در این مقاله، قصد داریم چند انیمیشن به شما نشان دهیم که میتوانید همه آنها را با HTML ، CSS و JavaScript ایجاد کنید.
سالها پیش، وبسایتها بیشتر متمرکز به نمایش اطلاعات برای کاربران بودند، و توجهی به ایجاد تجربه بصری مورد پسند کاربر نداشتند. البته چیزهای زیادی تاکنون تغییر کردهاست، دارندگان وب سایتها اکنون از تجربه بصری استفاده میکنند تا کاربران را در سایت خود نگهدارند.
توسعهدهندگان کشف کردند که انسان به دلیل علاقه ذاتی نسبت به مشاهده حرکت، توجه بیشتری به اشیاء در حال حرکت دارد.
علاوه بر این، افزودن انیمیشن به وب سایت یا اپلیکیشن شما یک روش بسیار مهم برای جلب توجه کاربران به قسمتهای مهم وب سایت شماست و به نمایان شدن اطلاعات بیشتر در مورد یک محصول در سایتتان کمک میکند.
این نکته در نظر داشته باشید که انیمیشنهای موثر قادر به ایجاد ارتباط قوی بین کاربران و محتوای درون صفحه هستند.
انیمیشن وب چیست؟
انیمیشن وب در واقع باعث حرکت همه چیز در وب میشود.
انیمیشن وب برای ایجاد وب سایتهای جذاب ضروری است چرا که امکان افزایش جذب بازدید کننده را فراهم میکند و کاربران را به کلیک، مشاهده و خرید محصولات در وب سایت خود جلب میکند.
اگر انیمیشنها به خوبی اجرا شوند، میتوانند در ایجاد افزایش تعامل و اشتیاق کاربر به بازدید را افزایش دهند و به رابط کاربری شما شخصیت بیفزایند.
در حال حاضر، صدها کتابخانه، ابزار و پلاگین وجود دارد که میتوانند برای ایجاد انیمیشنهایی از ساده تا پیچیده مورد استفاده قرار گیرند. با استفاده از انیمیشن CSS، بهرهگیری از افزونههایی که سرعت وبسایت شما را برای انیمیشنهایی که به راحتی با CSS انجام میشوند کم میکند، ضروری نیست.
در این مقاله، من چند انیمیشن به شما نشان میدهم که میتوانید همه آنها را با HTML ، CSS و JavaScript ایجاد کنید.
چه ویژگیهای CSS را میتوانیم متحرکسازی کنیم؟
شما باید بدانید چگونه و چه چیزی را باید متحرکسازی کنید.
برخی از ویژگیهای CSS قابلیت انیمیشن شدن را دارند، به این معنی که میتوان از آنها در انیمیشنها و انتقالها استفاده کرد.
اینها ویژگیهایی هستند که می توانند به تدریج از یک مقدار به مقدار دیگر تغییر کنند، مانند اندازه، رنگ، اعداد، شکل، درصد، و...
ما میتوانیم ویژگیهایی مانند background، background-color، border color،filter ،flex و font را متحرکسازی کنیم.
میتوانید لیست کاملی از تمام ویژگیهایی را که میتوانید متحرکسازی سازی کنید در اینجا مطالعه کنید.
انواع مختلف انیمیشنها
انواع مختلفی از انیمیشنها وجود دارند که در وبسایتها بسیار مورد استفاده قرار میگیرند و نقش بسیار مهمی در تجربه کاربری(ux) دارند.
این شامل:
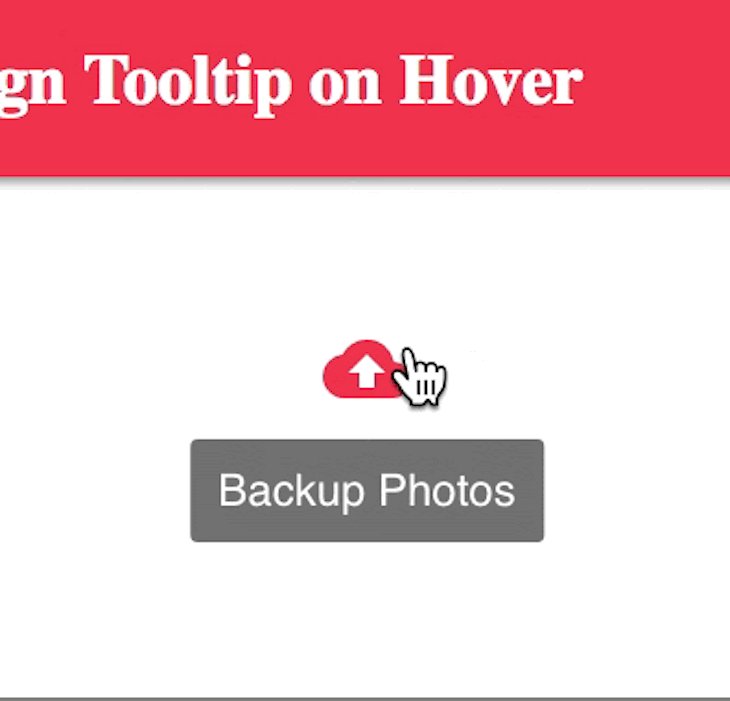
Tooltipها
Tooltipها برچسبهای متنی هستند که وقتی کاربر روی آن hover میکند، ظاهر میشوند.
به عبارت دیگر، این یک پیام کوتاه و آموزشی است که در هنگام تعامل کاربر با یک المنت در یک رابط کاربری گرافیکی(GUI) ظاهر میشود.
Tooltip ممکن است حاوی یک متن کوتاه راهنما در مورد عملکرد آنها باشد:

Hover
از شبه کلاس hover برای افزودن جلوه خاصی به یک عنصر هنگامی که ماوس خود را بر روی آن میبرید، استفاده میشود. به این ترتیب، این توانایی را دارد که به محض اینکه کاربر روی محصولی hover کند، توجهاش را به خود جلب کند.
این یک روش مفید برای نشان دادن المنتهای قابل کلیک کردن است.

Loading
Loading بسیار ضروری است زیرا به سرگرمی کاربر در زمان بارگیری کمک میکند. آنها همچنین کاربران را از میزان پیشرفت یا مدت زمان باقی مانده تا کامل شدن بارگیری آگاه میکنند.

Inputها
انیمیشنهای Input عالی هستند و اغلب با tooltipها و اعتبارسنجی ترکیب میشوند. با Inputها، کاربر میتواند به سرعت خطاها را برطرف کرده و قسمتهایی که ورودی نداشتند را برای تکمیل فرمها پرکند.

منوها
انیمیشن های موجود در منوها در UI / UX نقش موثری دارند. منوها انواع انیمیشنهایی هستند که کاربر را سرگرم میکنند و آنها را در سایت نگه میدارند و به آنها امکان میدهد تمام مطالب را در صفحه مشاهده کنند. 
توجه داشته باشید بسیاری از انیمیشن های دیگر مانند انتقال صفحه، اختلاف منظر(parallax) و ... وجود دارد.
انیمیشن CSS
تاکنون، انواع مختلفی از انیمیشنها را دیدیم که میتوان با CSS آنها را ایجاد کرد، اما هنوز توضیح ندادهام که چگونه میتوان آنها را ایجاد کرد.
CSS به ما امکان میدهد عناصر HTML را بدون استفاده از JavaScript متحرکسازی کنیم.
برای استفاده از انیمیشن CSS ، ابتدا باید چندkeyframes برای انیمیشن مشخص کنید. keyframes استایلهایی را نگهداری میکنند که المنت در زمانهای خاص آن انیمیشنها را داشته باشد.
برای درک صحیح، من ویژگیهای اساسی مورد استفاده را توضیح خواهم داد.
انیمیشن های CSS از دو بلوک اساسی تشکیل شده اند:
@keyframeskeyframes برای نشان دادن شروع و پایان انیمیشن (و همچنین هر مرحلهمیانی بین شروع و پایان) استفاده میشود.

این شامل 3 چیز اساسی است:
- Animation name: این نامی است که به انیمیشن داده شده است، همانطور که در تصویر بالا نشان داده شده است.
- Animation stages: این مورد مراحل انیمیشن را نشان میدهد. همانطور که در تصویر بالا میبینید، بیشتر به صورت درصد نشان داده میشود.
- Animation style or CSS properties: این ویژگیهایی است که انتظار میرود در طول انیمیشن تغییر کند.
ویژگیهای انیمیشن
پس از تعریف@keyframes ، برای توابع انیمیشن شما باید ویژگیهای انیمیشن هم اضافه شود.
این در درجه اول برای تعریف چگونگی انجام انیمیشن استفاده میشود.
ویژگیهای انیمیشن به انتخابگرهای CSS یا المنتی اضافه میشوند که میخواهید متحرکسازی سازی کنید.
دو ویژگی برای مشاهده تأثیرگذاری انیمیشن بسیار ضروری است. آنها animation-name و animation-duration هستند.
- animation-timing-function: منحنی سرعت یا سرعت انیمیشن را تعریف میکند. میتوانید زمانبندی را با گزینههای زمانبندی از پیش تعریف شده زیر مشخص کنید: ease, linear, ease-in, ease-out, ease-in-out, initial, inherit
- animation-delay: این ویژگی، زمان شروع انیمیشن را مشخص میکند. مقدار در ثانیه یا میلی ثانیه (ms) تعریف میشود.
- ananimation-iteration-count: این ویژگی تعداد دفعات پخش یک انیمیشن را مشخص میکند.
- animation-direction: این ویژگی CSS تعیین میکند که آیا یک انیمیشن باید به جلو، عقب یا به صورت متناوب بین پخش دنباله به جلو و عقب بازی کند.
- animation-fill-mode: این ویژگی وقتی المنت در حال اجرا نیست (قبل از شروع، بعد از پایان یا هر دو) برای المنت استایلی را مشخص میکند.
- animation-play-state: این ویژگی در حال اجرا بودن یا متوقف بودن انیمیشن را مشخص میکند.
سوال بزرگ بعدی که ممکن است به ذهن شما خطور کند این است که: آیا هر وقت بخواهم المنتی را متحرکسازی کنم باید همه این ویژگیها را مشخص کنم؟
قطعا نه.
ما ویژگی مختصر(shorthand) انیمیشن را داریم. هر ویژگی انیمیشن را میتوان به صورت جداگانه تعریف کرد، اما برای کد تمیزتر و سریع تر، توصیه میشود که از خلاصه انیمیشن استفاده کنید.
تمام ویژگیهای انیمیشن به ترتیب زیر به همان انیمیشن اضافه میشوند:
animation: [animation-name] [animation-duration] [animation-timing-function]
[animation-delay] [animation-iteration-count] [animation-direction]
[animation-fill-mode] [animation-play-state];توجه کنید که برای اینکه انیمیشن به درستی کار کند، باید ترتیب مختصرنویسی را رعایت کرده و حداقل دو مقدار اول را مشخص کنید.
اینجا یک صفحه فرود بسیار ساده برای یک فروشگاه پیراهن است.
من تصمیم گرفتم انیمیشن سادهای به پیراهن اضافه کنم تا بتواند به محض مراجعه به این لینک توجه کاربران را به خود جلب کند.
تمام کاری که من کردم این بود که ویژگی تبدیل را اعمال کردم و آن را به صورت عمودی (بالا و پایین) جابجا کردم. میتوانید وقت خود را صرف بررسی کد کنید.
چرا JavaScript؟
همینطور که درجریان هستید، ممکن است از خود بپرسید که چرا JavaScript در این موضوع قرار گرفته است.
بنابراین، چرا جاوا اسکریپت؟
ما از JavaScript برای کنترل انیمیشنهای CSS و حتی برای بهترکردن آن از کمی کد استفاده میکنیم.
در کد بالا، من یک فرم برای جمعآوری جزئیات کاربر ایجاد کردم، اما میخواهم اگر ورودی وجود نداشته باشد، قسمتهای فرم لرزان شوند.
با کمک CSS میتوانیم این کار انجام دهیم:
@keyframes inputMove {
0% {
transform: translateX(5px);
}
25% {
transform: translateX(-5px);
}
50% {
transform: translateX(5px);
}
75% {
transform: translateX(-5px);
}
100% {
transform: translateX(0px);
}
}در کد بالا، فیلد ورودی با 5px به سمت عقب (چپ به راست) حرکت میکند و سپس سرانجام با 100٪ به موقعیت اولیه خود باز میگردد (برای دستیابی به آن از ویژگی تبدیل CSS استفاده میکنیم همانطور که در کد بالا مشاهده میشود).
سپس، ویژگیهای انیمیشن را به ارورهای انتخابگر CSS اضافه میکنیم:
.form-control.error input {
border: 2px solid red;
animation-name: inputMove;
animation-duration: .5s;
}سوالی که پیش میآید اینست که از کجا میتوان فهمید که این قسمتها خالی هستند و آیا کاربر دکمه ارسال را کلیک میکند؟
اینجا همان جایی است که از JavaScript استفاده میشود. ما برای کنترل انیمیشن خود از JavaScript استفاده میکنیم.
مرحله 1: بررسی کنید که آیا روی دکمه ارسال فرم کلیک شده است.
مرحله 2: همه قسمتهای فرم را انتخاب کنید.
مرحله 3: خالی بودن قسمتهای ورودی را بررسی کنید.
مرحله 4: با استفاده از ویژگیclassList JavaScript انتخابگر CSS را اضافه کنید.
هنگامی که فرم با تمام اطلاعات مناسب ارسال میشود، تعدادی از حبابها شروع به سر خوردن میکنند. این با انیمیشن CSS حاصل شد.
نتیجهگیری
اینها تنها چند موردی است که باید در مورد انیمیشن وب بدانید. به یاد داشته باشید، این یک موضوع بسیار گسترده است اما من میدانم که شما اهمیت انیمیشن را دیدید و اینکه چرا باید به فکر استفاده از انیمیشن CSS برای پروژههای خود باشید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید