در سال ۲۰۲۱ یک توسعه دهنده front end باید چه چیزهایی یاد بگیرد؟ بدون شک توسعه front end یکی از داغترین رشتههای فناوری در سال 2021 خواهد بود.
قبلا مرسوم بود که توسعه دهندگان در فضای front end؛ HTML ، CSS و بعضا jQuery را برای ایجاد وبسایتهای تعاملی استفاده کنند، اما امروزه آنها با یک اکوسیستم گسترده و دائما در حال تغییر برای توسعه روبه رو هستند. ابزارها، کتابخانهها و فریمورکها برای تسلط لازم اند و نیازمند سرمایه گذاری مداوم در آموزش شخصی میباشند.
چند سال گذشته کتابخانهها و فریمورکهای بسیار جذاب جدیدی مانند ReactJS ، VueJS و Svelte برای ما به ارمغان آمدند که از جاوااسکریپت برای توسعه برنامههای اصلی وب استفاده میکنند.
هدف این مقاله این است که شما را راهنمایی کند در سال 2021 به عنوان یک توسعه دهنده front end باید روی چه چیزی تمرکز کنید تا سطح کاری خود را ارتقا دهید. چه تازه با برنامه نویسی آشنا شده باشید، چه تجربه خاصی در این زمینه داشته باشید.
1 – فریمورکها
در سال 2021 احتمالا شاهد یک جدال بین ReactJS فیسبوک و VueJS جامعه محور خواهیم بود. React در حال حاضر 159000 ستاره در گیت هاب دارد، در حالی كه Vue نزدیک به 175000 ستاره گرفته است یا مثلا Angular فقط 67500 ستاره دارد.
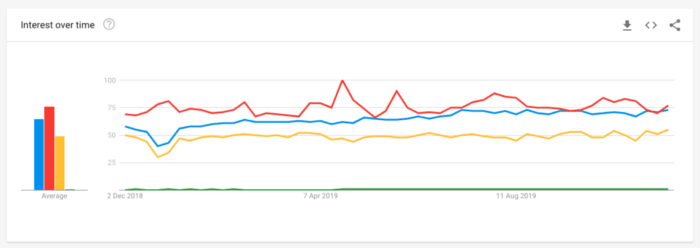
حجم جستجو در سال 2019 برای React (خط آبی)، Vue (خط قرمز)، Angular (خط زرد) و Svelte (خط سبز) در شکل زیر به خوبی نشان داده شده است. میبینید که Vue بالاتر از بقیه است، React و Angular در وسط هستند و Svelte هیچ نقشی در این مقایسه ندارد.

بنابراین برای سال 2021 توسعه دهندگان front end که با فریمورکهای جاوااسکریپت کار میکنند یا میخواهند با آنها کار کنند، باید React و Vue را به عنوان گزینههای اصلی خود قرار دهند. اگر در پروژههای بزرگ سازمانی کار میکنید، Angular گزینه معتبرتری است.
اگر میخواهید درباره این فریمورکها بیشتر بدانید، این منابع عالی را بررسی کنید:
2 – تولیدکنندههای سایت استاتیک
تولیدکنندههای سایت استاتیک قدرت رندرینگ در سمت سرور (برای سئو در زمان بارگیری اولیه بسیار مهم است) و برنامههای تک صفحهای را ترکیب میکنند.
این روزها در بسیاری از پروژهها SSG را انتخاب میکنند، حتی اگر نیازی به رندرینگ در سمت سرور نداشته باشند؛ زیرا راه حلهایی مانند Next یا Nuxt دارای ویژگیهای مفیدی مانند پشتیبانی از نشانه گذاری، ماژولهای bundler، برنامههای آزمایشی یکپارچه و موارد دیگر هستند.
اگر در زمینه توسعه front end جدی هستید، باید نگاهی دقیق به پروژههای زیر بیندازید و سعی کنید تجربه عملی در آنها کسب کنید:
- Next (مبتنی بر React)
- Nuxt (مبتنی بر Vue)
- Gatsby (مبتنی بر React)
- Gridsome (مبتنی بر Vue)
اینها احتمالا داغ ترین موارد در سال 2021 خواهند بود. اگر میخواهید در مورد آنها بیشتر بدانید، این منابع را بررسی کنید:
3 – JAMstack
اصطلاح JAMstack مخفف JavaScript (در حال اجرا بر روی کلاینت - به عنوان مثالReact ، Vue یا VanillaJS)، API (فرایندهای سمت سرور در جاوااسکریپت که از طریق HTTPS انتزاع شده و به آنها دسترسی پیدا میشود) و Markup (نشانهگذاری خطی که در زمان استقرار مجدد مورد استفاده قرار میگیرد) است.
این روشی برای ساختن وب سایتها و برنامهها برای عملکرد بهتر است. از جمله ویژگیهای آن هزینههای کمتر، تأمین امنیت بالاتر و ارائه تجربه بهتر در فرایند توسعه میباشد.
اگرچه این اصطلاحات به خودی خود چیز جدیدی نیستند، اما همه آنها یک وجه مشترک دارند و آن این است که به یک سرور وب بستگی ندارند. بنابراین یک برنامه یکپارچه که به Ruby یا Node.js متکی است یا سایتی ساخته شده با CMS مانند دروپال یا وردپرس با JAMstack ساخته نشده است.
اگر میخواهید با JAMstack کار کنید، بهترین تمرینها در زیر وجود دارد:
- هر پروژهای با CDN انجام شود
از آنجا که به هیچ سروری نیاز نیست، کل پروژه را میتوان از طریق CDN انجام داد. سرعت باز کردن و عملکردی بالا که نمیتوان آن را نادیده گرفت.
- همه چیز در گیت هاب وارد شود
همه باید بتوانند کل پروژه را از طریق ریپازیتوری بدون نیاز به پایگاه داده یا تنظیمات پیچیده کلون کنند.
- ساختار اتوماتیک
میتوانید ساختارها را کاملا خودکار انجام دهید، زیرا همه نشانه گذاریها از قبل ساخته شدهاند. به عنوان مثال، با وب هوکها یا سرویسهای ابری.
- استقرارهای اتمی
به منظور جلوگیری از به وجود آمدن حالتهای متناقض با بازنشر صدها یا هزاران فایل در پروژههای بزرگ، استقرارهای اتمی منتظر بارگذاری همه فایلها قبل از اجرای مستقیم تغییرات هستند.
- نامعتبر بودن حافظه پنهان
هنگامی که سایتی فعال میشود، باید مطمئن شوید که CDN میتواند از پاک کردن حافظه پنهان فوری استفاده کند تا تغییرات قابل مشاهده شود.
هاستهای شناخته شدهای مانند Netlify یا Vercel از برنامههای JAMstack پشتیبانی میکنند و شرکتهای بزرگ از آنها برای ارائه تجربیات عالی به کاربران خود بهره میگیرند.
این قطعا همان چیزی است که شما میخواهید به عنوان یک توسعه دهنده front end در سال 2021 به کار بگیرید. اگر میخواهید در مورد JAMstacks بیشتر بدانید، در اینجا منابع عالی وجود دارد:
"New to JAMstack? Everything You Need to Know to Get Started"
4 – برنامههای وب پیش رونده
برنامههای وب پیش رونده (PWA) قطعا در سال 2021 مورد توجه قرار خواهد گرفت. شرکتهای بیشتری در حال انتخاب PWA ها در ازای برنامههای بومی هستند تا تجارب غنی موبایل را به کاربران خود ارائه دهند.
PWA ها قابل اعتمادند (بارگذاری فوری، بدون اتصال به اینترنت)، سریع (انیمیشنهای روان، پاسخ سریع به تعامل کاربر) و جذاب (احساس برنامه محلی، تجربه کاربری عالی).
آنها از سرویسهای آفلاین برای یک تجربه تمام صفحه استفاده میکنند.
به عنوان مثال دلایل ایجاد یک برنامه وب پیش رونده عبارتند از:
- از طریق مرورگر میتواند به صفحه اصلی کاربر اضافه شود.
- حتی اگر اتصال اینترنتی وجود نداشته باشد، کار میکند.
- برای افزایش تعامل کاربر از اعلانهای وب پشتیبانی میکند.
- از ویژگیهای Lighthouse گوگل استفاده میکند.
اگر میخواهید در مورد PWA بیشتر بدانید، در صورت تمایل این منابع اضافی را بررسی کنید:
"Your First Progressive Web App"
5 – GraphQL
یکی از داغ ترین موضوعات در حال حاضر و قطعا موضوعی که شما باید در سال 2021 یاد بگیرید یا بهبود ببخشید، GraphQL است.
مدت هاست REST با ارائه مفاهیمی عالی مانند سرورهای stateless، استاندارد طراحی واقعی API در نظر گرفته میشود. وقتی میخواهیم کلاینتهایی که به سرعت تغییر میکنند، به آنها دسترسی پیدا کنند، RESTful API ها انعطافپذیر تلقی نمیشوند.
GraphQL توسط فیسبوک ساخته شده است تا دقیقا مشکلاتی را برطرف کند که توسعه دهندگان در هنگام برخورد با API های Restful با آنها روبه رو هستند.
با استفاده از REST API، توسعه دهندگان دادهها را با واکشی از نقاط انتهایی متعددی که با یک هدف خاص ایجاد شدهاند، جمع آوری میکنند. برای مثالa /users /_id یا a /tours/_id /location.
با استفاده از GraphQL، این کار متفاوت است. توسعه دهندگان با نیازهای دادههای خود، یک کوئری به سرور GraphQL ارسال میکنند. سپس سرور یک شی JSON را با تمام دادههای مربوطه برمیگرداند.
یکی دیگر از مزایای استفاده از GraphQL استفاده از یک سیستم قوی است. همه چیز در سرور GraphQL از طریق شماتیک با استفاده از زبان SDL تعریف میشود. پس از ایجاد طرح، توسعه دهندگان front end و back end میتوانند کاملا مستقل از یکدیگر کار کنند؛ زیرا از ساختار داده تعریف شده آگاهی دارند.
اگر میخواهید در مورد GraphQL بیشتر بدانید، این منابع عالی را بررسی کنید:
"Getting Started with GraphQL Content API"
"GraphQL: A data query language"
6 – ویرایش دهندههای کد / محیطهای توسعه کد
درست مانند سال 2020، VS Code مایکروسافت ویرایشگر شماره یک بیشتر مهندسان front end در سال 2021 خواهد بود.
این ویژگی تقریبا مانند IDE تکمیل و برجسته سازی کد را ارائه میدهد و تقریبا قابل گسترش است.
در اینجا چند افزونه عالی به عنوان یک توسعه دهنده front end برایتان وجود دارد:
- JavaScript (ES6) code snippets
- npm
- Prettier
- CSS Peek
- Vetur
- ESLint
- Live Sass Compiler
- Debugger for Chrome
- Live Server
- Beautify
اینها چندین نمونه جالب هستند. در VS Code چیزهای بیشتری برای کشف وجود دارد. بنابراین به شما پیشنهاد میکنم اگر قبلا از آن استفاده نکردهاید، حتما آن را امتحان کنید.
7 – تست کد
هیچ کد تست نشدهای نباید به بخش تولید راه پیدا کند.
اگرچه ممکن است انجام هر گونه تستی در پروژههای شخصی بدون مشکل باشد، اما تست کد در هنگام کار در محیطهای تجاری و کسب و کارهای بزرگ امری اجباری است. بنابراین بهتر است هر توسعه دهندهای در کمترین زمان ممکن تستها را در روند کار توسعه انجام دهد.
یک شخص میتواند بین موارد آزمایشی تفاوت قائل شود:
تستهای واحد
تست یک کامپوننت یا یک تایع.
تستهای مجتمع
تست فعل و انفعالات بین اجزای سازنده.
تست پایانی
تست جریانهای کاربر در مرورگر.
روشهای بیشتری برای تست وجود دارد. مانند تست دستی، تست فوری و سایر موارد.
8 – کد تمیز
توانایی نوشتن کد تمیز مهارت بسیار خوبی است و مورد تقاضای بسیاری از سازمانها است. اگر میخواهید از یک توسعه دهنده مبتدی به یک توسعه دهنده ارشد تبدیل شوید، باید واقعا مفاهیم کد تمیز را یاد بگیرید.
کد تمیز باید زیبا و خوانا باشد. همچنین متمرکز باشد و باید از آن مراقبت کنید. همه تستها با کد تمیز اجرا میشوند. آنها نباید حاوی موارد تکراری باشند و استفاده از موجودیتها مانند کلاسها، متدها و توابع باید به حداقل برسد.
برخی از کارهایی که یک توسعه دهنده کد تمیز باید انجام دهد عبارتند از:
- برای متغیرها، کلاسها، متدها و توابع نام معنی دار ایجاد کند.
- توابع باید کوچک باشند و تا آنجا که ممکن است استدلال کمتری داشته باشند.
- به هیچ وجه لازم نیست کامنت ارائه شود. کد باید خودش گویای همه چیز باشد.
اگر میخواهید در مورد کد نویسی تمیز اطلاعات بیشتری کسب کنید، کتابها و مطالبRobert C. Martin را مطالعه کنید.
9 – گیت
بدون شک گیت استاندارد کنترل نسخه در توسعه وب این روزها است. برای هر مهندس front end بسیار مهم است که از مفاهیم اساسی گیت برای کار موثر در تیمها استفاده کند.
در اینجا چند دستور معروف گیت وجود دارد که باید بدانید:
- git config
- git init
- git clone
- git status
- git add
- git commit
- git push
- git pull
- git branch
اگرچه دانستن این دستورات برای افزایش بهره وری همیشه خوب است، اما مهندسان front end همچنین باید مفاهیم اساسی پشت گیت را نیز یاد بگیرند. در اینجا چند منبع برای شما آورده شده است:
"Explaining the Basic Concepts of Git and How to Use GitHub"
How To Use GitHub - Developers Collaboration Using GitHub""
10 – مهارتهای نرم
مهارتهای نرم ترکیبی از مهارتهای افراد شامل مهارتهای اجتماعی، مهارتهای ارتباطی، شخصیت یا ویژگیهای شخصیتی، نگرشها، ویژگیهای شغلی، هوش اجتماعی و ضریب هوش هیجانی میان دیگران است که باعث میشود افراد بتوانند در مسیر خود حرکت کنند، با دیگران به خوبی کار کنند، عملکرد خوبی داشته باشند و با تکمیل مهارتهای سخت به اهداف خود برسند.
این مورد اغلب نادیده گرفته میشود، اما واقعا برای توسعه دهندگان بسیار مهم و ضروری است.
هرچند به درک جنبه فنی کار کمک میکند، اما دانستن چگونگی برقراری ارتباط در یک تیم به همان اندازه مهم است. اگر در حرفهای شدن جدی هستید و یا قصد دارید به یک مقام ارشد برسید، باید مهارتهای زیر را دنبال کنید:
- یکدلی
- ارتباطات
- کار گروهی
- قابلیت دسترسی و مفید بودن
- صبر
- ذهن باز
- حل مسئله
- مسئوليت
- خلاقیت
- مدیریت زمان
همیشه به یاد داشته باشید مهمترین دستاورد یک توسعه دهنده ارشد، تربیت توسعه دهندگان ارشد دیگر است.
جمعبندی
در این مقاله 10 نکته مهم را ذکر کردیم که توسعه دهندگان باید سعی کنند در سال 2021 یاد بگیرند، آنها را بهبود ببخشند و به آنها تسلط پیدا کنند.
این لیست نمیتواند لیست کاملی برای یک توسعه دهنده front end باشد، اما امیدواریم که برای سال آینده به دردتان بخورد. انتخاب با شماست!

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید