دنیای بازاریابی از راه ایمیل به صورت مداوم در حال تغییر است. اگر نگاهی به دنیای بازاریابی ایمیل بیاندازید شاهد دهها ابزار مختلف برای نوشتن ایمیل، طراحی قالب ایمیل و … وجود دارد، اما تعداد بیش از اندازه این ابزارها باعث می شود که انتخاب بهترین ابزار در میان آنها سخت شود.
این مقاله درست به این منظور نوشته شده است تا شما را با ۱۰ ابزار و منبع عالی آنلاین برای طراحی یک خبرنامه (ایمیلی) آشنا کند. در این مقاله می توانید برای هر مرحلهای از کار ابزارهای مناسب را پیدا کنید. مراحلی مانند طراحی، توسعه، آزمایش و مدیریت ایمیل ها. اگر قصد دارید یک خبرنامه عالی بسازید این مقاله به شما در این مسیر کمک می کند.
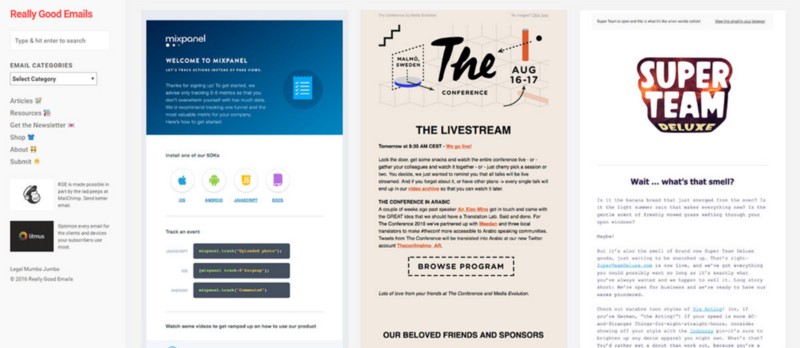
1. Really Good Emails

وقتی که دنبال منابعی برای خبرنامه میگشتم بهترین وبسایتی که یافتم Really Good Emails بود. این وبسایت درست مانند یک گالری خیره کننده است. در این وبسایت می توانید صدها نمونه از خبرنامه را در قالب تصویر و HTML مشاهده کنید. البته جدای از این، در این وبسایت قسمتی وجود دارد که در آن بهترین کتابها، طراحی ها، آزمایشات، ابزارات و آموزش های آنلاین برای طراحی یک خبرنامه عالی قرار گرفته شده است.
استفاده از این وبسایت برای افرادی که میخواهند خبرنامه عالی را درست کنند بسیار مناسب است. در این وبسایت می توانید ایده ها و طرح های خارق العادهای را مشاهده کنید. برخی از این طراحی ها به صورت کامل رایگان است.
2. Foundation for Emails

ممکن است که با فریمورک Foundation آشنایی داشته باشید. Foundation for Emails یکی از قسمت ها یا بهتر بگویم سرویس هایی است که در فریمورک Foundation وجود دارد. در آخرین بروزرسانی این فریمورک طراحان مانند گذشته قادر به طراحی ایمیل ها با استفاده از HTML و CSS هستند، اما علاوه بر آن در کنار این ویژگی، گزینه ای برای انجام تست و همچنین محیطی برای توسعه ایمیل ها در نظر گرفته شده است. جدای از این ویژگی ها Foundation از زبان جدیدی تحت عنوان Inky رونمایی کرد که با استفاده از آن در قالب های ایمیلی خود می توانید از جداول مبتنی بر لایه ها استفاده کنید. با استفاده از این زبان طراحی این جداول بسیار سادهتر و سریعتر است.
اگر از آن دست افرادی هستید که می خواهید خبرنامه (ایمیلی) وبسایت را از پایه طراحی کنید به شما پیشنهاد می کنم که حتما از این ابزار استفاده کنید. به این دلیل که این ابزار رایگان، متن باز و یکی از بهترین فریمورک ها برای طراحی خبرنامه ایمیلی در عرصه طراحی وب است.
3. Mail Tester

آیا شما از اینکه ایمیلهای ارسالیتان به عنوان اسپم در نظر گرفته شود، مظطرب هستید؟
Mail Tester ابزاری است که به شما درصد قرار گیری ایمیلتان در پوشه اسپم مخاطبان، را آنالیز می کند. این ابزار کاملا رایگان است و توانایی بررسی ایمیل شما برای اسپم بودن یا نبودن را دارد. برای کار با این ابزار کافیست ابتدا خبرنامه خود را به ایمیلی که این سرویس از پیش تعیین می کند بفرستید و بعد از آن منتظر گزارش سرویس باشید. در این گزارش نرخ اسپم بودن ایمیل را به شما بیان می کند و در نهایت به شما پیشنهادهایی برای بهبود خبرنامه می دهد.
بدون شک این ابزار یکی از عالیترین ابزارهایی است که شما به عنوان نویسنده خبرنامه باید از آن استفاده کنید. این ابزار رایگان است و مطمئن باشید که استفاده از آن در بهتر کردن خبرنامه تاثیر بسیار زیادی خواهد گذاشت.
4. MailThis

بیشتر توسعه دهندگان برای ارسال ایمیلهای خبرنامه از سرور خودشان استفاده میکنند. این کار با استفاده از زبانی مانند PHP و یا هر زبان Back-End دیگری انجام پذیر است، اما اگر توسعه دهندهای نخواهد که این کار را انجام دهد چه؟ MailThis ابزاری است که با استفاده از یکسری API های تعیین شده به توسعه دهنده اجازه می دهد که POST ایمیل ارسال کند. این سرویس کاملا رایگان است و به شما اجازه می دهد از طریق API فرم های تماس خود را با استفاده از یک سرور جایگزین ارسال کنید. پیاده سازی سرویس بسیار ساده است و در صفحه خانگی آن برای پیاده سازی آن یک حالت مرحله به مرحله در نظر گرفته شده است که با پیروی از آن به سادگی می توانید از آن سرویس استفاده کنید. استفاده از این سرویس در کاهش مصرف پهنای باند سرور تاثیر می گذارد و باعث کم شدن کدها در قسمت Back-End وبسایت می شود.
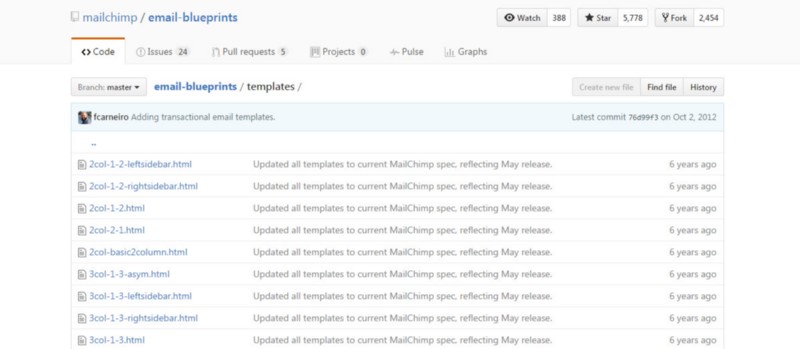
5. Email Blueprints

به شخصه MailChimp را بسیار قبول دارم، این سرویس بخش بزرگی از جامعه ایمیل مارکتینگ را سرویس دهی می کند. این سرویس حاوی بخش های مستقل بسیاری است که یکی از آنها Email Blueprints است. این ابزار به شما قالب های خبرنامه ایمیلی مختلفی را پیشنهاد میدهد که می توانید هر کدام که خواستید را دانلود و شخصی سازی کنید. این مجموعه کاملا رایگان است و در اختیار همگان قرار دارد.
این مجموعه شامل بیشتر از ۳۰ قالب است که در دسته بندی های واکنشگرا، ماژولار و پایه قرار دارند. شخصی سازی این قالب ها نیز بسیار ساده است و تنها به دانش HTML نیازمند است.
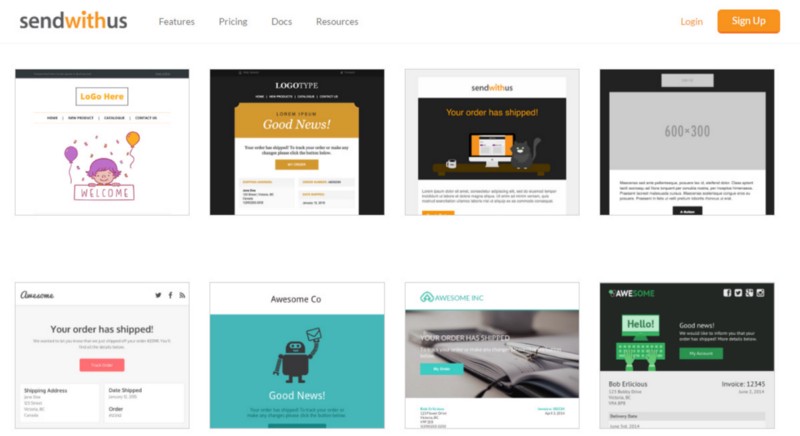
6. Sendwithus templates

یکی دیگر از شرکت هایی که مربوط به ارائه سرویس خبرنامه ایمیلی میشود Sendwithus نام دارد. این شرکت همراه با سرویس های دیگر خود بخشی برای ارائه قالب های رایگان خبرنامه را نیز دارد. خب در قسمت قالب های رایگان جزئیات زیادی وجود دارد، با این وجود تعداد آنها بسیار کم است اما با داشتن قابلیت شخصی سازی می توانید قبل از استفاده از این قالب ها آنها را آنطور که می خواهید تغییر دهید. یکی دیگر از موارد مهم قابلیت بسیار ساده برای قرار دادن قالب مورد نظر با سرویس Sendwithus است. پس برای افرادی که از سرویس Sendwithus برای ارسال خبرنامه استفاده می کنند این قالب ها می توانند بسیار موثر باشند.
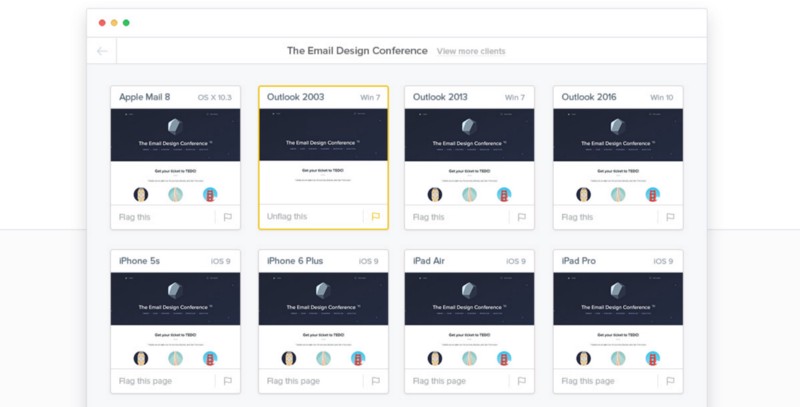
7. Litmus Testing

در دنیای مرورگرها، روی طراحی وبسایت و انجام آزمایش های مخصوص می توان نظارت مناسبی داشت. اما متاسفانه چنین چیزی در طراحی خبرنامه ایمیلی صادق نیست. این درحالی است که استفاده از خبرنامه ایمیلی روزبهروز در حال افزایش است.
با استفاده از ابزار Litmus می توانید دریابید که که خبرنامهتان را وقتی که به کاربر می دهید به چه شکلی است و حالت نمایشی آن چگونه است. استفاده از این ابزار برای وقتی که می خواهید خبرنامه ایمیلی خود را بسازید و آن را بدون دردسر های بسیار آزمایش کنید، بسیار مفید است.
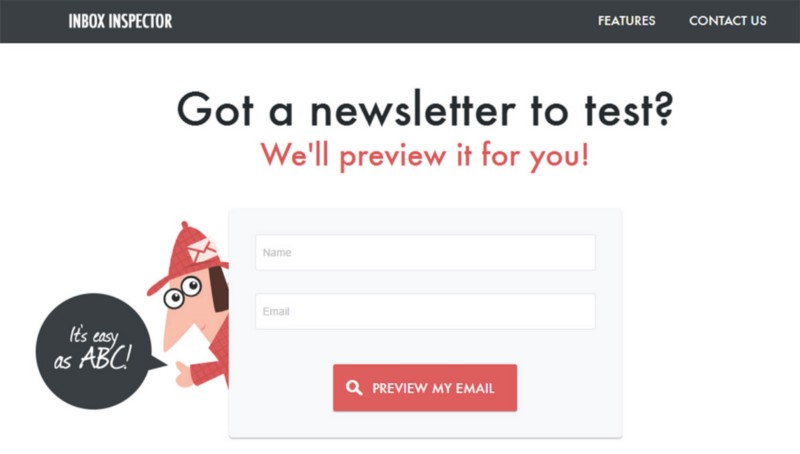
8. Inbox Inspector

اگر به یک ابزار ساده برای نمایش خبرنامه ایمیلی نیاز دارید، Inbox Inspector را امتحان کنید. این ابزار بیشتر دستگاه ها و پلتفرم های مرسوم را پشتیبانی میکند و همچنین با استفاده از آن می توانید برای یک سیستم عامل خاص پیشنمایش بسازید. این ابزار بخشی از ابزاری تجاری است اما می توانید به صورت رایگان این ابزار را آزمایش کنید. ویژگی های کلی این ابزار بسیار خوب است و استفاده از آن نتیجه خوبی را در بر خواهد داشت.
به عنوان یک ابزار برای آزمایش در قدم اول انتخاب بسیار خوبی است. با افزایش تعداد خبرنامه هایی که می سازید این ابزار به بخش یکپارچهای از کارتان بدل می شود.
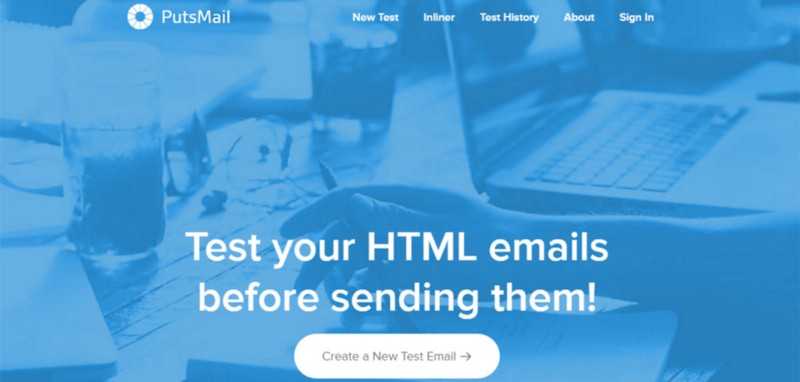
9. Litmus PutsMail

یکی دیگر از تکنیک های مفید؛ ارسال خبرنامه برای تعداد معدودی از مردم قبل از ارسال آن برای تمام کاربران داخل لیست مشترکین وبسایت است. این کار به سادگی با استفاده از ابزار Litmus PutsMail انجام پذیر است. با استفاده از این ابزار می توانید تعیین کنید که دقیقا خبرنامه ها را به چه اشخاصی و به چه صورتی ارسال کنید. این ابزار از طرف شرکتLitmus ساخته شده است و شما می توانید این ابزار را با دیگر ویژگی ها ادغام کنید. البته همیشه هم لازم نیست تا ایمیل را برای افرادی بفرستید می توانید با این ابزار شکل کلی ایمیل وقتی فرستاده می شود را ببینید. به این معنی که خودتان را جای مشترکتان قرار دهید.
شاید ارسال خبرنامه به چند نفر قبل از ارسال دسته جمعی کمی وقت گیر و خسته کننده باشد اما به مزایا و خوبی های آن می ارزد.
10. Inliner

کدنویسی یک خبرنامه ممکن است سخت باشد بیشتر این موضوع نیز به دلیل استفاده از حالت inline در به کاربر بردن CSS است. مطمئنا می دانیم که نوشتن تمام کدهای CSS به صورت بلاکبندی شده بسیار سادهتر و مطمئن تر است به این دلیل که می توانید یک استایل را همزمان به چندین سلکتور مختلف بدهید.
اما اگر بخواهید از ویژگی inline استفاده کنید بدون آنکه درگیر آن شوید چه؟! به نظر کار غیر ممکنی می آید. با استفاده از ابزار Inliner این کار به سادگی انجام می شود. کافی است که کدهای مربوط به فایل HTML و CSS را در تکست باکس این ابزار قرار دهید و بعد از آن روی دکمه Make It Inline کلیک کنید و شاهد inline شدن کدهای CSS خواهید بود. دیگر مجبور نیستید تمام استایل دهی به المنت ها را به صورت دستی وارد کنید.
این ابزار توسط شرکت Campaign Monitor طراحی شده و قصدش آسان کردن فرایند کدنویسی برای طراحان بوده است. اگر که قصد دارید خبرنامه ایمیلی خود را از پایه طراحی کنید مطمئنا این ابزار باید در جعبه ابزار شما قرار بگیرد.
تمام ابزارهایی که در این مقاله قرار گرفتهاند برای سریعتر کردن فرایند طراحی و توسعه خبرنامه ایمیلی شما لازم هستند. هر فردی مشکلات خاص خود را در این فرایند دارد، اما اگر یکی از این ابزارها توانسته باشد یکی از مشکلات شما را رفع کند، سعی کنید آن را برای آینده نگه دارید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید