دنیای طراحی وب به سرعت در حال تغییر است و بروز نگاه داشتن خود کار بسیار سختی است. در واقع کار به جایی رسیده که شما باید هر روز منتظر یک ابزار جدید باشید. منطقی نیز به نظر میرسد که اگر شما این ابزارها را بشناسید و حداقل یک بار از آنها استفاده کنید. بسیاری از اوقات استفاده از ابزاری جدید میتواند بهرهوری را نسبت به استفاده از یک ابزار قدیمی بالاتر ببرد.
در این مطلب ما به شما ۱۰ ابزار جدید را معرفی میکنیم که میتوانند در قسمتهای مختلف طراحی وب استفاده شود.
01. CSSFX

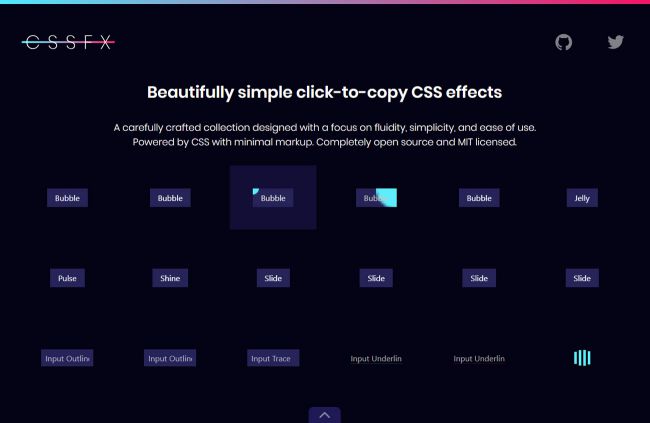
داشتن یک میزان مناسب از جنب و جوش در وبسایت باعث میشود تا بتوانید نظر کاربران را به سوی یک المان منحصر به فرد جلب کنید. راهکاری آسان برای ایجاد چنین جنب و جوشی در وبسایت ابزار CSSFX است. این ابزار یک مجموعه از انیمیشنهای متن باز را در اختیار شما قرار میدهد که قابلیت فیدبک بصری را دارند و میتوانند به سادگی به تعاملات کاربری پاسخ دهند. تنها کافیست روی یک مورد آنها کلیک کنید، بعد از آن یک دیالوگ باکس ظاهر شده که در آن کدهای HTML/CSS قرار دارد. میتوانید به آسانی کدها را کپی کرده و در کدهای خودتان قرار دهید.
02. Humane by Design

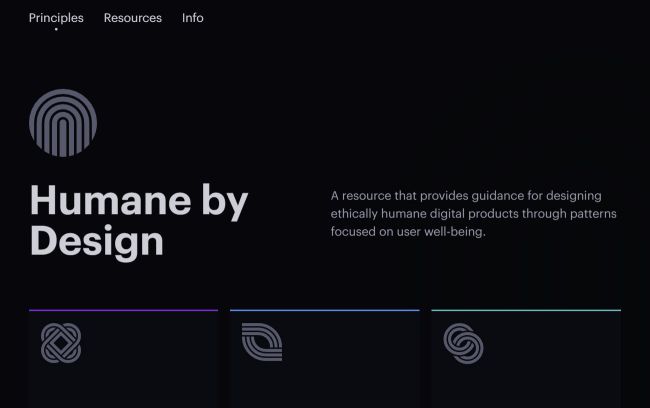
در دنیای اینترنت و اپلیکیشنهای موبایل یکسری الگو تحت عنوان الگوی سیاه وجود دارد که معمولا برای در دام انداختن کاربران از نظر روانی استفاده میشود. گاهی اوقات این الگوها بدون آنکه حس شوند کاربر را در دام خود قرار میدهند. اما وبسایت Humane by Design سعی کرده تا مجموعهای از طراحیهای دیجیتال را ایجاد کند که اخلاقی هستند و از کاربران در جهتهای مختلف سوءاستفاده نمیکند.
03. Accessibility Insights

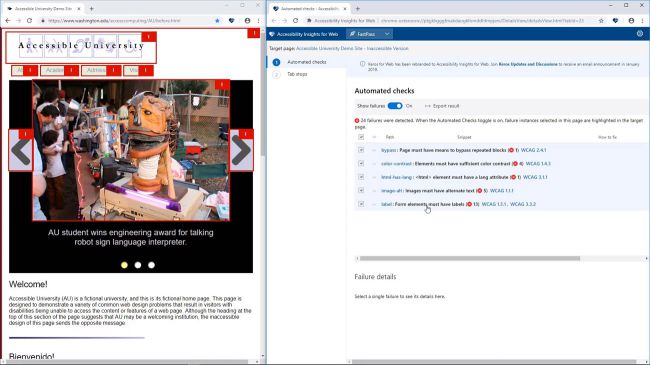
تقریبا همگان قبول دارند که برای داشتن یک طراحی خوب در وب باید به خوبی قابلیت دسترسیپذیری را رعایت کرد. اما اتفاقی که گاهی اوقات شاهد آن هستیم رعایت نشدن آن و یا قرارگیری فرایند پیادهسازی آن در آخرین زمانهای تحویل پروژه است. Accessibility Insights یک افزونه کروم و اپلیکیشن ویندوزی است که به شما در جهت پیدا کردن مشکلات دسترسیپذیری وبسایت کمک میکند. شما با استفاده از این ابزار میتوانید مشکلات متعدد وبسایتتان را پیدا کنید و همچنین راهحل پیشنهادی که افزونه به شما میدهد را پیش ببرید.
04. Absurd Design

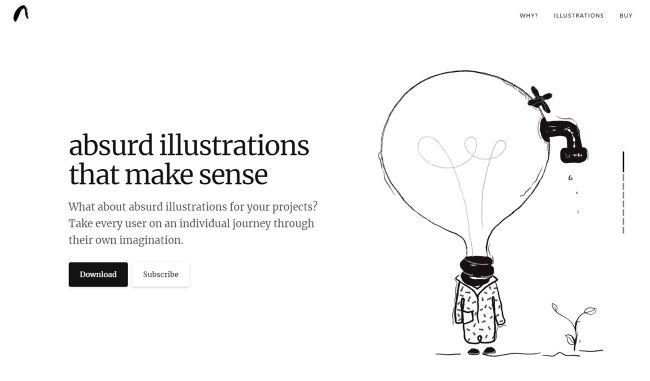
استفاده از تصاویر کارتونی یک راه منطقی و بسیار محبوب برای زیباسازی صفحه اول وبسایت است. اما اگر این تصاویر به صورت منطقی قرار داده نشوند، ممکن است برندینگ شما را با مشکل مواجه بکند و روی جلو کلی شرکت تاثیر بگذارد. اگر دنبال چیزی هستید که کمی متفاوتتر از طراحیهای موجود عمل کند، Absurd Design را پیشنهاد میکنیم. تصاویری که در این وبسایت قرار گرفتهاند، در سبکی سورئالیستی هستند و از همه مهمتر استفاده کردن از آنها آزاد است. بدین معنا که شما میتوانید آنها را تغییر بدهید.
05. Social Sizes

پیدا کردن تصاویر و ویدیوها در یک اندازه درست برای وبسایت کار سختی است، اما اگر اینکار برای شبکههای اجتماعی مختلف انجام گیرد بسیار سختتر خواهد بود، چرا که شبکههای اجتماعی مختلف، اندازههای متفاوتی را قبول میکنند. Social Sizes ابزاری است که میتواند زندگی شما را آسانتر بکند. این ابزار حاوی قالبهای تصویری و ویدیویی مختلفی است که برای فوتوشاپ، ادوبی ایکسدی و اسکچ استفاده میشود. شما میتوانید برای هر شبکه اجتماعی به صورت منحصر به فرد از یکی از این ابزارها استفاده کنید.
06. Colour Harmonies

اگر به دنبال یک ترکیب رنگ عالی برای وبسایت جدیدتان هستید Color Harmonies میتوانید ابزار جذابی برای شما باشد. با استفاده از این ابزار میتوانید پالت رنگی منحصر به فرد خودتان را ایجاد کنید و تمام این کارها تنها با استفاده از چند اسلایدر انجام میشود. بعد از آنکه ترکیب مناسب مورد نظرتان را یافتید، میتوانید کد رنگها را کپی کنید.
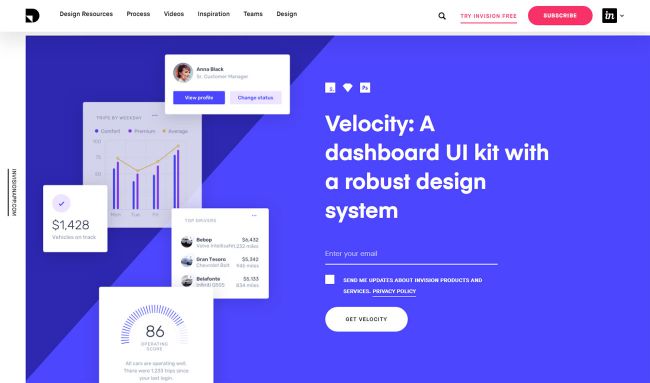
07. Velocity

ایجاد یک سیستم طراحی از ابتدا میتواند کار بسیار سخت و ترسناکی باشد، حتی طراحان حرفهای نیز انجام چنین کاری را سخت میدانند، اما با استفاده از Velocity کل فرایند ساخت یک سیستم طراحی آسانتر میشود. شما میتوانید این وبسایت را با ابزارهای مختلفی مانند فوتوشاپ و اسکچ نیز ادغام کنید. المانهای طراحی مختلفی نیز که در این سیستم وجود دارد کار شما را سریعتر میکند.
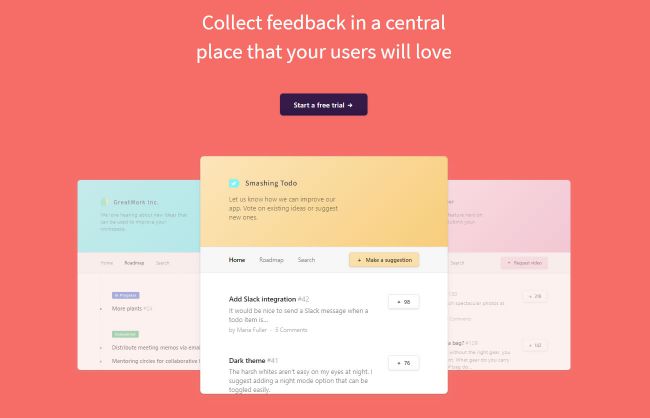
08. Nolt

برای آنکه مطمئن شوید همه چیز به خوبی پیش میرود بسیار مهم است که از یک سیستم فیدبک استفاده کنید. Nolt ابزاری است که به شما کمک میکند تا روند مدیریت و دریافت فیدبکها بسیار سادهتر از همیشه انجام شود. این ابزار قابلیت ادغام با Slack، Jira و حتی Trello را نیز دارد.
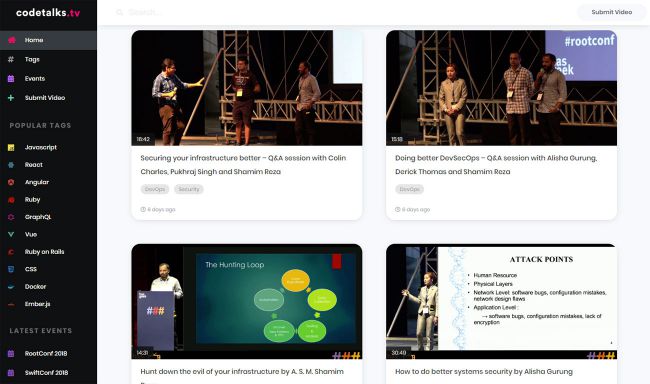
09. CodeTalks

هیچ چیز مانند رویدادها و کنفرانسها نمیتواند به ما در جهت یادگیری تکنولوژيهای جدید کمک کند، اما بیایید این واقعیت را نیز بپذیریم که شرکت در تمام کنفرانسها میتواند بسیار سخت باشد. با این حال CodeTalks ابزاری است که بهترین کنفرانسها و ایدههای آن را برای شما در وبسایت قرار میدهد. شما میتوانید براساس تکنولوژیهای مختلف در برنامهها شرکت کنید.
10. Verifier

Verifier ابزاری است که به شما کمک میکند تا بتوانید ایمیلهای غیر معتبری را که افراد در زمان ثبت نام کردن در وبسایت ثبت میکنند را شناسایی کرده و از این کار جلوگیری کنید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید