این مقاله به ارزیابی ویرایشگر های متنی متنوع برای react همراه با مقایسه ویژگیهایشان میپردازد.
امروزه ویرایشگر های متن در بسیاری برنامهها از وبلاگهای ساده گرفته تا سیستمهای پیچیده مدیریت محتوا مورد استفاده قرار میگیرند. با این حال انتخاب بین آنها چندان هم ساده نیست، زیرا تعداد زیادی از آنها با قابلیتهای مختلف وجود دارد.
بنابراین در این مقاله 5 مورد از برترین ویرایشگر های متنی را برای کدنویسی با ریاکت همراه با مقایسه ویژگیهای آنها ارزیابی میکنیم تا به شما کمک کنیم بهترین مورد را برای نیاز خود انتخاب کنید.
1. Draft.js - محبوبترین ویرایشگر رایگان برای نیازهای اساسی

پیش نمایش Draft.js
Draft.js یک پروژه متن باز توسط فیسبوک میباشد که برای react ساخته شده است. این یک ابزار قوی، قابل توسعه و قابل تنظیم است و در بین توسعه دهندگان react نیز بسیار محبوب است.
طبق گفته فیسبوک این کتابخانه در استاتوسهای فیسبوک، کامنتها و messenger.com استفاده میشود.
مزایا
- با پلاگینهای ساخته شده در Draft.js بسیار قابل توسعه و قابل تنظیم است.
- درک مدل محتوای flat ساده است.
- بسیاری از آموزشها و پشتیبانیها به دلیل وجود جامعه توسعه دهنده بزرگ و در حال رشد که توسط فیسبوک از سال 2016 پشتیبانی میشود، در دسترس است.
معایب
- در صورت نیاز به ساختارهای محتوای پیچیده مانند جداول، ویرایشگر کند شده و کد نیز پیچیده میشود.
- مسائل مربوط به اتصال کلیدهای سفارشی OSX.
- پشتیبانی رسمی از تلفن همراه وجود ندارد.
Draft.js بیش از 20 هزار ستاره در گیت هاب و حدود 620،000 بارگیری در هفته از طریق NPM دارد.
اگر مبتدی هستید و به دنبال ویرایشگر متن برای نیازهای اساسی هستید، من Draft.js را به شما پیشنهاد میکنم و میتوانید با استفاده از npm یا yarn آن را به راحتی نصب کنید:
npm install draft-js
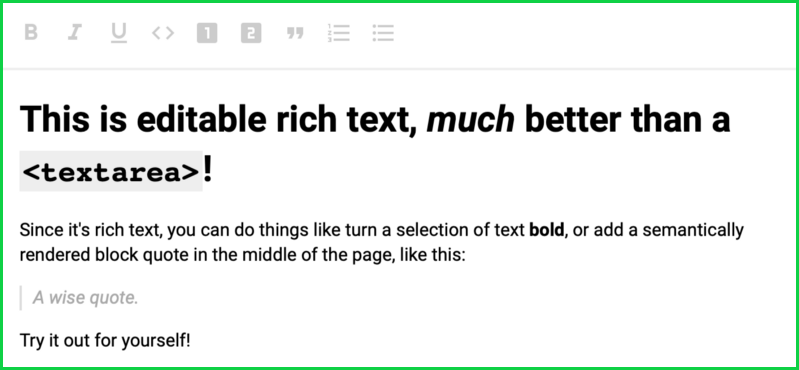
yarn add draft-js 2. Slate.js - ویرایشگر رایگان با پشتیبانی از محتوای پیچیده

پیش نمایش Slate.js
Slate.js یکی دیگر از ویرایشگر های متنی جذاب برای react است که از Draft.js الهام گرفته است. میتوانید از آن برای ساخت ویرایشگر های زیبایی مانند Medium Editor ، Dropbox Paper یا Google Docs استفاده کنید.
اگرچه Slate.js هنوز در مرحله بتا است، اما بیش از 20 هزار ستاره در گیت هاب دارد.
مزایا
- خروجی JSON را تولید کرده و ادغام با سایر ماژولها را آسانتر میکند.
- مدل اسنادی تو در تو از ساختارهای محتوایی بسیار پیچیدهتری مانند جداول، برش صفحه و سایر ویژگیهای سفارشی پشتیبانی میکند.
- با استفاده از پلاگینها قابل توسعه است.
- مستندات توصیفی و نسخههای نمایشی تعاملی موجود.
- مورد اعتماد Salesforce و Airtable.
معایب
- هنوز در نسخه بتا (از ماه می 2021) است، که ممکن است برای اعتماد و پیاده سازی در سایتهای تولیدی مهم باشد.
- برای سازگاری با کنترلهای ویرایشگر به کمی تنظیم اولیه رابط کاربری نیاز دارید.
با این حال اگر میخواهید یک ویرایشگر متن غنی و بهینه شده را با ویژگیهای سفارشی پیاده سازی کنید، Slate.js یکی از بهترین گزینهها برای شماست و با استفاده از yarn یا npm میتوانید آن را به راحتی نصب کنید.
yarn add slate slate-react
npm install slate slate-react3. Quill.js - ویرایشگر رایگان API با تمهای متنوع

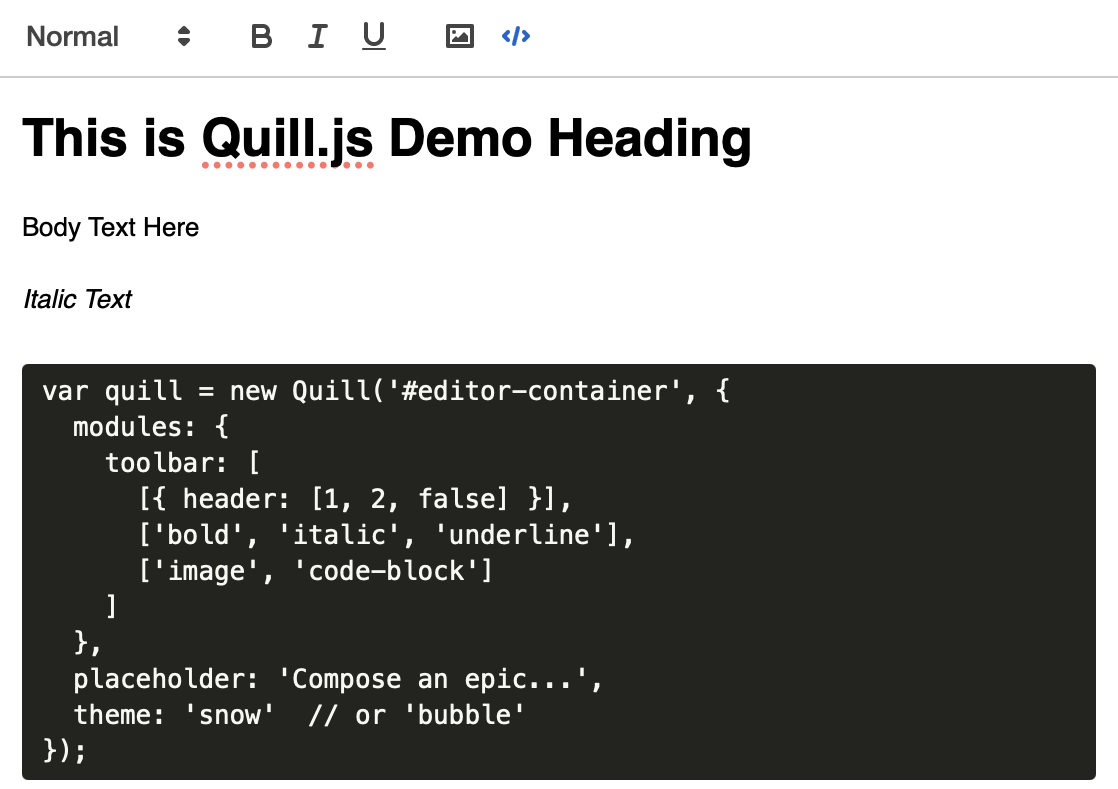
پیش نمایش Quill.js
سومین مورد از لیست ما Quill.js یک ویرایشگر متن غنی با پشتیبانی از کراس پلتفرم و مرورگر چندگانه است. از این رو این یک گزینه عالی برای شماست تا با عملکرد flat در همه مرورگرهای مدرن دسکتاپ، تبلت و موبایل باشید.
Quill.js حدودا 30 هزار ستاره در گیت هاب و بیش از 570،000 بارگیری در هفته از طریق npm دارد.
مزایا
- به لطف طراحی API محور، نیازی به تجزیه HTML یا درخت DOM مختلف مانند سایر ویرایشگر های متن نیست.
- پشتیبانی از قالب و محتوای سفارشی با تنظیمات از پیش تنظیم شده برای یک ظاهر طراحی شده ویرایشگر.
- کراس پلتفرم و پشتیبانی از چندین مرورگر.
- راه اندازی آسان.
معایب
- آسیب پذیریهای امنیتی احتمالی XSS.
- سفارشی سازی ویژگی محدود.
- به روزرسانی کمتر.
میتوانید Quill.js را با استفاده از NPM نصب کنید یا از نسخه CDN آن استفاده کنید:
npm install quill@1.3.6
<!-- or use the bellow CDN -->
<!-- Main Quill library -->
<script src="//cdn.quilljs.com/1.3.6/quill.js"></script>
<script src="//cdn.quilljs.com/1.3.6/quill.min.js"></script>
<!-- Theme included stylesheets -->
<link href="//cdn.quilljs.com/1.3.6/quill.snow.css" rel="stylesheet">
<link href="//cdn.quilljs.com/1.3.6/quill.bubble.css" rel="stylesheet">
<!-- Core build with no theme, formatting, non-essential modules --> <link href="//cdn.quilljs.com/1.3.6/quill.core.css" rel="stylesheet">
<script src="//cdn.quilljs.com/1.3.6/quill.core.js"></script>
4. TinyMCE - ویرایشگر متن غنی از ویژگیهای تجاری

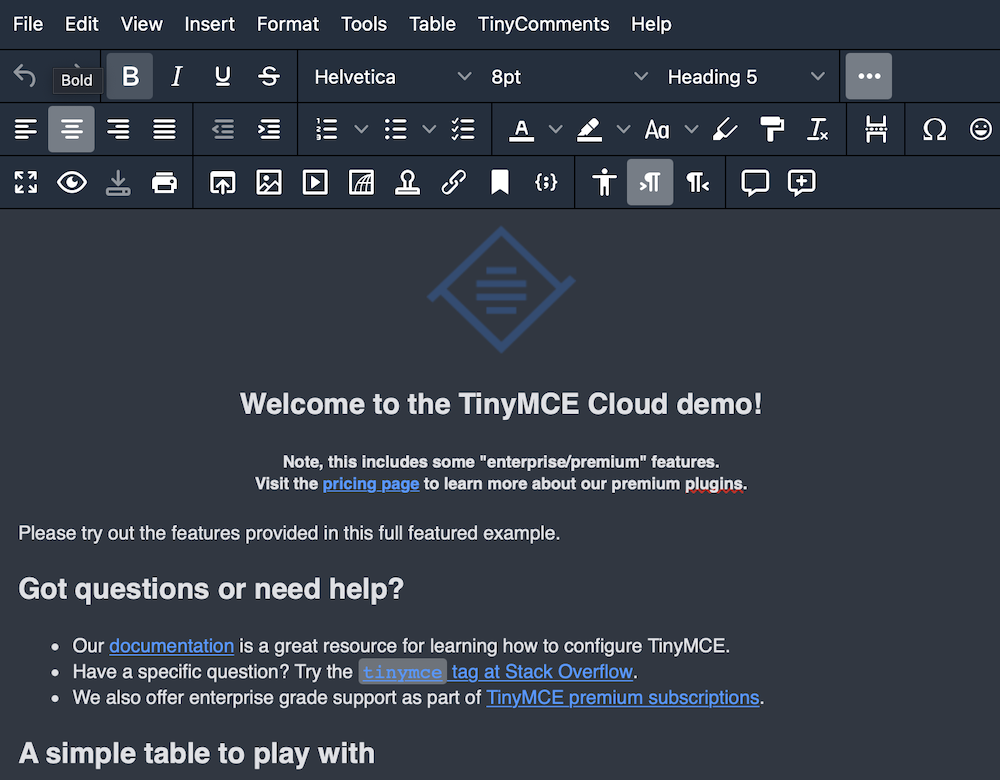
پیش نمایش TinyMCE
این ویرایشگر یک کتابخانه تجاری میباشد که سرشار از ویژگیهای زیادی است. اگر چند دلار اضافی دارید و به دنبال ویرایشگر متن قدرتمند بدون سردرد هستید، TinyMCE یک انتخاب عالی است.
مزایا
- پشتیبانی از real-time.
- پشتیبانی از کامنتها.
- جداول پیشرفته و پشتیبانی از محتوای پیچیده.
- پشتیبانی از مدیا پیشرفته.
- بررسی کننده لینک خودکار.
معایب
- برای استفاده از ویژگیهای بیشتر نیاز به خرید اشتراک دارید.
TinyMCE پلنهای اشتراکی را به عنوان Core (برنامه رایگان با ویژگیهای محدود)، Essential (25 دلار در ماه)، حرفه ای (75 دلار در ماه) و انعطاف پذیر (قیمت گذاری سفارشی) به شما ارائه میدهد.
قبل از تصمیم گیری همیشه میتوانید نسخه آزمایشی رایگان را امتحان کنید. TinyMCE مستندات خوبی از جمله تمام جزئیات مربوط به ویژگیها و نصب آن را ارائه میدهد.
5. KendoReact - ویرایشگر تولید تجاری

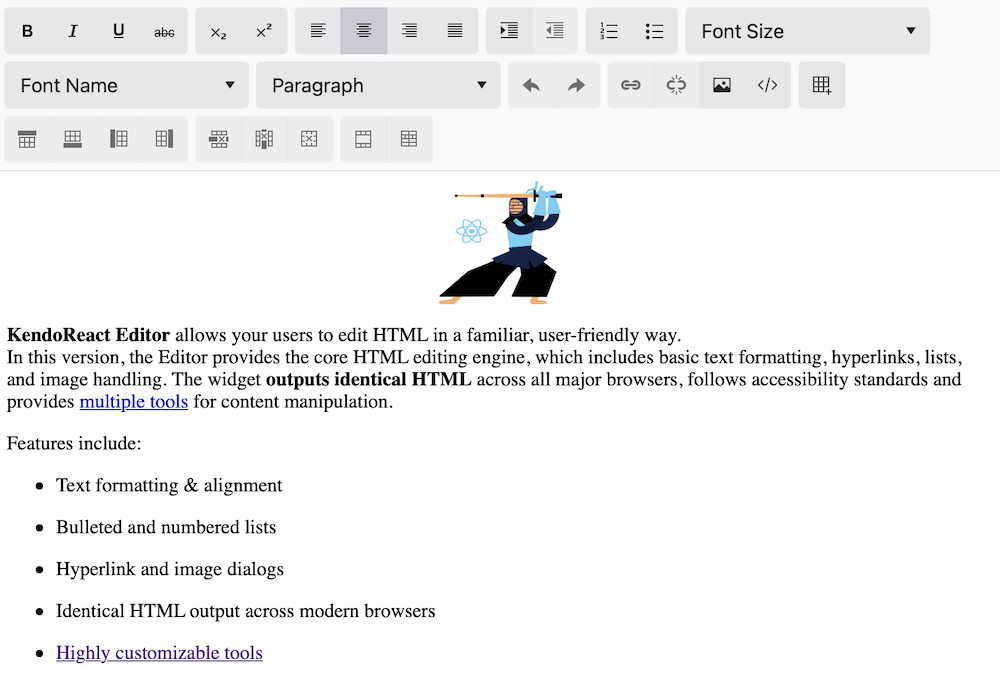
پیش نمایش Kendo React Editor
Kendo احتمالا مشهورترین کتابخانه تجاری سازنده رابط کاربری موجود در بازار است.
این کتابخانه بسیار پایدار و آماده تولید است که بدون شک بهترین خدمات پشتیبانی مشتری را در اختیار شما قرار میدهد.
مزایا
- عملکرد سریع.
- بسیار قابل تنظیم.
- آماده برای استفاده در برنامههای تولیدی.
- پشتیبانی از گلوبالیزیشن.
- پشتیبانی از مشتری.
معایب
- فوق العاده گران قیمت
در مقایسه با ویرایشگر های رایگان، Kendo از ویژگیهای خارق العادهای برخوردار است. اگر برای ویرایشگر متن نیازهای تجاری بسیار رقابتی دارید و به دنبال یک راه حل بدون دردسر در آینده هستید، این راه حل مناسبی برای شماست.
Kendo با 3 پلن اشتراکی مختلف به عنوان KendoReact همراه است. KendoUI و DevCraft از 899 دلار تا 1499 دلار برای هر لایسنس توسعه دهنده به صورت نامحدود وجود دارند.
در 2 پلن اول محدودیتهایی در مقایسه با DevCraft وجود دارد و میتوانید مقایسه کامل آن را از وب سایت آنها پیدا کنید.
یک مورد اضافی: TipTap - ویرایشگر متن مدرن رایگان

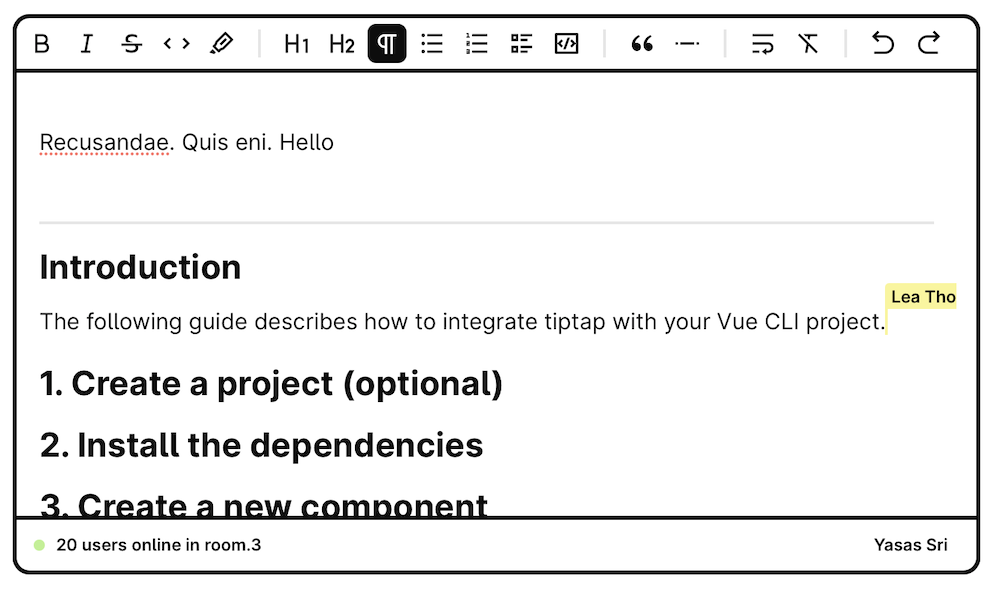
پیش نمایش TipTap
این مورد علاقه شخصی من است. حتی اگر این ویرایشگر در نسخه بتا باشد، ویژگیهای هیجان انگیز بسیاری در آن وجود دارد.
TipTap یک ویرایشگر ساده است که به شما امکان میدهد آن را کاملا شخصی سازی کنید. این ویرایشگر از real-time نیز پشتیبانی میکند.
مزایا
- قابلیت تنظیم رابط کاربری.
- میانبرهای صفحه کلید فراوان.
- پشتیبانی از موبایل.
- ویرایش مشارکتی.
معایب
- هنوز در نسخه بتا (در عین حال پایدار و توسط یک جامعه توسعه دهنده با رشد سریع پشتیبانی میشود) است.
TipTap علی رغم جدید بودن، بیش از 10 هزار ستاره در گیت هاب و بیش از 93000 بارگیری در هفته از طریق NPM دارد.
اگر به دنبال یک ویرایشگر متن رایگان و با ویژگی مدرن برای react هستید، در این صورت به شدت توصیه میکنم TipTap را امتحان کنید:
# install with npm
npm install @tiptap/core @tiptap/starter-kit
# install with Yarn
yarn add @tiptap/core @tiptap/starter-kitکامپوننتهای react را با Bit توسعه داده و به اشتراک بگذارید
Bit ابزاری فوق العاده قابل توسعه است که به شما امکان میدهد برنامههای کاملا ماژولار با کامپوننتهای مستقل ایجاد و نگهداری کنید.
میتوانیداز آن برای ساختن برنامههای ماژولار، سیستمهای طراحی، تحویل میکرو فرانت-اند یا به اشتراک گذاری ساده کامپوننتها بین برنامهها استفاده کنید.

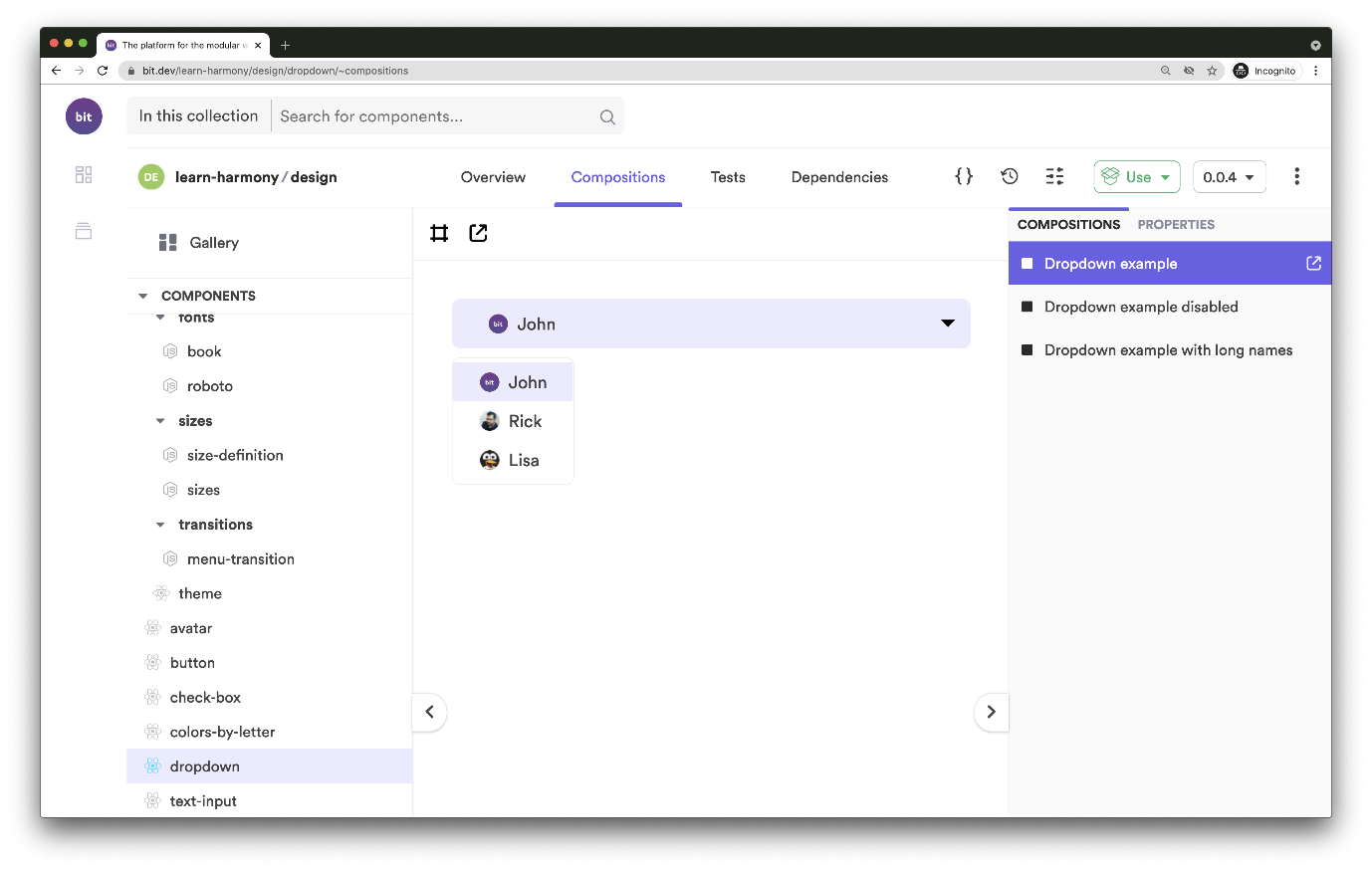
یک کامپوننت react که به طور جداگانه در رابط کاربری فضای کاری Bit رندر شده است
جمعبندی
ویرایشگر های متن ذکر شده فقط زیر مجموعه بسیاری از موارد موجود برای react هستند. با این حال ما 6 ویرایشگر مختلف را با مزایا و معایب آنها ارائه دادیم تا مورد ایده آل را متناسب با نیازتان انتخاب کنید.
امیدوارم پیشنهادهای من به شما کمک کند بهترین ویرایشگر متنی را برای پروژه خود انتخاب کنید. فراموش نکنید که پس از کار با این کتابخانهها، نظرات خود را برای ما ارسال کنید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید