در مطلب قبلی به صورت کامل با روشهای بهینهسازی یک اپلیکیشن در قسمت Client آشنا شدیم. اما در این مطلب قصد داریم به سراغ طرف دیگر توسعه اپلیکیشنها یعنی بخش Server رفته و گزینههای بهینهسازی را بررسی کنیم.

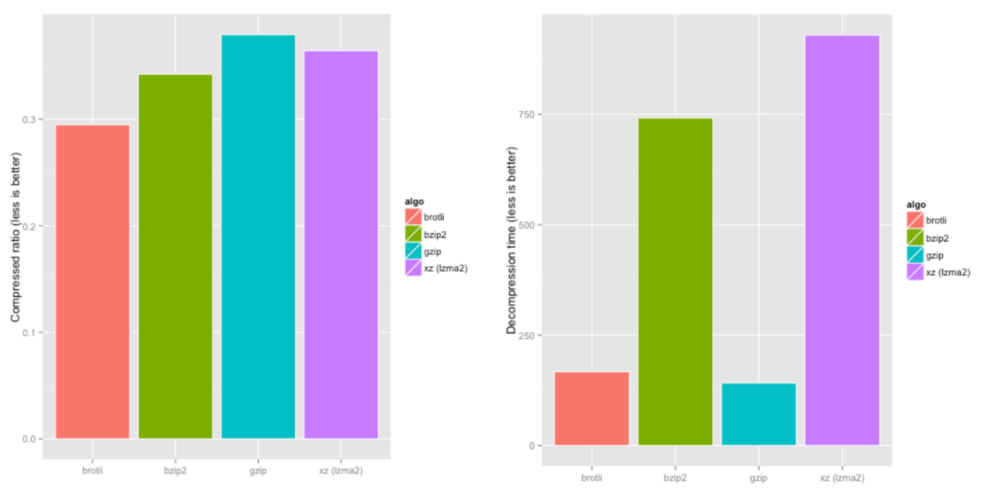
فشردهسازی (gzip و brotli)
تمام فایل های متنی را با استفاده از Gzip Compression یا Brotli Compression فشردهسازی کنید. انجام چنین کاری بسیار ساده است، تمام چیزی که نیاز دارید پیکربندی تنظیمات سرور و راهاندازی آن است. اگر از سرویسهایی مانند Google Cloud یا AWS استفاده میکنید، آنها به صورت پیشفرض امکاناتی را برای فشردهسازی به شما ارائه میدهند. همچنین میتوانید از Firebase در این روند استفاده کنید، این پلتفرم نیز به شما قابلیت Gzip را ارائه میدهد.
Brotli یکی از بهترین رویکردهای فشردهسازی برای کلاینت به شمار میرود. این ابزار نرخ بسیار بالایی برای فشردهسازی را پیشنهاد میدهد. استفاده از این ابزار برای صفحات ایستا بسیار مناسب است.

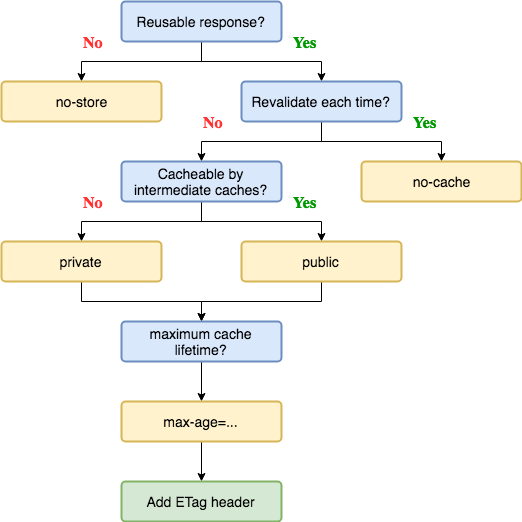
بهرهوری از استراتژی کشینگ
همه ما میدانیم که کشینگ به چه میزان میتواند تاثیر خوب و مفید روی یک وبسایت بگذارد، برای همین سعی کنید بهترین استراتژی را برای چنین موضوعی استفاده کنید. مخصوصا این موضوع برای تصاویر و فونتها بسیار اهمیت بالایی دارد.
ما باید تا جایی که میتوانیم منابعمان را کش کنیم. هرچقدر منابع بیشتری را کش نماییم، بازدید مجدد از آنها سریعتر و بهتر اتفاق میافتد.
**.@(jpg|jpeg|png|gif|woff2)
Cache-Control
max-age=31536000
این کد میگوید که فایلها را از کش فراخوانی کن و نیازی نیست که باری دیگر آنها را دانلود نماییم.

HTTP/2 بجای HTTP/1.1
چرا HTTP/2؟ به این دلیل که در HTTP1.1 شما در هر پردازش محدود به پاسخگویی به یک درخواست TCP هستید. مرورگر را مجبور کنید که به صورت همزمان چندین درخواست مختلف را جواب بدهد.
ابزارها

آنالیز و بررسی
برای اینکه آنالیز بسیار بهتری از وبسایت و وب اپلیکیشنتان داشته باشید به شما پیشنهاد میدهم از ابزار بررسی Google Lighthouse استفاده کنید. این مورد به شما اجازه میدهد که راهاندازی و بارگذاری جاوااسکریپت و دیگر موارد جانبی را بررسی و تحلیل کنید. استفاده از این ابزار برای درک مشکلات موجود بسیار کاربردی خواهد بود.
اضافه

این قسمت شامل ویژگیهایی میشود که میتوانید روی آنها برای آمادهسازی استفادهپذیریهایتان سرمایهگزاری کنید.
نکات اولویتی
یکی از ویژگیهایی که چند وقت پیش W3C آن را پیادهسازی کرده و به کاربران ارائه داده بود importance نام دارد. از این مورد میتوان برای اولویتبندی بارگذاریها استفاده کنید.
اولویتبندی دریافت درخواستها در صورت استفاده صحیح میتواند بسیار جذاب باشد. برای اطلاعات بیشتر این لینک را مطالعه کنید.
باندلینگ و بارگذاری مبتنی بر داده
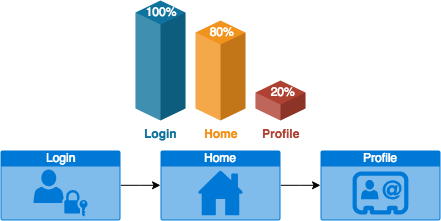
با استفاده از مدل ناوبری برگه Google Analytics یا استفاده از تکنیک یادگیری ماشین میتوانید یک مکانیسم باندلینگ و بارگذاری مبتنی بر داده را در اختیار داشته باشید.

بیایید به مثال بالا توجه کنیم. مورد بالا را به عنوان یک اپلیکیشن در نظر بگیرید، شما سه مسیر را در اختیار دارید. اولین مسیر، مسیر اصلی است که در نهایت به صفحه ورود میرسد، دومن مسیر صفحه خانگیتان است و سومین مورد مربوط به صفحه پروفایل میشود. در بیشتر حالات، حدود ۸۰ درصد کاربران به یک باندل برای رندر کامپوننت پروفایل در زیر مسیر پروفایل نیازی ندارند. به همین دلیل آن را در آخرین قدم از طراحی اپلیکیشن قرار دادهاند.
در پایان
همواره به کارایی به عنوان یک چالش خوب برای خود و تیمتان فکر کنید. بعد از اینکه یادگیری که به چه صورت وبسایتها و وب اپلیکیشنها را بهینهسازی کنید، در نهایت سرعت بسیار بالایی از اپلیکیشن را شاهد خواهید بود.
همواره جدای از پایههای اپلیکیشن روی تمام جزئیات آن نیز تمرکز کنید. درست مانند یک خانه که نکات ریز و درشتی دارد به این موارد فکر کنید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید