مشغول جستجو برای پیدا کردن یک سری فریمورک رابط کاربری مبتنی بر ریاکت بودم، فریمورکهایی که بتوانند ترکیب پذیر باشند و مستقیما بتوانند با پروژههای ریاکت ارتباط برقرار نمایند.
بعد از این جستجو مجموعهای از این فریمورکهای مبتنی بر ریاکتجیاس را پیدا کردم. در این مطلب میتوانید ۱۰ مورد از یافتههای من را مشاهده کنید و آنها را برای ساخت یک نمونهسازی سریع استفاده نمایید.
Material UI
Material-UI فریمورکی که براساس مجموعهای از المانهای طراحی شده مبتنی بر طراحی متریال گوگل ساخته شده است. با وجود بیش از صد فریمورک رابط کاربری، اما این فریمورک نزدیکترین نگاه و طراحی را نسبت به طراحی متریال دارد.

React-Bootstrap
آيا نیازی هست که من در رابطه با این موضوع صحبت کنم؟ بوت استرپ بدون شک یکی از معروفترین و پرطرفدارترین فریمورکهای رابط کاربری است که وجود دارد.
بوت استرپ یکی از پیشرفتهترین سیستم های رابط کاربری است که میتوانید برای طراحی صفحات وب و… از آن استفاده کرد. در این گزینه میتوانید شاهد تلفیق ریاکت و بوت استرپ باشید.

React-Foundation
Foundation یکی از فریمورک های رابط کاربری است که ویژگی های بسیاری دارد و به سادگی شخصی سازی می شود. در کنار بوت استرپ این فریمورک نیز یکی از محبوب ترین فریمورکهای رابط کاربری است.
React-Foundation المان های رابط کاربری فاوندیشن را به اجزای ریاکت آورده است.

Essence
Essence یک فریمورک سیاساس است که از طراحی گوگل متریال بهره می برد و با اجزای ریاکت نیز تلفیق شده است. با استفاده از این کتابخانه می توانید ظاهر بسیار خوبی برای موبایل و دسکتاپ در سریعترین زمان ممکن ایجاد نمایید.

React-MDL
React-MDL تلفیقی از ابزارهای ریاکت و نسخه کوچک شده Material Design گوگل است.
در حقیقت MDL یک فریمورک سبک سیاساس است که براساس طراحی متریال ساخته شده و سعی دارد تا رابط کاربری سبکی را ارائه کند.

Belle
Belle به شما مجموعهای از اجزای ریاکت مانند ورودی متن، دکمه، کارد و… را میدهد.
تمام این المان ها به نحوی بهینه سازی شده اند که بتوانند هم در موبایل و هم در دسکتاپ نمایش یابند. شما در دو صورت می توانید از المان های این فریمورک استفاده کنید، یا به صورت پیشفرض همراه با تمام استایل هایی اولیه و یا اینکه المان ها را براساس خواسته خود شخصی سازی و ویرایش نمایید.

Elemental-UI
Elemental-UI مجموعهای از المانهای رابط کاربری است که با کیفیت بالا و ماژولار ساخته شده اند. این ابزار از المانهای ریاکت و براساس نمای محلی ریاکت طراحی شده است. در کنار این المانها، Elemental-UI سعی دارد تا با بهره گرفتن از دیگر کتابخانهها، رابط کاربری جذاب همراه با المانهای بهینهای را ارائه دهد.

MUI
MUI یک فریمورک سبک سیاساس است که براساس طراحی متریال ساخته شده است. جدای از آنکه تنها از سیاساس و جیاس ایجاد شده اما دارای دو نسخه برای انگولار و ریاکت است.

grommet
Grommet براساس ریاکتجیاس طراحی شده و به شما این اجازه را می دهد تا رابط کاربری بسیار قدرتمندی ایجاد نمایید.
این فریمورک توسط توسعهدهندگان شرکت Hewlett Packard یا HP ساخته شده و شعارشان این است که: «فریمورک تجربهکاربری حرفهای برای اپلیکیشنهای اینترپرایز».

React Toolbox
React Toolbox کتابخانه رابط کاربری است که براساس طراحی متریال گوگل ساخته شده و در کنار آن از سیاساس ماژولار، وبپک و اکمااسکریپت ۶ نیز پشتیبانی می کند. این کتابخانه به خوبی می تواند با وبپک ادغام و به سادگی شخصی سازی شود.

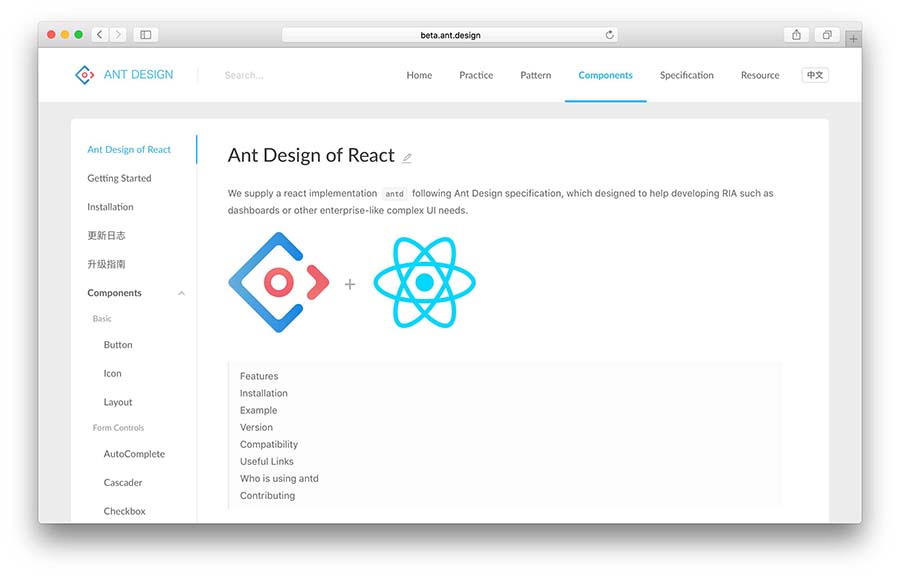
Ant Design of React
Ant Design of React یک فریمورک ریاکت است که توسط شرکتی چینی ایجاد شده و براساس خاصیتهای طراحی استفاده شده در پروژهها ایجاد شده است. همچنین این فریمورک از طراحی متریال نیز بهره می برد.

در پایان
این مطلب تنها لیست کوچکی از فریمورکهای بوده که در تحقیقات من پیدا شده است، مطمئنا نمونههای بیشتری نیز پیدا می شود.
اگر شما نیز فریمورکی مانند موارد بالا را سراغ دارید می توانید در قسمت نظرات با ما در میان بگذارید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید