هر دوی قسمت header و footer یک وبسایت نقش بسیار مهمی در تجربه کاربری کلی وبسایت ایفا میکنند. هر کدام این موارد فرصت بسیار خوبی را برای برندسازی به شما میدهند و کارایی در سطح بالا را پیشنهاد میکنند.
سربرگهای وبسایت قسمت مهمی هستند و از آنجایی که اولین چیزی هستند که کاربر مشاهده میکند، بیشتر مواقع طراحان نگاه بسیار دقیقی روی آن دارند. ما اغلب به این قسمت به عنوان بخش مهم و منبع اصلی برای منو ناوبری وبسایت نگاه میکنیم، اما این مورد میتواند کارهای بیشتری را نیز انجام دهد. یک سربرگ که به خوبی طراحی شده باشد میتواند فواید بسیاری داشته باشد، ویژگیهایی مانند جستجو، کاراییهای فروشگاههای آنلاین، گزینههای دسترسیپذیری و… .
برخی اوقات قسمت پابرگ وبسایت پشت چشم گذاشته میشود و در آن تنها یک متن کپیرایت و شاید چند لینک ساده قرار بگیرد. این موضوع براستی که برای وبسایتهایی با محتوای زیاد، هدر دادن پتانسیل یک مکان است.
امروز قصد داریم تا نگاهی به لایهبندیهای مختلفی از سربرگ و پابرگ بیاندازیم که میتوانند برای شما بسیار الهام بخش باشند. آنها به خوبی از فضایشان استفاده کردهاند و ارزش بسیار مناسبی را برای کاربرانشان ایجاد نمودهاند.
سربرگها
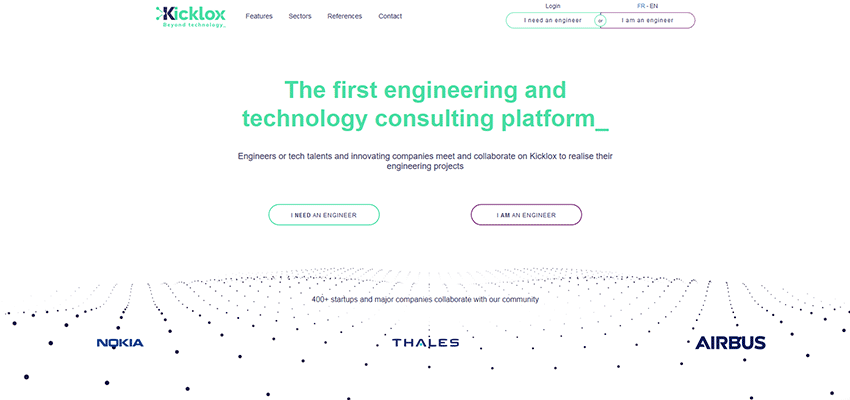
۱- Kicklox

استفاده کردن از یک ایده محلی در Kicklox باعث شده که یک سربرگ بسیار فوقالعاده طراحی شود که استفاده از آن ساده است و میتواند بسیار مفید باشد. پتانسیل کاربران آنها مقداری منحصر به فرد است، تا حدی که ممکن است برای این موضوع مهندس یا فرد مخصوصی را استخدام کرده باشند. چیزی که در این طرح بسیار زیباست این است که آنها برای کاربران گزینهای را انتخاب کردهاند که با استفاده از آن کاربران میتوانند تعیین کنند که به چه دستهای تعلق دارند. این نمونهای از کمال است که ما با استفاده از آن میتوانیم کاربردهای خاصی را به هدف وبسایت اضافه کنیم.
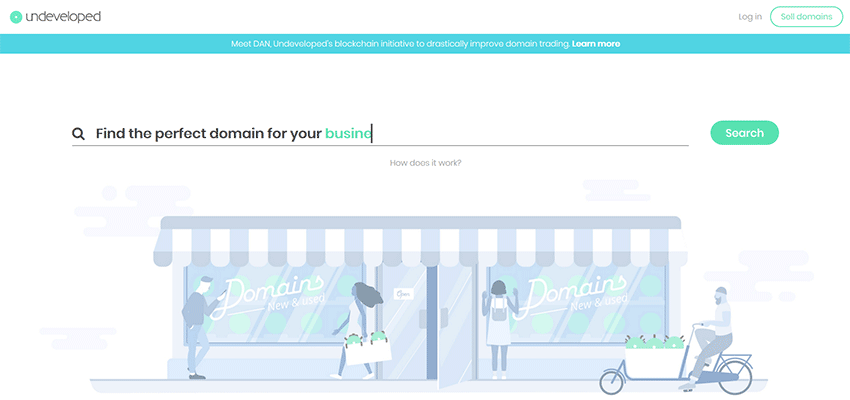
۲. Undeveloped

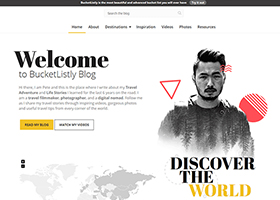
Undeveloped با داشتن یک سربرگ مینیمال و پراکنده توانسته که یک حس فوقالعاده را ایجاد کند. این وبسایت در تجارت دومین قرار دارند و هدف آنها خرید و فروش نام دومینهاست. سربرگ آنها صرفا روی این موضوع تمرکز داشته و موارد سردرگم کننده دیگری در آن قرار ندارد.

یکی از مواردی که ما اغلب برای انجام آن در تلاش هستیم، جمع کردن حجم بزرگی از اطلاعات در یک فضای کوچک است، این موضوع حتی در صفحات بزرگ نیز به همین شکل است. در این وبلاگ دقیقا این موضوع مشاهده میشود. قسمت ناوبری وبسایت واقعا ساده است و مشاهده کردن قسمتهای مختلف آن کار سختی نیست. اما قسمت جستجو بالای آن به نظر میآید که کمی ناشیانه طراحی شده است و به نظر میرسد که هیچ تلاشی برای جلب نظر کاربر به چنین قسمت مهمی نمیکند.

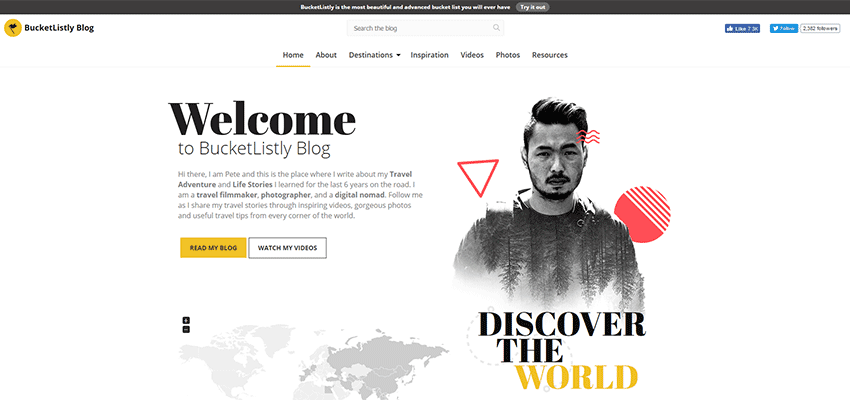
سربرگ این وبسایت کاری جذاب و متراکم است و از همه مهمتر میتواند به تمام نیازهای شما پاسخ دهد. طراحی به صورت کامل با محتوایی که در زیر آن قرار دارد مخلوط شده و با آن سازگاری دارد. این موضوع باعث میشود که انسجام وبسایت بسیار بالا برود، چیزی که بسیار کم دیده میشود. در کنار طراحی، وجود قسمت بالا، سمت راست وبسایت، باعث شده که ابزارهای کمکی قابل توجهی برای شما فراهم شود. سربرگ این مورد به صورتی طراحی شده است که همزمان با اسکرول کردن صفحه سربرگ به حالت «چسبیده» در میآید.
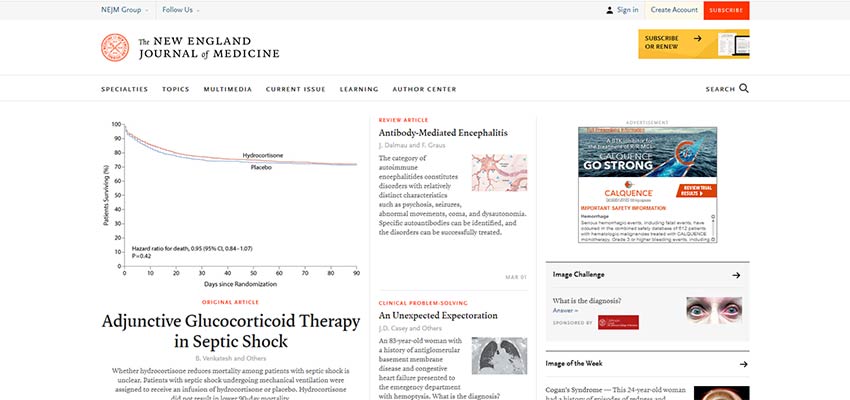
۵. The New England Journal of Medicine

وقتی وبسایت جدیدی را برای سازمان خاصی طراحی میکنید، نیازهای بسیار زیادی وجود دارد که باید به آنها توجه کنید. در چنین وبسایتهایی کاربر نه تنها باید قادر باشد که به سادگی در بین محتوا ناوبری کند و وبسایت را کاوش نماید بلکه باید بتواند به سادگی به قسمت مدیریت حساب، خبرنامه و موارد دیگر که از پتانسیل آن بهره میبرند استفاده کند. در یک کلام دیگر، سربرگ باید جای برای کارهای زیاد باشد. البته بعضی اوقات با نیازهای مختلف ممکن است که کاربران دچار سردرگمی شوند، اما در اینجا بدین صورت نیست. در این طرح میتوانید استفاده بسیار خلاقانهای از رنگ و فضا را مشاهده کنید، که باعث شد تا بهترین انتخاب ممکن برای کاربران باشد.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید