Flexbox یک روش حرفه ای برای استفاده بهیه از فضا در بین اجزاء قالب های css است. درحالی که از لحاظ تئوری برای حرفه ای شدن پیچیده و سخت بنظر می رسد اما خوشبختانه وب پر از فرصت های عالی برای یادگیری است.
ما در اینجا برای شما مجموعه ای از بهترین منابع را گرد آوری کرده ایم که به شما در یادگیری فلکس باکس، flexbox چیست؟ و چطور میتواند به شما در طرحتان کمک کند؟ کمک کرده باشیم.
راهنماهای یادگیری flexbox
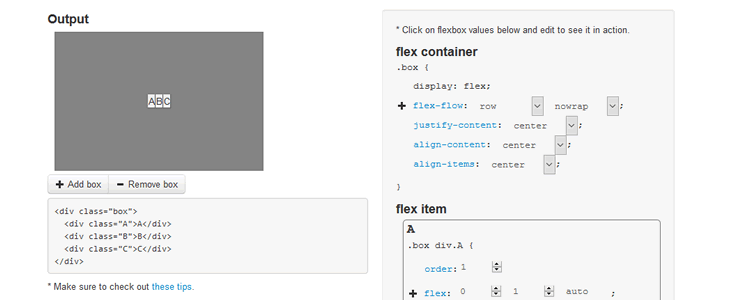
Flexbox CSS Reference
Flexbox CSS Reference مجموعه ای از نوشته ها است که به شما در یادگیری مفاهیم پایه کمک می کند. همچنین برای همه ی ویژگی های متنوع flexbox توضیحات و نمایش های تعاملی بسیار عالی از قابلیت های آن وجود دارد.

Dive into Flexbox – ابزار ها، طراحی و گردش کار توسط Greg Smith
Dive into Flexbox اطلاعاتی مانند تاریخچه ای مختصر، مثال های متنوع از مفاهیم flexbox و ویژگی های آن را برای شما فراهم کرده است.

استفاده از قاب های انعطاف پذیر css
مستقیما توسط شبکه توسعه دهندگان موزیلا ارائه شده است، Using CSS Flexible Boxes به شما حالت طرح بندی را توضیح می دهد و یک چارت برای نمایش قابلیت استفاده در مرورگر های مختلف را فراهم کرده است.

آموزش کامل flexbox
A Complete Guide to Flexbox شاید هرچزی که تا کنون می خواستید درباره flexbox بدانید اما ترسیده اید بپرسید در اینجا وجود داشته باشد. مثال های مفید و کاربردی بسیاری وجود دارد تا شما به سرعت پیشرفت کنید.
چطور CSS FLEXBOX را شروع کنیم؟
How To Get Started With CSS Flexbox تمام مراحل از راه اندازی یک طرح ساده تا پیاده سازی سطوح پیشرفته را برای شما فراهم کرده است.
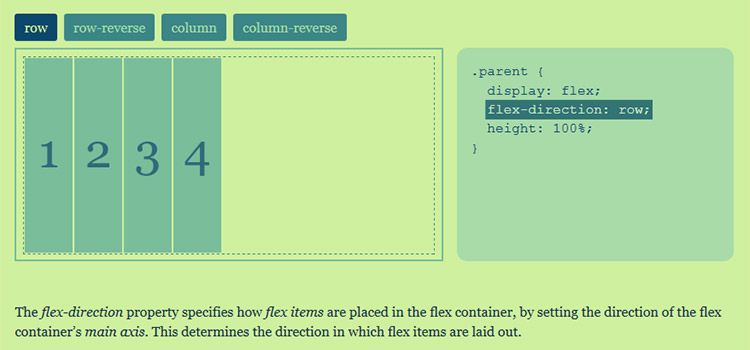
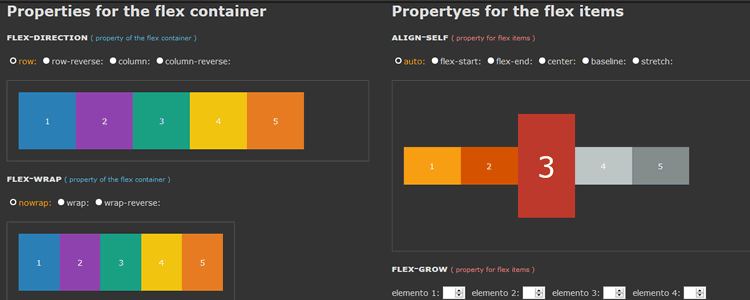
راهنمای تصویری خصوصیات css3 flexbox
نه تنها A Visual Guide to CSS3 Flexbox Properties یک راهنمای تصویری است که به شما در یادگیری مفاهیم ابتدایی کمک می کند، همچنین محیط اجرایی جذاب دارد که به شما نشان می دهد چطور خصوصیات مختلف بر روی طرح شما تاثیر می گذارند.

What The FlexBox
What The FlexBox از مجموعه ی 20 ویدئو رایگان با جزئیات زیاد برای ساده کردن مفاهیم طرح بندی استفاده کرده برای کسانی که بیشتر از لحاظ بصری مفاهیم را متوجه می شوند. گاهی اوقات، داشتن کسی که شما را در مسائل پیچیده راهنمایی کند خیلی خوب است.
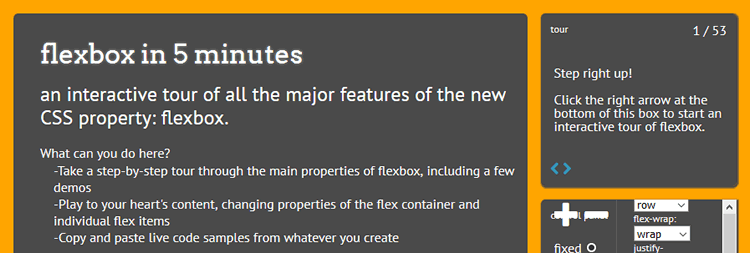
flexbox in 5 Minutes
اگر از خواندن آموزش های طولانی خسته شده اید flexbox in 5 Minutes ممکن است برای شما مناسب باشد. این یک تور 5 دقیقه ای است درباره این که flexbox چیست و چه می کند؟

منابع و مثال های flexbox
دوره آموزشی Flexbox به زبان فارسی
در این دوره شما بصورت رایگان و در زمان کوتاه میتونید به سادگی flexbox رو یاد بگیرید

الگو های flexbox
Flexbox Patterns چندین نمونه پروژه کاربردی همراه با کد را برای شروع شما آماده کرده است.

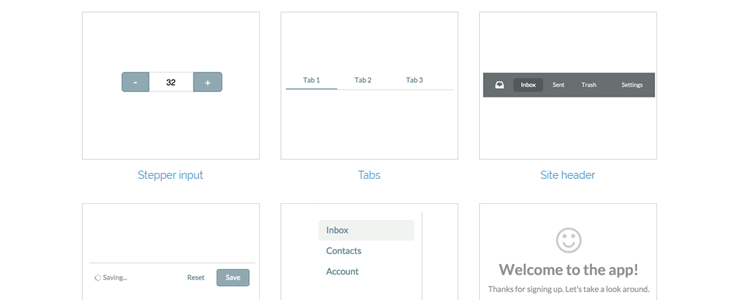
Solved by Flexbox
این طرح شامل برخی از سناریوهای برنامه ریزی شده پس از مدتها است. Solved by Flexbox تکنیک هایی که در پشت برخی از طرح ها وجود دارد را به شما نشان می دهد که به آسانی توسط flexbox پیاده سازی می شوند.

Flexbox Snippets for Atom
Flexbox Snippets for Atom کد نویسی با ویرایشگر متنAtom را بسیار ساده می کند.
Flexbox Snippets for Sublime Text
اگر شما از sublime استفاده می کنید، نصب کردن Flexbox Snippets for Sublime Text به شما کمک می کند طرح های موثر تری را بسازید.
ابزار های تحت وب flexbox
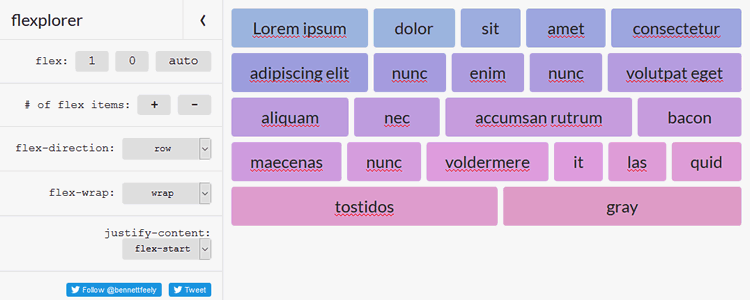
Flexplorer
Flexplorer به شما توانایی ساختن طرح های پیچیده را با استفاده رابط های بسیار ساده می دهد.

! CSS Flexbox Please
CSS Flexbox Please! نه تنها css طرح شما را تولید می کند، همچنین کد های html را برای شما فراهم می کند که می توانید در پروژه خود از آن ها استفاده کنید.

Flexbox Cheatsheet
Flexbox Cheatsheet یک راهنمای تعاملی با مثال های فراوان برای خصوصیات css flexbox است.

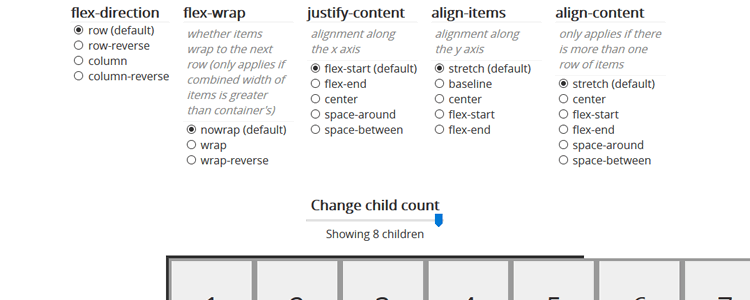
Test CSS Flexbox Rules Live
Test CSS Flexbox Rules Live تاثیراتی را که هر خصوصیت می تواند بر روی طرح داشته باشد را نمایش می دهد.

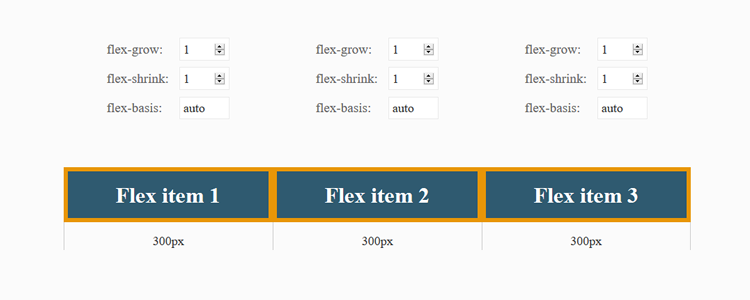
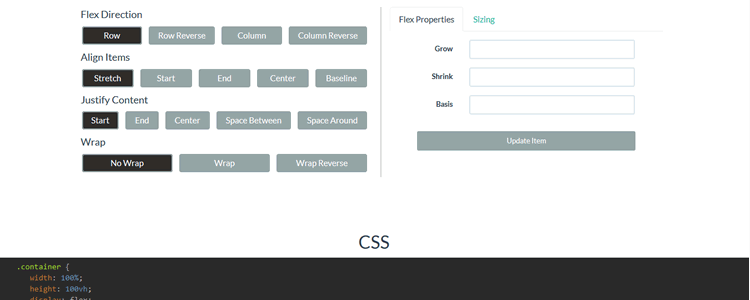
Flexbox Tester
Flexbox Tester برای هر آیتم موجود در طرح به شما اجازه می دهد که با تنظیمات مختلف بازی کنید و نتیجه تغییرات را به شما نشان می دهد.

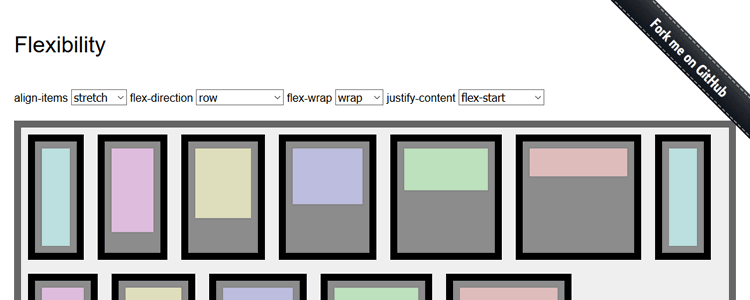
Flexibility
از منو های ساده موجود در Flexibility استفاده کنید تا ببینید خصوصیات مختلف چطور می توانند یک طرح flexbox را تغییر دهند.

Fibonacci Flexbox Page Layout Composer
Fibonacci Flexbox Page Layout Composer ابزاری است برای کسانی که توسعه دهنده نیستند و می خواهند طرح خودشان را با استفاده از flexbox بسازند.
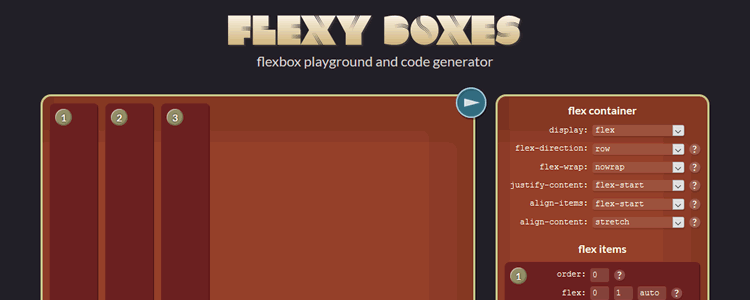
Flexy Boxes
Flexy Boxes به شما کمک می کند طرح ها را تولید کنید و خصوصیات آیتم ها و قالب flex را تغییر دهید.

Flexbox Playground
Flexbox Playground یک روش رنگارنگ برای یادگیری توانایی خصوصیات طرح ها در flexbox می باشد.

Flexbox Editor
Flexbox Editor برای کشیدن و انداختن قالب ها و متن ها همراه با خصوصیات آن ها است.

فریمورک های که براساس flexbox هستند.
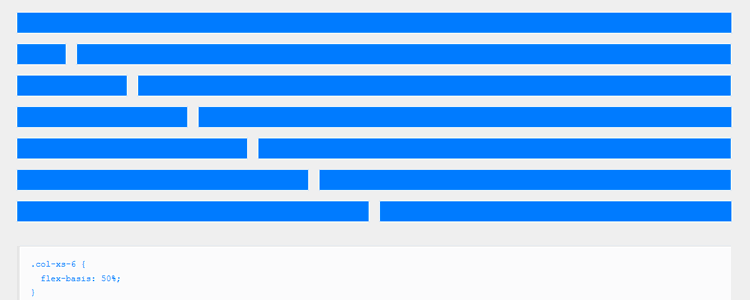
Flexbox Grid
Flexbox Grid یک فریمورک ساده با مثال های فراوان برای ساخت انواع مختلف طرح ها می باشد.

cssPlus
cssPlus به شما در ساختن طرح های انعطاف پذیر و واکنش گرا که تماما بر پایه flexbox است، کمک می کند.

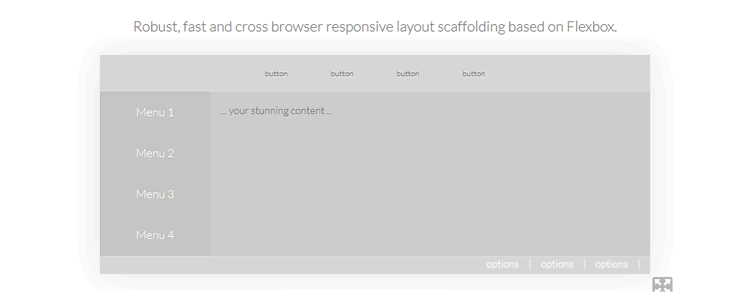
STRUCTURE
STRUCTURE یک فریمورک اعلانی است به اینصورت که از ویژگی های غیر استاندارد بر روی عناصر html استفاده می کند، که می تواند زمان طراحی و توسعه را کاهش دهد بر خلاف این که چندین کلاس css به هر آیتم اضافه کنید.

Waffle Grid
Waffle Grid یک سیستم تقسیم بندی ساده برای flexbox است.

RAGrid
RAGrid یک سیستم تقسیم بندی flexbox است که از ویژگی های قابل تشخیص به جای کلاس ها استفاده می کند.

Griddd
Griddd یک سیتم تقسیم بندی بسیار ساده و قابل شخصی سازی براساس flexbox است.

Juiced
Juiced از boostrap و foundation الهام گرفته است، اما جاوا اسکریپت را کنارگذاشته است.
Flexbox Froggy
Flexbox Froggy یک بازی است که نیازمند آن است که کد flexbox بنویسید.

جمع بندی
وقتی از flexbox به درستی استفاده کنید می توانید طرح های مختلف را به راحتی تنطیم کنید. فقط درباره امکان ساختن طرح هایی فکر کنید که به طور خودکار به محتوا و صفحه نمایش خود تنظیم می شوند. و همه آن ها به css تبدیل می شوند.
یکی از دوره های وبسایت راکت نیز آموزش FlexBox است که میتوانید از طریق این لینک آن را مشاهده کنید.






دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید