این مقاله مختص ابزار این ماه از مجموعه ابزار و منابع ما برای طراحان است. از بازیها و کتابها گرفته تا آموزشها، برای هر کسی یک چیز جدید در اینجا وجود دارد که بتواند آن را یاد گرفته و از آن لذت ببرد.
اگر چیزی را جا انداختهام که فکر میکنید باید در این لیست میبود، در بخش نظرات به ما اطلاع دهید.
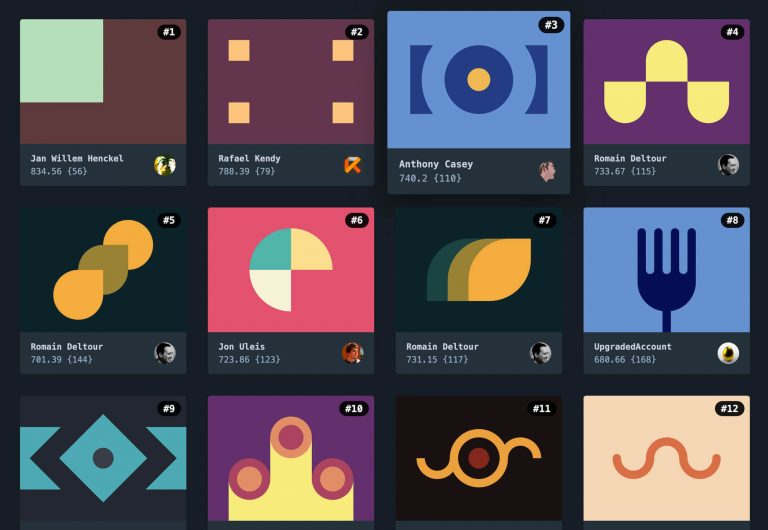
CSSBattle
با استفاده از مهارتهای CSS برای تکثیر اهداف با کمترین کد ممکن، به صدر جدول CSSBattle بروید. مهارتهای خود را به این روش جالب در معرض امتحان قرار دهید تا دانش خود را آزمایش کنید. همینطور اهداف جدیدی هم در آن قرار داده میشوند تا شما بتوانید در امتیازات صعود کنید.

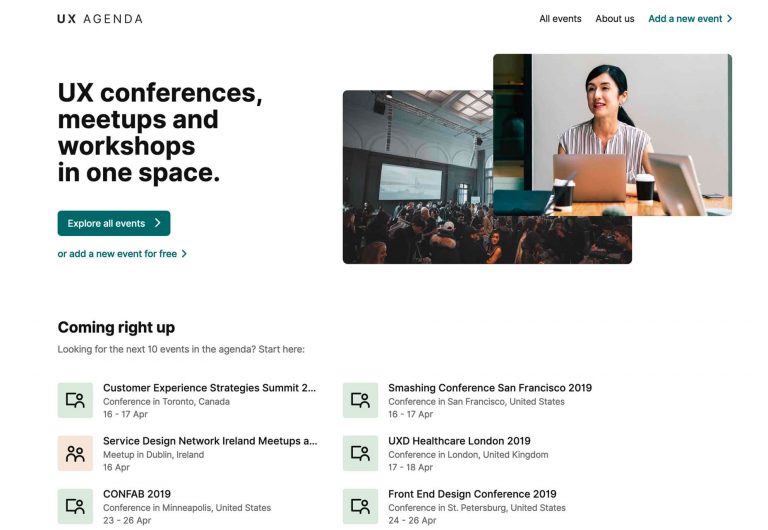
UX Agenda
UX Agends تلفیقی از کنفرانسها، ملاقاتها و کارگاهها در یک مکان قابل جستجو است. شما در آن میتوانید به دنبال رویدادهای نزدیک خود گشته، و رویدادهای UX خود را هم به طور رایگان به آن اضافه کنید.

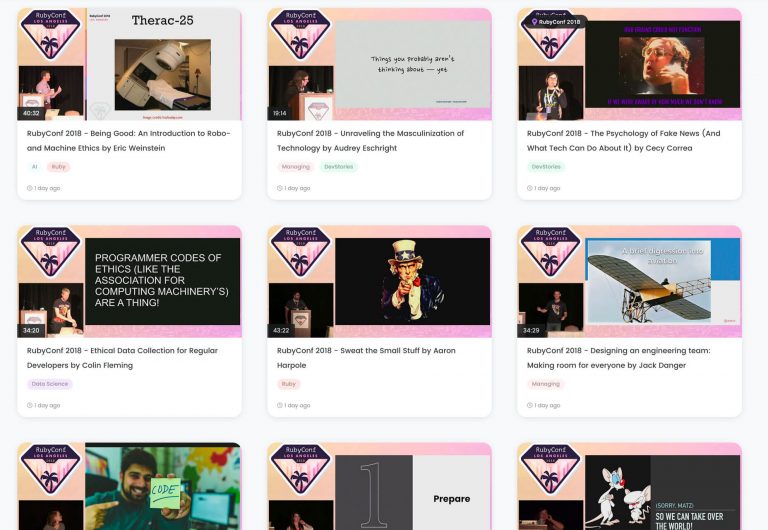
Codetalks.tv
Codetalks.tv مجموعهای از بهترین صحبتها درباره کدنویسی در دنیا است. تماشای هر کدام از این ویدیوها رایگان است.

Static Pages
Static Pages شما را قادر میسازد تا هر صفحه استاتیکی را در عرض چند ثانیه بر روی یک وبسایت WordPress، با هر URLای منتشر کنید. این ابزار همچنین شامل بهینهسازی SEO هم میباشد.
JavaScript Grammar
JavaScript Grammer یک کتاب الکترونیکی تحصیلی، از طرف یک مربی JavaScript میباشد.

Illustration Gallery
Illustration Gallery مجموعهای از طراحیهای رایگان برای پروژهها است. این ابزار به صورت هفتگی با تعداد زیادی گزینه برای مصرف شخصی یا تجاری بروزرسانی میشود.

Neort
Neort که هنوز در مرحله آزمایشی است، یک گالری طراحی دیجیتال است که در آن میتوانید هنرهای خود، و نحوه ساخته شدن آنها را به اشتراک بگذارید. کار خود را با توصیفی کوتاه بروزرسانی کنید و از جامعهای از هنرمندان بازخورد دریافت کنید. آن را به عنوان یک نسخه هنرمندانه از Dribbble در نظر داشته باشید.

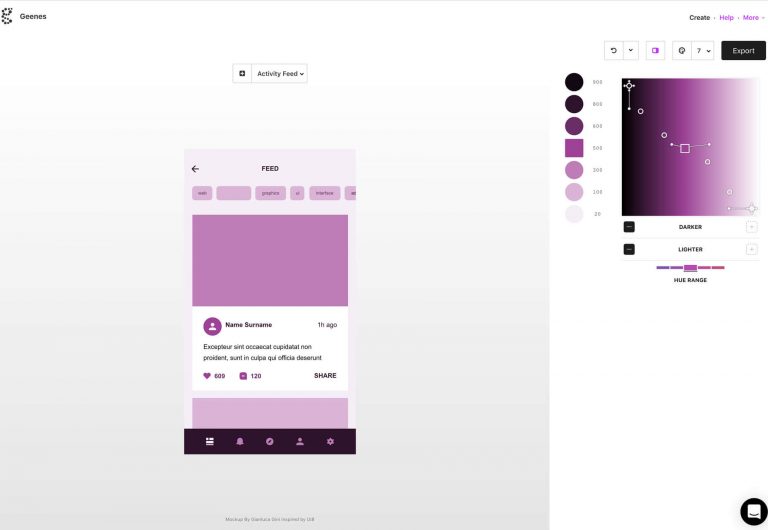
Geenes
Genes یک ابزار مقیاس رنگ برای کمک به شما در تولید صفحههای رنگی برای عناصر رابط کاربری، و سپس خروجی گرفتن آنها برای Sketch یا ابزارهای برنامهنویسی دیگر است.

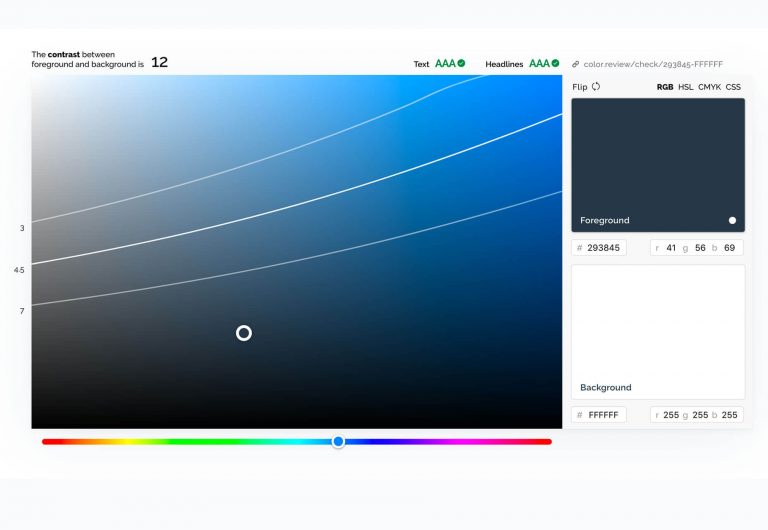
Color Review
Color Review یک ابزار است که میتواند به شما در آزمایش تضاد میان عناصر رنگ در یک طراحی کمک کند. این میتواند به شما کمک کند تا تضمین کنید که عناصر پیشزمینه و پسزمینه، به اندازه کافی در تضاد هستند که کاربران بتوانند به آسانی آنها را بخوانند. شما میتوانید از آن به صورت آنلاین استفاده کرده، و یا برنامه آن را دانلود کنید.

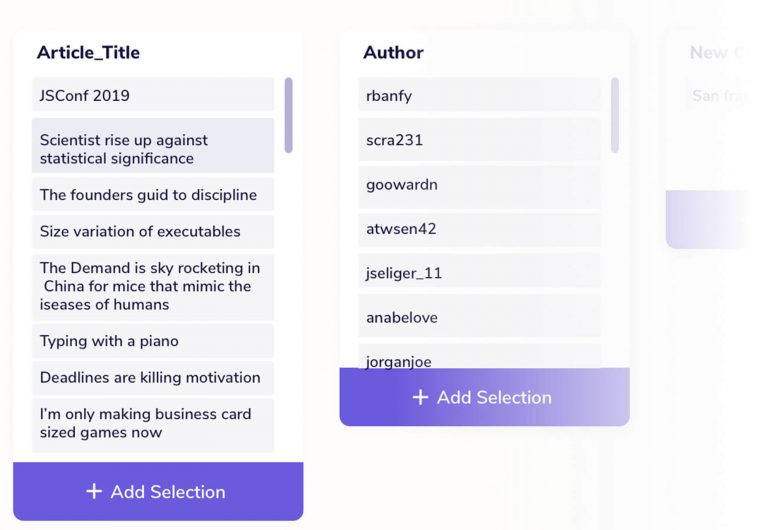
Spider
Spider یک ابزار است که به شما در تبدیل کردن وبسایت خود به دادههای سازماندهی شده، بدون کدنویسی کمک میکند. این افزونه را به Google Chrome اضافه کنید، تا شروع به استخراج دادهها نمایید. فقط کلیک کنید، تا دادههای مورد نیاز خود را دریافت کنید.

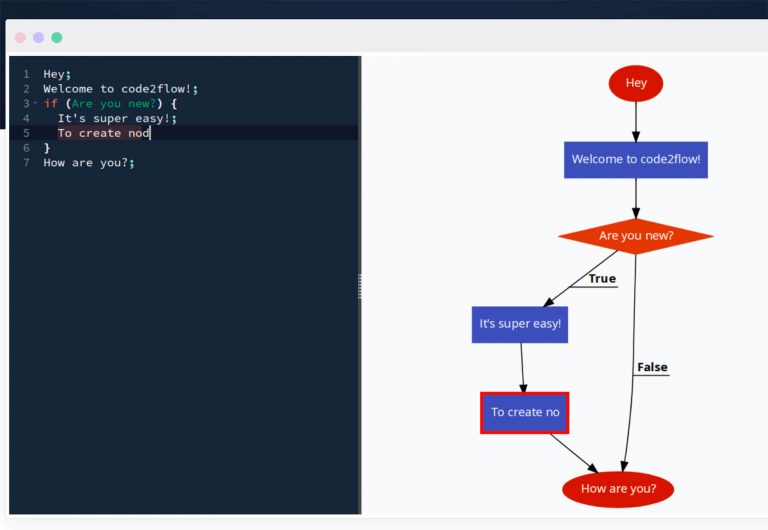
Code2Flow
Code2Flow یک ابزار برای توصیف جریانات کاری و الگوها در قالبی آسان (و بصری) است. تنها در چند ثانیه و بدون نگرانی درباره ابزار drag and drop دیگر، روندنماهای خود را بسازید. این ابزار به کلی تعاملی است.

Mosaic
Mosaic یک کتابخابه Frontend جاوااسکریپت برای ساخت رابطهای کاربری است. این ابزار از یک سیستم بر پایه کامپوننت استفاده میکند و حجم بسیار کمی دارد.

Outdoor Icon Pack
Outdoor Icon Pack نهایی شامل ۶۴ آیکون قابل ویرایش و لیستی برای طراحیهای ماجراجویانه است. استفاده از طراحیهای flat آن بسیار آسان میباشد.
![]()
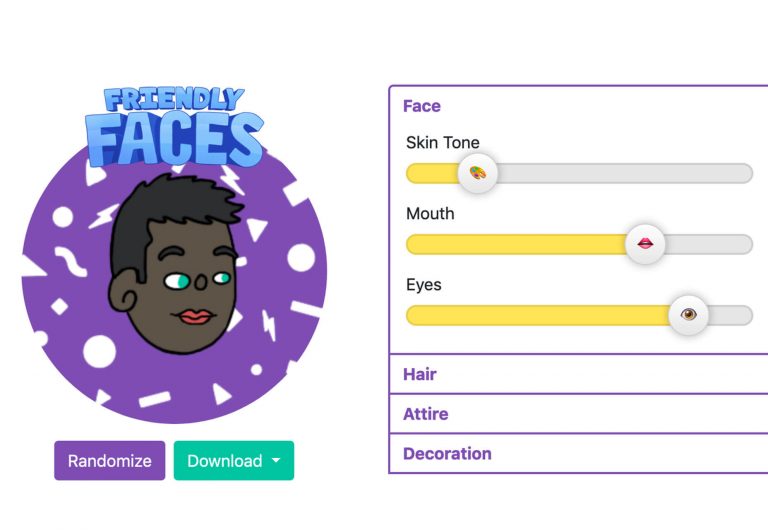
Friendly Faces
Friendly Faces یک مولد آواتار میباشد. گزینههای تصادفی را از آن انتخاب کرده، و یا موارد مورد نظر خود را تنظیم کنید و آواتاری که مد نظرتان است را بیابید. سپس هم آن را دانلود کرده و به اشتراک بگذارید.

Remix Icon
Remix Icon مجموعهای از آیکونهای متن باز، در دستههای متنوع است. از آنها به عنوان بخشی از سیستم طراحی با ثبات خود، یا عناصر جداگانه استفاده کنید.

Asian Adventure Icons
Asian Adventure یک مجموعه رنگارنگ از ۷۶ آیکون flat است که نمایانگر فرهنگ آسیایی هستند. این ابزار در قالبهای AI، SVG و PNG در دسترس است.




در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید