همانطور که میدانید در سالهای اخیر ابزارها و فریمورکهای بسیار زیادی برای جاوااسکریپت ساخته شدهاند. انگولار و ریاکت را میتوان به عنوان دو ابزار بسیار محبوب در بین فریمورکهای جاوااسکریپتی معرفی کرد. به یاد دارم زمانی که قصد یادگیری Grunt.js را داشتم سراغ کتابفروشی رفتم و کتاب یادگیری آن را خریدم اما زمانی که خواستم آن را مطالعه کنم متوجه شدم که ابزار دیگری توسعه داده شده که ظاهرا کارکرد درستتری نسبت به Grunt ارائه میکند و آن Gulp بود. بعد از مدتی دیگر نیز همه سراغ Webpack رفتند و کل ذهنیت من در مقایسه با اوایل تغییر کرد.
اما در بین فریمورکهای جاوااسکریپتی یکی از آنها استواری بسیار بالایی را عرضه کرده و در سالهای اخیر محبوبیت بالایی را بدست آورده است. آن فریمورک ویوجیاس نام دارد. در واقع میتوان گفت که این فریمورک نسبت به دیگر فریمورکهای جاوااسکریپتی بالاترین نرخ رشد در استفاده را داشته است.
ویو به دلیل ساده بودن در یادگیری به انتخاب اصلی بسیاری از برنامهنویسان تبدیل شده است. ویو از ساختار مبتنی بر کامپوننت برخوردار بوده و همچنین ماژولهای مختلفی در اختیار دارد. ما نیز در راکت دورههای آموزشی مختلفی را برای ویوجیاس ارائه کردهایم که میتوانید آنها را در نقشه راه ویوجیاس مشاهده نمایید.
ابزارهای ویوجیاس
اگر قصد حرفهای شدن در یک تکنولوژی را دارید باید جدای از خود تکنولوژی ابزارهای آن را یا دست کم موارد مربوط به آن را یاد بگیرید. در این بخش از مطلب قصد داریم نگاهی به چند مورد از مهمترین ابزارهای ویوجیاس بیاندازیم.
Vue Router – این مورد یکی از قسمتهای ضروری برای هر اپلیکیشن تک صفحهای است که با استفاده از ویوجیاس ساخته میشود. با استفاده از این ابزار میتوانید کنترل کاملی روی routing و ناوبری داشته باشید.
Vuex – ویوایکس یک الگوی مدیریت State برای اپلیکیشنهای ویوجیاس است. میتوان آن را مانند یک مکان متمرکز برای ذخیره کردن تمام stateهای اپلیکیشن دانست.
Vue Devtools – این ابزار یک افزونه برای مرورگر کروم است که به شما کمک میکند تا بتوانید ویژگیهای مورد نظر برای ویرایش و مدیریت یک اپلیکیشن مبتنی بر ویوجیاس را در قسمت ابزارهای توسعه مرورگر کروم در اختیار داشته باشید.
Vue Cli – یک ابزار مبتنی بر خط فرمان که به شما کمک میکند تا از طریق محیط متنی سیستم عامل اپلیکیشنهای ویوجیاس را مدیریت کنید.
Vue Component System – این مورد یکی دیگر از نقاط قوت اپلیکیشنهای ویوجیاس است. با استفاده از این ابزار میتوانیم اپلیکیشنهایمان را ماژولار کنیم.
Vue Cli Plugin Component – این ابزار به شما کمک میکند تا بتوانید کامپوننتهای توسعه داده شده را به صورتی سریعتر روی npm منتشر کنید.
Awesome Vue – این مورد را میتوان یک منبع عالی برای موضوعات مربوط به ویوجیاس و کار با آنها دانست.
و اما در پایان این موارد Quasar قرار دارد که قصد داریم در ارتباط با آن در این مطلب صحبت کنیم.
Quasar چیست؟
ویوجیاس یک فریمورک جاوااسکریپتی برای توسعه رابط کاربری است. با این حال ویوجیاس به صورت مستقل المانهای رابط کاربری و یا کامپوننتهای طراحی را در اختیار ندارد. به همین خاطر است که فریمورکهای رابط کاربری بسیار زیادی برای ویوجیاس توسعه داده شدهاند. میتوانیم به این دسته از فریمورکها مانند Bootstrap فکر کنیم که مخصوص ویوجیاس ساخته شدهاند. تا به اینجای کار در وبسایت راکت فریمورک Vuetify را که برای طراحی متریال استفاده میشد بررسی کردیم. یک مورد دیگر از سازندههای رابط کاربری در این دسته Quasar است.
Quasar یک فریمورک مخصوص المانهای رابط کاربری است که کارایی بالا همراه با طراحی متریال را ارائه میکند. Quasar متن باز بوده و با وجود سادگی در کار، کیت رابط کاربری بسیار قدرتمندی را ارائه میکند.

همانطور که میشود از مستندات Quasar متوجه شد، کامپوننتهای رابط کاربری بسیار زیادی در این ابزار قرار گرفته است.
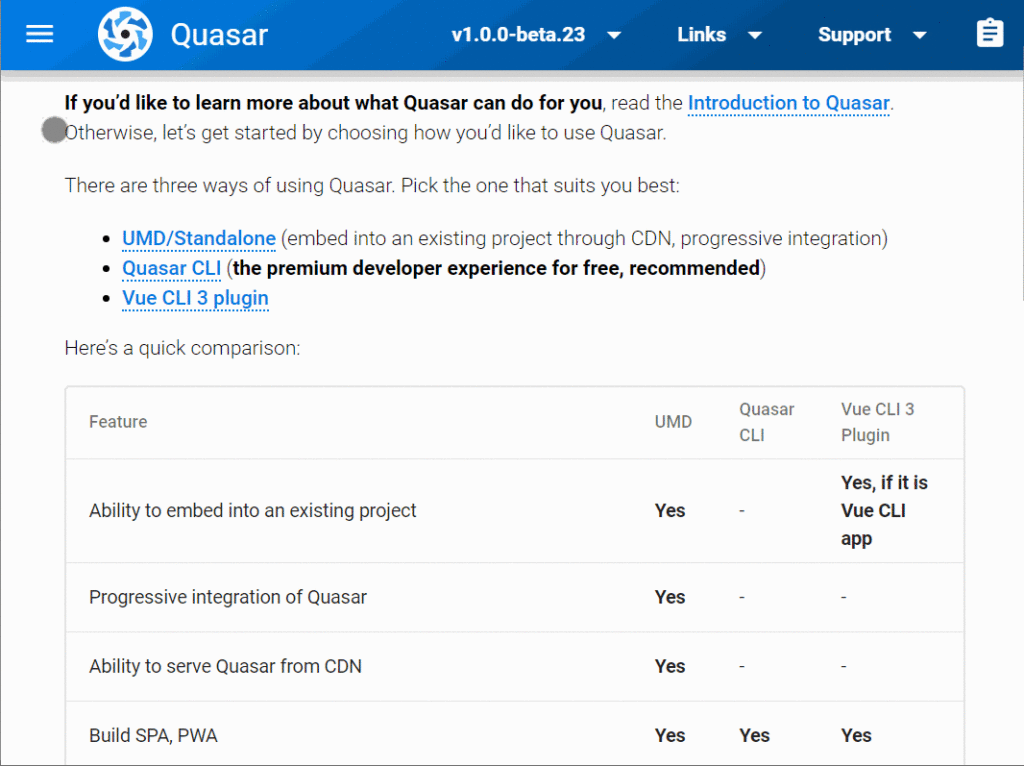
برای استفاده از این فریمورک سه راهکار را در اختیار داریم:
- UMD / Standalone – با استفاده از این گزینه میتوانید یک نسخه مستقل را از طریق CDN به پروژه اضافه نمایید.
- Quasar CLI – راهکار پیشنهادی که Quasar برای ایجاد اپلیکیشن پیشنهاد میکند.
- Vue CLI 3 plugin
در این مطلب قصد داریم از راهکار پیشنهادی یعنی Quasar CLI استفاده نماییم.
شروع کار با Quasar CLI

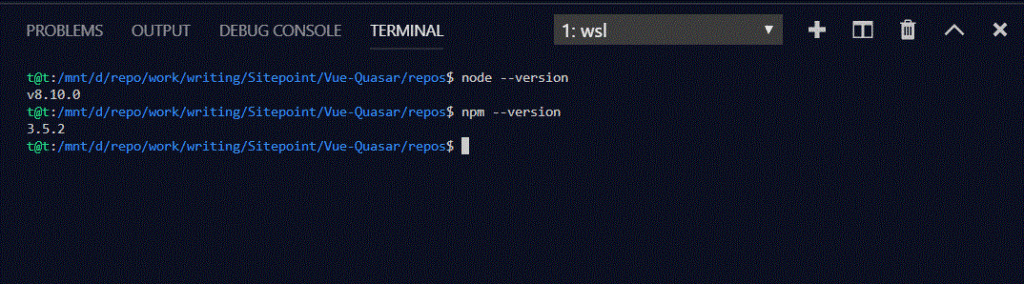
قبل از نصب Quasar CLI باید مطمئن شوید که نودجیاس و npm را روی سیستم عاملتان دارید. مطمئن شوید که نسخه نودجیاس ۸ یا بالاتر و npm نسخه ۵ یا بالاتر باشد. اگر اینگونه نیست پس بهتر است که آن را بروزرسانی کنید. برای نصب Quasar CLI به صورت زیر عمل نمایید:
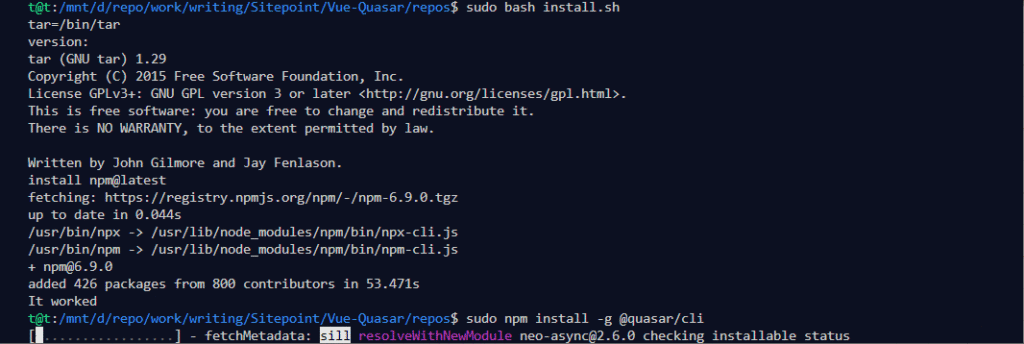
sudo npm install -g @quasar/cli
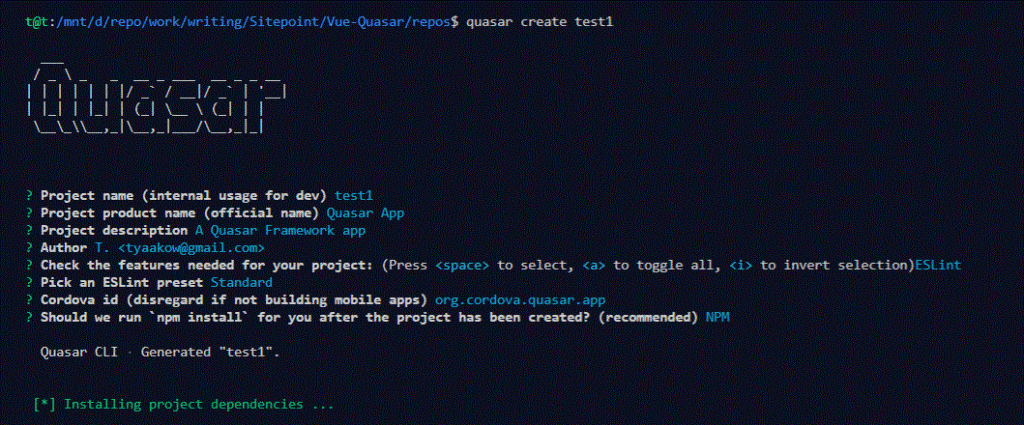
بعد از نصب Quasar CLI حال میتوانیم پروژه اصلیمان را ایجاد کنیم. برای ایجاد یک پروژه جدید quasar create را همراه با نام یک پروژه وارد کنید. برای مثال:

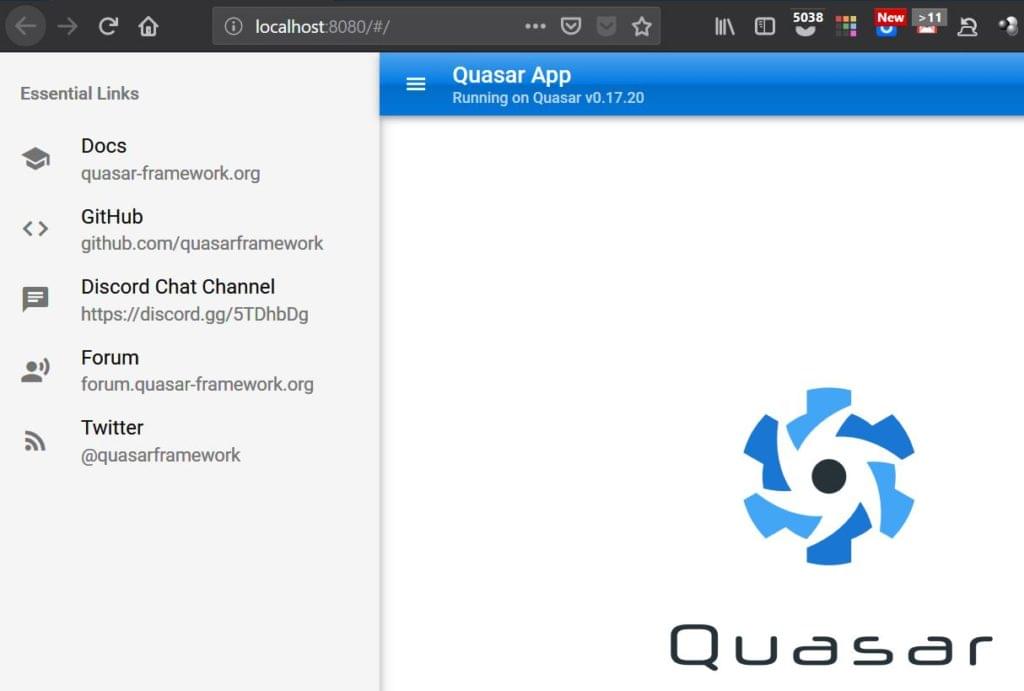
بعد از ایجاد پروژه حال میتوانیم از طریق دستور cd وارد دایرکتوری پروژه شده و quasar را اجرا کنیم. برای اجرای پروژه دستور quasar dev را وارد کنید. بعد از انجام این کار میتوانید پروژه را در آدرس localhost:8080 مشاهده نمایید:

سرور توسعه این فریمورک قابلیت Hot Reload را دارد، به این معنا که برای مشاهده خروجی تغییرات نیازی به تازهسازی مرورگر نیست.
کامپوننتهای Quasar
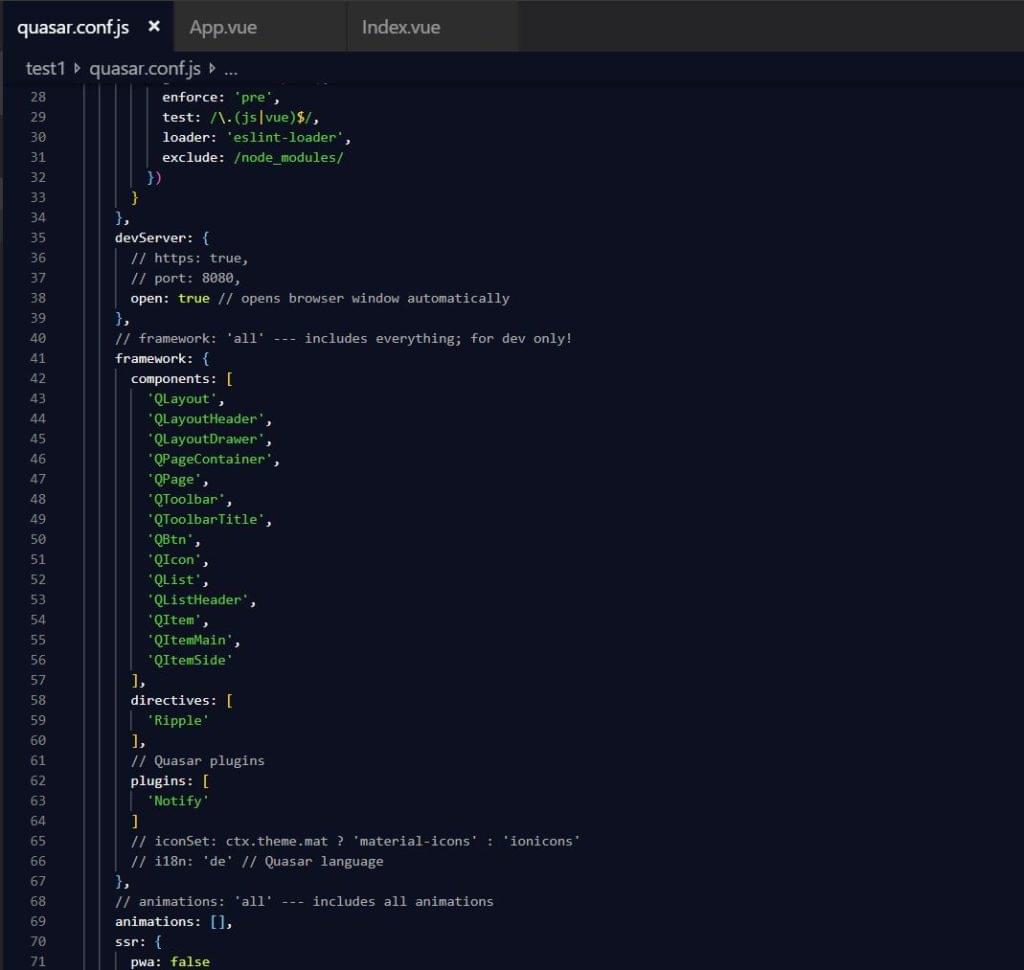
کامپوننتهای Quasar در واقع همان کامپوننتهای ویوجیاس هستند. حال قبل از کار با این کامپوننتها نیاز است نگاهی به پیکربندیهای پروژه بیاندازیم. برای اینکار فایل quasar.conf.js را باز نمایید. این فایل با ایجاد پروژه جدید به صورت خودکار ساخته میشود:

در اینجا ما میتوانیم پیکربندی پروژهمان را تغییر دهیم. برای مثال میتوانیم کامپوننتهای جدیدی را اضافه یا حذف نماییم، با dependenceها کار بکنیم و… . اگر به قسمت components نگاه کنید متوجه خواهید شد که مواردی مانند QLayout، QPage و QPageContainer به صورت پیشفرض نصب هستند. Quasar همچنین یک ابزار layout builder را در پروژه قرار داده که با استفاده از آن میتوانیم المانهای رابط کاربری را ایجاد کرده و از آنها اکسپورت بگیریم.
برای مدیریت routeها فریمورک Quasar فایل router/routes.js را در نظر گرفته که با باز کردن آن متوجه کدهای زیر خواهید شد:
const routes = [
{
path: '/',
component: () => import('layouts/MyLayout.vue'),
children: [
{ path: '', component: () => import('pages/Index.vue') }
]
}
]
// Always leave this as last one
if (process.env.MODE !== 'ssr') {
routes.push({
path: '*',
component: () => import('pages/Error404.vue')
})
}
export default routesاز طریق این کدها میتوان متوجه شد که برای ایجاد تغییر در صفحه اصلی وبسایت نیاز است سراغ فایلهای MyLayout.vue و Index.vue برویم. این موارد در مسیر / قرار گرفتهاند.
حال برای آنکه ساختار شخصیسازی شدهای داشته باشیم نیاز است که فایل MyLayout.vue را باز کرده و کدهای زیر را با موارد داخل آن جایگزین کنید:
<template>
<q-layout view="hHh lpR fFf">
<q-header reveal class="bg-primary text-white">
<q-toolbar>
<q-toolbar-title>
<q-avatar>
<img src="https://cdn.quasar-framework.org/logo/svg/quasar-logo.svg">
</q-avatar>
Title
</q-toolbar-title>
<q-btn dense flat round icon="menu" @click="right = !right" />
</q-toolbar>
</q-header>
<q-drawer v-model="right" side="right" bordered>
<!-- drawer content -->
</q-drawer>
<q-page-container>
<router-view />
</q-page-container>
</q-layout>
</template>
<script>
export default {
data () {
return {
right: true
}
}
}
</script>بعد از آن نیاز است تا کامپوننت QAvatar را به قسمت components در quasar.conf.js اضافه نمایید:
![]()
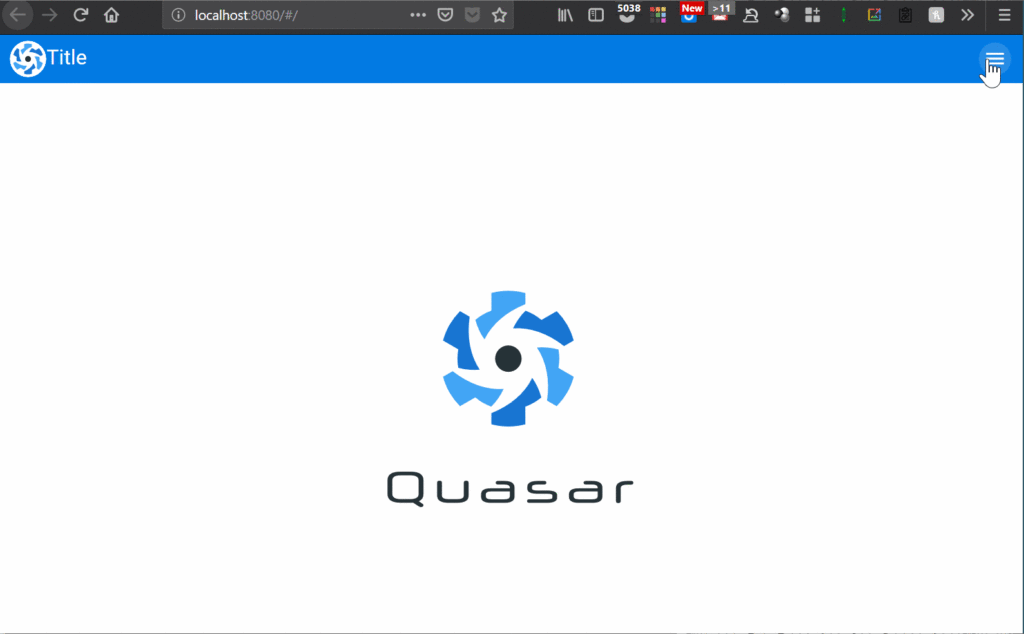
بعد از ذخیره تمام موارد خروجی زیر را میتوانید در مرورگرتان مشاهده کنید:

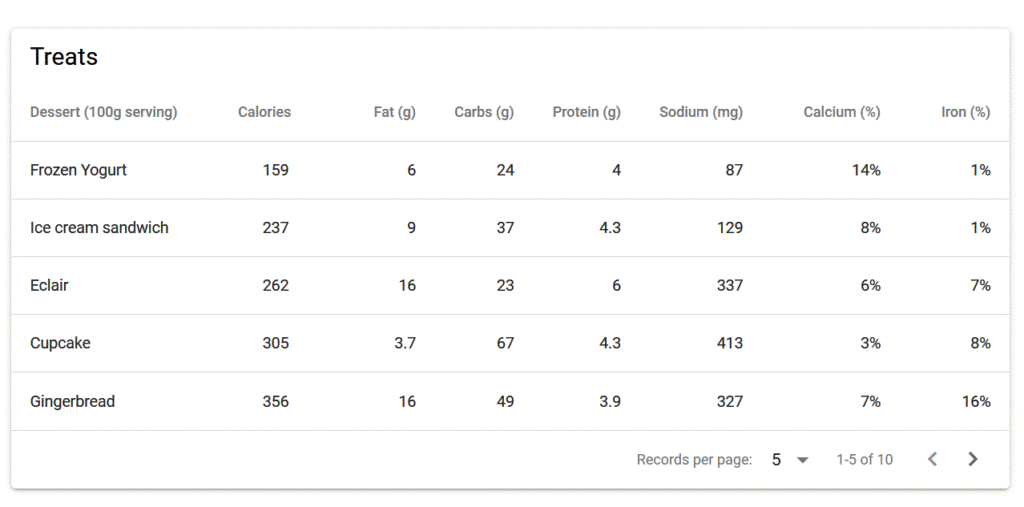
یکی دیگر از المانهایی که قصد افزودن آن به صفحه اصلی وبسایت را داریم یک جدول خواهد بود. برای انجام این کار وارد src/pages/Index.vue شده و کدهای زیر را در آن قرار دهید:
<div class="q-pa-md">
<q-table
title="Treats"
:data="data"
:columns="columns"
row-key="name"
/>
</div>حال نیاز است که برای بخش data کدهای زیر را در بین تگ script قرار دهیم. این دادهها به صورت دستی تولید شدهاند پس نیازی به پیکربندی چیز دیگری نیست:
data () {
return {
columns: [
{
name: 'name',
required: true,
label: 'Dessert (100g serving)',
align: 'left',
field: row => row.name,
format: val => `${val}`,
sortable: true
},
{ name: 'calories', align: 'center', label: 'Calories', field: 'calories', sortable: true },
{ name: 'fat', label: 'Fat (g)', field: 'fat', sortable: true },
{ name: 'carbs', label: 'Carbs (g)', field: 'carbs' },
{ name: 'protein', label: 'Protein (g)', field: 'protein' },
{ name: 'sodium', label: 'Sodium (mg)', field: 'sodium' },
{ name: 'calcium', label: 'Calcium (%)', field: 'calcium', sortable: true, sort: (a, b) => parseInt(a, 10) - parseInt(b, 10) },
{ name: 'iron', label: 'Iron (%)', field: 'iron', sortable: true, sort: (a, b) => parseInt(a, 10) - parseInt(b, 10) }
],
data: [
{
name: 'Frozen Yogurt',
calories: 159,
fat: 6.0,
carbs: 24,
protein: 4.0,
sodium: 87,
calcium: '14%',
iron: '1%'
},
{
name: 'Ice cream sandwich',
calories: 237,
fat: 9.0,
carbs: 37,
protein: 4.3,
sodium: 129,
calcium: '8%',
iron: '1%'
},
{
name: 'Eclair',
calories: 262,
fat: 16.0,
carbs: 23,
protein: 6.0,
sodium: 337,
calcium: '6%',
iron: '7%'
},
{
name: 'Cupcake',
calories: 305,
fat: 3.7,
carbs: 67,
protein: 4.3,
sodium: 413,
calcium: '3%',
iron: '8%'
},
{
name: 'Gingerbread',
calories: 356,
fat: 16.0,
carbs: 49,
protein: 3.9,
sodium: 327,
calcium: '7%',
iron: '16%'
},
{
name: 'Jelly bean',
calories: 375,
fat: 0.0,
carbs: 94,
protein: 0.0,
sodium: 50,
calcium: '0%',
iron: '0%'
},
{
name: 'Lollipop',
calories: 392,
fat: 0.2,
carbs: 98,
protein: 0,
sodium: 38,
calcium: '0%',
iron: '2%'
},
{
name: 'Honeycomb',
calories: 408,
fat: 3.2,
carbs: 87,
protein: 6.5,
sodium: 562,
calcium: '0%',
iron: '45%'
},
{
name: 'Donut',
calories: 452,
fat: 25.0,
carbs: 51,
protein: 4.9,
sodium: 326,
calcium: '2%',
iron: '22%'
},
{
name: 'KitKat',
calories: 518,
fat: 26.0,
carbs: 65,
protein: 7,
sodium: 54,
calcium: '12%',
iron: '6%'
}
]
}
}
}برای اعمال خروجی نهایی ما به یک کامپوننت دیگر نیز نیاز خواهیم داشت که باید آن را به قسمت تنظیمات پیکربندی اضافه نماییم. نام این کامپوننت QTable است که برای ایجاد جداول به ما کمک میکند.

اطلاعات مربوط به کامپوننت Table را میتوانید در این لینک پیدا کنید.
در جهت راهنمایی برای تست یک کامپوننت دیگر قصد داریم تا یک route جدید با آدرس editor را در router/routes.js ایجاد کنیم.
const routes = [
{
path: '/',
component: () => import('layouts/MyLayout.vue'),
children: [
{ path: '', component: () => import('pages/Index.vue') }
]
},
{
path: '/editor',
component: () => import('layouts/MyLayout.vue'),
children: [
{ path: '', component: () => import('pages/Editor.vue') }
]
}
]
// Always leave this as last one
if (process.env.MODE !== 'ssr') {
routes.push({
path: '*',
component: () => import('pages/Error404.vue')
})
}
export default routesحال قصد داریم کامپوننت جدید را به فایل پیکربندی اضافه نماییم. برای اینکار QEditor را به قسمت components اضافه کنید. بعد از آن محتویات فایل src/pages/Index.vue را در فایل src/pages/Editor.vue قرار دهید. بعد از آن کدهای زیر را نیز به Editor.vue اضافه کنید.
<div class="q-pa-md q-gutter-sm">
<q-editor
v-model="editor"
:definitions="{
save: {
tip: 'Save!',
icon: 'save',
label: 'Save',
handler: saveWork
},
upload: {
tip: 'Upload!',
icon: 'cloud_upload',
label: 'Upload',
handler: uploadIt
}
}"
:toolbar="[
['bold', 'italic', 'strike', 'underline'],
['upload', 'save']
]"
/>
</div>حال مطمئن شوید که قسمت script مربوط به فایل Editor.vue را به صورت زیر نوشتهاید:
<script>
export default {
name: 'PageEditor',
data () {
return {
editor: 'this is a test'
}
},
methods: {
saveWork () {
this.$q.notify({
message: 'Saved your text in the browser storage',
color: 'green-4',
textColor: 'white',
icon: 'fas fa-check-circle'
})
},
uploadIt () {
this.$q.notify({
message: 'Error! Check your connection',
color: 'red-5',
textColor: 'white',
icon: 'fas fa-exclamation-triangle'
})
}
}
}
</script>نکته: ممکن است بنا به دلایلی نسخه اجرایی شما با خطاهایی مواجه شود که البته حل کردن آنها ابدا مشکل نخواهد بود.
حال برای مشاهده تغییرات وارد مرورگر شده و آدرس http://localhost:8080/#/editor را باز کنید. با این کار باید خروجی زیر را مشاهده نمایید:
تبریک میگویم. ما موفق شدیم تا یک ویرایشگر WYSIWYG را در کمتر از چند دقیقه پیادهسازی کنیم.
در پایان
Quasar کامپوننتهای بسیار بیشتری نسبت به موارد گفته شده در این مطلب را ارائه میکند. جدای از کامپوننتها، ویژگیها، استایلها و ابزارهای مختلف دیگری نیز وجود دارد که استفاده کردن از آنها خالی از لطف نیست. میتوان گفت که Quasar یکی از خوش ساختترین فریمورکهای رابط کاربری برای ایجاد اپلیکیشنهای تک صفحهای است.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید