VSCode یک ویرایشگر اوپن سورس و میان پلتفرمی است، که تبدیل به ویرایشگر مورد علاقه بسیاری از توسعه دهندگان، به خصوص در جامعه توسعه وب شده است. این ویرایشگر سریع، قابل گسترش و قابل سفارشی سازی بوده، و هزاران امکانات مختلف دارد. اگر تا به حال با آن کار نکردهاید، بهتر است آن را امتحان کنید.
هزاران افزونه برای VSCode ساخته شدهاند. در اینجا برخی از آنها که ممکن است به صورت روزانه استفاده کنید را بررسی خواهیم کرد.
Quokka.js
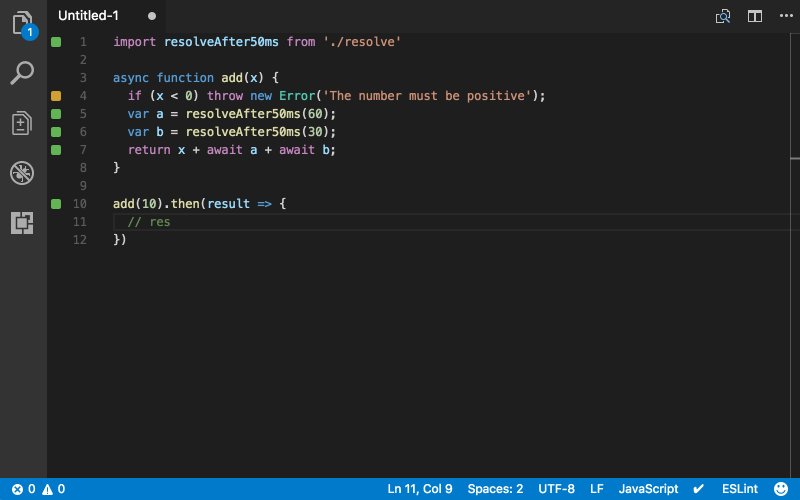
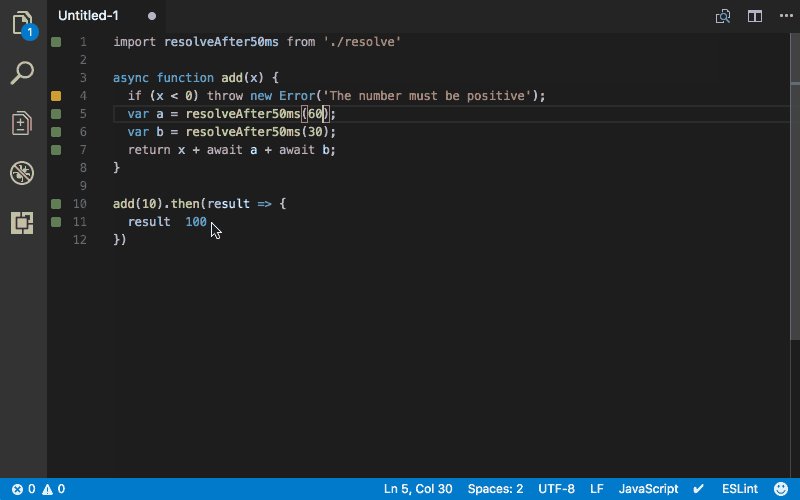
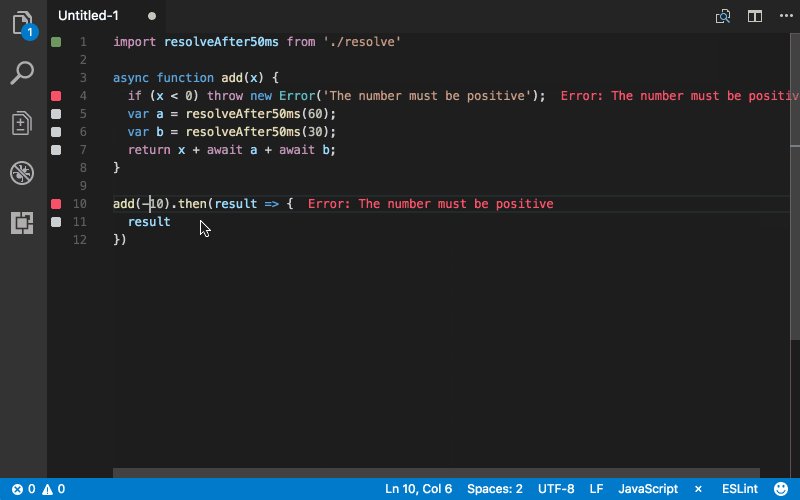
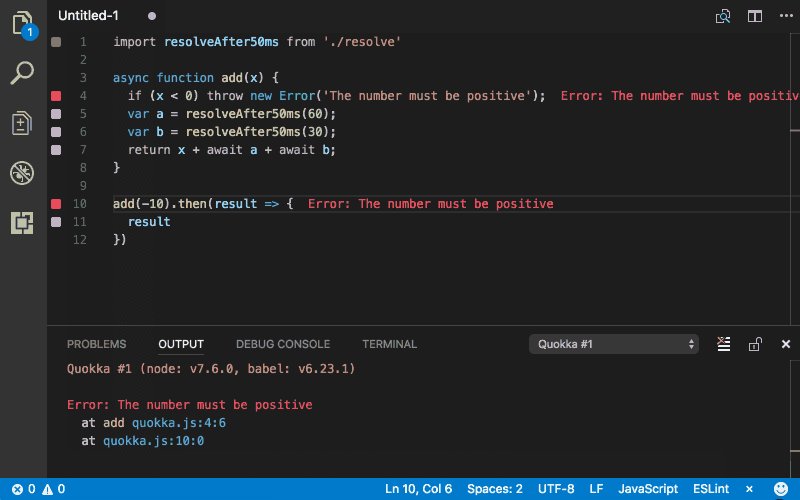
Quokka.js یک محیط نمونه سازی سریع برای JavaScript و TypeScript است. به عبارتی Quokka.js به محض این که کد را تایپ میکنید، آن را اجرا کرده و نتایج اجرایی مختلفی را در ویرایشگر کد شما نمایش میدهد.
پس از نصب این افزونه، میتوانید کلیدهای ترکیبی Ctrl / Cmd + Shift + P را بفشارید، تا command palette این ویرایشگر را نمایش دهید، و سپس دستور Quokka را تایپ کنید تا لیست دستورهای موجود را ببینید. دستور New JavaScript File را انتخاب کرده، و اجرا کنید. همچنین میتوانید کلیدهای Ctrl / Cmd + K + J را بفشارید، تا مستقیما فایل را باز کنید. هر چیزی که در این فایل بنویسید، سریعا اجرا خواهد شد.

افزونههای مشابه
- Code Runner - از زبانهای مختلفی مانند C، C++، Java، JavaScript، PHP، Python، Perl، Perl 6 و... پشتیبانی میکند.
- Runner
Bracket Pair Colorizer و Indent Rainbow
براکتها و پرانتزها یک بخش جدا نشدنی از بسیاری از زبانهای برنامهنویسی هستند. در زبانی مانند JavaScript، یک صفحه تنها میتواند زلزلهای از این کاراکترها، بدون هیچگونه مکانیزم برای تشخیص باز شدن و بسته شدن پرانتزها داشته باشد. به Bracket Pair Colorizer و Indent Rainbow خوشآمد بگویید. اینها دو افزونه جدا هستند. گرچه به همراه یکدیگر، یک جفت بسیار عالی میسازند. این افزونهها ویرایشگر شما را پر از رنگ خواهند کرد، و باعث خواهند شد که بلوکهای VSCode شما قابل تشخیص شده، و به چشم زیبا به نظر برسند. پس از این که به آنها عادت کنید، VSCode بدون آنها دلنشین نخواهد بود.


قطعه کدها
قطعه کدها در یک ویرایشگر، حکم مختصر کننده کد را دارند. پس به جای نوشتن import React from ‘react’;، میتوانید بنویسید imr و سپس دکمه Tab را بفشارید تا این قطعه کد را گسترش دهید. یا مثلا، clg تبدیل به console.log خواهد شد.
تعداد زیادی قطعه کد برای همه نوع کد وجود دارد: JavaScript، React، Redux، Angular، Vue، Jest.
برخی از بهترین افزونههای قطعه کد:
- قطعه کدهای JavaScript (ES6)
- قطعه کدهای React-Native / React / Redux برای ES6 / ES7
- قطعه کدهای استاندارد استایل React
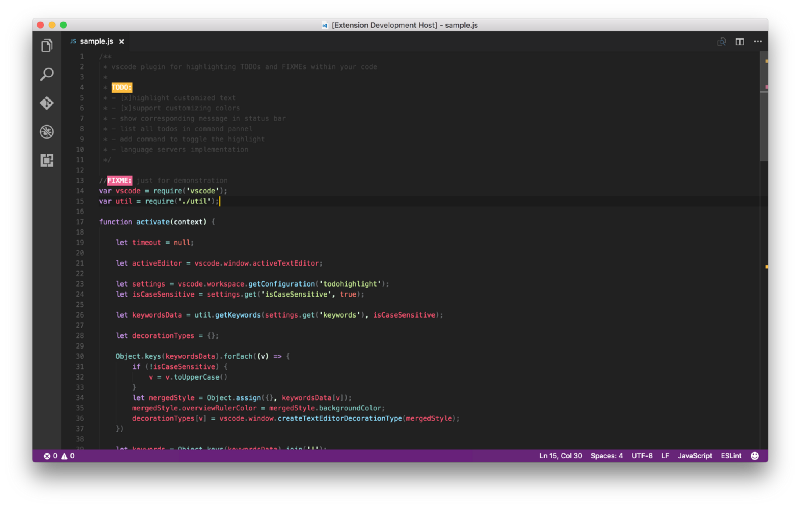
برجستهساز Todo
دفعات زیادی پیش میآیند که یک تابع را مینویسید، و سپس فکر میکنید که احتمالا راه بهتری برای انجام همین کار وجود دارد. در اینگونه موارد، کامنتی مانند «نیاز به بازسازی» را در آنجا قرار میدهید. اما سپس این نکته را فراموش کرده، و کد خود را به بخش تولید میرسانید. با استفاده از Todo Highlighter، دیگر این اتفاق نخواهد افتاد.
این افزونه، کامنتهای شما یا هر نوع حاشیه نویسی دیگر در کد شما را در رنگهای روشن قرار خواهد داد، تا همیشه قابل دیدن باشند. یکی از امکانات عالی آن Lost Highlighted annotations است، که تمام یادداشتهای شما را در کنسول خروجی لیست میکند.

افزونههای مشابه
- Todo+ - ابزاری قدرتمندتر از Todo Highlighter، با امکاناتی بیشتر.
- Todo Parser
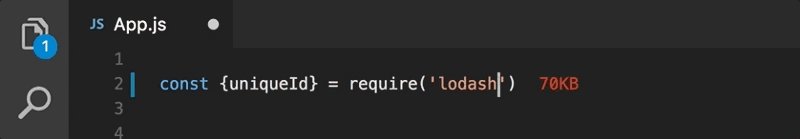
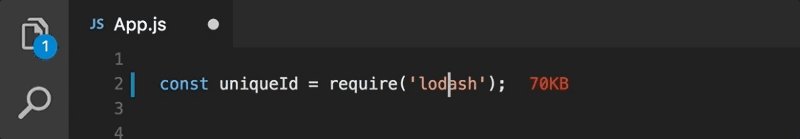
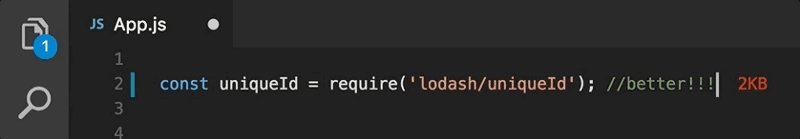
Import Cost
این افزونه شما را قادر میسازد تا حجم ماژولهای وارد شده را ببینید. این افزونه یک کمک بزرگ برای bundlerهایی مانند Webpack است. شما میتوانید ببینید که آیا در حال وارد کردن کل یک کتابخانه هستید، یا فقط یک ابزار مشخص.

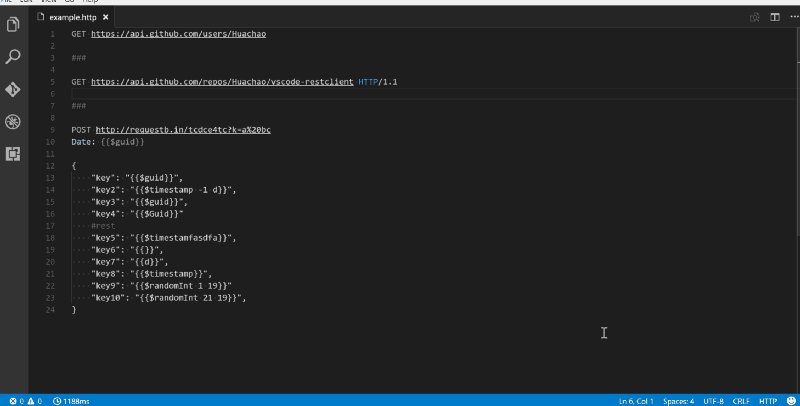
REST Client
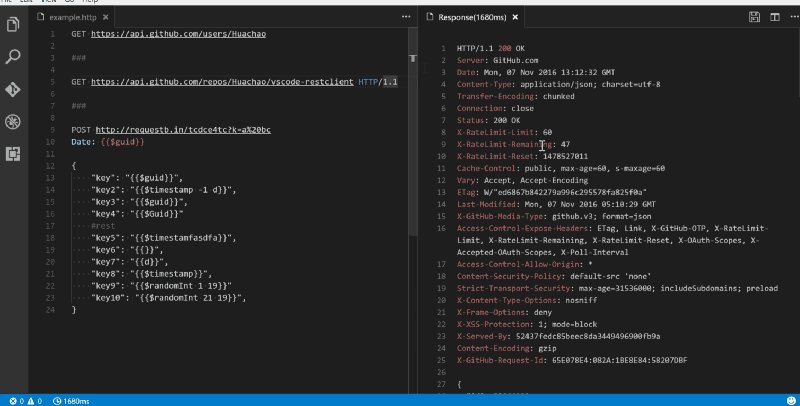
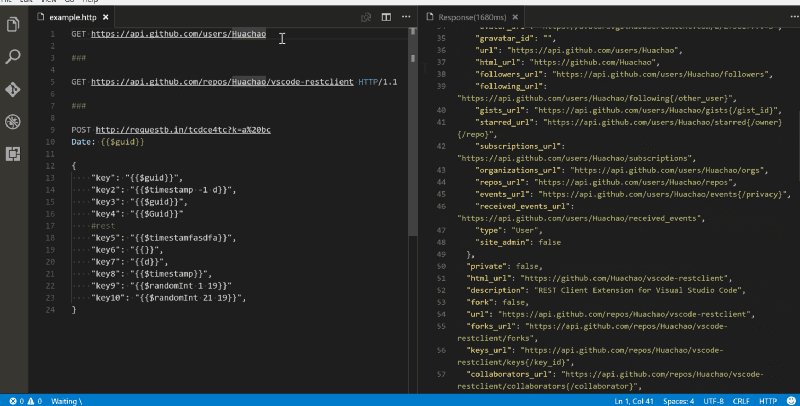
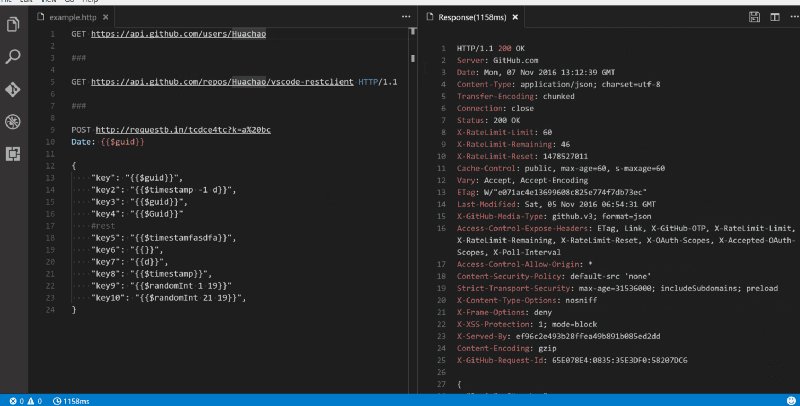
به عنوان یک توسعه دهنده وب، معمولا باید با APIهای REST کار کنیم. برای بررسی URLها و بررسی پاسخها، از ابزاری مانند Postman استفاده میشود. اما وقتی که ویرایشگر شما میتواند همین کار را انجام دهد، چرا یک برنامه جداگانه نصب کنید؟ به REST Client خوشآمد بگویید. این افزونه شما را قادر میسازد تا درخواستهای HTTML را ارسال کرده، و پاسخها را مستقیما در Visual Studio Code مشاهده کنید.

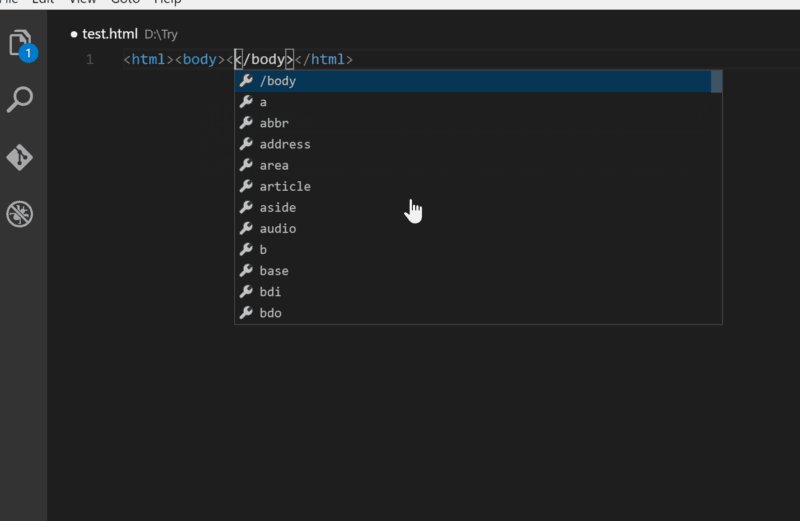
Auto Close Tag و Auto Rename Tag
از زمان ظهور React و کششی که در سالهای اخیر دریافت کرده است، سینتکسهای HTML مانند در قالب JSX، در حال حاضر بسیار رایج هستند. ما دوباره باید با تگ JavaScript کدنویسی کنیم. هر توسعه دهنده وبی به شما خواهد گفت که نوشتن تگها یک عذاب بزرگ است. در اکثر موارد، ما به ابزاری نیاز خواهیم داشت که سریعا تگها و فرزندان آنها را بسازد. Emmet یک نمونه عالی این مسئله است، که از قبل در VSCode قرار داده شده است. گرچه، گاهی اوقات فقط میخواهید یک کار ساده و مختصر انجام دهید. مثلا یک ابزار برای بستن خودکار تگ، که همزمان با نوشتن جفت باز کردن تگ، جفت بستن آن را نیز میسازد. و زمانی که همین تگ را تغییر میدهید، تگ بسته شدن نیز به طور خودکار تغییر خواهد کرد. این دو افزونه، دقیقا همین کار را انجام میدهند.
همچنین این افزونهها با زبانهای دیگر مانند XML، PHP، Vue، JavaScript، TypeScript و TSX نیز کار میکند.
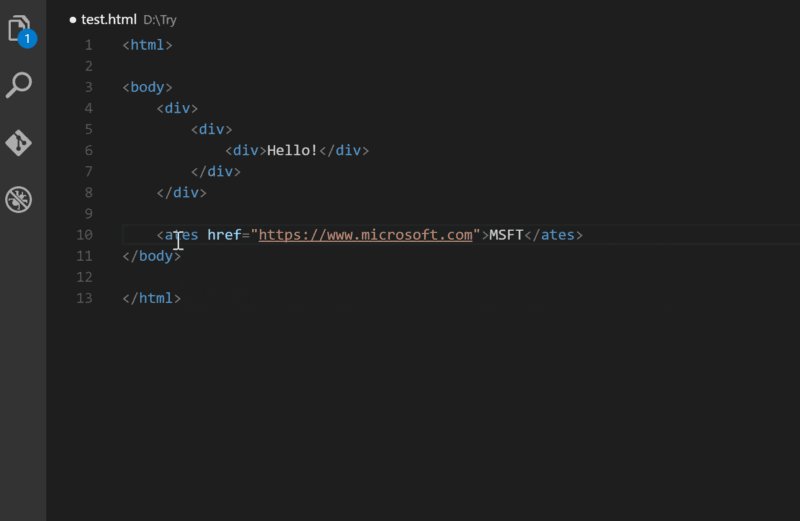
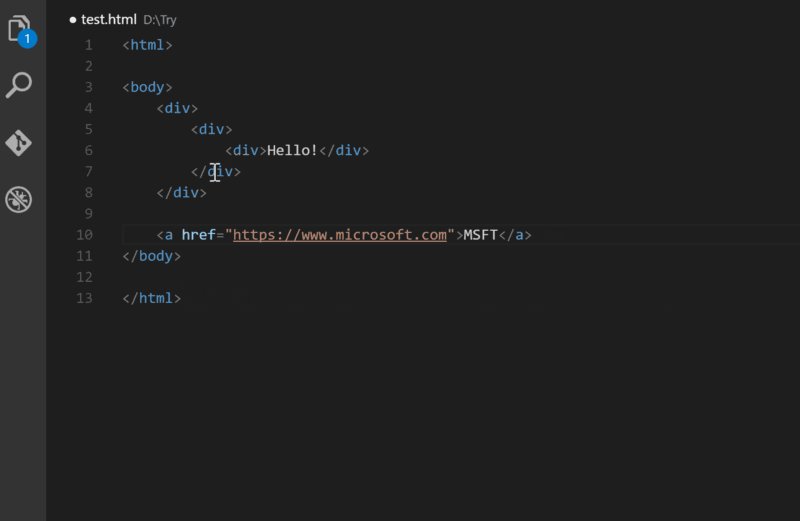
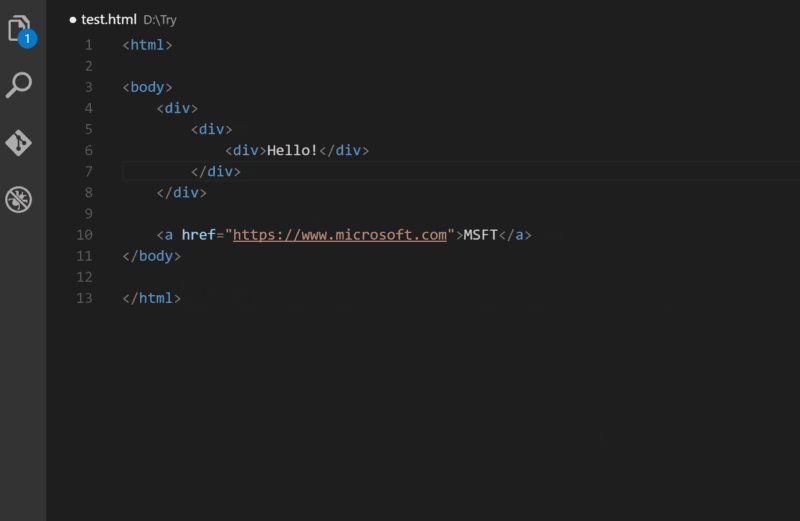
Auto Rename Tag:

Auto Close Tag:

افزونههای مشابه
- Auto Complete Tag - عملکرد این دو افزونه را ادغام میکند.
- Close HTML / XML tag
Git Project Manager
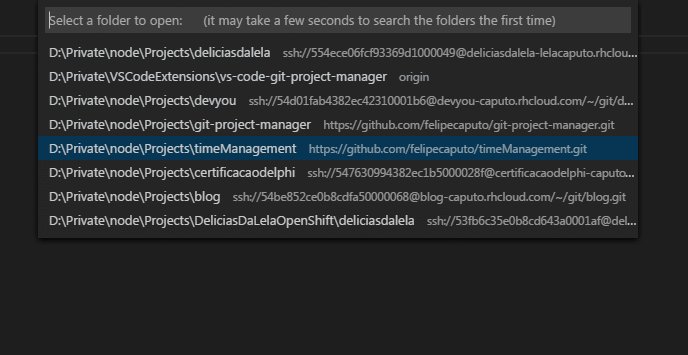
Git Project Manager شما را قادر میسازد تا مستقیما از پنجره VSCode، صفحهای را باز کنید که یک مخزن را هدف قرار میدهد. اساسا، حال میتوانید بدون ترک کردن VSCode، یک مخزن جدید را باز کنید.
پس از نصب این افزونه، باید gitProjectManager.baseProjectsFolders را برابر با لیست URLهایی که مخازن را شامل میشوند، قرار دهید.
مثال
{
"gitProjectManager.baseProjectsFolders": [
"/home/user/nodeProjects",
"/home/user/personal/pocs"
]
}

افزونههای مشابه
- Project Manager - این افزونه بیش از ۱ میلیون نصب دارد، پس بهتر است آن را نیز امتحان کنید.
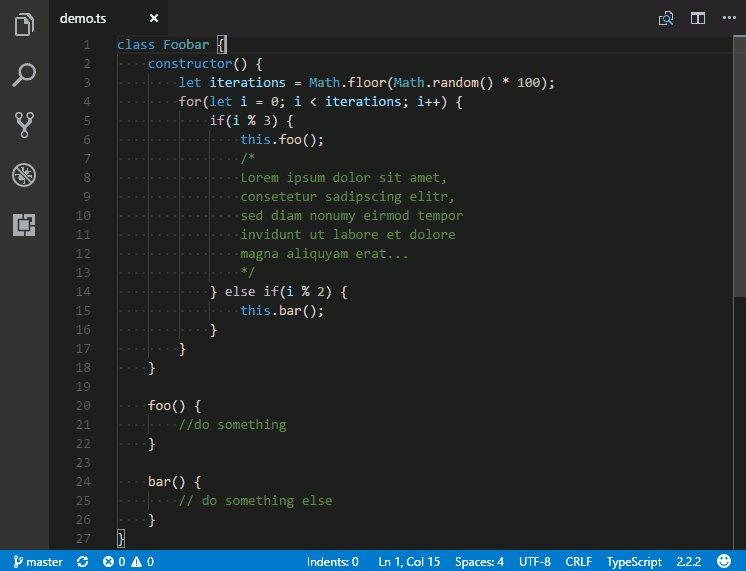
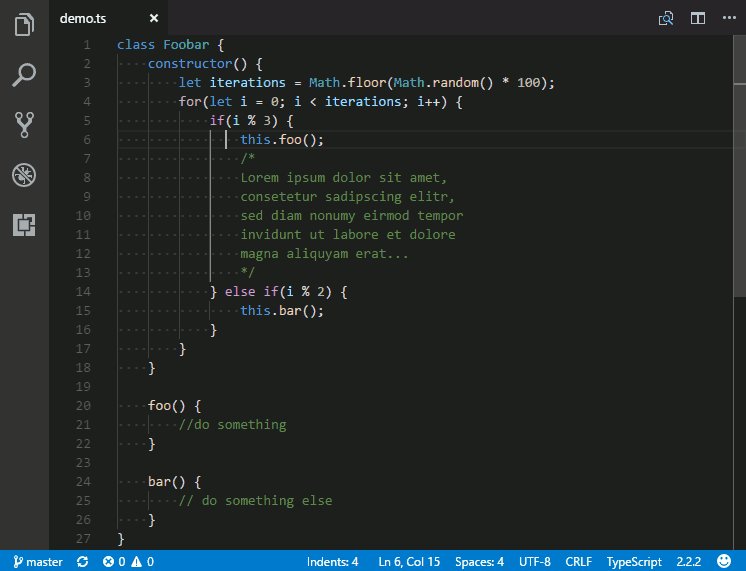
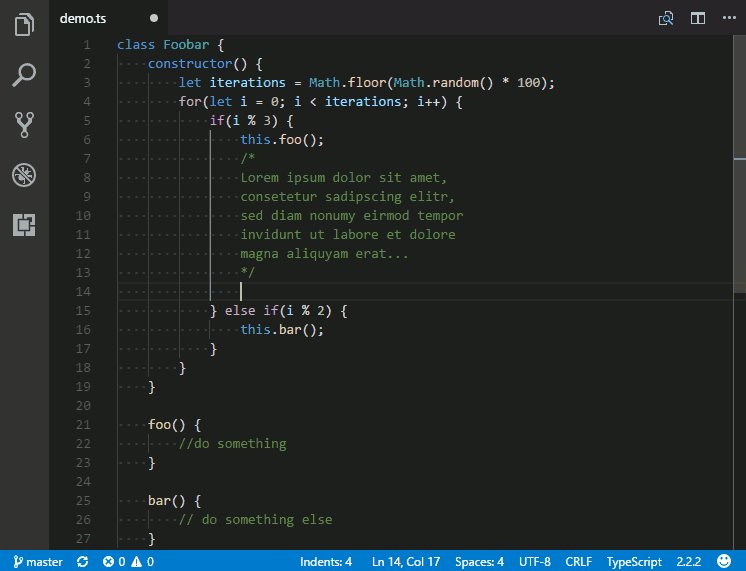
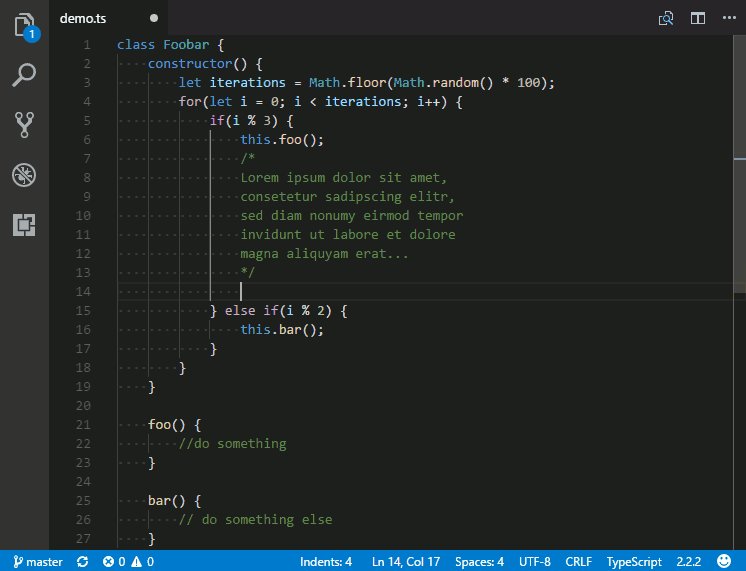
Identicator
این افزونه به صورت بصری، عمق عقب نشینی را برجسته میکند. پس حال شما میتوانید دو بلوک عقب نشینی شده در سطوح مختلف را تمایز دهید.

افزونهای مشابه
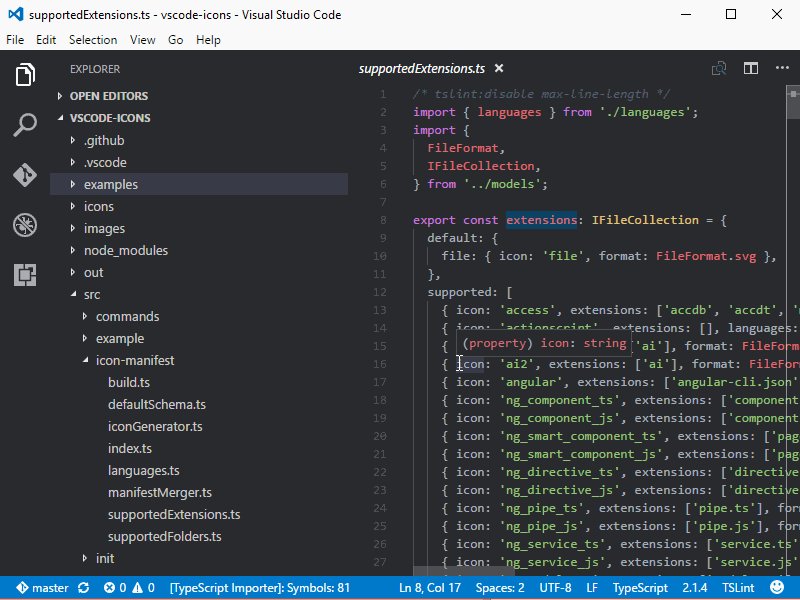
آیکونهای VSCode
آیکونهایی برای جذابتر کردن ویرایشگر خود!

افزونههای مشابه
تم Dracula
یک تم جذاب!




در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید