت data- در HTML5 کار میکند. Mousetip به شکل یک ماژول NPM در دسترس است.

Internetips - این مورد بسیار شبیه به MouseTip است و Tooltipهایی میسازد که موس را دنبال میکنند. همه چیز در آن از طریق آبجکتهای جاوااسکریپت به جای HTML قابل تنظیم است و صفات موجود در آن برای مرورگرهای مدرن نیز ساخته شدهاند. این کتابخانه سبک و سریع است.

MTip - یک کتابخانه جاوااسکریپت برای ساخت Tooltipهایی با سازگاری بالا با مرورگرها. این کتابخانه با IE8 سازگار است، از طریق گزینههای موجود کاملا قابل تنظیم است و همچنین میتوانید به Tootlipها هر عنصری، حتی یک عنصر img اضافه کنید.

Bubblesee - یک کتابخانه سبک جاوااسکریپت که عملکرد پایه یک Tooltip را به ارمغان میآورد. استفاده از این کتابخانه جاوااسکریپت آسان است و هیچ گزینه پیچیدهای در آن وجود ندارد. اگر بخواهید ظاهر Tooltip را تغییر دهید، یک فایل SasS برای شما ایجاد میشود.

Tipfy - Tipfy توسط سینتکس مدرن جاوااسکریپت، یعنی ES6 ساخته شده است و تنها ۲ کیلوبایت حجم دارد. این کتابخانه دو نوع فایل را میتواند فراهم کند: tipfy.min.js که سینتکس مدرن ES6 را شامل میشود، و tipfy.es5.min.js که با مرورگرهای قدیمی سازگار است. این ابزار از صفت data- برای تنظیم Tooltip استفاده میکند. برای مثال data-tipfy-side برای تنظیم جهت Tooltip، و data-tipfy-text برای تنظیم محتویات آن استفاده میشود.

JQuery:
Tooltipster - این کتابخانه گزینههای گستردهای برای تنظیم تقریبا همه چیر مانند تم، انیمیشن، پشتیبانی تاچ، محتویات و... را فراهم کرده است. این ابزار همچنین رویدادها و توابع Callback سفارشیای برای توسعه دهندگان فراهم کرده است تا Tooltip خود را با عملکردهای سفارشی، گسترش دهید. همچنین، با توجه به این که این ابزار یک پلاگین jQuery است، در مرورگرهای قدیمی مثل IE6 نیز کار میکند.

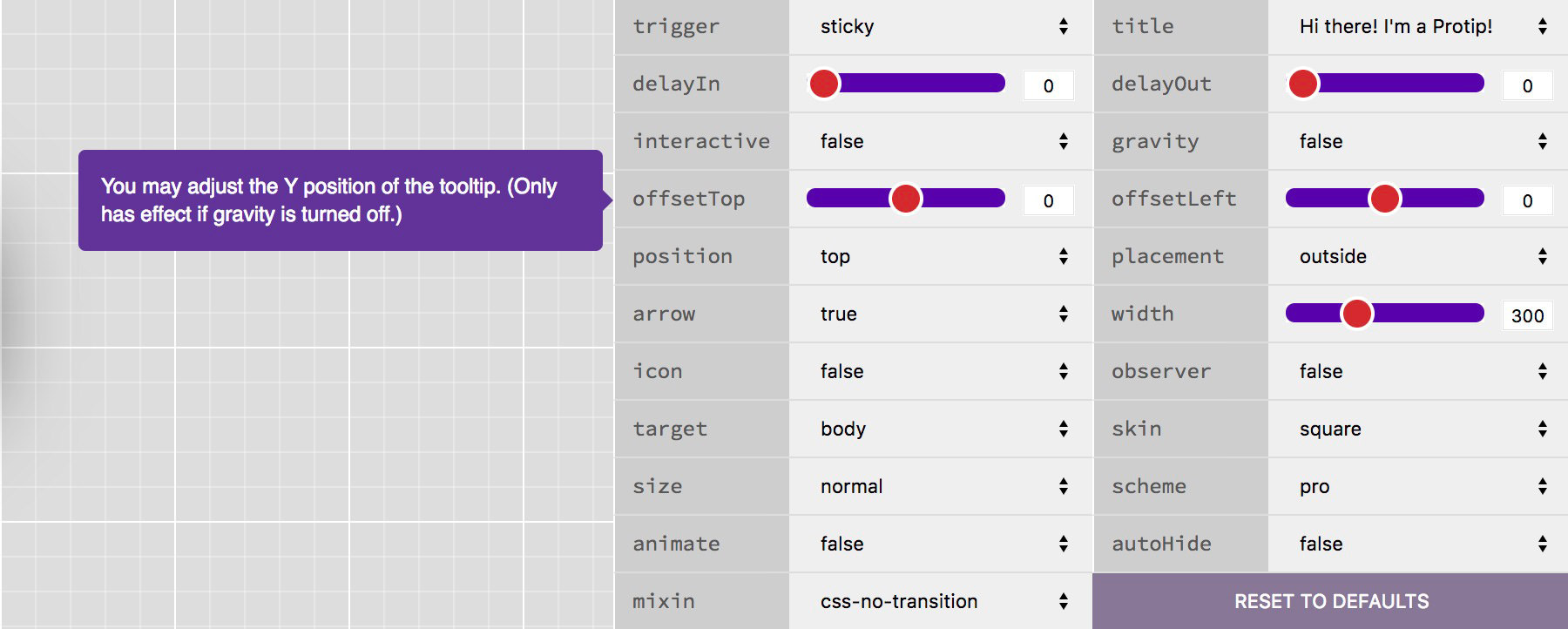
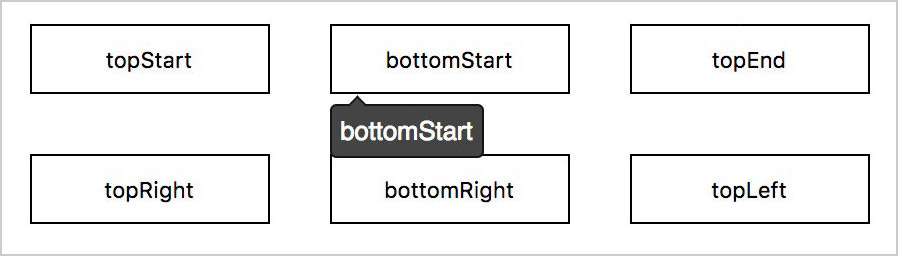
Protip - Protip که یک پلاگین jQuery دیگر است، ۴۹ موقعیت مختلف، محتویات HTML برای Tooltip، آیکون، توابع Callback و بسیاری موارد دیگر را پشتیبانی میکند. به علاوه، یک رابط کاربری گرافیکی برای سفارشیسازی Tooltip را نیز داراست.

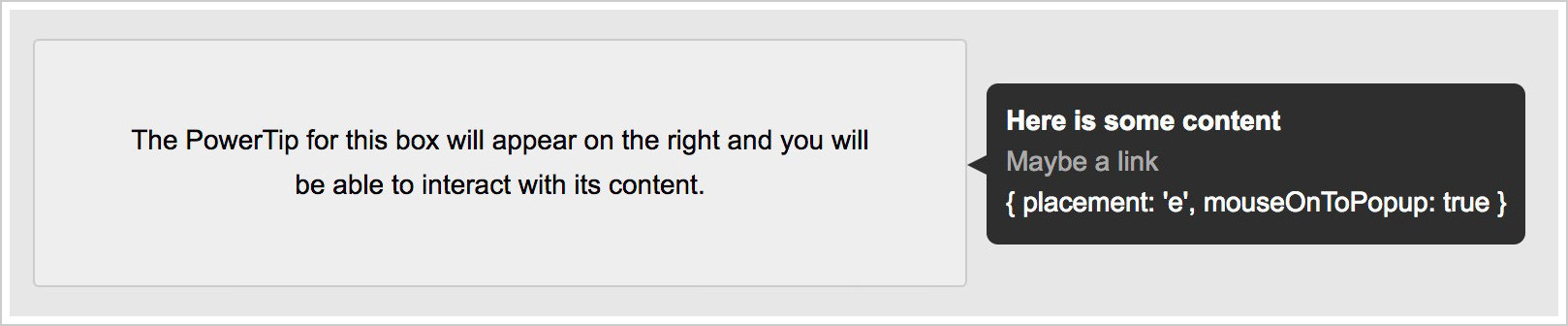
PowerTip - این پلاگین jQuery گزینهها و APIهایی به همراه دارد، که به توسعه دهندگان چندین روش مختلف برای پیادهسازی Tooltip میدهند. این ابزار از Keyboard navigation پشتیبانی میکند؛ که باعث میشود وقتی در حال مرور عناصر به وسیله کلید Tab هستید، Tooltip شما نمایان شود. PowerTip به شکل یک ماژول NPM در دسترس است و میتواند به همراه RequireJS و Browserify استفاده شود.

Accessible Aria Tooltip - این پلاگین jQuery برای نمایش یک دیالوگ باکس به همراه چندین خط متن و یک دکمه بستن طراحی شده است. این مورد در لیست ما منحصل به فرد است.

TipsJS - یک پلاگین ساده jQuery، که ویژگیهای متمایزی به ارمغان میآورد. محتویات Tooltip با استفاده از صفت data-tooltip تنظیم هستند. نکته قابل توجه این است که میتوانید محتویات را با استفاده از کاراکترهایی خاص، شبیه به قالببندی Markdown، قالب بندی کنید. میتوانید از * برای bold کردن متن، ~ برای italic کردن متن و ^ برای heading متن استفاده کنید.

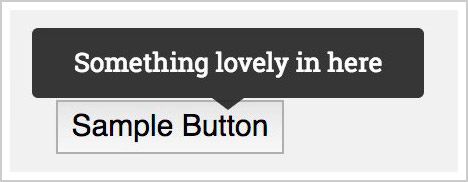
Dark Tooltip - این کتابخانه ویژگیهای کاربردیای برای بهتر کردن Tooltip فراهم کرده است. برای مثال، میتوانید دکمههای تایید، بله یا خیر را اضافه کنید، وقتی که Tooltip نمایش داده میشود پسزمینه را تیره کنید و به محتویات موجود، عناصر HTML اضافه کنید.

Aria Tooltip - یک پلاگین jQuery دیگر که با WAI-ARIA 1.1 سازگار است. این ابزار تنظیمات مختلفی برای صفحات مختلف فراهم کرده است. Aria Tooltip به شکل یک ماژول NPM به نام t-aria-tooltip در دسترس است.

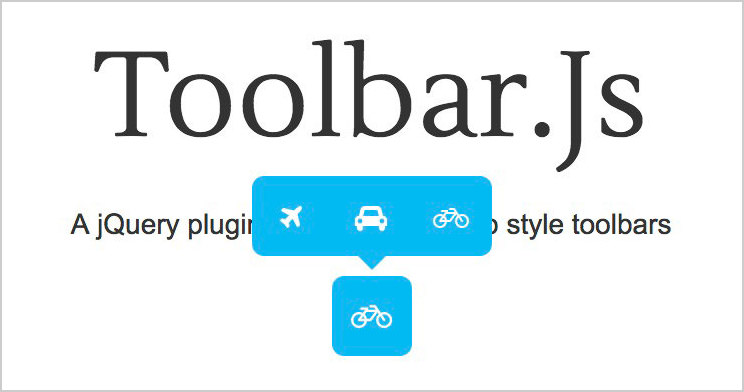
Toolbar.js - در حالیکه که باقی پلاگینهای jQuery میتوانند فقط متن یا محتویات HTML را نشان دهند، این پلاگین میتواند یک Toolbar بسازد. این Tooltip شامل دو یا چند لینک میشود که به طور معمول هنگام کلیک کردن، فعالیتی انجام میدهد.

VueJS:
V-Tooltip - V-Tooltip یک کامپوننت Vue.js است که Popper.js را نیز به همراه خود دارد. این ابزار یک دستورالعمل جدید به نام v-tooltip را فراهم کرده است، که میتواند بر روی هر عنصری استفاده شود و یک Tooltip بسازد. جدا از دستورالعمل v-tooltip، میتوانید با استفاده از کامپوننت v-popover نیز Tooltipها را اضافه کنید.

Vue-Bulma Tooltip - یک کامپوننت Vue.js برای ساخت Tooltipهایی بر پایه فریموورک Bulma. این کتابخانه بخشی از کامپوننت Vue Bulma است، اما کامپوونت Tooltip به شکل یک ماژول NPM به نام vue-bulma-tooltip در دسترس است، که میتواند به عنوان یک کامپوننت مجزا استفاده شود.
Vue-Directive-Tooltip - به طور کلی، این مورد شبیه به کامپوننت V-Tooltip و بر پایه Popper.js است و همان دستورالعمل مشابه، یعنی v-tooltip را به کار میگیرد. گرچه، کامپوننت v-popover در آن وجود ندارد.

Vue-Tippy - این کتابخانه، Tippy.js را به درون یک کامپوننت Vue.js جمعآوری میکند. این ابزار یک دستورالعمل Vue.js به نام v-tippy که مانند یک صفت HTML کار میکند را به همراه خود دارد. با استفاد از این دستورالعمل، میتوانید محتویات Tooltip را تعیین کنید یا گزینههایی برای سفارشیسازی آن قرار دهید.

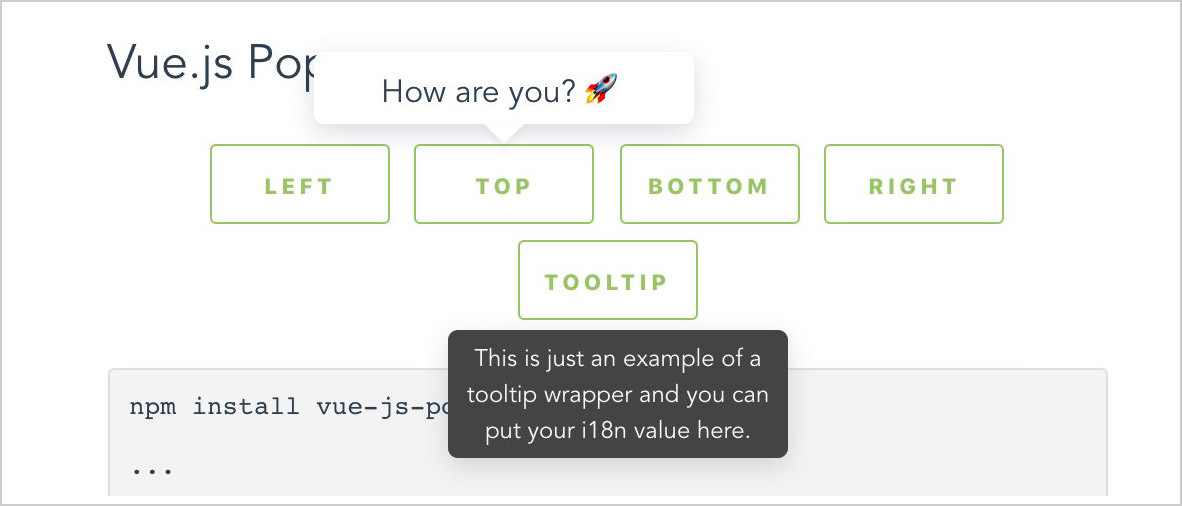
VueJS-Popover - یک Vue.js سفارشی، به همراه به یک دستورالعمل سفارشی به نام v-popover و دو کامپوننت سفارشی به نامهای <popover> و <tooltip> که به توسعه دهندگان انعطاف خاصی در اضافه کردن Tooltip به برنامههای Vue.js میدهد.

Vue-Hint - یک پلاگین Vue.js که Hint.css را به همراه خود دارد. این پلاگین، دستورالعمل v-hint-css را برای اضافه کردن Tooltip به کار میگیرد. این پلاگین ویژگیهای مشترکی با Hint.css دارد؛ پس میتوانید آنها را به عنوان یک آبجکت جاوااسکریپت یا Vue.js اضافه کنید.

ReactJS:
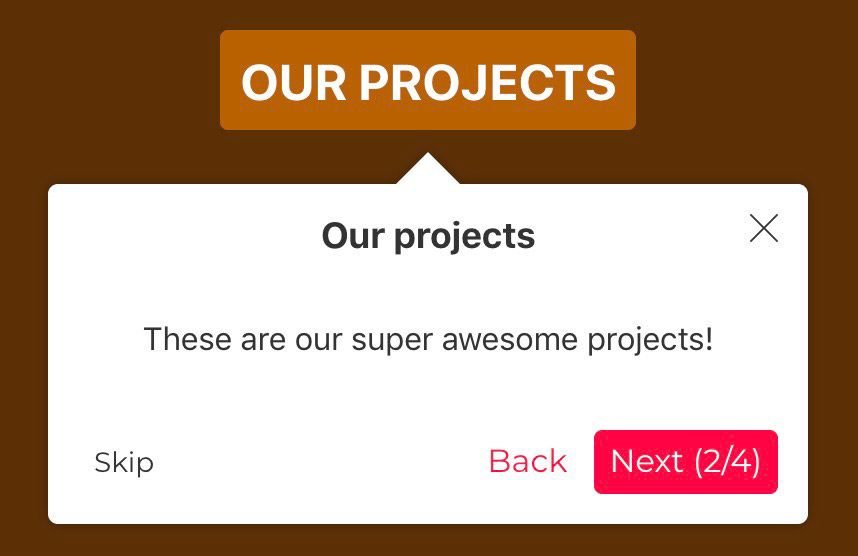
React Joyride - یک کامپوننت React، برای نمایش مجموعهای از Tooltipها در جهت آشنایی کاربر با برنامه شما.

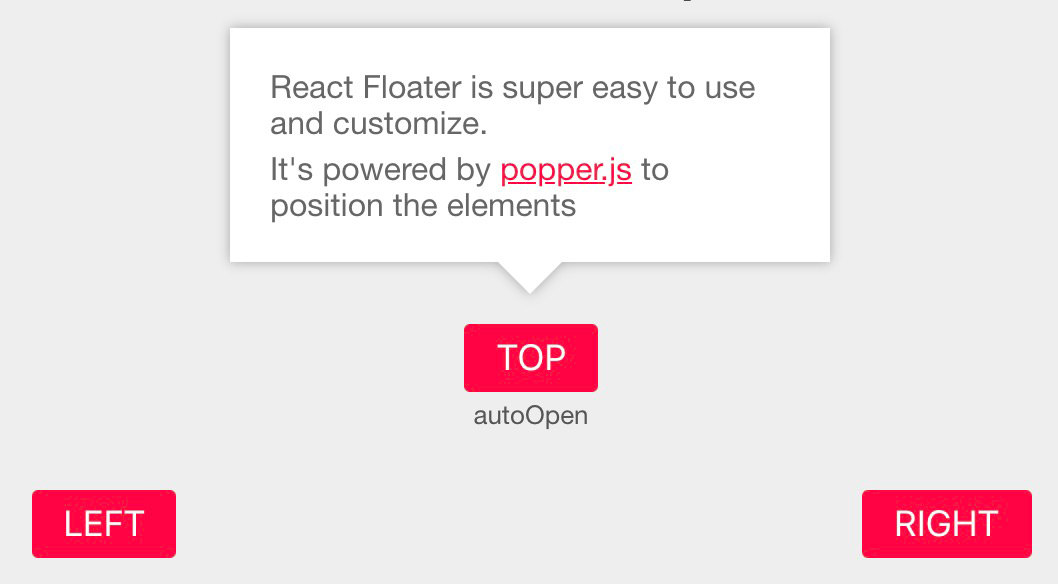
React Floater - این کتابخانه، Popper.js را به درون یک کامپوننت React به نام Floater جمعآوری میکند، پس ویژگیهای مشابهی با Floater دارد.

React Autotip - یک کامپوننت ساده React، با ویژگی موقعیت گذاری خودکار. React Autotip زمانی که فضای خالی اطراف Tooltip تغییر میکند، موقعیت آن را تنظیم میکند.
React Tippy - این کتابخانه بر پایه Tippy.js و Popover.js ساخته شده است و کامپوننتی به نام tooltip را به همراه دارد که میتوانید در برنامههای React خود قرار دهید.

React Hint - یک کامپوننت React که Hint.css را گسترش میدهد. این کامپوننت ویژگیهایی که در Hint.css وجود ندارند، مانند موقعیتگذاری خودکار، تاخیر و توابع Callback را به همراه دارد.

بیشتر:
Ember Tooltips - یک کامپوننت Ember.js برای ساخت Tooltip، که بر پایه Popper.js ساخته شده است.

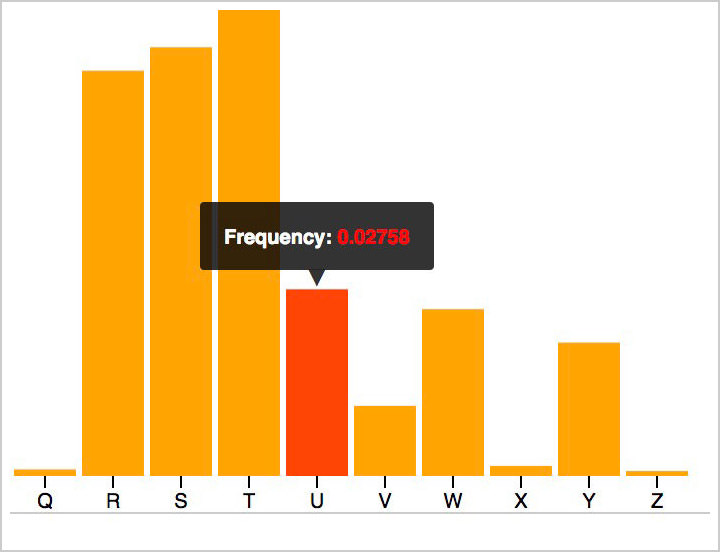
D3 Tip - یک پلاگین D3.js. کتابخانه D3.js، یک کتابخانه جاوااسکریپت برای ساخت نمودار، نقشه، دیاگرام و... است. این پلاگین شما را قادر میسازد تا بالای این نوع دادهها، Tooltipهایی قرار دهید.




در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید