ویرایشگر کد ویژوال استودیو یک ویرایشگر متنباز است که قابلیت جابهجایی بین پلتفرمهای مختلف را داراست و توسط مایکروسافت ارائه شدهاست.
به خاطر ویژگیهای فراوان و اجرای فوقالعادهاش بسیار مورد تقدیر قرار گرفتهاست. مثل دیگر ویرایشگرهای متن، ویژوال استودیو کد یک بازار اختصاصی شامل پلاگینهایی با کلاینت مختلف دارد. برای کمک به شما برای انتخاب پلاگینهایی که ارزش دانلود کردن را دارند مجموعهای از آنهایی که مفید و جذاب بودهاند تهیه کردهایم.
پس با ما در ادامه این مقاله از راکت همراه باشید.
open in browser
ویژوال استودیو کد هیچ رابط کاربری داخلیای برای باز کردن مستقیم فایلها در مرورگر ارائه نمیدهد. این افزونه گزینهای به نام "باز کردن فایل با مرورگر پیش فرض" به فهرست متنی اضافه میکند؛ همانطور که گزینهی پالت فرمان در یک کلاینت (مانند فایرفاکس، کروم و...) به انتخاب شما باز میشود.
Quokka
یک ابزار عیبیابی (debugging) است که از کدی که مینویسید یک گزارش زنده ارائه میدهد. این ابزار نتیجهی توابع و مقادیر محاسبه شده برای متغیرها را به صورت پیشنمایش به شما نشان خواهد داد.
این افزونه به راحتی شناسایی شده و خارج از بسته ی اصلی، با Jsx و TypeScript هم کار میکند.
Faker
به وسیله کتابخانه محبوب Faker که برای جاوااسکریپت ارائه شده میتوانید دادهی درون placeholder را به سرعت جایگزین کنید. میتوانید اسامی، آدرسها، تصاویر، شماره تلفنهای رندوم یا پاراگرافهای تصادفی تولید کنید. هر دستهبندی چند زیردسته دارد که بنابه نیازتان میتوانید از آن ها استفاده کنید.
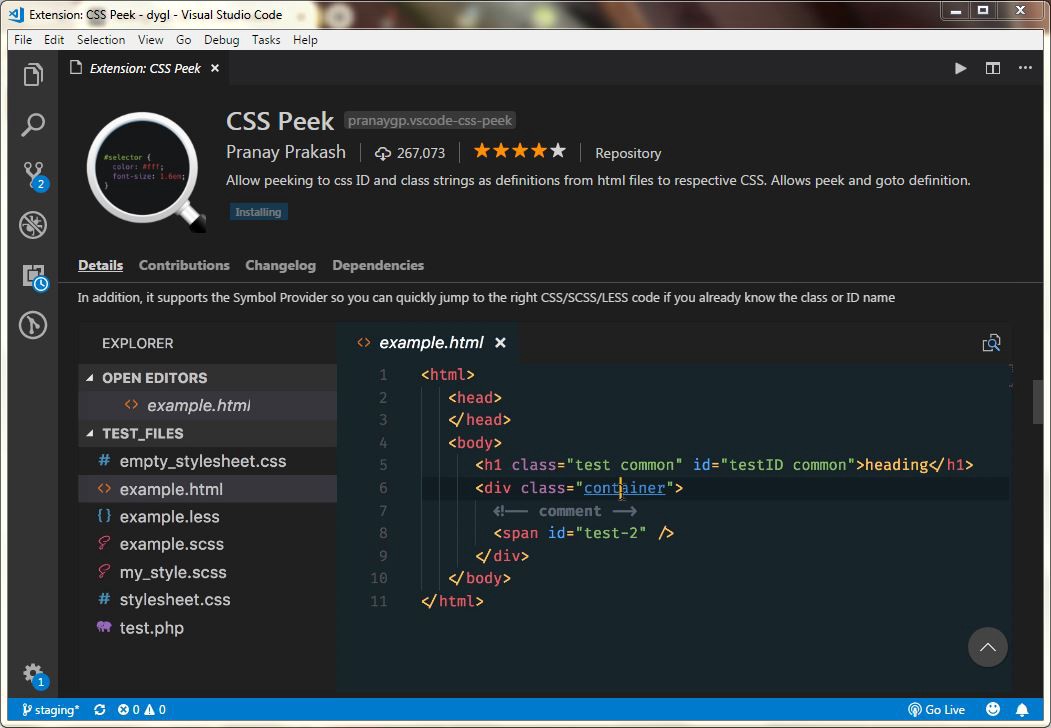
CSS Peek

به وسیله این افزونه میتوانید تعاریف و آی دی های کلاس های CSS را در فایلهای استایل خود دنبال کنید. وقتی بر روی یک سلکتور در فایل HTML خود راست کلیک میکنید، انتخاب گزینهی go to Definition و Peek definitionشمارا به کد CSS ای که طراحی کردهاید خواهد برد.
HTML boilerplate
افزونهی دیگ بخار HTML شما را از زحمت نوشتن تگهای سرتیتر و بدنهی برنامه خلاص میکند. فقط html را در یک فایل خالی نوشته و کلید تب را فشار دهید تا یک ساختار خالی برای فایل تولید شود.
Prettier
محبوبترین شکل دهندهی کد کنونی در توسعه وب، همین پلاگین است. مهم نیست کدام عضو گروه قسمتی از کد را می نویسد، Prettier به شما اجازه میدهد کدهای گروهی مشابهی داشته باشید. این افزونه به شما امکان میدهد که به صورت اتوماتیک آن را اجرا کرده و سریعا تمام پوشههای جاوااسکریپت و CSS را قالببندی کنید. اگر قصد دارید ESLine را هم اضافه کنید prettier ESLine هم در دسترس میباشد.
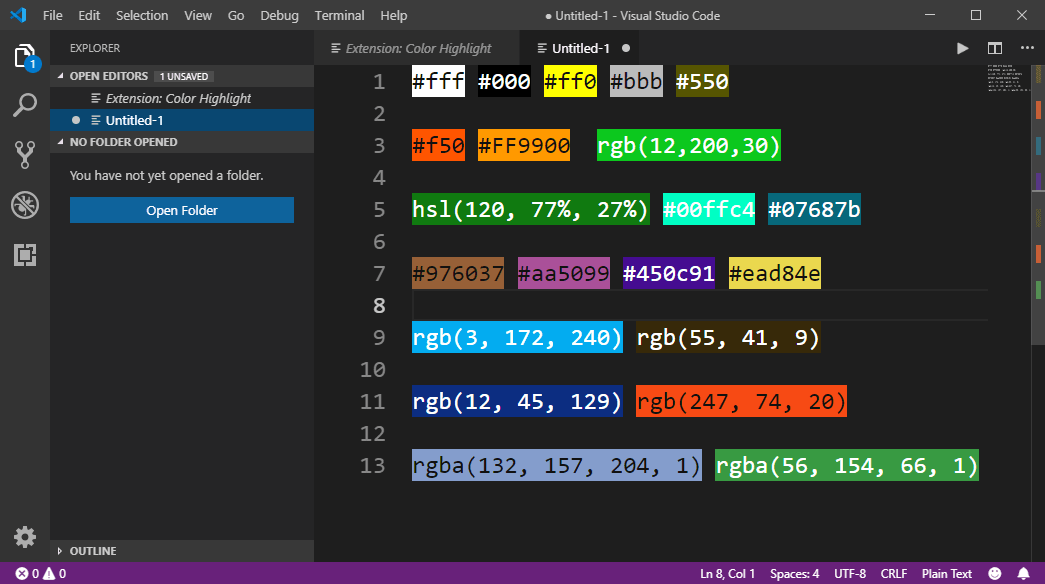
Color info

یک پلاگین کوچک است که به شما اطلاعات متنوعی درباره ی رنگ هایی که در CSS از آن ها استفاده کردهاید، میدهد. با مکث برروی یک رنگ میتوانید یک نمایش بزرگتر از آن و همچنین کد آن در فرمتهای رنگی دیگر مانند hex, rgb, hsl و cmyk را ببینید.
SVG Viewer
این افزونه تعدادی برنامه کمکی برای کار کردن با SVG ها، به ویرایشگر ویژوال استودیو کد اضافه میکند. همچنین بدون اینکه نیازی به خروج از ویرایشگر باشد، امکان مشاهده و رندرگیری از فایلهای SVG را برای شما فراهم میکند. در ضمن یک گزینه برای تبدیل فرمت به PNG و تولید URL نیز وجود دارد.
TODO Highlight
همه کامنتهای TODO کد شما را علامتگذاری کرده و قبل از جمعآوری و ارائه محصول، پیگیری کدهای ناتمام را آسانتر میسازد. این ابزار به صورت پیشفرض به دنبال کلمات کلیدی "TODO" و "FIXME" میگردد؛ اما میتوانید عبارات دلخواه خود را نیز به آن اضافه کنید.
Icon Fonts
از درون CDN، فرگمنتهای کوچکی برای فونتهای تصویری درون پروژهی شما آماده کرده و سپس خود آیکون را اضافه میکند. این افزونه بیشتر از 20 مجموعه آیکون محبوب شاملFont awesome ، lonicons، Glyphicons و متریال دیزاین را داراست.
Minify
افزونهای برای قطعه قطعه کردن کدهای شماست. هزاران گزینه انتخابی برای کوچک کردن اتوماتیک، ذخیره و خروجی گرفتن یک فایل"min." به شما پیشنهاد میدهد. این افزونه به ترتیب از طریق uglify-js، clean-CSS و html-minifier با Java script ،CSS و html کار میکند.
Change Case
ویژوال استودیو کد برای تغییرشکل متنها گزینههای محدودی دارد و به طور کلی فقط میتواند حروف کوچک را با حروف بزرگ جابهجا کند. این پلاگین دستورات زیادتری برای تغییر رشتهها دارد. مانند camel-case، kebab-case، snake-case، const-case و....
Regex Previewer

یک ابزار مفید برای آزمایش همزمان عبارات regex شماست. به وسیلهی بازکردن فایلهای متنی در پنجره کناری، اجرا کردن الگوهای Regex و مچ کردن آنها باهم کار میکند. کمی شبیه RegExr است، منتها دقیقا داخل ویرایشگر شما.
زبانها وفریمورکها

ویرایشگر ویژوال استودیو کد از زبانهای زیادی پشتیبانی میکند. اگر به دلایلی زبان برنامهنویسی موردنظر شما در این زبانها موجود نیست، میتوانید یک بسته که برنامههای کمکی مانند تکمیل خودکار، ایجاد فواصل صحیح و... را اضافه خواهد کرد، را دانلود کنید.
تمها
مطمئنا تمها مهمترین افزونهها هستند. قرار است هرروز به ادیتور ویژوال استودیوی خود نگاه کنید و چرا نباید زیبا و چشمنواز باشد؟ پلاگینهای انتخابی زیادی وجود دارند که رنگ اصلی و آیکونهای فهرست کناری را تغییر میدهند. چند پلاگین محبوب را معرفی میکنیم:
سخن پایانی
در این مقاله ۱۵ افزونه محبوب VsCode برای توسعهدهندگان وب رو معرفی کردیم.
اگر افزونه جالب دیگری را میشناسید که برای توسعهدهندگان وب مفید است، حتماً در قسمت نظرات با ما به اشتراک بگذارید.
همچنین اگر مایل هستید، میتوانید دورهي رایگان «آموزش کار با Visual Studio Code» در سایت را مشاهده کنید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید