امروزه بازارها پر از ابزارهای طراحی UI هستند. بعد از عرضه برنامه Sketch، بسیاری از شرکتها سعی کردهاند بخشی از بازار ابزارهای طراحی را در اختیار بگیرند. این برنامه بسیار جالب، ساده و برای طراحی رابط کاربری کارآمد است. براساس بررسیهای انجام شده توسط UXtools.co روی ابزارهای طراحی ۲۰۱۹، برنامه Sketch پیشرو بوده است. اگر دقت داشته باشید میبینید که در سال ۲۰۱۹ ابزارهای طراحی اندکی نسبت به سال ۲۰۱۸ بیشتر جلب توجه کردهاند.
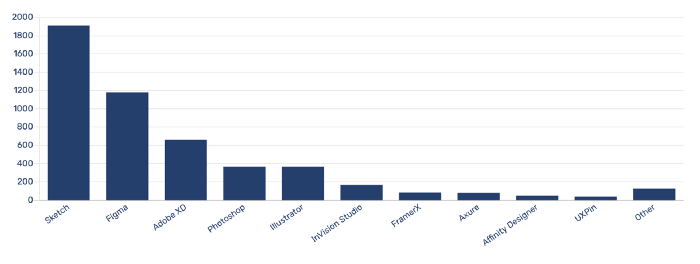
نتیجهی محبوبترین ابزارهای طراحی UI در سال ۲۰۱۹

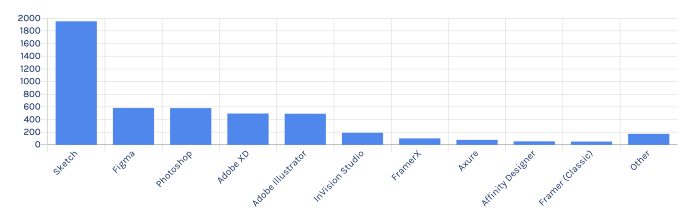
نتیجهی محبوبترین ابزارهای طراحی UI در سال ۲۰۱۸

با توجه به رشد مشاهده شده در این ابزارها، تجربیات شخصی و تجربیات سایر طراحان، عقیده دارم که در یک یا دو سال آینده کانون توجهها بر روی Figma، Sketch و Adobe XD خواهد بود. یکی از رایجترین سوالاتی که امسال از طریق صحبت کردن با طراحان مشتاق دستگیرم شد، این بود که آیا باید Sketch را یاد بگیرم یا سایر ابزارها را؟ برای پاسخ دادن به این سوال، میتوانیم چند جنبه کلیدی مختلف یک ابزار را بررسی و مقایسه کنیم. به منظور خلاصه و کوتاه نگاه داشتن این مقاله، فقط به سه ابزار برتر نظرسنجی از قبیل Figma، Sketch و Adobe XD بپردازیم.
الزامات سیستم
بیایید با یک نیاز اصلی در ابزارها شروع کنیم، یعنی نوع سیستم عاملی که در آن اجرا میکنید. بسیاری از مردم نمیدانند که Sketch تنها یک برنامه Macintoxsh است. بنابراین اگر از سیستم عامل ویندوز یا لینوکس استفاده میکنید، محدود به Figma و Adobe XD هستید. کاربرانی که از Mac استفاده میکنند، میتوانند تمام گزینههای روی میز را در اختیار داشته باشند.
قیمتگذاری
هزینه یکی دیگر از عوامل اصلی در انتخابهای بسیاری از افراد است. در زیر خلاصهای از مدل قیمتگذاری شخصی و فردی هر ابزار آورده شده است:
- Sketch: دارای یک پرداخت ۹۹ دلاری میباشد. یک سال بروزرسانی رایگان دارد. این بدان معناست که پس از گذشت یک سال شما باید سالیانه ۷۹ دلار برای دسترسی به امکانات جدید پرداخت کنید.
- Figma: این برنامه محدود به ۳ پروژه، تعداد نامحدودی فایل در پروژه و ۲ ویرایشگر رایگان است.
- Adobe XD: برای تمام پروژهها رایگان بوده و تا تاریخ اکتبر ۲۰۲۰ محدودیت به اشتراکگذاری نخواهد داشت. پس از آن محدود به ۱ پروژه مشترک و ۲ ویرایشگر میشود.
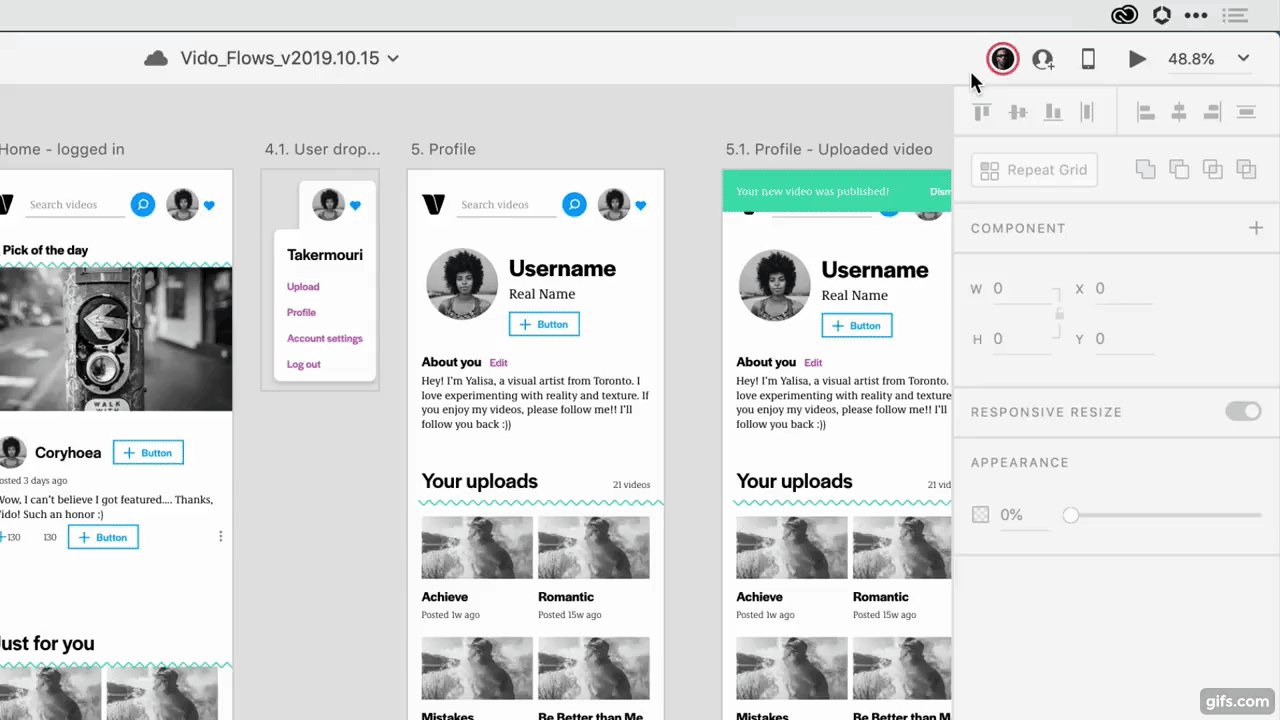
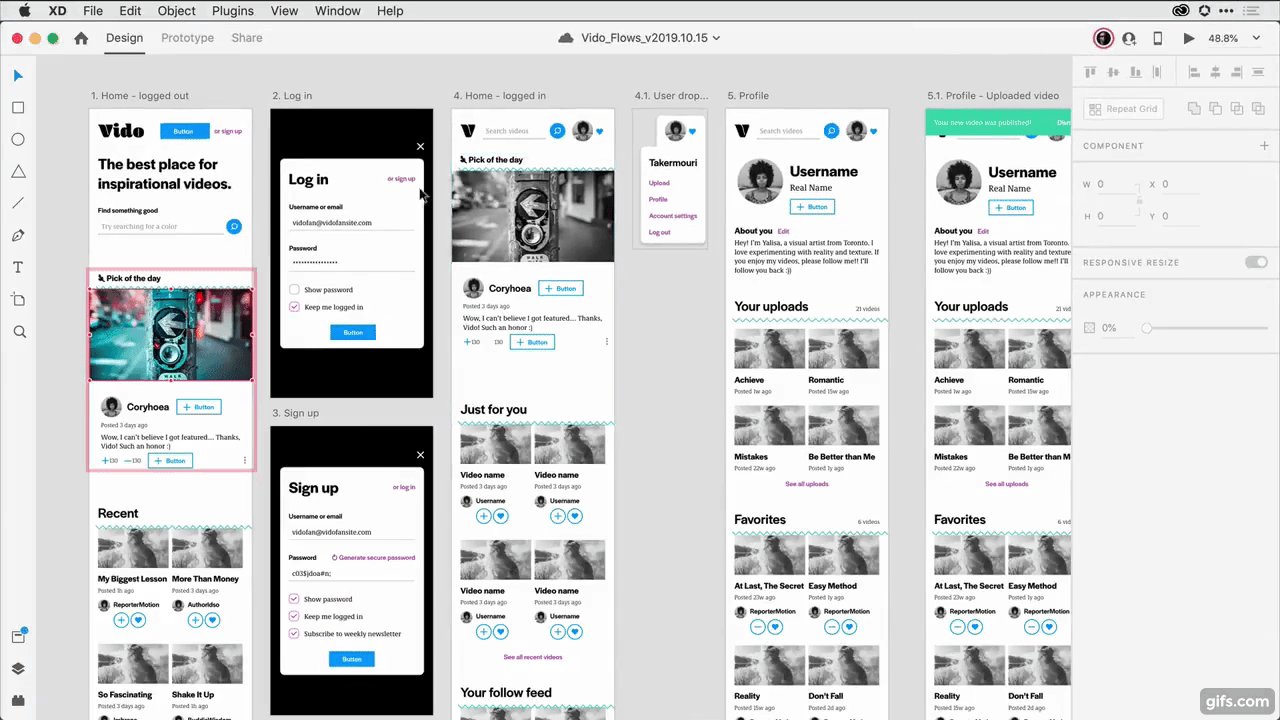
ویرایش طرحبندی
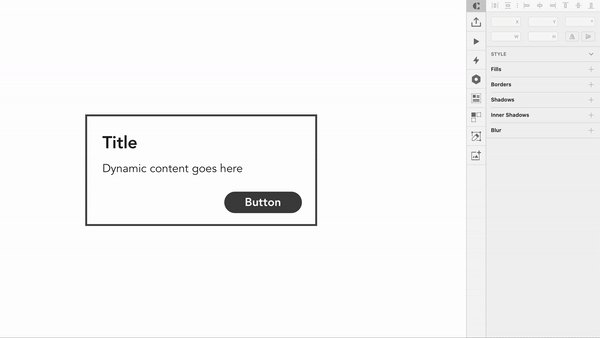
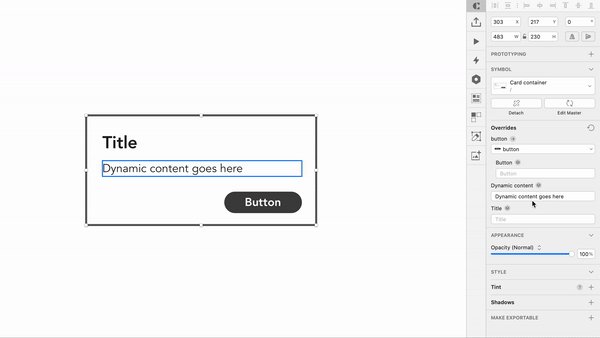
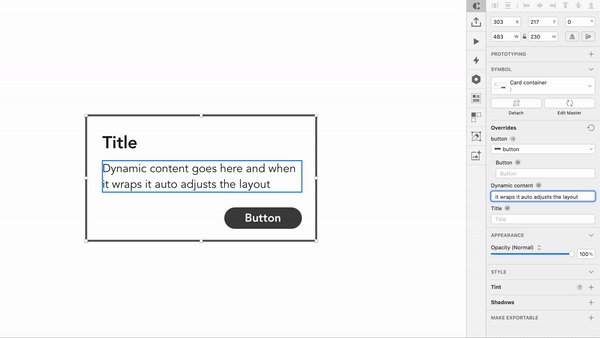
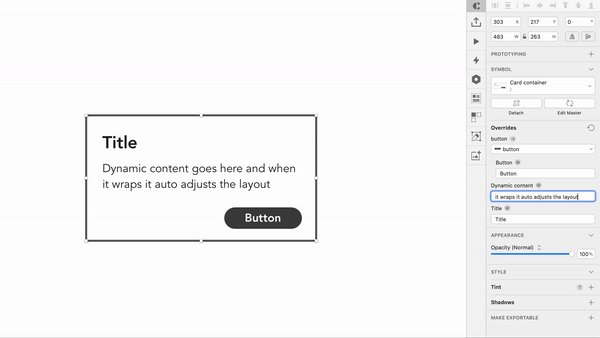
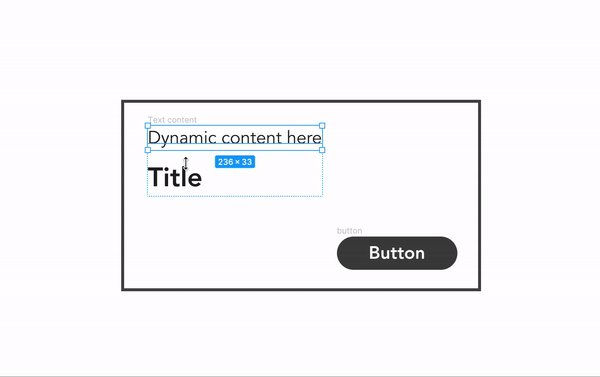
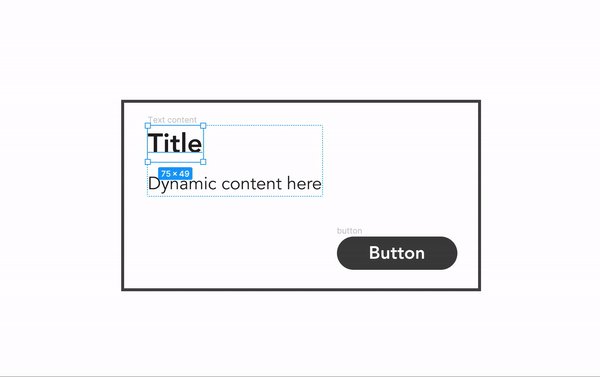
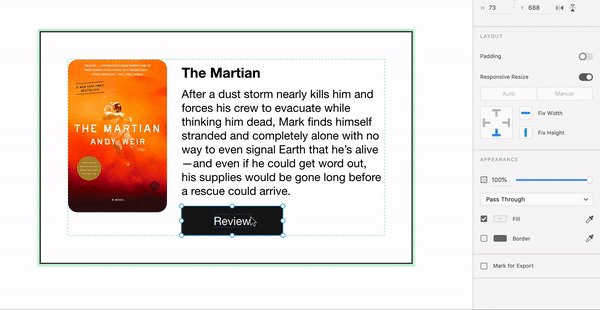
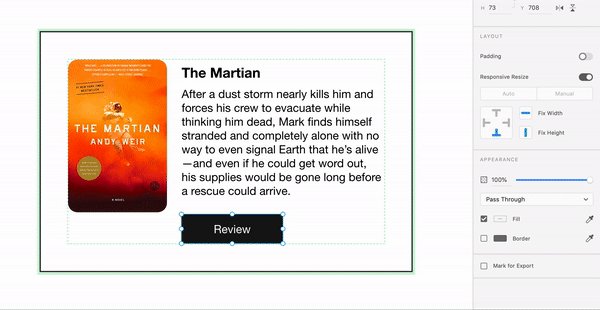
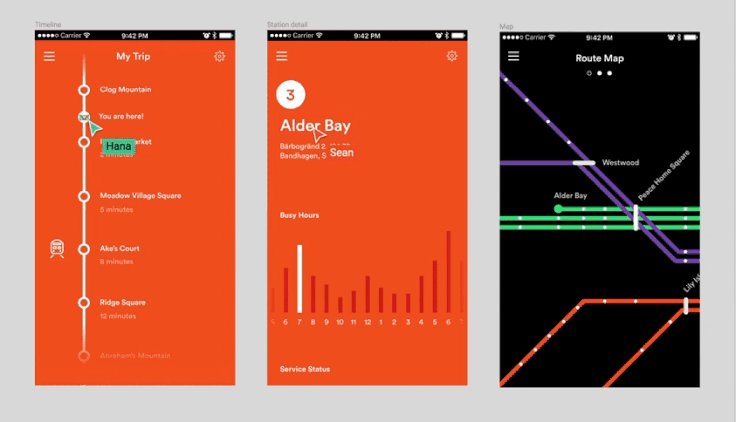
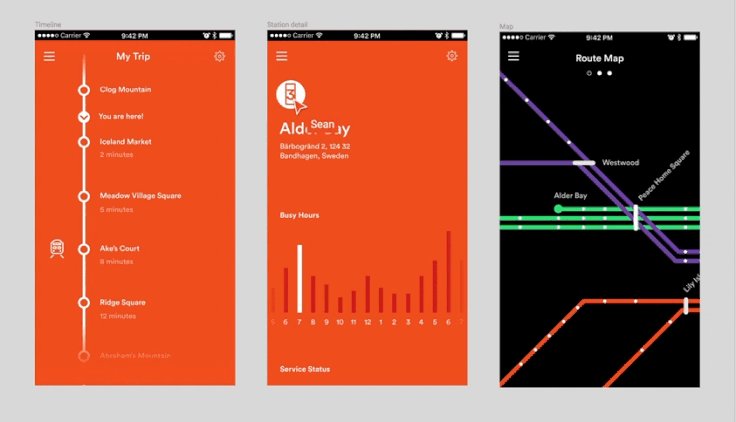
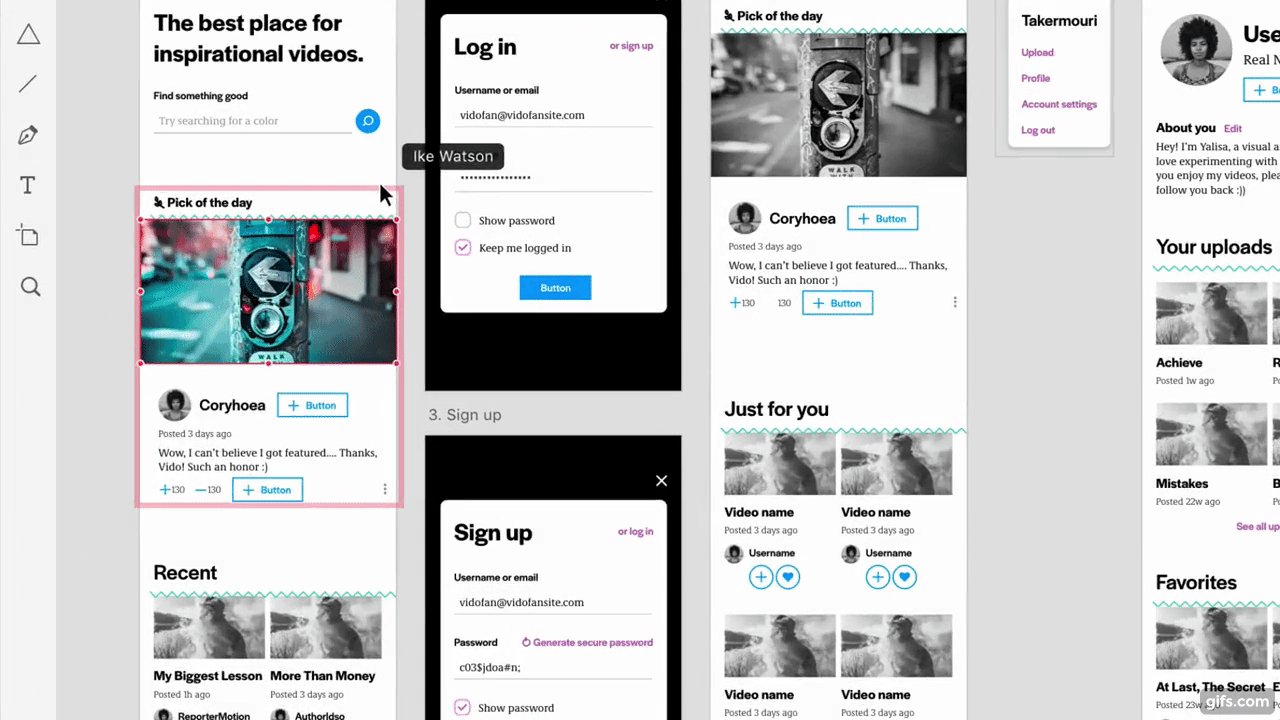
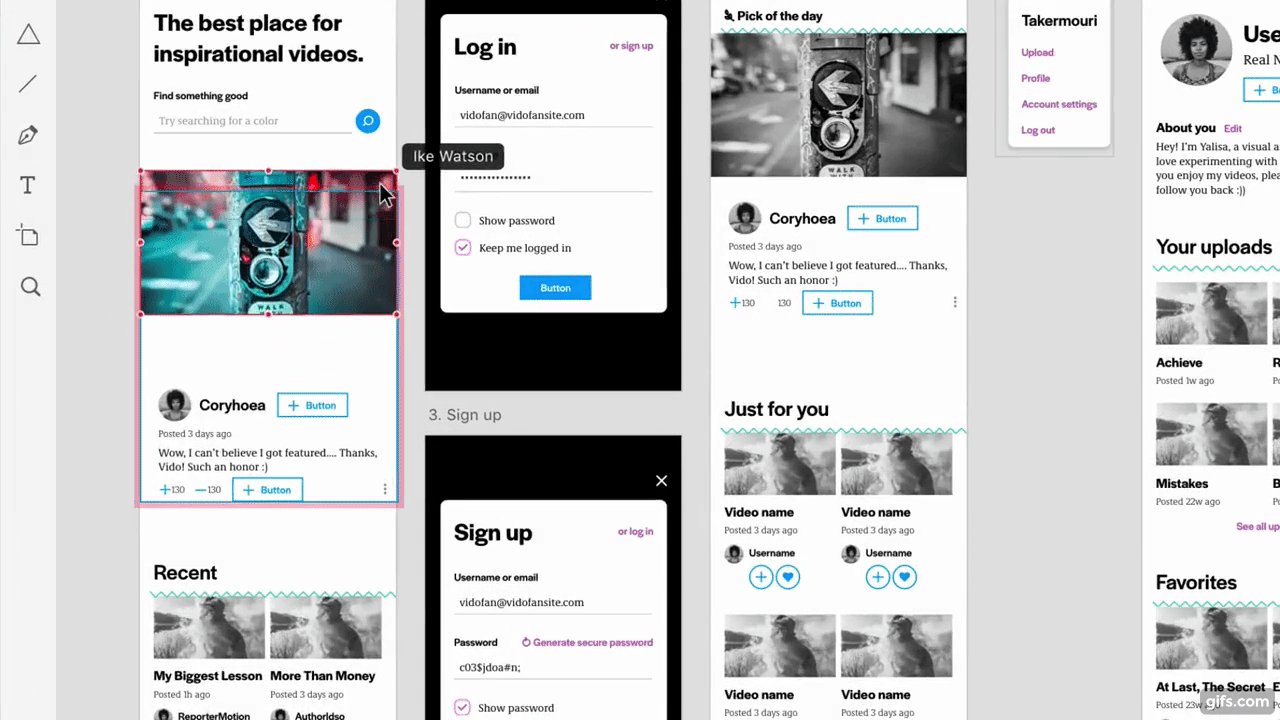
مقدار قابل توجهی از زمان اختصاص داده شده به طراحی، صرف مدیریت طرحبندی میشود. انتخاب کردن ابزاری با امکانات خوب برای بهرهوری بسیار اهمیت دارد. در Sketch آنها دارای یک ویژگی طرحبندی هوشمند هستند که در صورت تغییر اندازه و سایز محتوا، Container نیز به صورت خودکار تغییر اندازه میدهد. به عنوان مثال شما میتوانید دکمههای موجود در پسزمینه را با اندازه متنها تنظیم کنید.

Figma با ویژگی طرحبندی خودکار مانند تنظیم مجدد محتوای drag & drop، مجموعهای از ویژگیهای مشابه Sketch را در این بخش ارائه میدهد.

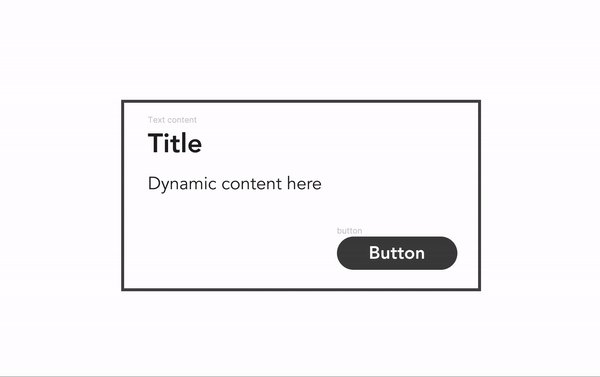
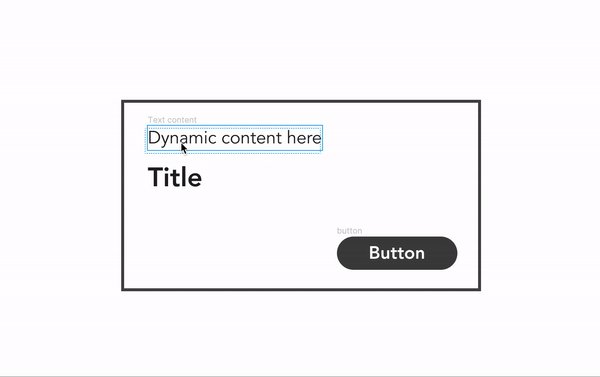
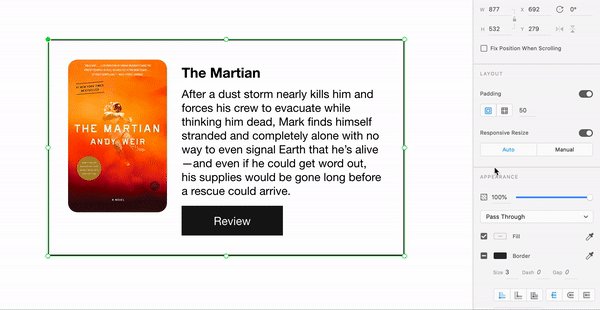
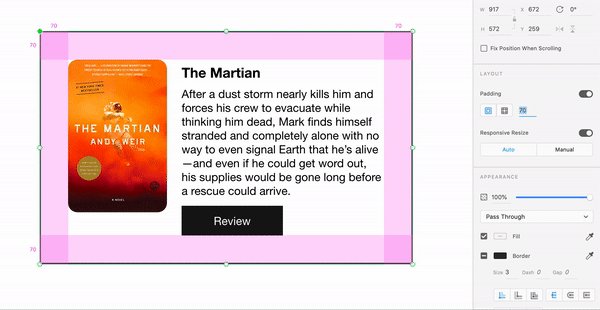
Adobe XD از ویژگی طرحبندی Content-Aware برخوردار است که به شما کمک میکند تا هنگام تغییر اندازه محتوا بتوانید Padding یک گروه لایه را اجرا کنید. من فکر میکنم در مقایسه با ویژگیهای طرحبندی سایر ابزارها، ویژگی Padding در Adobe XD بسیار منحصر به فرد است.

توانایی تنظیم خودکار موقعیت عمودی لایهها هنگام تغییر ارتفاع محتوا، میتواند یک صرفهجویی خوب در زمان شما باشد. Figma در این بخش قابلیتهای کمتری دارد.
مشارکت
اگر با سایر طراحان کار میکنید، هر سه ابزار روشهایی برای به اشتراک گذاشتن فایلها با افراد دیگر را ارائه میدهند. همچنین تمام این ابزارها دارای افزونه میباشند. در خصوص بحث ما باید گفت که میخواهم بر روی ویژگیهای پیش فرض مربوط به مشارکت هر ابزار تمرکز کنم.
در Sketch فایلها میتوانند در سرور ابری آنها ذخیره شوند. این فایلها نیز میتوانند همانند سایر خدمات ورژنینگ ابری توسط دیگران به اشتراک گذاشته شده و ویرایش شوند. ورژنینگ در دسترس بوده و ابزارهای بازرسی آنها فعلا در حالت بتا قرار دارد. Sketch در گذشته به دلیل ویژگیهایی نظیر hand-off با سایر ابزارها مانند Invision و Ziplin همکاری داشته است. این ابزار در تلاش است تا نسخههای بهتری از این ویژگیها را ارائه دهد اما هنوز کمی نسبت به رقبای خود در سال ۲۰۲۰ عقب است.

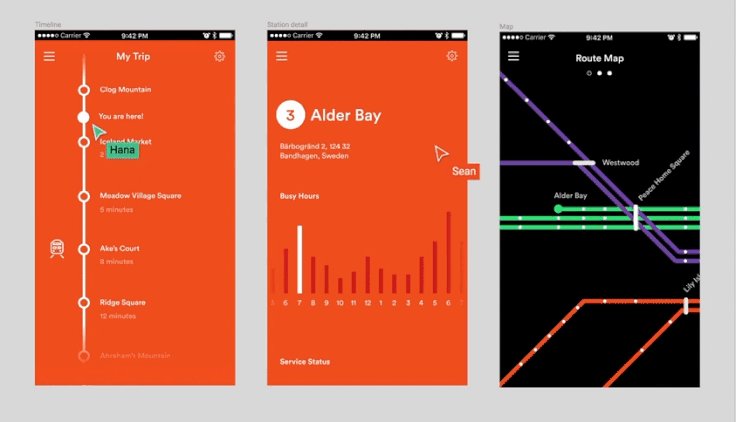
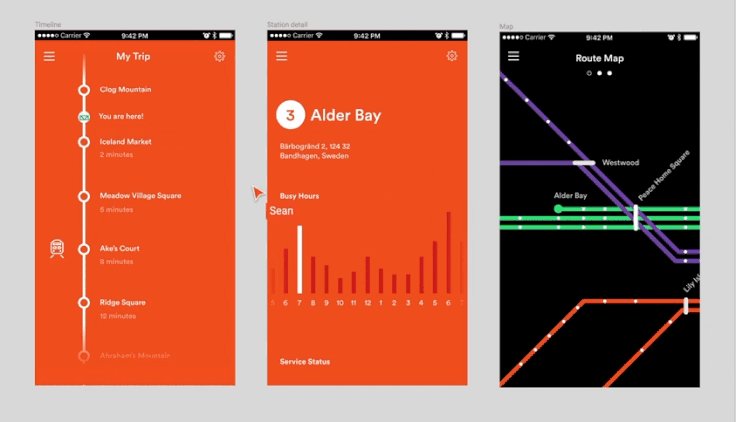
Figma با قابلیت مشارکت زنده وارد میدان شد. این ابزار به چندین نفر اجازه میداد تا به صورت همزمان یک فایل را مشاهده و ویرایش کنند. در سالهای اخیر این یکی از خاصترین ویژگیهای موجود در بازار ابزارهای مربوط به طراحی UI بوده است.همانطور که گفته شد، این ابزار تنها برای یک تیم طراحی که قصد همکاری همزمان بر روی یک پروژه را دارند مفید است. این ویژگیها از آن لحاظ کاربردی هستند که هر کسی که بخواهد فایل طراحی را بررسی کند، همیشه آخرین تغییرات را مشاهده خواهد کرد. Figma علاوه بر مشارکت زنده، دارای امکاناتی همچون ورژنینگ، سیستم طراحی و امکان بازرسی نیز میباشد.
Adobe XD ویژگیهای نوآورانه خود را در نوامبر سال ۲۰۱۹ با ویژگیهایی مانند ویرایش چند کاربره و ورژنینگ فایلها آغاز کرد. همچنین XD دارای ویژگیهای به اشتراکگذاری مشابه و hang-off نیز میباشد.

با توجه به وضعیت بتای امکانات XD، در اینجا Figma اولین انتخاب ویژه طراحانی است که به مشارکت زنده اهمیت میدهند.
عملکرد
برای اکثر افرادی که مشخصات سخت افزاری مشابهی دارند، عملکرد این ۳ ابزار طراحی نباید تفاوت زیادی با یکدیگر داشته باشند. مشکلات عملکردی هنگام کار بر روی مقدار زیادی آرتبورد، فریم، پلاگینهای خارجی و جزئیات تصویری در یک فایل بیشتر قابل تشخیص خواهند بود. وقتی من مشغول کار کردن بر روی بیش از چند آرتبرود در یک صفحه Sketch بودم، با مشکلاتی در تعامل مواجه میشدم. همچنین گزارشهایی را میدیدم که در آن مردم اظهار داشتند هنگام استفاده از افزونهها مشکلات عملکردی را تجربه کردهاند.
من هنگام کار کردن با Figma به ندرت مشکلات عملکردی را تجربه میکنم. البته باید گفت که Figma ابزاری مبتنی بر مرورگر بوده و عملکرد آن وابستگی کمتری به سخت افزار دارد. درست مانند Sketch، بسته به محتوا و عملکرد آن ممکن است بارگیری افزونهها کمی طول بکشد، اما این موضوع خیلی اهمیت ندارد.
وقتی Adobe XD در اوایل سال ۲۰۱۹ راهاندازی شد، ابتدا با مشکلات عملکردی مواجه شدم. با بروزرسانیهایی که بر روی این ابزار انجام داده شد، آن مشکلات عملکردی نیز برطرف شدند. صادقانه بگویم تا به حال عملکرد XD را به اندازه سایر ابزارها آزمایش نکردم اما تا این لحظه در حد Sketch بوده است.
از نظر من در بحث عملکرد، Figma قابل اطمینانترین مورد بوده است.
ویژگیهای نمونهسازی اولیه
در رابطه با ابزارهای نمونهسازی اولیه بحثهای زیادی وجود دارد، زیرا ابزارهای نمونهسازی تخصصی دیگری نیز در بازار وجود دارند. با این حال دانستن خلاصهای از قابلیتهای نمونهسازی این ۳ ابزار میتواند مفید باشد.
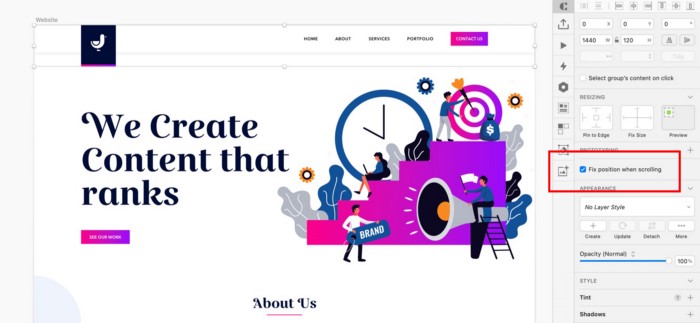
Sketch از لینکدهی صفحه به منظور ساخت یک نمونه اولیه و قابل کلیک پشتیبانی میکند. سپس نمونه اولیه میتواند به صورت محلی پیش نمایش شده یا از طریق Sketch Cloud با دیگران به اشتراک گذاشته شود. وجود ویژگیهایی خوبی مثل "موقعیت ثابت هنگام پیمایش" و "حفظ موقعیت پیمایش بعد از کلیک" سبب شده تا نمونهسازی Sketch با Invision در یک سطح باشد.

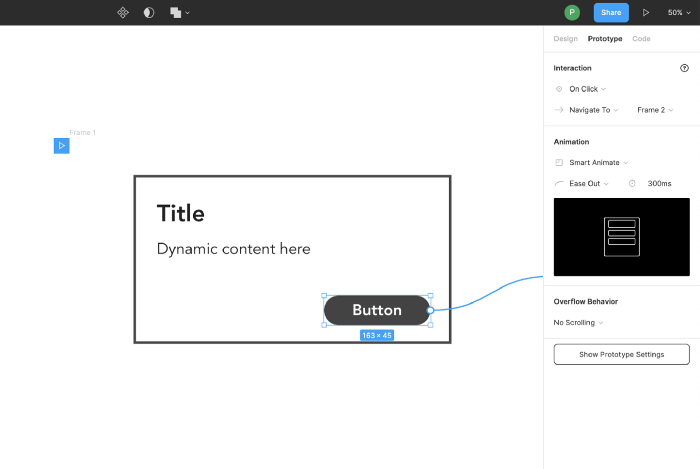
Figma مجموعهای از ویژگیهای مشابه Sketch را داراست. تفاوت اصلی در افکتهای انتقال است. این ابزار دارای یک ویژگی به نام "Smart Animate" است که به طور خودکار حالتهای دو فریم را متحرک میکند. با استفاده از این ویژگی ما میتوانیم نمونههای اولیه پیچیدهتری را خلق کنیم.

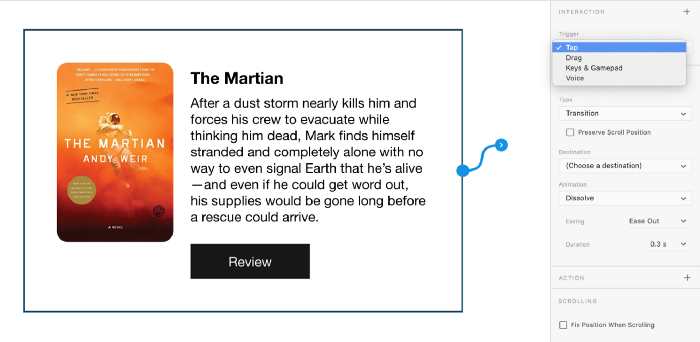
Adobe XD در حیطه نمونهسازی دارای ویژگیهای بیشتری میباشد. علاوه بر ویژگیهای دو ابزار قبلی، قابلیتهای بیشتری مانند کیبورد،گیم پد و محرکهای مبتنی بر صدا وجود دارند که میتوانند از تجربیات پیچیدهتری در این زمینه پشتیبانی کنند.

در خصوص ویژگیهای مربوط به نمونه سازی، Adobe XD با در دست داشتن گزینههای بیشتر در صدر جدول قرار دارد.
افزونهها
هر یک از این ۳ ابزار دارای افزونههایی هستند.

Sketch با حضور طولانی مدت خود در این عرصه، دارای یک کتابخانه بزرگ و متنوع از افزونهها است. برای سرعت بخشیدن به جریان کار یا افزایش قابلیتهای Sketch میتوانید افزونههای بسیار مفیدی را پیدا کنید.

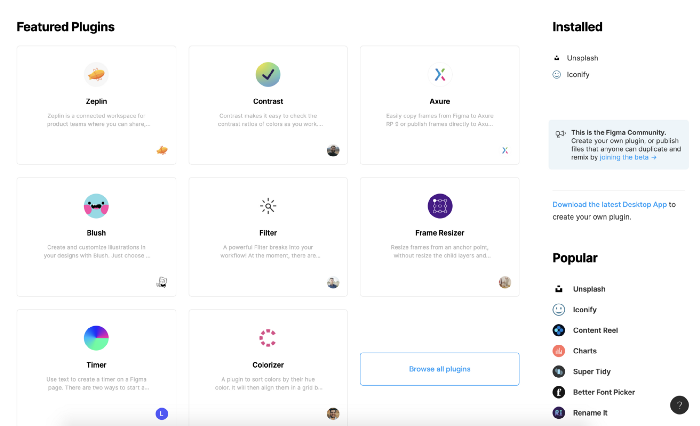
پشتیبانی افزونههای Figma در آگوست ۲۰۱۹ راهاندازی شد. از آن زمان افزونه های بسیاری به این ابزار اضافه شدهاند.

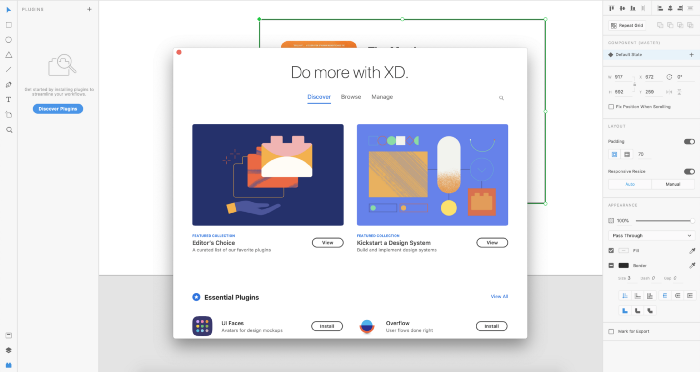
Adobe XD افزونههای خود را در سال ۲۰۱۸ آغاز کرد. شاید در حد Sketch نباشد اما به سرعت در حال پیشرفت است. این ابزار نسبت به سایر ابزارها دارای تجربهی مرور و مدیریت افزونهی بهتری میباشد.
Sketch با در دست داشتن کتابخانه عظیم افزونههای خود پیروز این بخش میشود.
سرعت توسعه
هنگام انتخاب یک ابزار طراحی برای سرمایهگذاری در زمان یادگیری خود، سرعت رشد آن ابزار یک نکته بسیار مهم است.
با مشاهده بروزرسانیهای Sketch میتوان فهمید که آنها در سال گذشته بیشترین بروزرسانی را انجام دادهاند. آنها به طور متوسط هر ماه یک نسخه کامل را انتشار میدادند. احتمالاً این اتفاق به خاطر این است که آنها میخواهند هر چه زودتر به رقبای خود برسند. در اینجا کلمه کلیدی همان "رسیدن" است، زیرا Sketch از لحاظ امکانات نسبت به سایر ابزارها عقبمانده است. با اینکه از راهاندازی Sketch سالها میگذرد، اما دیدن این واقعیت که هنوز هم سطح سایر ابزارهای رقابتی میباشد کمی دلسردکننده است.
Figma ویژگیهای خود را با سرعتی مشابه Sketch عرضه داشته است. نکتهی قابل توجه در اینجا این است که Figma ویژگیهای بیشتری را با همکاری سایر ابزارها مانند Maze (برای تست کردن) و Framer Web (برای نمونهسازی) به بیرون عرضه کرده است. به همین خاطر است که Figma برای طراحان یا تیمهایی که به منظور تکمیل پروژهها از سایر ابزارها نیز استفاده میکنند کارکرد بسیار خوبی دارد.
سرعت عرضه Adobe XD چشمگیر است. در ابتدای راهاندازی با مشکلاتی روبرو بود اما در کمتر از دو سال توانست به یک حریف قدرتمند در این زمینه تبدیل شود. XD با سایر ابزارهای طراحی و توسعه خیلی هماهنگی ندارد اما با مجموعه Adobe یکپارچه است.
با اینکه XD تاکنون عملکرد خوبی را از خود به نمایش گذاشته، اما Figma سابقه بیشتری در عرضه ویژگیهای جدید و متنوع را داشته است.
بنابراین باید از کدام ابزار استفاده کنیم؟
هر سه مورد جزو ابزارهایی عالی در زمینه طراحی UI هستند. اگر به تازگی شروع به کار کردهاید و اطلاعات دقیقی در این رابطه ندارید، برای شروع Figma را توصیه میکنم. اگر به دنبال ابزاری هستید که بتواند نمونههای پیچیدهتری را ایجاد کند، میتوانید از Adobe XD استفاده کنید. در نهایت ممکن است کارفرما یا تیم طراحی شما ابزار را انتخاب کند، اما باید بدانید که خوشبختانه هر سه ابزار مشابه یکدیگر هستند. این بدان معناست که اگر زمان زیادی را برای یاد گرفتن یک ابزار صرف کرده باشید، بیشتر آن دانش را میتوانید برای استفاده از ابزاری دیگر نیز بکار بگیرید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید