در بخش اول این مطلب ۵ سربرگ بسیار کاربردی و مفید را بررسی کردیم، حال در این بخش قصد داریم تا ۵ پابرگ یا Footer مناسب برای وبسایت را نیز بررسی نماییم.
پابرگها
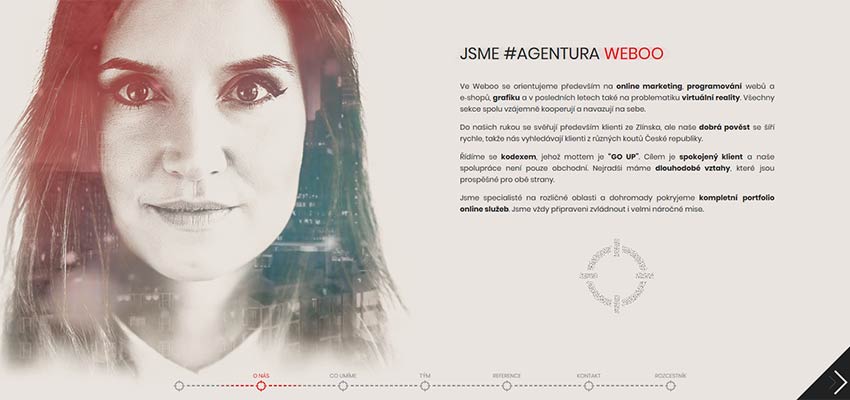
1. Weboo

معمولا این موضوع که قسمت پابرگ یا فوتر یک وبسایت به عنوان تنها منبع ناوبری استفاده شود را نمیبینیم و تا حدی نیز غیر منطقی به نظر میرسد. اما Weboo اینکار بسیار به خوبی انجام داده است، در این ناوبری قدمها از یک صفحه به دیگری بسیار به سادگی و راحتی درک میشوند. حتی از آن بهتر نیز زمانی است که شما میتوانید با استفاده از اسکرول ماوس در بین صفحات مختلف کاوش کنید، البته این کار از طریق کلیکهای ماوس نیز انجام میشود.

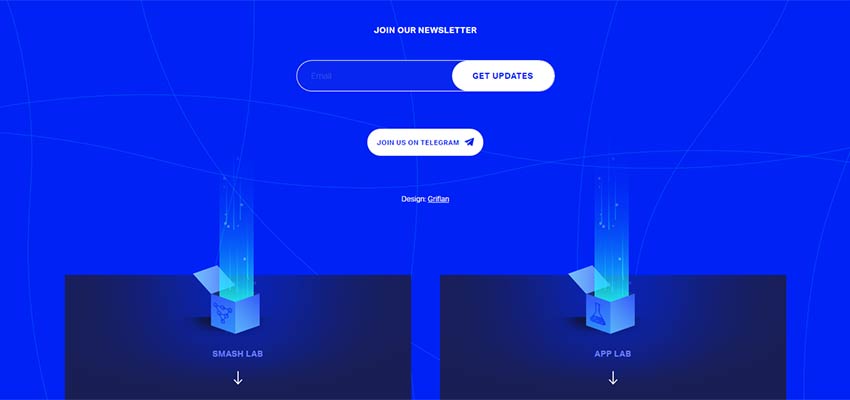
این حالتی از فوتر نیست که معمولا استفاده میشود. در حقیقت این یک ثبت نام برای خبرنامه و دریافت بروزرسانیهاست. اما جدای از آن دو بلاک زیرین را نگاه کنید که به چه ظرافتی طراحی شدهاند. این دو باکس هیجان و زیبایی بسیار بیشتری را به وبسایت شما اضافه میکند. تا به حال چنین چیزی را دیدهاید که در فوتر قرار بگیرد و چنین استفاده مفیدی داشته باشد؟

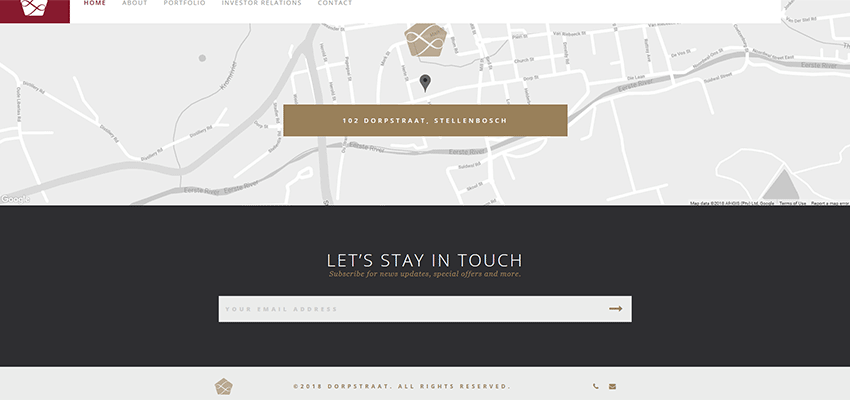
هیچ چیز عجیب و غریبی در این طرح مانند موارد قبلی وجود ندارد. اما موضوع مهم اینجاست که ما یک طرح را مشاهده میکنیم که روی یک عکسوالعمل خاص تمرکز دارد و روی آن کار کرده است. آنها از شما درخواست دارند تا برای قسمت خبرنامه ثبت نام کنید. این کار با ظرافت بسیار خاصی انجام میشود.

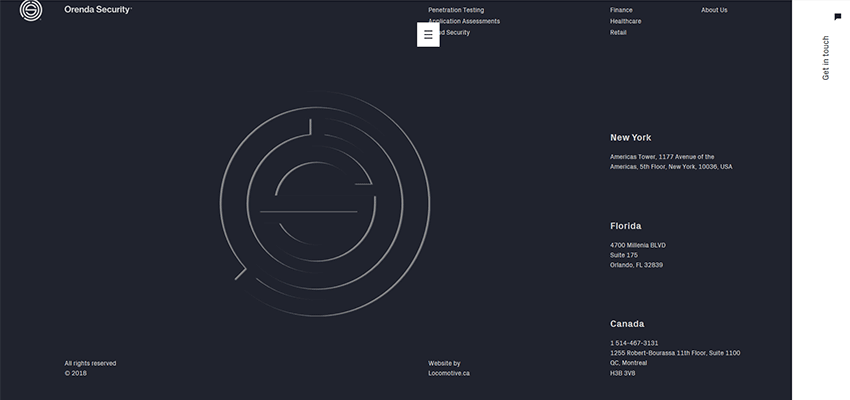
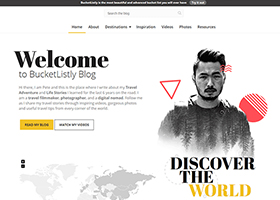
در اینجا میتوانید مثالی از حالتی را مشاهده کنید که در آن سعی شده تا روند برندینگ را همچون قسمت سربرگ در بخش پابرگ نیز به جریان بیاندازد. در این مورد شما یک صفحه بزرگ را مشاهده میکنید که در آن یک لوگو به صورت متحرک، قسمت ناوبری و اطلاعات مربوط به تماس قرار گرفته است. این مورد واقعا چیز منحصر به فردیست. حالتیست که ممکن است آن را تنها در موارد خاصی از فوتر مشاهده کنید.
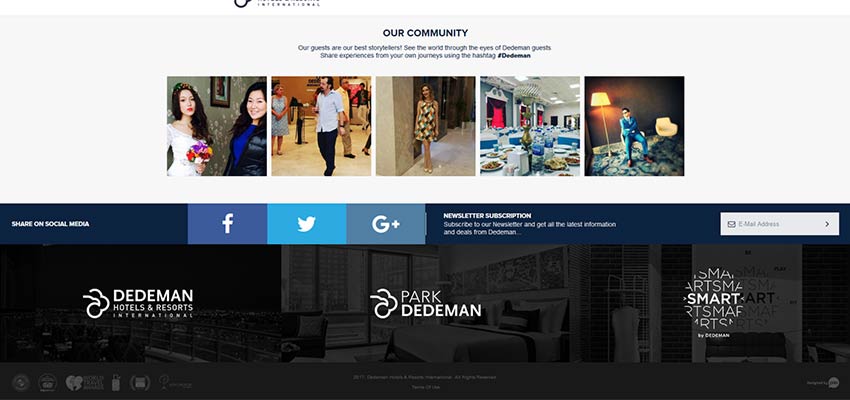
5. Dedeman Hotels & Resorts International

ویژگیهای بسیار زیادی را میتوانیم در قسمت فوتر مربوط به این وبسایت مشاهده کنیم. در این فوتر فرم مربوط به خبرنامه، اشتراکگذاری در شبکههای اجتماعی و لینک و آیکون وبسایتهای مرتبط قرار گرفته که تمام این موارد به صورت زیبایی در کنار همدیگر چیده شدهاند. اغلب اوقات ما سعی میکنیم که قسمت فوتر مربوط به یک وبسایت را به صورت کوچک و به صورتی که غیر قابل لمس باشد طراحی کنیم، اما در این مثال به صورت دیگریست. تمام کنشها در این مورد بزرگ، رنگی و در استفاده آسان هستند.
نقاط ضعف و قوت
یک درس با ارزش که میتوان از موارد این دو بخش گرفت این است که همواره سعی کنید که سربرگها و پابرگهای وبسایتتان را براساس برندی که دارید طراحی کنید و آنها را منحصر به فرد بسازید. البته این بدان معنا نیست که از یک سری قواعد خسته کننده پیروی کنید. اما میتوانیم به خلاقیتمان اوج بدهیم و چیزهای بسیاز زیبا و مفید را طراحی کنیم. ممکن است این موارد برای شما الهام بخش بوده باشند، اما سعی کنید که همواره طراحی منحصر به فردی را بسازید.




دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید