در مجموعه ابزار این ماه، برخی موارد را خواهید یافت که از قائده «هر چیزی که قدیمی است، باز هم جدید است.» پیروی میکنند. این مجموعه ابزار خوبی از کار با typefaceها گرفته تا چرخ رنگ را شامل است. همچنین برخی ابزار جدید داریم که چند عنصر سه بعدی را در خود دارند.
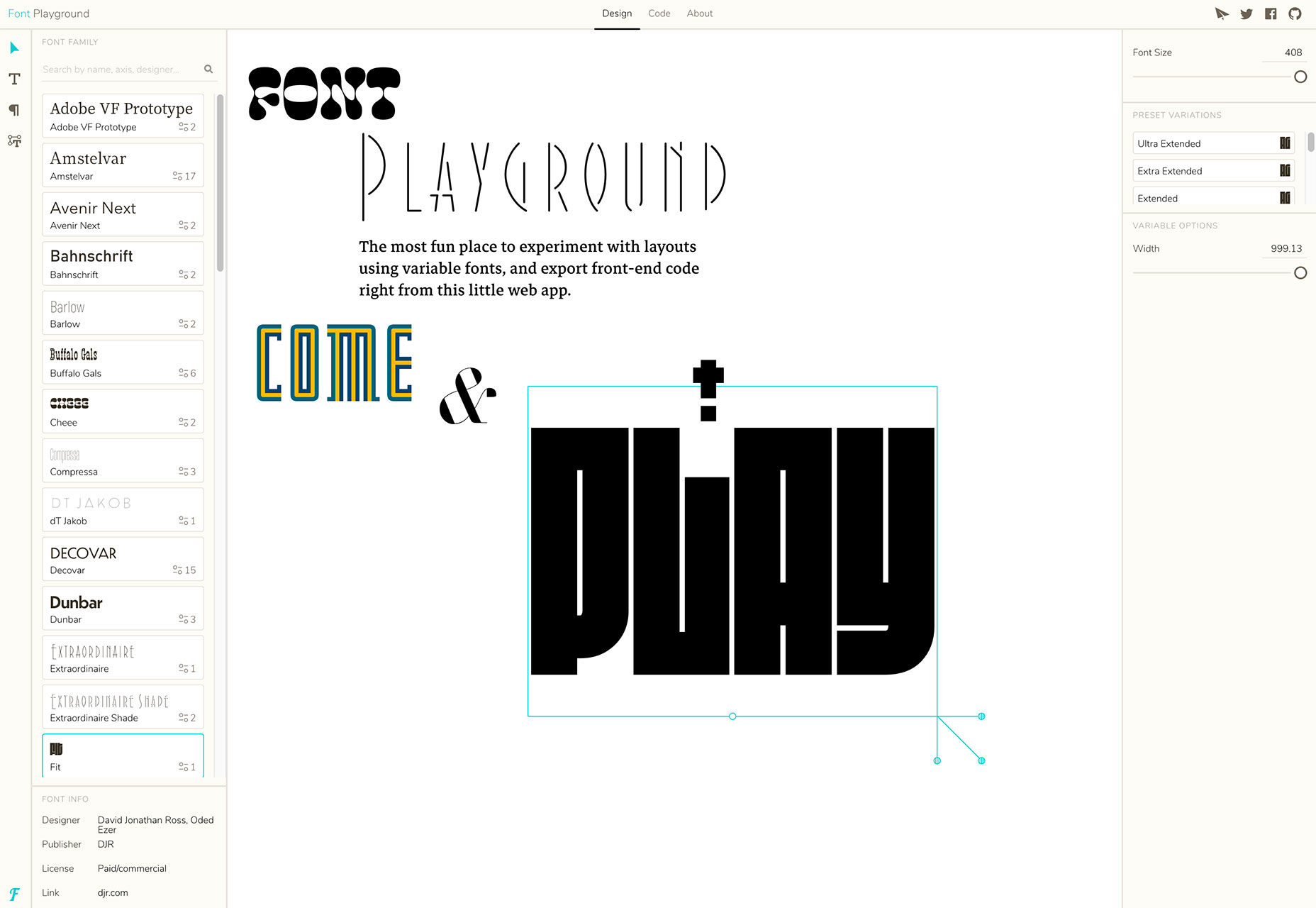
Font Playground
Font Playground ابزاری است که به شما در آزمایش فونتهای متغیر و حتی خروجی گرفتن کد front-end آنها کمک میکند. فونتهای متغیر، فایلهای فونت تکیای هستند که مانند چندین فونت رفتار میکنند و با محبوبیتی که هر روز به آنها اضافه میشود، احتمالا باید آنها را آزمایش کنید.

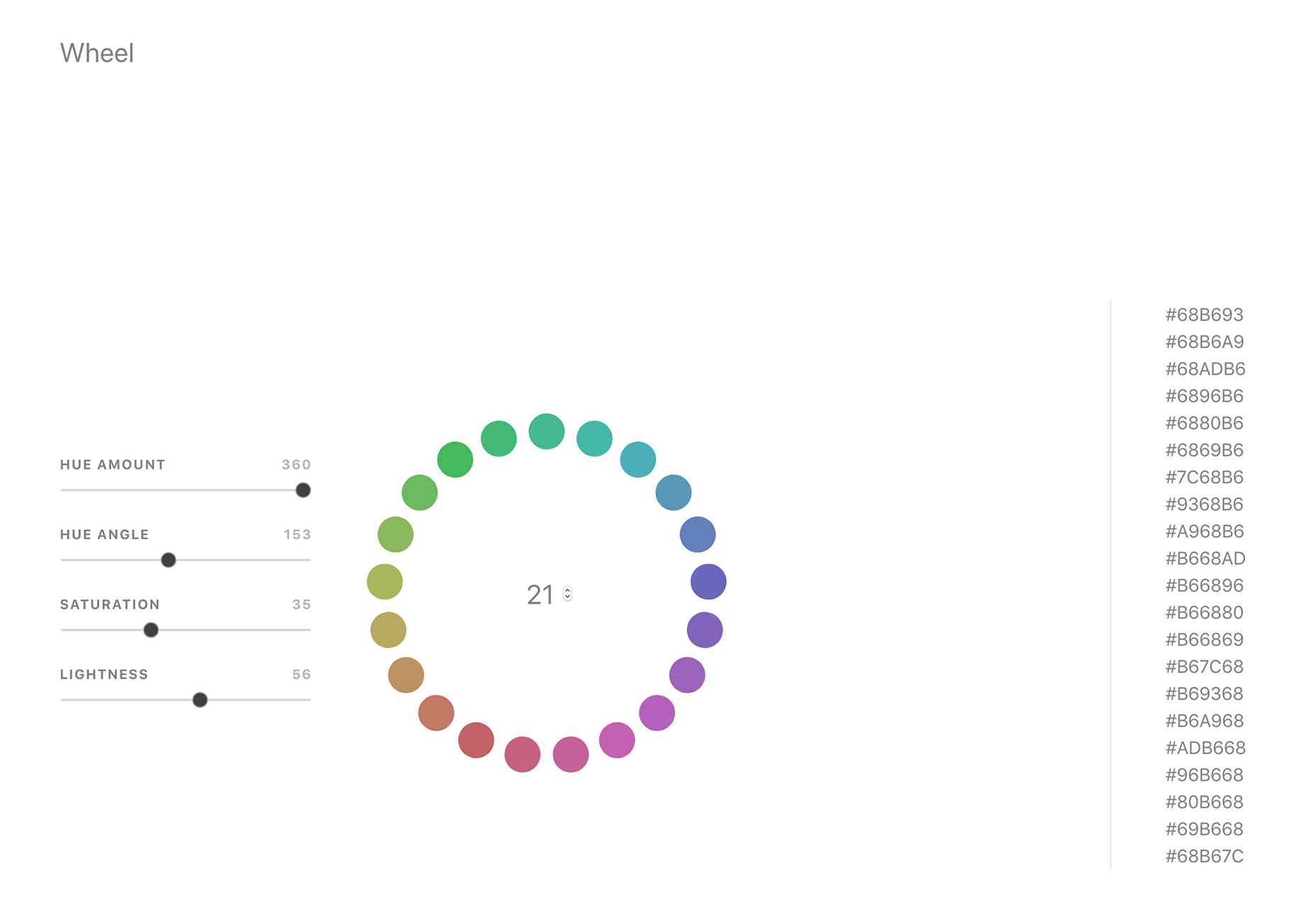
Color Wheel Generator
Color Wheel Generator، تطابقهای بی نقصی از رنگها، برگرفته از چرخ رنگ در فرمت HEX برای شما فراهم میکند. تنظیماتی مانند رنگ، زاویه، اشباع و روشنایی را تنظیم کنید، و تطابقهای عالی از نقاط مختلف چرخ را ببینید.

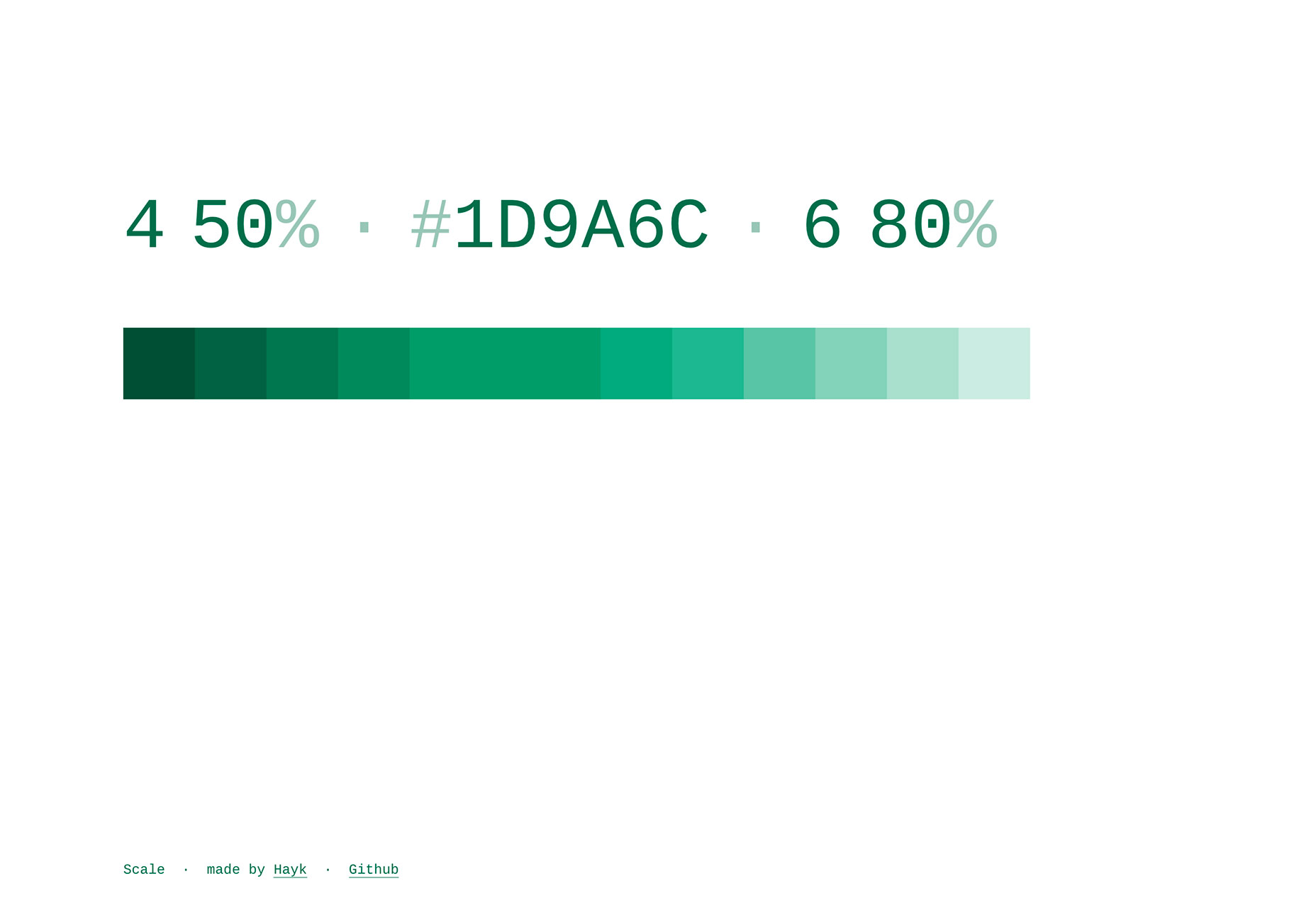
Scale
Scale ابزاری است که به شما در دیدن یک مقیاس رنگ کمک میکند. سایههایی از یک رنگ را به صورت قدم به قدم مشاهده کنید تا بدانید که رنگ مورد نظر شما دقیقا چگونه خواهد بود.

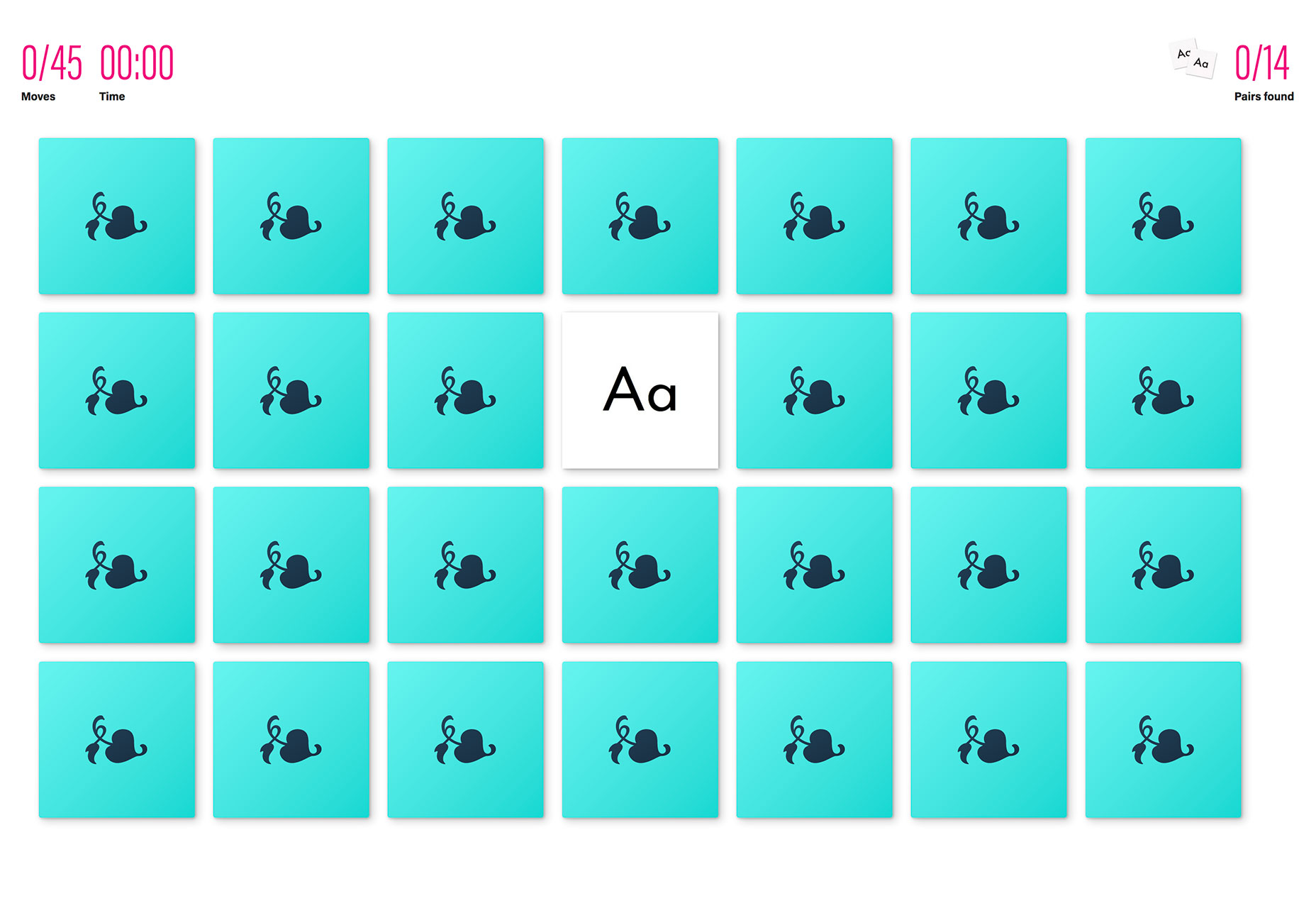
Font Memory Game
بازی Font Memory به شما کمک میکند تا چشمان خود را به دیدن جزئیات در تایپوگرافی عادت داده، و typefaceهای مختلف را بهتر تشخیص دهید. این بازی از آنچه که فکر میکنید سختتر است!

Fusion.js
Fusion.js یک فریموورک جاوااسکریپت است که کتابخانههای معروفی مانند React و Redux را پشتیبانی میکند، و امکانات مدرنی مانند بارگذاری ماژول سریع، رندر سمت سرور مطلع از دادهها و تقسیمبندی bundle را به همراه دارد. این فریموورک، یک معماری بر پایه پلاگین منعطف را فراهم میکند.

StyleURL
StyleURL شما را قادر میسازد تا تغییرات CSS را مستقیما از Chrome DevTools خروجی بگیرید، تا بتوانید از آن استفاده کنید. این ابزار، یک لینک را تولید میکند که به طور خودکار تغییرات CSS را به صفحه وب فعلی وارد میکند، تا بتوانید آنها را به اشتراک بگذارید.

3D Cude Form
3D Cube Form ابزاری برای ساخت فرم است که با یک Color picker شروع میشود، و سپس کاربر اطلاعاتی درباره فیلدهای فرم وارد میکند. ممکن است برای هر پروژهای مناسب نباشد، اما ارزش وقت گذاری را دارد.

3D Toggle
3D Toggle یک انیمیشن است که دید شما را درباره اکشنهای toggle عوض میکند. بر روی دکمه موجود کلیک کنید و جذابیت آن را ببینید.

Malvid
Malvid ابزاری است که به شما در توسعه کامپوننتها با یک رابط کاربری تعاملی کمک میکند تا بتوانید کامپوننتهای وب را دیده، و همانطور که ساختید سندنگاری کنید. این ابزار ساختار پوشه را تجزیه و تحلیل میکند، تا فایلها را به یک رابط کاربری بصری تبدیل کند و همچنین با استفاده از یک API یا یک ابزار CLI نیز کار میکند.

CoolHue
CoolHue یک جعبه رنگ نقاشی افت حرارتی، رندر شده با استفاده از JSON است. این ابزار، ۶۰ گزینه افت رنگ را شامل است تا بتوانید افکتهای رنگ موسوم را به راحتی به پروژههای خود اعمال کنید. همچنین میتوانید پالتهای CoolHue را برای Photoshop را Sketch خارج کنید.

Calibre
Calibre یک فونت بسیار متراکم است، که انتخاب جالبی است، برای مواقعی که میخواهید چیزی را تنها با چند کلمه نمایش دهید. در این فونت، ارتفاع حروف بسیار بالا است.




در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید