اگر تا به حال به صورت پیشرفته یک زبان برنامهنویسی و تکنولوژیهای مربوط به آن را دنبال کرده باشید مطمئنا با عبارت MVC برخورد کردهاید و حتی شاید با آن آشنا باشید. MVC یک معماری یا الگوی ساخت است که به ما کمک میکند تا بتوانیم اپلیکیشنهایمان را با تمرکز و مدیریت بیشتری توسعه دهیم. اما MVC اینکار را به چه صورتی انجام میدهد؟
MVC اپلیکیشن را به سه لایه منطقی متفاوت تقسیم کرده و توسعهدهنده را ملزم میکند که برای مدیریت بهتر اپلیکیشن، در هر لایه، تنها کارهای مرتبط را انجام دهد. این سه لایه Model، View و Controller نام دارند. هر کدام از این لایهها در معماری MVC وظیفه انجام یا توسعه یک بخش از اپلیکیشن را برعهده خواهند داشت.
قبل از اینکه به صورت عمیقتر راجع به این مسئله صحبت کنیم ابتدا بیایید به صورت کوتاه با تاریخچه کلی آن آشنا شویم:
- MVC برای اولین بار در سال ۱۹۷۹ توسط Trygve Reenskaug مورد بحث قرار گرفت.
- اولین پیادهسازی واقعی از MVC مربوط به سال ۱۹۸۷ برای زبان برنامهنویسی Smalltalk است.
- MVC برای اولین بار در سال ۱۹۸۸ به عنوان یک مفهوم همگانی در مقالهای علمی قبول شد.
- در حال حاضر میتوان حضور MVC یا مدلهای شبیه به آن را تقریبا در تمام فریمورکهای مدرن مشاهده کرد.
ویژگیهای MVC
- MVC چهارچوبی تستپذیر و ارتقاپذیر را در اختیار ما قرار میدهد.
- با استفاده از MVC میتوانید کنترل کاملی روی ساختار URLها و خروجیهای هر درخواست داشته باشید.
- در حال حاضر تقریبا تمام فریمورکهای مدرن از این معماری پشتیبانی میکنند.
- وجود جداسازی شفاف و واضح به توسعه سریعتر همراه با کارایی بهتر کمک میکند.
- پشتیبانی از TDD یا توسعه تست محور
بررسی معماری MVC
همانطور که گفته شد MVC چهارچوبی برای توسعه نرمافزار همراه با سه لایه مختلف است:
- Model: این لایه شامل تمام دادهها و منطق مرتبط با آنها میشود.
- View: وظیفه نمایش دادهها براساس درخواست کاربران را دارد.
- Controller: به عنوان یک رابط میان مدل و ویو کار میکند.
البته این توضیحات بسیار انتزاعی و کوتاه هستند، حال اگر بخواهیم به صورت ویژه هر کدام را مورد بررسی قرار دهیم باید به صورت دیگری عمل کنیم:
بررسی لایه Model
لایه مدل وظیفه ذخیره داده و منطق مرتبط با آن را به عهده دارد. این لایه نیاز دارد تا به صورت مستقیم با کنترلر ارتباط داشته باشد چرا که لایه کنترلر روی نمایش دادهها و ارسال آن به View نظارت خواهد کرد. در لایه مدل جدای از وجود یکسری داده، عملیاتهایی نیز پیادهسازی شدهاند. برای مثال شیوه ذخیره دادهها، قالب ارسالی و... نیز توسط این لایه مدیریت خواهد شد.
در معماری MVC لایه مدل به عنوان سطحیترین لایه برای مدیریت داده در نظر گرفته میشود.
بررسی لایه View

لایه View وظیفه نمایش و ارائه دادههای مربوط به اپلیکیشن را به عهده دارد. Viewها با جمعآوری داده از لایه Model ایجاد شده و در هر درخواست برای نمایش وبسایت به آن مراجعه میکنند. البته همیشه لایه View نیازی به دریافت داده از لایه مدل ندارد چرا که گاهی اوقات ارائه پاسخ به درخواستها نیازی به ارتباط با لایه مدل ندارند.
در لایه View شما میتوانید دادههایی که دریافت کردهاید را به هر صورتی که دوست دارید به نمایش بگذارید. همچنین این لایه رابطه مستقیمی با تکنولوژیهای مربوط به فرانت-اند دارد. المانهای رابط کاربری مانند textbox، dropdown menu و... نیز در این قسمت قابل پیادهسازی هستند.
بررسی لایه Controller
کنترلر بخشی از معماری MVC است که وظیفه مدیریت تعاملات کاربری را برعهده دارد. البته در برخی از پیادهسازیهای معماری سه لایه این مورد حذف شده و با مورد دیگری جایگزین شده است. برای مثال در فریمورک جنگو ما با معماری MVT روبرو هستیم که ساختار کنترلر را در خود ندارد. لایه کنترلر به عنوان یک رابط میانی بین ویو و مدل قرار میگیرد و وظیفه دارد که در صورت ایجاد هرگونه تغییری مدل و ویو را مطلع سازد.
برای مثال کنترلر به لایه مدل دستور میدهد که وضعیت خودش را تغییر دهد، یا برای مثال یک داده جدید را اضافه نماید. همچنین در صورت ایجاد تغییر در لایه مدل، کنترلر به لایه ویو نیز دستور میدهد که براساس دادههای جدید شکل نمایش خودت را تغییر بده!
البته در نظر داشته باشید که تمام این موارد ممکن است در پیادهسازیهای مختلف، ساختارهای متفاوتی داشته باشند.
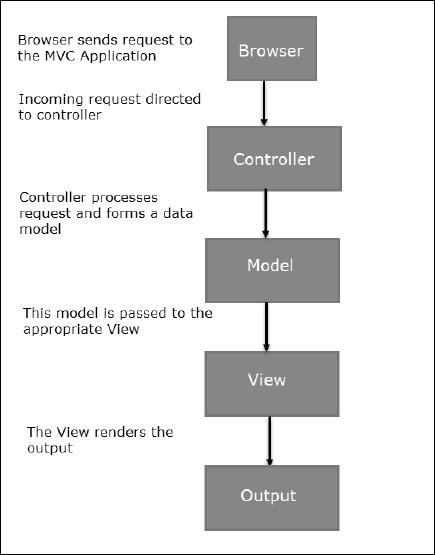
اگر بخواهیم به صورت یک چارت پروسه انجام یک درخواست از اولین قدم یعنی کاربر (مرورگر) تا خروجی نهایی را بررسی کنیم میتوانیم دیاگرام زیر را مشاهده نماییم:

قدم اول: مرورگر به اپلیکیشن ساخته شده براساس معماری MVC درخواست ارسال میکند.
قدم دوم: درخواست ارسال شده به کنترلر ارجاع داده میشود.
قدم سوم: کنترلر درخواست را براساس دادههای موجود در لایه مدل پردازش میکند.
قدم چهارم: داده درخواست شده به لایه ویو انتقال داده میشود.
قدم پنجم: لایه ویو براساس منطقی که برای رابط کاربری نوشته شده، خروجی را در قالب HTML ارسال میکند. (البته همیشه HTML نیست)
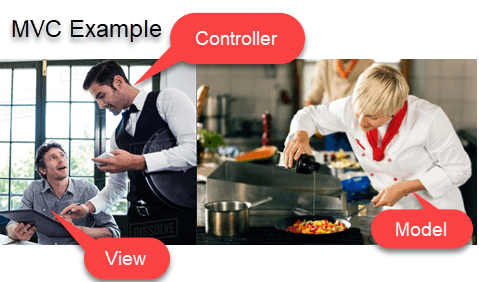
برای آنکه بهتر ماهیت این موضوع را یاد بگیرید قصد داریم از یک مثال آشنا استفاده کنیم.

- بیایید تصور کنیم که شما به یک رستوران میروید. در این حالت شما روی یک میز نشسته و منتظر میشوید تا پیشخدمت پیش شما بیاید.
- حال که پیشخدمت پیش شما آمده، شما باید چیزی که میخواهید را درخواست کنید. در نظر داشته باشید که پیشخدمت نمیداند شما چه کسی هستید و یاچه چیزی میخواهید تا زمانی که خودتان به وی بگوید.
- بعد از آن پیشخدمت سفارش شما را دریافت کرد به آشپزخانه رفته و دستور را به سرآشپز میدهد. در نظر داشته باشید که پیشخدمت غذا را آماده نمیکند.
- آشپز براساس غذایی که سفارش شده باید با در نظر گرفتن محتوایی که در اختیار دارد غذای مورد نظر را پخته و در نهایت به پیشخدمت بگوید که غذا آماده است.
- حال پیشخدمت باید به آشپزخانه رفته و غذا را به مشتری بدهد.
در این مثال شما نقش View را دارید، لایه کنترلر نیز به پیشخدمت سپرده شده و سرآشپز نیز باید وظیفه لایه مدل را انجام دهد. محتوایی که آشپز با آن غذا را درست میکند نیز همان دادههایی هستند که در لایه مدل یا بانک اطلاعاتی موجود هستند.
فریمورکهایی که از این معماری پشتیبانی میکنند:
در زیر میتوانید لیستی از محبوبترین فریمورکهایی که از این معماری پشتیبانی میکنند را مشاهده کنید:
- Ruby on Rails
- Django
- CakePHP
- Yii
- CherryPy
- Spring MVC
- Catalyst
- Rails
- Zend Framework
- CodeIgniter
- Laravel
- Fuel PHP
- Symphony
مزایای معماری سه لایه MVC
- نگهداری آسانتر کدها در جهت رشد و توسعه
- تستپذیری بالا؛ دلیل این موضوع جدا بودن قسمتهای مختلف از همدیگر است
- قابلیت توسعه موازی؛ در این حالت توسعهدهندگان مختلف میتوانند روی لایههای متفاوت اپلیکیشن کار کنند
- از آنجایی که قسمتهای مختلف اپلیکیشن از همدیگر تجزیه میشوند، پیچیدگی نیز کاهش پیدا کرده و راحتتر مسائل مربوطه حل میشود
- پشتیبانی کامل از توسعه تست محور یا Test-Driven Development
- فراهم کردن SoC یا Separation of Concerns
- بهینه بودن برای SEO
- قابلیت ایجاد چندین ویو برای یک مدل
- ایزوله بودن بخشهای مختلف باعث بالا رفتن امنیت اپلیکیشن میشود
معایب معماری سه لایه MVC
- اعمال تغییرات و تست روی لایه مدل معمولا کار دشواری است
- با وجود آنکه پیچیدگیهایی در این حالت حذف میشود اما خود این معماری با یکسری پیچیدگی همراه است
- ممکن است در فریمورکها و تکنولوژیهای مختلف، معماری و ساختار مفهومی این معماری متفاوت باشد
- توسعهدهندگان معماری سه لایه نیاز است که تا حدی با تکنولوژیهای فرانت اند آشنایی داشته باشند
در پایان
در این مطلب هر آنچه که برای درک اولیه معماری MVC نیاز دارید گفته شده است. ما ابتدای کار در ارتباط با خود MVC و لایههای مختلف آن صحبت کردیم و سپس هر کدام از لایهها را به صورت جداگانه تشریح نمودیم. در نهایت نیز با ارائه یک مثال از دنیای واقعی و مزایا و معایب این مدل همراهتان بودیم.
منبع: راکت

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید