Flexbox یک راه قدرتمند برای ساخت طرح هاییست که برخی از جنبه های چالش برانگیز توسعه وب رو برطرف میکنه. تقریبا تمام مرورگرهایی که امروزه استفاده می شوند, ازش پشتیبانی می کنند, پس وقتشه ببینیم چطوری میشه ازش در کارهای روزانه خود در بخش frontend استفاده کنیم.
در این آموزش قصد داریم یک بخش نظرات با استفاده از flexbox بسازیم. ما نگاهی به چند پراپرتی جالب میاندازیم که در flexbox استفاده میشه و همچنین نشون میدیم چطوری از مزایای اون استفاده کنید.
میخواهیم از چه چیزی استفاده کنیم
Flexbox شامل تعدادی از پراپرتی های CSS هست که امروز به بعضی از اونها می پردازیم :
- display: flex - این حالت طرح flex رو فعال کرده و فرزندان عنصر رو مجبور به تبعیت از قوانین flexbox میکنه.
- justify-content - این پراپرتی وقتی تعریف میشه که فرزندان یک عنصر flexbox به سمتی align داده بشوند (این شباهت زیادی به text-align داره, از طریق این لینک بیشتر بخوانید)
- order - خواص Flexbox به ما امکان کنترل موقعیت دقیق عناصری که نمایش داده شدند رو میده. ما از این امکان قدرتمند در بخش نظرات خودمون استفاده می کنیم تا متن و عکس رو جابجا کنیم (اطلاعات بیشتر در این لینک)
- flex-wrap - این پراپرتی قابلیت کنترل wrapping عناصر داخل عنصر flex رو میده. ما از این برای نمایش آواتارها زیر متن نظر در صفحات کوچک استفاده می کنیم. (flex-wrap on mdn)
طرح بندی
بخش نظرات ما احتیاج به موارد زیر داره :
- هر نظر باید یک آواتار, نام, زمان و متن داشته باشه.
- دو نوع نظر وجود داره - اونهایی که توسط نویسنده نوشته شده باشه (به رنگ آبی هست و آواتارش سمت راست قرار میگیره) و اونهایی که توسط سایرین نوشته شده باشه.
- کدهای HTML باید برای هر دو نوع نظر بسیار شبیه باشه, تا اینکه تولید نظر از طریق کد ساده تر بشه.
- همه چیز باید بصورت کامل واکنش گرا باشه.

تمام اینها با چند کد CSS توسط flexbox ساخته می شوند. بیایید کدنویسی رو شروع کنیم!
HTML
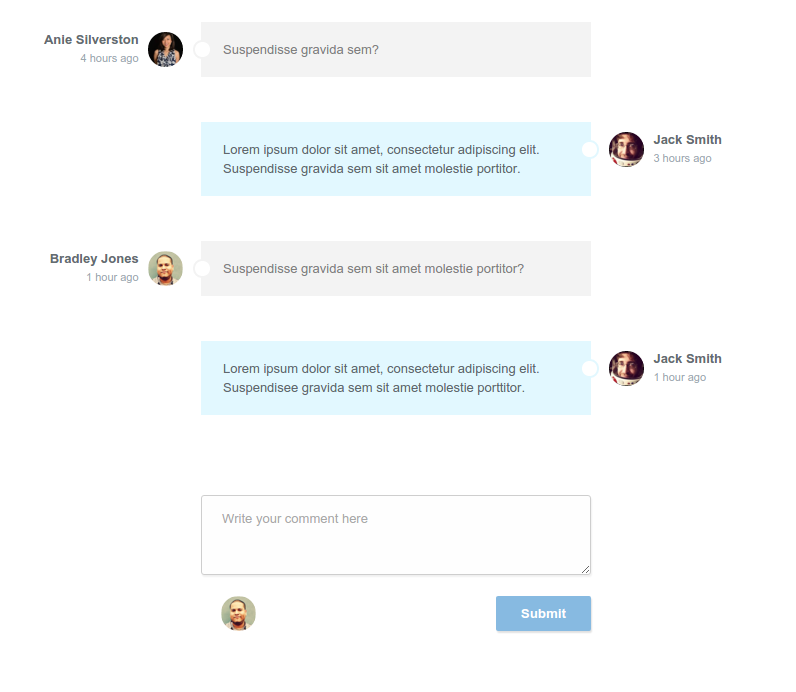
کدهای HTML ما بسیار ساده هستند. ما لیستی از نظرها رو به همراه یک فرم پایه برای نوشتن نظرات جدید خواهیم داشت.
<ul class="comment-section">
<li class="comment user-comment">
<div class="info">
<a href="#">Anie Silverston</a>
<span>4 hours ago</span>
</div>
<a class="avatar" href="#">
<img src="images/avatar_user_1.jpg" width="35" alt="Profile Avatar" title="Anie Silverston" />
</a>
<p>Suspendisse gravida sem?</p>
</li>
<li class="comment author-comment">
<div class="info">
<a href="#">Jack Smith</a>
<span>3 hours ago</span>
</div>
<a class="avatar" href="#">
<img src="images/avatar_author.jpg" width="35" alt="Profile Avatar" title="Jack Smith" />
</a>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse gravida sem sit amet molestie portitor.</p>
</li>
<!-- More comments -->
<li class="write-new">
<form action="#" method="post">
<textarea placeholder="Write your comment here" name="comment"></textarea>
<div>
<img src="images/avatar_user_2.jpg" width="35" alt="Profile of Bradley Jones" title="Bradley Jones" />
<button type="submit">Submit</button>
</div>
</form>
</li>
</ul>
اگر با دقت به کد بالا نگاه کنید, متوجه خواهید شد که جدای از کلاس های مختلف, کد HTML نظرات کاربر با نظر نویسنده عملا یکسان هستند. تمام تفاوت هایی که در استایل و خروجی این دو وجود داره توسط CSS و با کلاس های user-comment و author-comment انجام میشه.
CSS
اینجا میخواهیم نگاهی به تکنیک های flexbox-related بیاندازیم که در ساخت طرحمون ازش استفاده کردیم. اگر میخواهید استایل ها رو با جزئیات مطالعه کنید کد دمو رو از اینجا دانلود کنید.
اول از همه می خواهیم به همه ی نظرات display: flex رو بدیم, که به ما امکان استفاده از پراپرتی های flexbox رو در نظرات و عناصر فرزندشون میده.
.comment{
display: flex;
}
این container ها شامل بخش نظرات میشه و اطلاعات کاربر, آواتار و پیام رو نگه میداره. از اونجا که ما میخواهیم نظر نویسنده در سمت راست قرار بگیره, میتونیم از پراپرتی flex زیر استفاده کنیم و هرچیزی رو به سمت انتهای container قرار بدیم.
.comment.author-comment{
justify-content: flex-end;
}
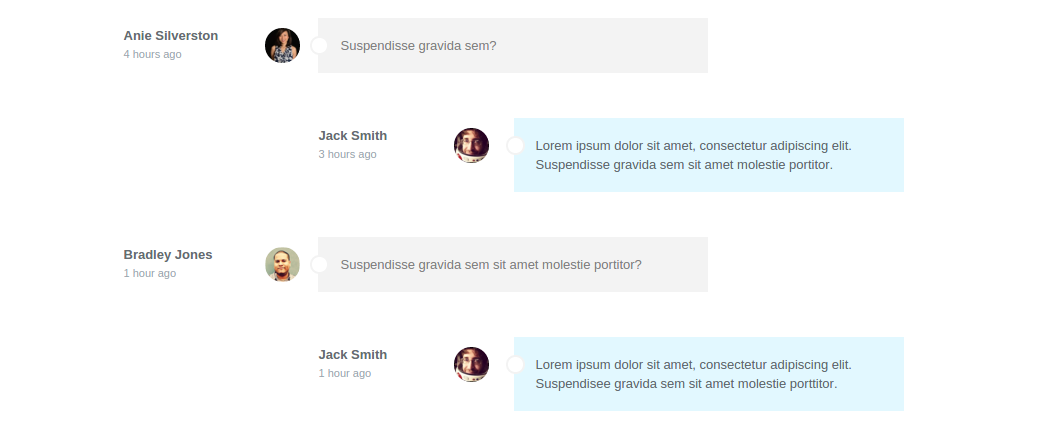
بخش نظرات ما به شکل زیر در میاد :

حالا نظر نویسنده در سمت راست قرار میگیره, اما ما میخواهیم عناصر داخل container رو بصورت برعکس داشته باشیم, طوری که پیام اول بیاد سپس آواتار و بعد از اون اطلاعات در سمت راست ظاهر بشه. بری انجام این کار ما از مزایای پراپرتی order استفاده می کنیم.
.comment.author-comment .info{
order: 3;
}
.comment.author-comment .avatar{
order: 2;
}
.comment.author-comment p{
order: 1;
}
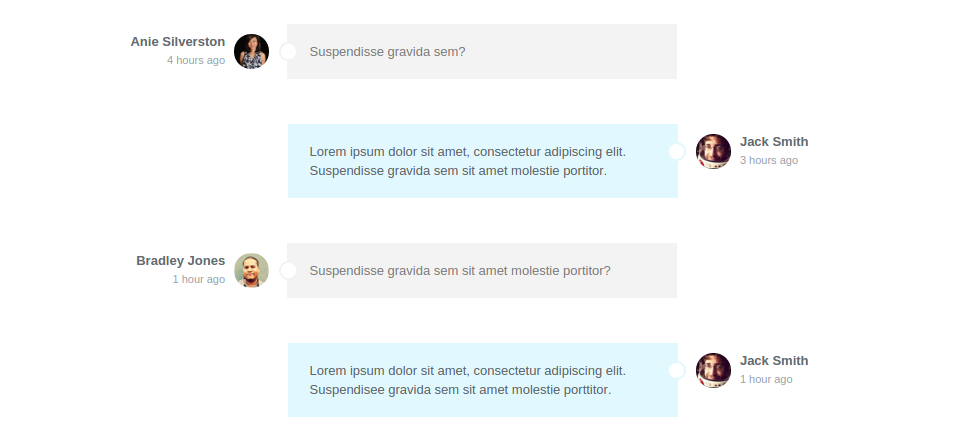
همینطور که مشاهده می کنید, با کمک flexbox همه چیز ساده میشه.

بخش نظرات به شکلی که میخواستیم دراومد. تنها چیزی که باقی مونده اینه که مطمئن بشیم در دستگاه های کوچکتر هم به خوبی کار میکنه. بنابراین باید یکسری تغییرات برای اندازه های مختلف اعمال کنیم. برای این کار ما از کوئری media استفاده می کنیم تا پاراگراف نظرات گسترده تر بشوند, در واقع تمام عرض container رو شامل بشه.
@media (max-width: 800px){
/* Reverse the order of elements in the user comments,
so that the avatar and info appear after the text. */
.comment.user-comment .info{
order: 3;
}
.comment.user-comment .avatar{
order: 2;
}
.comment.user-comment p{
order: 1;
}
/* Make the paragraph in the comments take up the whole width,
forcing the avatar and user info to wrap to the next line*/
.comment p{
width: 100%;
}
/* Align toward the beginning of the container (to the left)
all the elements inside the author comments. */
.comment.author-comment{
justify-content: flex-start;
}
}
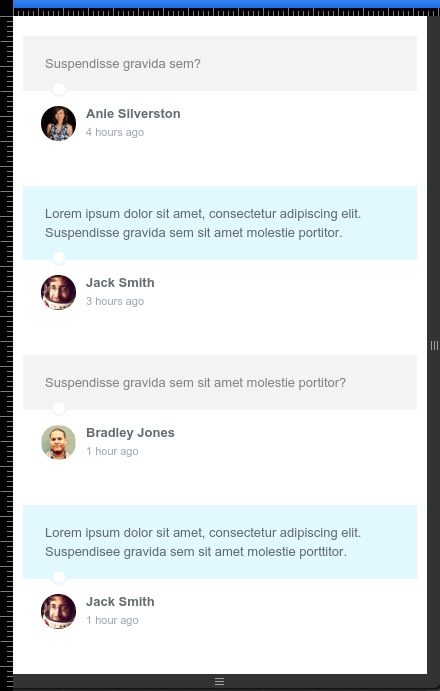
تغییرات ایجاد شده رو با مقایسه این تصویر با تصاویر قبلی بررسی کنید. همچنین شما میتونید با مشاهده ی دموی پروژه و تغییر اندازه مرورگر واکنش گرایی کار رو تحلیل کنید.




در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید