wireframe و prototype و mockup چه فرقي با هم دارند؟
اصطلاحات wireframe و prototype و mockup اغلب به صورت مترادف در پروژه ها مورد استفاده قرار میگیرن در عين حال یکی نیستند . در اين پست توضيح میدیم كه اين ها چه فرقي با هم دارند وچگونه استفاده ميشن . این 3 به منظورهاي مختلف و مقاصد مختلف در نظر گرفته میشن و ازشون استفاده میشه . خیلیا از اینا استفاده نمیکنن و حتی اسمشونم نشدیدن اما بهتره باهم و تو این مقاله با اینها آشنا بشیم . گاهي اوقات يك پروژه تنها به استفاده از يك wireframe نياز داره در حالي كه در زمان هاي ديگه شاید به prototype نياز داشته باشه . خب استفاده از هر کدومه اینا بستگی به کار و خود طراح داره .

شروع با يك wireframe
طبق سايت wireframe ، Usability.gov يك تصوير بصري از صفحه وب است... اوه اوه چه تعریفی به زبون خودمون یه طرحیه که طراحا معمولا برای طراحی اولیه سایت هاشون روی کاغذ میکشن خوب wireframe دقیقا همونه حالا اومدن بجای کشیدن رو کاغذ اونو دیجیتالی کردن و کارشم اینکه به شما نشون بده هر ايتم بايد کجای صفحه قرار بگيره . اين يك طرح اوليه ایه از همه امکانات یا عناصری که شما میخواین تو سایتون ازش استفاده کنید .
wireframe در يك تيم به سرعت توسعه پیدا میکنه تا جايي كه تكرار این فرایند میتونه باعث ایجاد ايده هاي جديد بشه و با ادغام کردن این ایده ها به محصول بهتری دست پیدا کنن . wireframe زياد جزئیات رو نشون نمیده ،اما يك طراحي ساده كه راهنماي پروژه و اعضاي تيم باشه رو ايجاد ميكنه .
- wireframe اساسا عناصر اصلی يك صفحه وب را نشون میده و درگیر جزئیات سایت نمیشه .
- wireframe معمولا خیلی ساده توسعه پیدا میکنه و به سرعت قابل تفکیک هست.
- wireframe هیچ تعاملی با هیچ کاربری نداره.
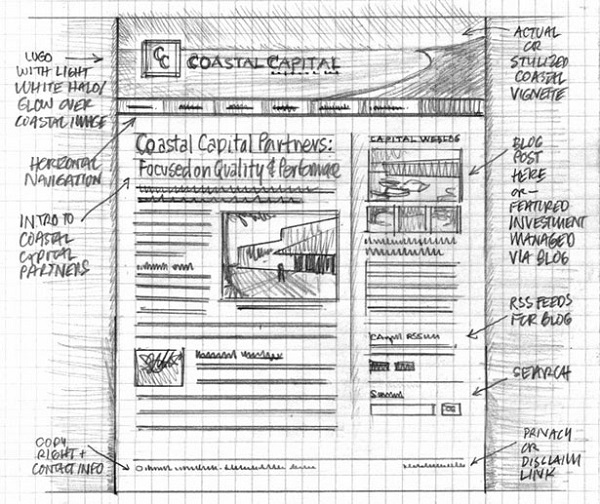
الان استفاده از wireframe یه چیزیه در حد عکسی که زیر میبینید :

تنها یک زمانه که wireframe با کاربر در تعامل قرار میگیره اونم زمانیه که به یه prototype تبدیل میشه .
تفاوت wireframe با prototype تو چیه ؟
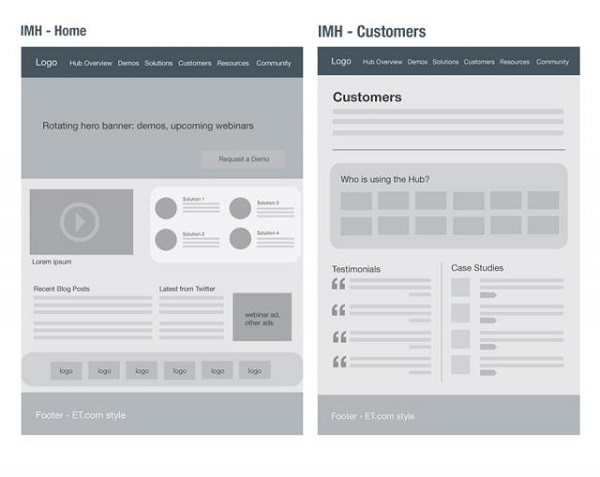
prototype (نمونه اولیه) يك نماينده تعاملي از محصول نهايه و تعريف دقيق تري از يك wireframe هست (گرافيك ومتن ). قابليت كليك كردن در prototype اين توانايي رو به كاربران ميده تا تجربه و ازمايش خود رو از طريق رابط كاربر در اختيار ديگران قرار بدن .
يك prototype بايد شبيه محصول نهايي باشه . تحقیق در مورد اینکه محصولمون چقدر کارایی تو رابط کاربری یا تجربه کاربری داره رو میشه با استفاده از prototype فهمید البته خیلی ها تقریبا هممون از prototype استفاده نمیکنیم اما استفاده از prototype یا همون ساخت نمونه اولیه میتونه باعث صرفه جویی تو زمان و پولی که بعدا باید خرج کنیم که مشکلات اولیه رو بگیریم بشه
- prototype تعاملي و تا حدودی این قابلیتو دارن که با کاربر تعامل داشته باشن .
- prototype یک مدل تجربه كاربر می باشد .
- prototype توانايي وسيعي در ازمايش تجربه كاربر دارن .
نمونه سازي اوليه به طراحا اجازه ميده تا راه حل ها را بررسي كنند و اونها رو در اختيار كاربرا بزارن تا با آزمایش کردن نمونه های اولیه از صرف پول و زمان بیشتر جلو گیری بشه .wireframe ها مي تونند به طور طبيعي با ازمايش تجربه کاربری و تكرار و باز بینی طرح کلی باعث پيشرفت و تكامل بیشتر در طرح بشن .
mockup با هر دویی wireframe و prototype تفاوت داره. mockup هم شبيه به wireframe ثابتِ اما کمی بصري تر ،و به راحتی میتونه نام برند رو بدون استفاده از prototype انتقال بده .

آيا ما نياز به يك mockup داريم؟
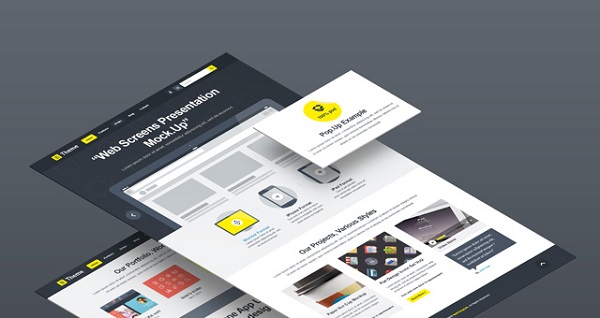
يك mockup نماينده طراحي استاتيك در هويت سازمانیست كه اون هم از طريق رنگ و تايپو گرافي و سبك بصري اعمال ميشه. mockup ها ميتوانند به وسيله پيش نويس ها كه به يك راه حل نهايي دقت دارن تبديل بشن .طراحان وب از mockup طوری استفاده میکنن که ابعاد محصولی که میخوان بدن بیرون بصورت کامل نشون داده بشه .
- موكاپ ها هويت شركت ها را اعمال ميكنند.
- انها ميتوانند به راه حل نهايي نزديك شوند.
mockup ها مخصوصا براي به دست اوردن تایید خريداران خیلی مفيد هستند از انجايي كه اونها مي تونن خيلي سريع تر در درك کردن مطلب تاثیر داشته باشن .
فرق بين wireframe ، prototype ، mockup
wireframe
جنبه هاي كليدي :یه دید کلی از عناصری که باید طراحي بشن.
كارايي : ارتباطات و مستندات.
prototype
جنبه هاي كليدي : تعامل .
كارايي : آزمايش تجربه کاربری (UX) و رابط کاربری (UI) .
mockup
جنبه هاي كليدي : تجسم استاتيك ونام برند.
كاراريي : طراحی کامل برای گرفتن تایید از خریداران (اونهایی که سایت سفارش میدن).
صنعت به نگه داشتن شرايط مناسب براي wireframe كمك نكرد.mockup و prototype (نمونه سازي اوليه) به روشني تعريف شده ومحتواي مفيدشان با استفاده از شرايط به راحتي به جاي يك ديگر در دسترس قرار ميگيرند. اين سه ابزار تجسمگرا مي تونن به وضوح تمايز ها را نشون بدن ، و باعث زندگي دادن به جنبه هاي خاصي از وب وتوسعه نرم افزار بشن .
اگر شما مطمئن نيستيد چگونه هر يك متناسب با عملكرد شماست، فقط کافیه کامنت بزارید تا من به شما کمک کنم .ابزارهايي مانند SnapUp یا Omnigraffle یا Sketch.app يا حتي Adobe Fireworks مي تونن به شما تو ایجاد wireframe ، prototype و mockup کمک کنن.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید