مطمئنا با منوهای همبرگری آشنایی دارید، سه خط روی هم (دو خط اول و آخر نان و خط وسطی گوشت!) که برای نمایش من استفاده می شود. با کلیک یا لمس کردن این سه خط منو ناوبری اصلی ظاهر می شود. نوشته های و آموزش های زیادی را در وبسایت راکت در این رابطه منتشر کرده ایم. در کل باید گفت که این نوشته ها اکثرا درباره خود آیکون منو همبرگری نبوده بلکه در مورد خود مفهوم ماجرا و چگونگی پنهان کردن آیتم های منو اصلی در پشت آن بوده است.
در هر حال، استفاده از منوهای همبرگری در حالت های بسیاری، انتخاب مناسبی بوده است.
همبرگر به عنوان منو ثانویه
یکی از مشکلات یا جنبه های منفی منوهای همبرگری قابلیت کشف پذیری پایین آن است، به همین بیشتر برای منو اصلی پیشنهاد نمی شود. با این حال وقتی که دست به ساختن منو ثانویه می کنید، این حالت یک راه حل برای مناسب است. وقتی که در منو اصلیتان از دکمه های CTA استفاده کنید، در این حال نیز ممکن است آن ها دیده نشوند، پس در نهایت بهترین مکان برای استفاده از منوهای همبرگری، منو ثانویه است.
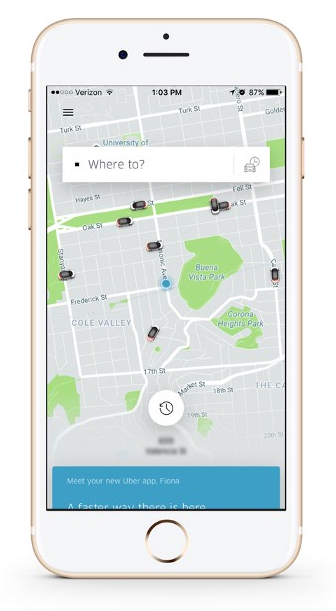
به عنوان مثال، صفحه اصلی Uber را مشاهده کنید، در این طراحی منو سرچ و دکمه مربوطه به گونهای قرار گرفته شده اند که در هر شرایطی نمایش داده شوند.

در صفحه اصلی همیشه باید کارهای اصلی قابل دسترس باشد، برای مقال درخواست دادن برای یک ماشین، اما گزینه هایی مانند تاریخچه، تنظیمات و مواردی از این دست می توانند در پشت منو ثانویه پنهان شوند. –به این دلیل که این موارد همیشه ۱۰۰ درصد توسط همه کاربرانی که اپلیکیشن را باز می کنند استفاده نمی شود.-
منو همبرگری کاربران را از انجام کارهای اصلی دور نمی کند و جدای از آن به آن ها قابلیت دسترسی به موارد اضافه را نیز می دهد.
در این خصوص :
المان های ناوبری کمتر به این معناست که کاربر در استفاده از اپلیکیشن کمتر دچار سردرگمی و مشکل می شود. کم کردن این المان به کاربر این تمرکز را می دهد که بتواند روی کامل کردن کارها بیشتر تمرکز کند.
در کل، اگر خواستید از منوهای همبرگری استفاده کنید قاعده ۸۰ درصد را به خاطر بیارید. در این قاعده ذکر شده که اگر المان شما امکان استفاده از آن در هر بازدید کمتر از ۸۰ درصد است پس آن را در منو همبرگری قرار دهید، در غیر اینصورت، انجام چنین کاری اشتباه است.
در پایان
در حالی که پنهان کردن المان های ناوبری ممکن است برای کاربر مضر باشد، اما در نهایت هر طراحی باید براساس محتوا و هدف اپلیکیشن طراحی شود. در حالت کلی باید گفت که درست یا نادرست وجود ندارد، محتوا مهمترین بخش را اجرا می کند.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید