امروزه توسعه Frontend یکی از حیطههای بزرگ در صنعت تکنولوژی محسوب میشود. شرکتها و استارتاپهای زیادی روی استخدام کردن توسعه دهندگان Frontend سرمایهگذاری میکنند. این بدان خاطر است که اهمیت بخش Frontend از هر زمان دیگری بیشتر شده است.
شما در سال 2022 باید رابطهای کاربری زیبا و مفیدی را ایجاد کنید که به کاربران یک تجربهی عالی را ارائه دهند. با ظهور تکنولوژیها و قابلیتهای جدید، دنیای وب در چند سال اخیر پیشرفتهای زیادی داشته است. امروزه به عنوان یک توسعه دهنده Frontend باید مهارتهای زیادی را یاد گرفته و کارهای مختلفی را انجام دهید. به همین خاطر باید همیشه به دنبال ابزارها و منابع جدیدی باشیم تا زندگی حرفهای خود را آسانتر کنیم.
ابزارهای رایگان بسیاری در وب وجود دارد که برای توسعه دهندگانی مانند من و شما ساخته شده است. به همین خاطر در این مقاله میخواهم برخی از ابزارها مفید توسعه Frontend را با شما به اشتراک بگذارم. میتوانید از این ابزارها برای افزایش بهرهوری و آسانتر کردن زندگی خود استفاده کنید.
1. Rosponsively
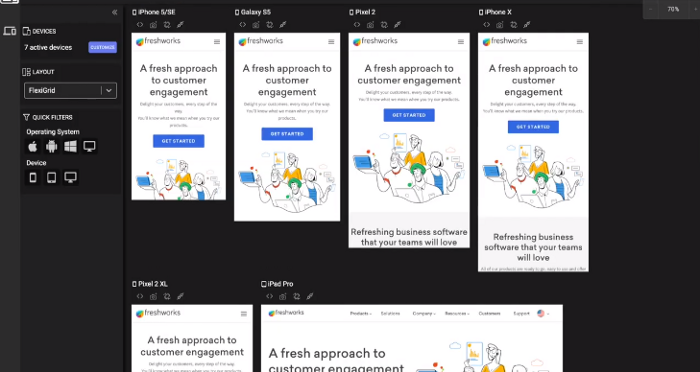
برای اینکه اپلیکیشنها و وبسایتها را 5 برابر سریعتر بسازید، میتوانید از یک ابزار توسعه عالی به نام Responsively استفاده کنید. شما به عنوان یک توسعه دهنده Frontend باید این ابزار را داشته باشید.

این ابزار شامل ویژگیهای مفیدی است که میتوانید هنگام کار کردن روی پروژههایتان از آنها بهرهمند شوید. میتوانید این ابزار را به صورت رایگان دانلود و استفاده کنید.
2. Charts.css
اگر به دنبال ساختن نمودارهای بصریسازی فوقالعاده هستید، این ابزار برایتان مناسب خواهد بود. Charts.css یک فریمورک CSS بوده که از کلاسهای خاصی استفاده میکند تا ساخت نمودار را با استفاده از HTML و CSS آسانتر کند.

شما به کمک این ابزار میتوانید انواع مختلفی از نمودارهای میلهای، خطی، سه بعدی و غیره را بسازید.
3. Undraw
Undraw ابزار محبوبی بوده که دارای یک کتابخانه از تصاویر SVG و تصویرپردازیهای مختلف است. شما میتوانید از این تصاویر در پروژههای خود استفاده کنید.

میتوانید هر نوع تصویری را با رنگ مورد نظر خود جستجو کنید. تمام تصاویر با فرمت SVG یا PNG قابل دانلود هستند.
4. Public APIs
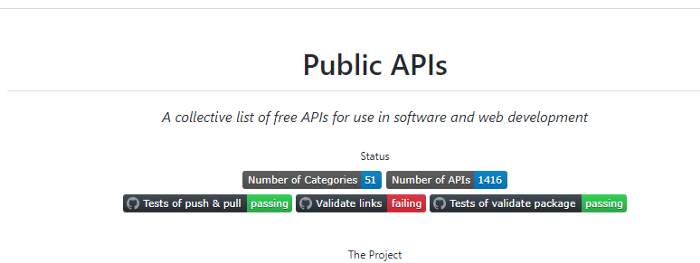
استفاده کردن از API یک چیز معمول در توسعه Frontend است. مخزن Public APIs یک مجموعه از APIهای رایگان را در اختیارتان قرار میدهد که میتوانید در پروژههای خود از آن استفاده کنید.

این مجموعه با لیست بزرگی از APIها ارائه داده میشود. تقریباً 1500 API در بیش از 50 دسته فهرست شده است.
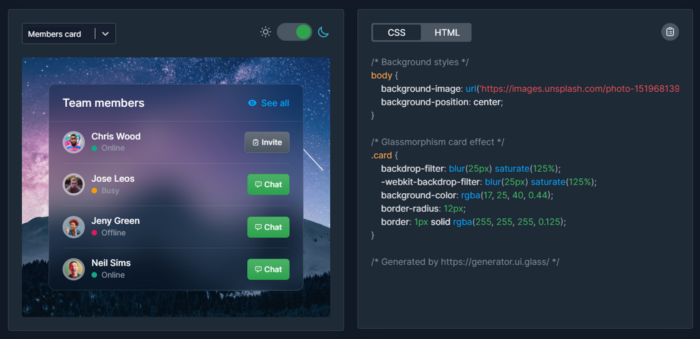
5. Glassmorphism CSS Generator
این یک ابزار آنلاین است که به کمک آن میتوانید افکتهای گلسمورفیسم را به آسانی در المانهای صفحه ایجاد کنید.

در این ابزار قابلیت شخصیسازی کردن افکتها به شما داده خواهد شد.
6. UiGradients
UIGradients یکی دیگر از ابزارهای مفید لیست ماست که به شما امکان ساخت گرادینتهای رنگی را میدهد.

این ابزار دارای مجموعهای عالی از گرادینتهاست که میتوانید در پروژههای خود از آنها استفاده کنید. با انتخاب کردن گرادینت رنگی مورد نظر خود، میتوانید کد CSS مربوط به آن را دریافت کرده یا آن را در قالب یک عکس JPG دانلود کنید.
7. gitignore.io
gitignore.io یکی از بهترین ابزارهایی است که میتوانید از آن برای ساخت آسان فایلهای .gitignore در پروژهها استفاده کنید.

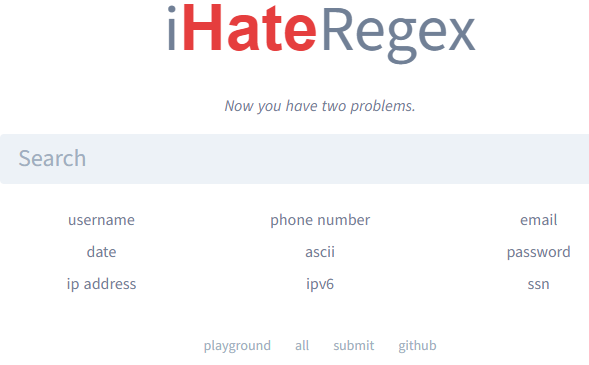
8. iHateRegex
اگر در کار کردن با عبارات باقاعده خوب نیستید یا از چنین عباراتی نفرت دارید، iHateRegex میتواند به شما در این زمینه کمک کند. با استفاده از این ابزار میتوانید عبارات باقاعده را نوشته و از آنها در کدهای خود استفاده کنید.

این ابزار همراه با یک چیتشیت ارائه داده خواهد شد که پر از عبارات باقاعدهی مهم است. با نگاه کردن به این ابزار از کاربردهای خیلی خوب آن مطلع خواهید شد.
9. Theatre.js
Theatre.js یک کتابخانهی انیمیشن جاوا اسکریپت است که با استفاده از آن میتوانید المانهای DOM و WebGL را با کمک یک ویرایشگر بصری متحرک کنید.

این ابزار تمام متغیرهای جاوا اسکریپت را متحرک میکند. با این روش میتوانید به آسانی ریز تعاملات را ایجاد کنید.
10. Headless UI
Headless UI ک کتابخانه ی کامپوننت UI بوده که لیستی از اجزای زیبا و بدون استایل React و Vue را در اختیارتان قرار میدهد.

تمام کامپوننتهای UI موجود در آن کاملاً در دسترس هستند. این کامپوننتها به گونهای طراحی شدهاند که بتوانید آن را خیلی راحت با Tailwind CSS ادغام کنید. این ابزار دارای مستندات خیلی خوبی است که میتوانید برای صرفهجویی در زمان و افزایش بهرهوری خود از آن استفاده کنید.
11. Prettier
Prettier یک ابزار رایگان است که میتوانید برای قالببندی کردن آسان کدهای خود از آن استفاده کنید. با این کار خواندن کدهای شما راحتتر میشود.

این ابزار از زبانهای برنامه نویسی زیادی پشتیبانی میکند و با بسیاری از ویرایشگرهای کد مانند Sublime، Atom و VScode ادغام میشود.
نتیجهگیری
ما در کنار هم با 11 ابزار شگفتانگیز آشنا شدیم . شما به عنوان یک توسعه دهنده Frontend باید از آنها استفاده کنید. قطعاً این ابزارها در صرفهجویی زمان به شما کمک خواهند کرد. با کمک ابزارهای گفته شده میتوانید بهره وری خود را افزایش داده و وظایف خود را سریعتر تمام کنید. این لیست کامل نیست زیرا ابزارهای زیادی در دنیا وجود دارد که میتواند زندگی شما را آسانتر کند. برای پیدا کردن آن ابزارها باید از مهارتهای گوگل خود استفاده کنید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید