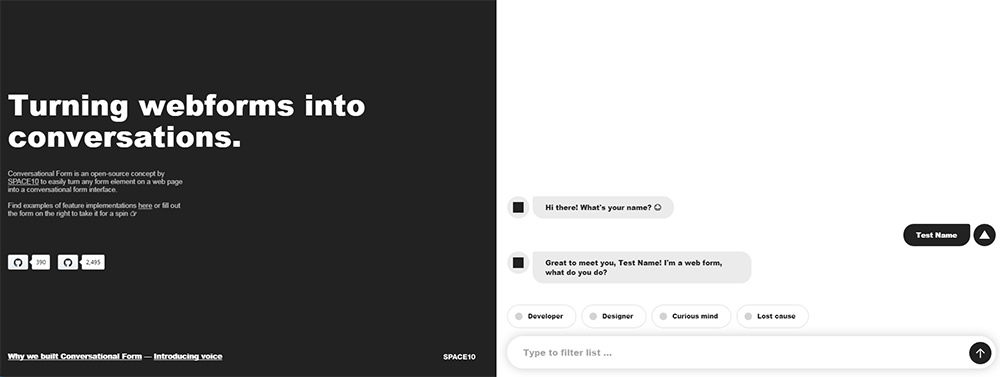
اگر می خواهید فرم های وب خود را مردم پسندانه تر کنید، پس مطمئن باشید از اسکریپت Conversational Form ساخته شده توسط SPACE10 خوشتان خواهد آمد.
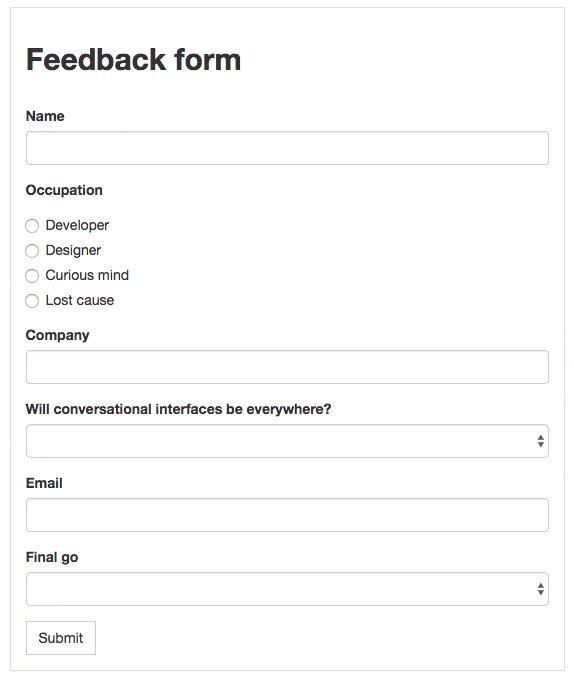
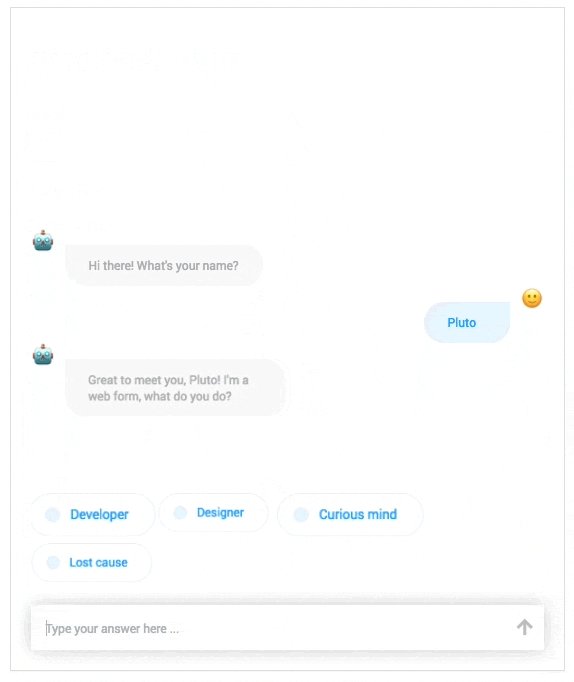
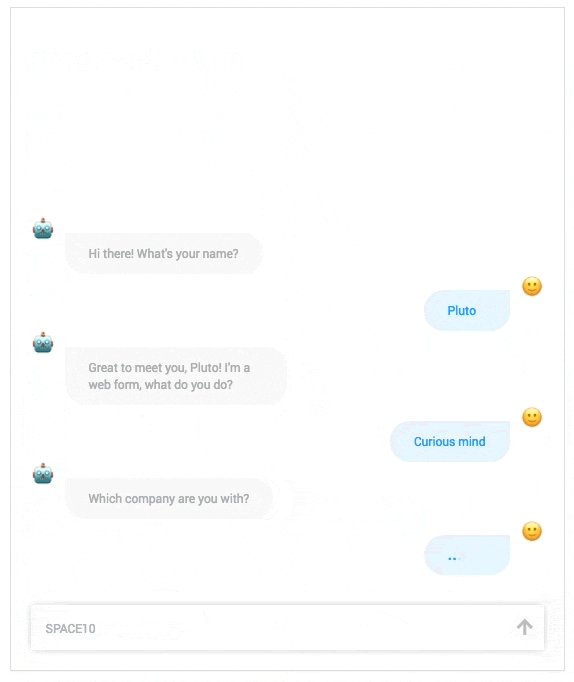
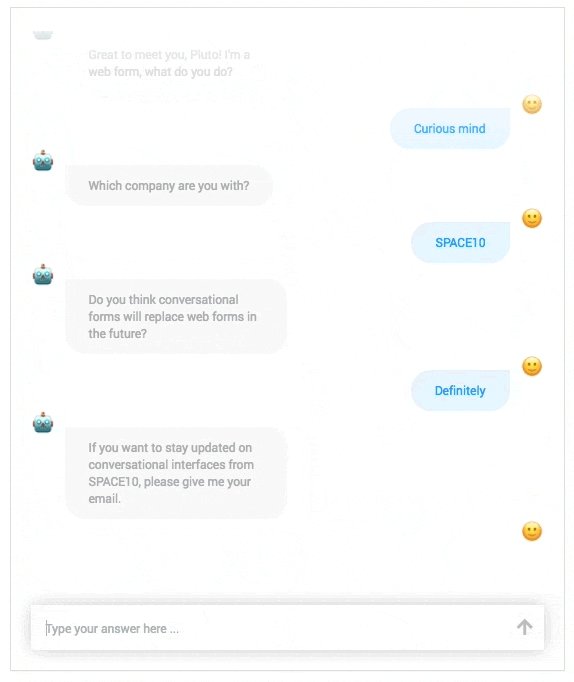
این اسکریپت به طور خودکار تمام فیلد های ورودی شما را به چت های نوع Q&A تبدیل می کند. همچنین ظاهر آنها می تواند به فیلد های متنی SMS مانند تبدیل شود، که کاربر ها در آن متن خود را وارد می کنند، و اسکریپت چت پاسخ می دهد.
در ضمن بدانید که این اسکریپت برای هر کسی کاربردی نخواهد بود. این اسکریپت در هر وبسایتی تجربه کاربری خوبی را به ارمغان نمی آورد، اما مطمئنا ایده خاص و جالبی است که در جاهای دیگر به ندرت دیده می شود.

می توانید نگاهی به دمو داشته باشید تا نحوه کار آن و چیزی بر روی وبسایت شما قرار خواهد گرفت را ببینید.
این تنها مثالی از کار هایی است که با این اسکریپت چت می توانید انجام دهید، و مطمئنا سفارشی سازی های زیادی برای توسعه دهندگان خواهد داشت.
فقط لازم است که یک اسکریپت JS را بر روی صفحه خود پیاده سازی کنید (بدون هیچ گونه Dependency) و سپس فرم خود را با استفاده از صفت های سفارشی راه اندازی کنید. تمام این موارد به همراه جزئیات بر روی صفحه گیت هاب موجود می باشند، که یک لینک دانلود نیز برای دانلود تمام اسکریپت کنار آنها وجود دارد.
این Chatbot به طور خودکار تمام پاسخ ها را نسبت به هر سوال ذخیره می کند، و سپس آن پاسخ ها را داخل فیلد های ورودی HTML جمع آوری می کند.
می توانید در وبلاگ این کمپانی بیشتر درباره این فرایند بخوانید، که نشان می دهد آنها چگونه به این ایده رسیده و این اسکریپت را ساختند.

با گزینه های سفارشی، می توانید اموجی و تصاویر مربوط اضافه کنید، یا حتی متن های سفارشی با استایل هایی مثل Bold یا Anchor تعریف کنید.
این مطمئنا یکی از دینامیک ترین تجربه های فرم است که تا به حال دیده ام. این اسکریپت طراحی UI سفارشی را به بعد جدیدی می برد، و همچنین نشان می دهد که وب در دهه های اخیر چه پیشرفت هایی کرده است.
به علاوه، تمام این اسکریپت تحت لیسانس MIT قرار دارد و برای استفاده در وبسایت ها رایگان است.



در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید