وقتی که یک نفر برای اولین بار کدنویسی را یاد میگیرد، از آن به بعد کدنویسی برای وی تبدیل به معشوقهاش میشود. کدنویسهای مختلف کدنویسی را در زبانها و پلتفرمهای مختلف و متفاوت از یکدیگر انجام میدهند. یکی از مهمترین بخشها فارغ از کدنویسی این است که ما در چه پلتفرمی و در چه زبانی برنامهنویسی را انجام میدهیم. اما مهمتر از آن شاید کدادیتوری باشد که ما کدهایمان را در آن مینویسیم. در نهایت این وضعیت بدان معناست که ما به یک کد ادیتور برای نوشتن کدهایمان نیاز داریم و این موضوع الزامی است. به صورت کلی دو نوع ادیتور وجود دارد، ادیتورهای آنلاین و ادیتورهای آفلاین.
همه ما با ادیتورهای آفلاین آشنایی داریم، پس بیاید کمی راجع به ادیتورهای آنلاین صحبت کنیم. کدادیتورهای آنلاین فرایند کدنویسی را برای مان لذت بخش میکنند و اجازه میدهند که به صورت بلادرنگ خروجی کارهایمان را مشاهده کنیم. همچنین یکی دیگر از نکات مثبت این کدادیتورها این است که برخی از آنها توانایی ذخیرهسازی ابری را میدهند، به این معنا که شما میتوانید کدهایتان را در یک فضای اینترنتی ذخیره کنید و بعد از آن میتوانید از طریق هر پلتفرم و دستگاهی به آنها دسترسی داشته باشید.
بهترین ادیتورهای آنلاین و رایگان HTML
امروزه میتوانیم تعداد بسیار زیادی از این ادیتورها را در اینترنت بیابیم، مواردی که کاملا رایگان هستند و منابع بسیار زیادی به همراه دارند. کدنویسی در این ادیتورها تفاوت بسیار زیادی با موارد دیگر ندارد و میزان توانایی یکسانی را میطلبند. در واقع تنها تفاوت کدنویسی آنلاین و آفلاین در نقطهی ابتدایی این است که برای کدنویسی آنلاین نیاز به داشتن یک اینترنت با سرعت مناسب هستیم. بیاید نگاهی به بهترین ادیتورهای آنلاین HTML بیاندازیم.
۱. Playcode

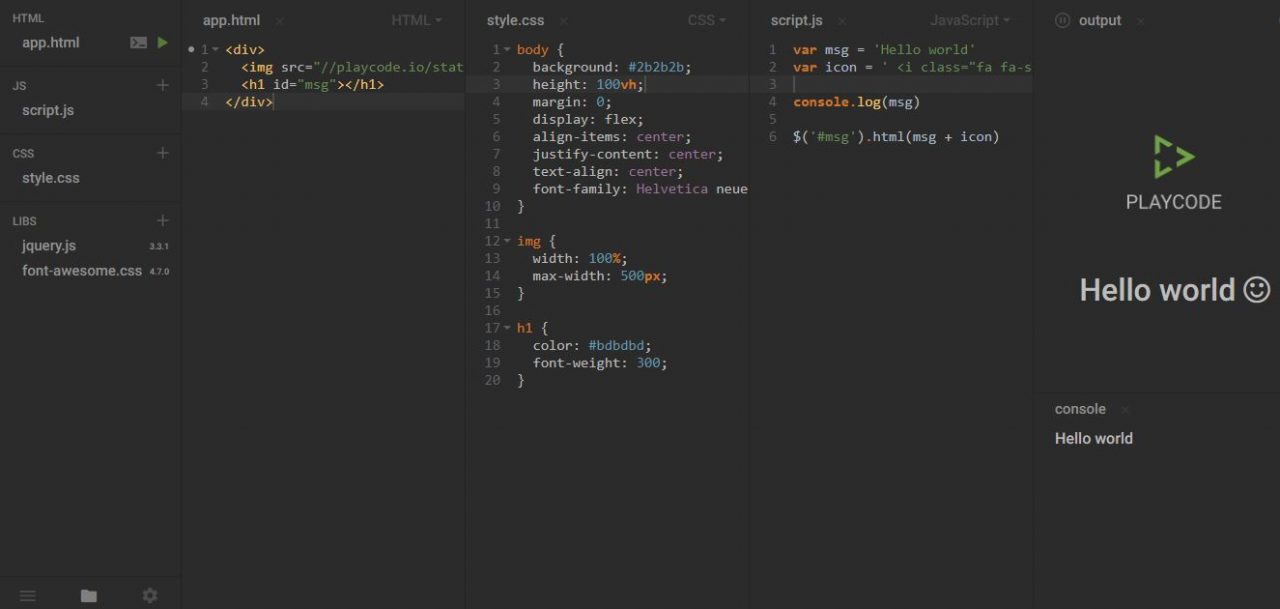
Playcode یکی از پر مخاطبترین کد ادیتورهای HTML در دنیا است. در این پلتفرم ما بخش های متفاوتی را برای کدنویسی در اختیار داریم. این بدان معناست که باید در بخشهای متفاوت از زبانهای متفاوتی برای کدنویسی استفاده کنیم. همچنین در نهایت میتوانیم به سادگی خروجی کدهایمان را در سمت راست ادیتور مشاهده کنیم.
۲. JSFiddle

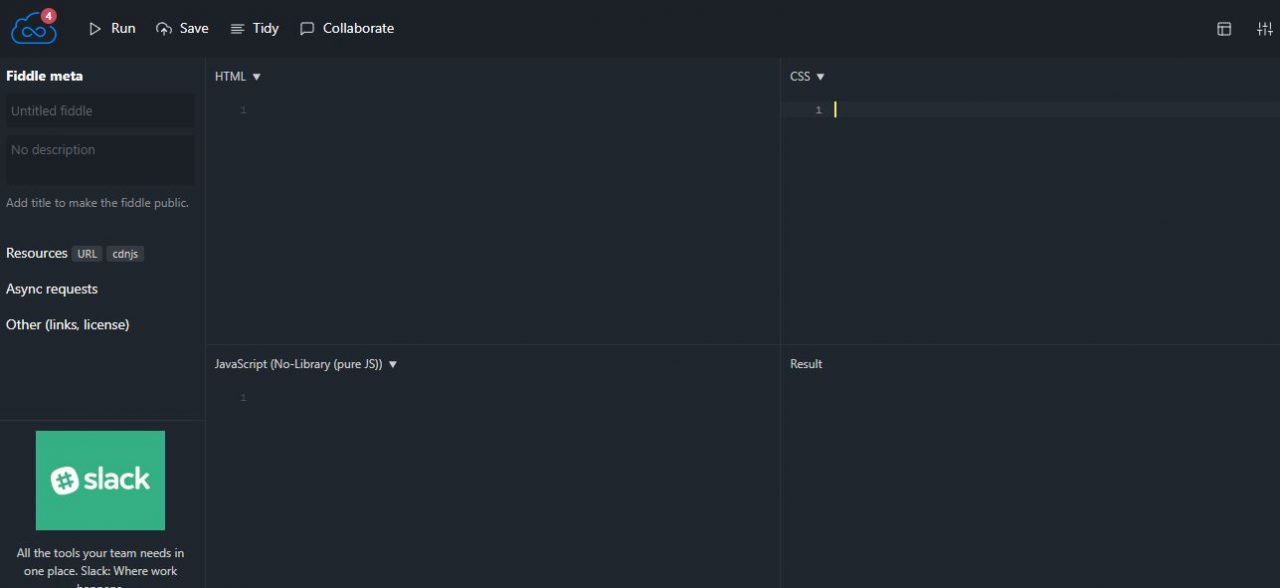
این مورد نیز بسیار به مورد اولی که بحث کردیم شبیه است. در این ادیتور نیز بخشهای متفاوتی برای کدنویسی در اختیار داریم. ما می توانیم در این پلتفرم کدهای HTML، CSS و جاوااسکریپت بنویسیم، بعد از اجرای دستور Run برنامه آنها را با همدیگر ترکیب کرده و به صورت بلادرنگ در قسمت Result نمایش میدهد.
۳. HTML Instant

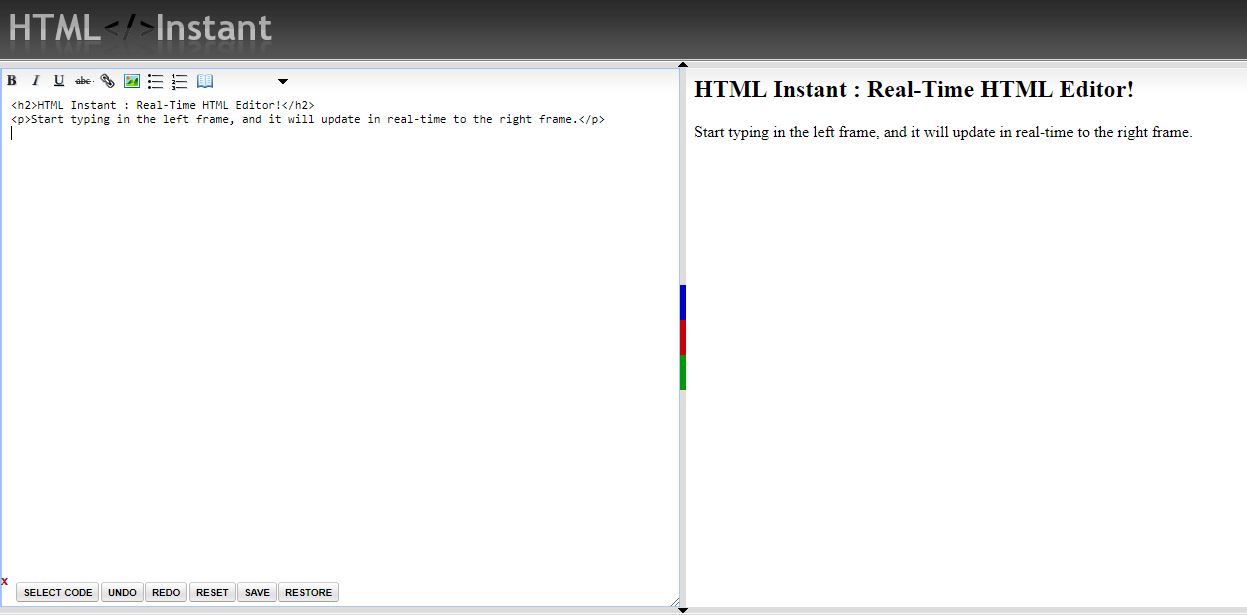
در این ادیتور ما دو بخش را در اختیار داریم. در قسمت سمت چپ کدهای مورد نظر را نوشته و بعد از آن در سمت راست ادیتور ما میتوانیم خروجی کدها را مشاهده کنیم. هر زمان که ما در قسمت چپ کدها را نوشتیم و یا اینکه تغییری را اعمال کردیم به صورت بلافاصله کدها در سمت راست نمایش داده میشوند.
۴. Online HTML Editor

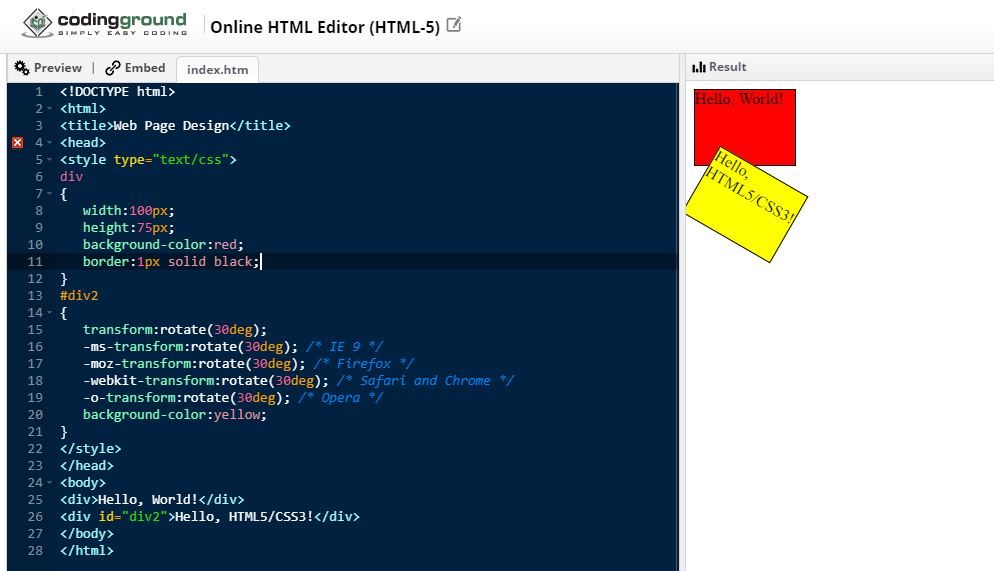
ممکن است در رابطه با این کدادیتور شنیده باشید این مورد توسط یکی از وبسایتهای بسیار مشهور آموزش کدنویسی ساخته شده است. در این کدادیتور به سادگی میتوانیم کدهایمان را بنویسیم و خروجی را به سرعت بعد از کلیک روی دکمه Preview مشاهده کنیم. این کدادیتور توسط وبسایت tutorialspoint طراحی و ساخته شده است.
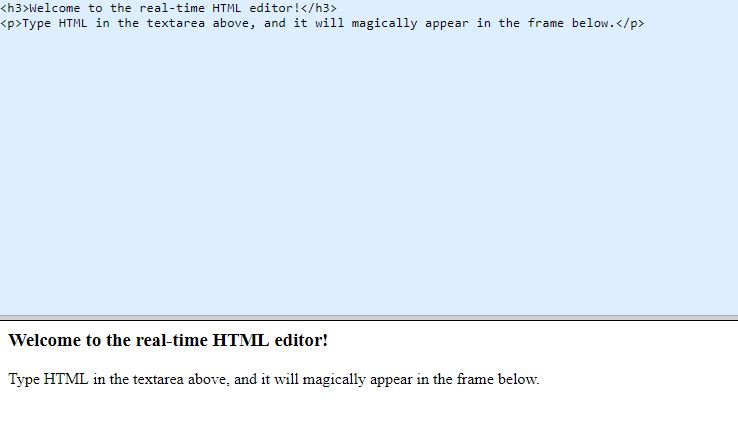
۵. Real Time HTML editor

درست مانند دیگر ادیتورها که بررسی شدند، این ادیتور نیز دارای دو بخش است. قسمت بالای آن جائیست که کدهای HTML را مینویسیم و قسمت پایین آن جائیست که خروجی کدها را مشاهده میکنیم. لازم به ذکر است که گفته شود این موارد به صورت بلادرنگ اتفاق میافتد.
6. Online WYSIWYG HTML Editor

در میان تمام مواردی که تا به حال بحث کردیم، این مورد دارای تفاوتهایی است. در این ادیتور میتوانیم کدهایی که نیاز به نوشتنشان داریم را پیدا کنیم. به این مفهوم که نیازی به کدنویسی نیست، تنها کافیست موردی که دوست داریم را انتخاب کنیم و بعد محتوای مربوطه را بنویسیم.
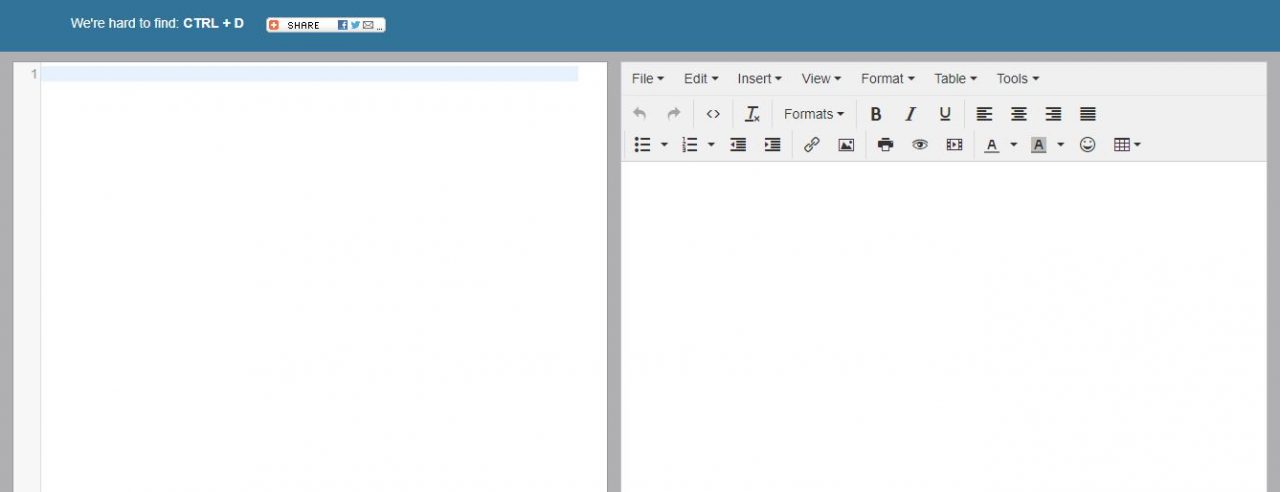
۷. HTML5 Editor

به نظر میرسد که این مورد بهترین کدادیتوری است که میشود در فضای اینترنت به سبک کدادیتور آنلاین پیدا کرد. تمام ویژگیهایی که در کد ادیتورهای دیگر مشاهده نمیشود را میتوانید در این مورد پیدا کنید. استفاده از HTML5 Editor ساده است و روند سریعی را دارد. در قسمت راست میتوانیم محتوای که در نظر داریم را بنویسیم و مطابق با گزینههایی که جلوی رویمان است آن را ساختاردهی کنیم. در قسمت سمت چپ کدهایی که اعمال شده در سمت راست را میشود دید و در آنها نیز میتوان تغییراتی انجام داد.
۸. HTML Online

در این کدادیتور میتوانیم کدهایمان را در قسمتهای متفاوتی از کد ادیتور به صورت جداگانه بنویسیم. میتوانیم از ابزارهای مربوط به ادیتور نیز برای ساخت و طراحی محتوا استفاده کنیم. این موضوع باعث میشود که روند کار آسانتر شود. جدای از آن عملیاتهای متفاوتی نیز در نظر گرفته شده که میتوانیم از طریق دکمههای بالای کد ادیتور به آن ها دسترسی پیدا کنیم.
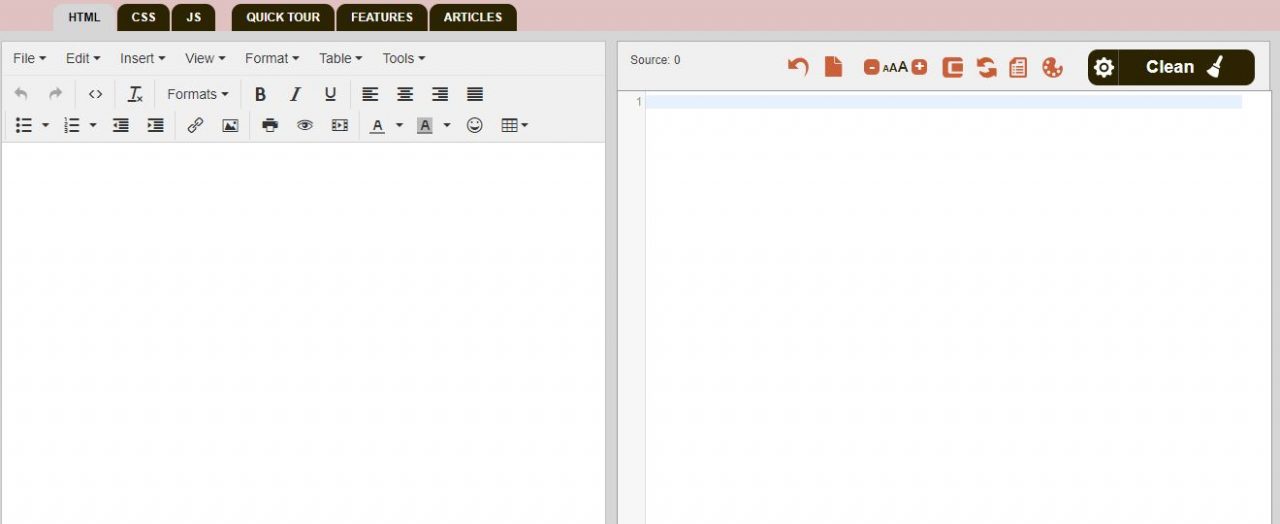
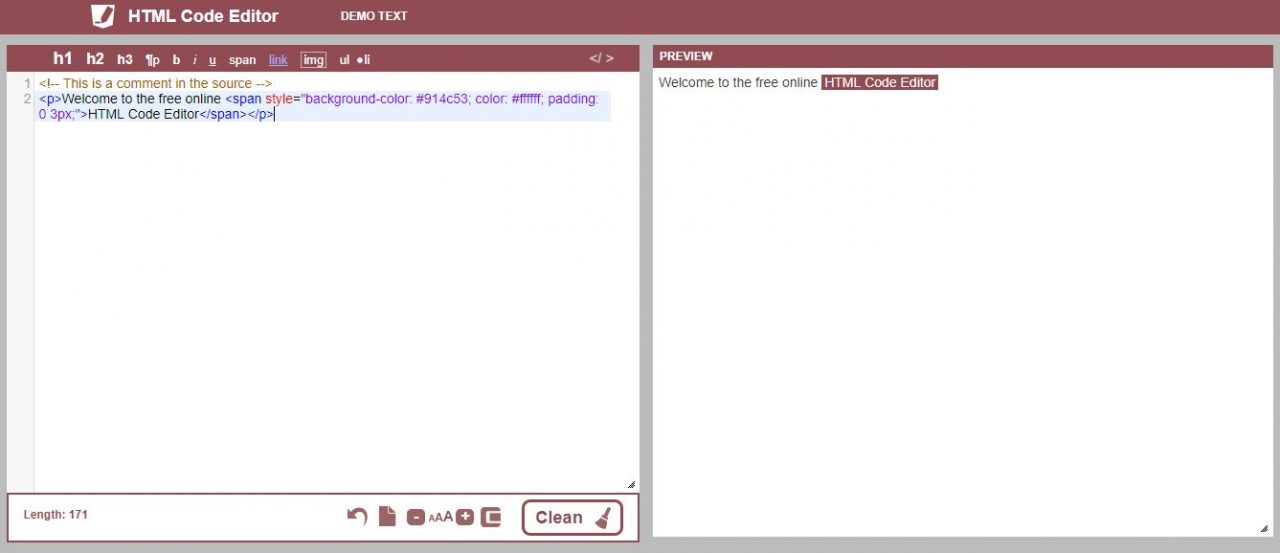
۹. HTML Code Editor

این مورد نیز درست شبیه موارد قبلیست. در سمت چپ کد ادیتور میتوانیم کدها را بنویسیم و درسمت راست خروجی را مشاهده کنیم. با استفاده از گزینه clean میتوانیم کدهای مربوطه را به اجرا دربیاوریم.
در پایان
با استفاده از این لیست میتوانیم به بهترین موارد در زمینه ابزارهای کدنویسی رایگان HTML دست پیدا کنیم. تا زمانی که با تمام آنها کار نکنیم نمیتوانیم تفاوتهای آنها را بهتر متوجه شویم، به همین دلیل است که برخی افراد با دیدن این لیست اعتقاد دارند که همه موارد شبیه همدیگر هستند و یک کار را انجام میدهند. نیاز است که تمام جزئیات را در رابطه با آنها مطالعه کنید و براساس ویژگیهایشان آنها را قضاوت نمایید.
انتخاب کردن یکی از آنها به عنوان بهترین مورد واقعا کار سختیست به این دلیل که برای درک بهترشان باید آنها را امتحان بکنید و در روند یک پروژه از آنها استفاده کنید، با این کار پی خواهید برد که کدام مورد از همه بهتر است و کدام مورد میتواند برای روند توسعه شما انتخاب مناسبتر باشد. در هر حال این مواردی که بحث شد، بهترین مواردی بودند که در زمینه کدنویسی به صورت آنلاین میشود به آنها دسترسی داشت.




دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید