توسعهدهندگان وب كاري بيشتر از باز كردن مرورگر هنگامي كه آنلاين هستند، انجام ميدهند. بخاطر همين مسأله، توسعهدهندگان معمولي، به يك مرورگر نياز دارند كه قابليتهاي مختلفي دارد.شما ممكن است به مرورگري نياز پيدا كنيد، كه به همراه پلاگينهايي است كه به شما اجازه ميدهد كدهاي سايتهايي كه از آنها الهام ميگيريد را ببينيد. همچنين، ممكن است به دنبال مرورگري باشيد كه به شما اين فرصت را دهد كه ببينيد ظاهر طراحيهاي به خصوصي در صفحههاي مختلف به چه صورت دیده میشود.
از روي ظاهر، مرورگرهاي وب بسيار شبيه به هم به نظر ميرسند. همه آنها روشي نسبتا سرراست براي آنلاين شدن جستوجو براي محتواي مورد نيازتان فراهم ميكنند.
هرچند، هرچه زمان بيشتري به عنوان يك طراح/توسعه دهنده براي بهبود مهارتهايتان صرف كنيد، بيشتر نياز به نوع خاص و منحصربه فردي از مرورگر را حس خواهيد كرد. خوشبختانه، ما چند تا از بهترين مرورگرها براي توسعهدهندگان وب پيدا كردهايم، تا كار خود را با آنها شروع كنيد.
بياييد به ويژگيهاي هر كدام از موارد نگاه بياندازيم.
فايرفاكس نسخه توسعه دهنده (Firefox Developer Edition)
درميان توسعههندگان، فايرفاكس احتمالا محبوبترين مرورگر جهان است.
به خودي خود، فايرفاكس يك مرورگر قوي است. با فرض اينكه از يك مرورگر وب معمولي، بسيار سريعتر است، فايرفاكس به شما كمك ميكند اطلاعات را رديابي كنيد، و وبسايتهاي چشمگيري در كسري از زمان چيزي مانند Edge بسازيد.
هرچند، اگر واقعا ميخواهيد سطح بعدي فايرفاكس را تجربه كنيد، پس ارزش بهروزرساني آن به نسخه توسعه دهنده خود فايرفاكس را خواهد داشت.
مانند گوگل کروم براي توسعهدهندگان، نسخه توسعه دهنده فايرفاكس ساخته شده براي وب باز(Open Web) ارائه ميشود.
به علاوه، با نسخه توسعه دهنده فايرفاكس، شما به موتور CSS نسل بعد (نوشته شده در RUST) دسترسي پيدا خواهيد كرد، يك سيستم CSS غيرفعال كه اعلانهايي كه بر روي صفحه اثر ندارد را غيرفعال ميكند، و مواردي بيش از اين هم ارائه ميكند. همچنين يك هاست “Firefox DevTool” براي دسترسي وجود دارد.
با مرورگر جديدتان، شما ميتوانيد به برترين ديباگرهاي جاوااسكريپت در سطح خود، يك CSS Grid اصلي، و ساير ويژگيهاي مختلف ديگر نيز، دسترسي خواهيد يافت. در حقيقت، فايرفاكس، تنها مرورگري است كه بهخصوص با ابزارهايي كه به توسعهدهندگان براي طراحي با CSS grid خود كمك ميكند، ساخته شده است. اين ابزارها تصويرسازي دادهها، اسامي محدودههاي نمايش داده شده و پيشنمايش انتقالها را نيز سادهتر ميكند.

Polypane
سرانجام، Polypane مرورگر منحصربه فردي است، كه به ويژه براي توسعهدهندگان و طراحان، طراحي شدهاند. اين مرورگر يك راهحل كراسپلتفرم (cross-platform)و Devtool است كه كارشناسان ميتوانند از آن براي توسعه، آزمايش، و ديباگ كردن سايتها در سريعترين حالت ممكن استفاده كنند.
ساخته شده براي كمك به توسعهدهندگان و طراحان، هردوي كيفيت كار آنها و توليدكنندگيشان را افزايش ميدهد، Polypane پر از ويژگيهاي مفيد است. حتي فراتر از اين موارد، با هر ويرايشگر كد و پشته تكنولوژي كار ميكند.
در عرصهاي كه تجربه كاربر از هميشه مهمتر است، Polypane به شركتها كمك ميكند، وبسايتهايي با كيفيت بالاتر از طريق تمام ويژگيهاي وردپرس تا Drupalو Angular بسازيد.
به دليل اينكه تمامي ابزارهاي توسعهدهندگي و ديباگ كردن از پيش در خود مرورگر ساخته شدهاند، شما نيازي به نگراني براي پيدا كردن و اضافه كردن وصلههاي اضافي نداريد.
براي كساني كه درمورد تجربهي استفاده از يك مرورگر جديد و مناسب اطمينان ندارند، Polypane با يك دورهي آزمايشي رايگان ارائه ميشود. هرچند در دراز مدت، مانند بيشتر ابزارهاي تخصصي براي توسعهدهندگان وب، اگر تمايل به ادامه دسترسي به ويژگيهاي پيشرفته داريد، بايد بابت آن پول بدهيد.
از جنبه مثبت، مانند نسخه توسعه دهنده گوگل كروم، Polypane از بهروزرسانيهاي مداوم بهره ميبرد، تا شما بدانيد كه هميشه در صنعت وب پيشگام خواهيد بود.
همچنين شما ميتوانيد به پكيجهاي مختلف بسته به اينكه از Polypane براي شخص خودتان يا يك آژانس استفاده ميكنيد دسترسي يابيد.

گوگل كروم براي توسعهدهندگان
گوگل كروم به عنوان يكي از پركاربردترين مرورگرها در سراسر جهان شناخته ميشود.
كروم بيش از 85% سهام بازار را بر اساس آخرين تخمينها در اختيار دارد. با شاخصهاي اين چنيني، كروم بايد چيز خاصي براي ارائه داشته باشد.
درحاليكه ممكن است كروم در ميان استفادهكنندگان روزانه مشخصا محبوب باشد، در عين حال، چيز به خصوصي براي ارائه به مردم دنياي توسعهدهندگي و طراحي در آستين دارد. به عنوان مثال، گوگل اكنون محصول "مرورگر كروم براي توسعهدهندگان" خود را در اختيار دارد.
گوكل كروم براي توسعهدهندگان، كه براي وب باز ساخته شده است، به متخصصين در طراحي وبسايتهايي كه بهخصوص براي نسخه بعدي دنياي ديجيتال بهينهسازي شدهاند كمك ميكند. با گوگل كروم، شما ميتوانيد APIهاي پيشرو براي پلتفرم وب در زمان حاضر را آزمايش كنيد.
نكته بعدي اين است كه، گوگل كروم سرشار از ابزارها و add-on هاي بيپاياني است كه شما ميتوانيد در مرورگر خود آنها را پيادهسازي كنيد. اين ابزارها شامل كنسول PHP براي وردپرس، ابزارهاي اسكرينشات گرفتن براي جمعآوري الهامهايي از طراحي وب، و حتي LastPass براي كنترل رمزعبور، ميباشد.
نه تنها شما فرصتهاي بيپاياني براي خلاق شدن در گوگل كروم داريد، بلكه شما به بهروزرسانيهايي كه بر پايه هفتگي صورت ميگيرد دسترسي داشته باشيد، تا هميشه بدانيد پيشرو هستيد.

Opera
Opera ممكن است به اندازه كروم و يا فايرفاكس براي توسعهدهندگان مشهور نباشد، اما تعدادي مزايا براي در نظر گرفتن دارد. اگر شما به دنبال ويژگيهاي پيشرفته توسعهدهندگي زياد از حدي نميگرديد، اپرا ميتواند همه چيزهايي كه براي يك تجربه سريع و مؤثر به آن نياز داريد را، در اختيار شما قرار دهد.
تستهاي استرس و سرعت زيادي در اين مرورگر درست در ميان پك قرار دارد. شما از اپرا عملكردهايي كه باعث تغييرات اساسي ميشود عايدتان نخواهد شد، اما يك ارتباط و تجربهاي كه ميتوانيد بر روي آن تكيه كنيد، بهدست خواهيد آورد.
برخلاف كروم و فايرفاكس، اپرا بيشتر شديدا بر روي ويژگيهاي داخلي تكيه ميكند. اين بدين معناست كه شما به تنهايي نيازي به نگراني درمورد عملكرد اضافه مرورگرتان نخواهيد داشت.
مرورگر توسعه دهنده اپرا به متخصصين طراحي امروزه، شانسي براي شروع به كار با چندتا از جديدترين ابزارها و ويژگي هايي كه با اپرا عرضه ميشود، را ميدهد.
اگر ميخواهيد در زمينه آزمايشهاي زودهنگام با مرورگر وب پيشرو باشيد، جربان توسعهدهندگي انتخابي عالي است. هرچند، تعدادي از ويژگيهاي توسعهدهندگي كه ميتوانيد با اين مرورگر به آنها دسترسي داشته باشيد، به اندازهاي كه بايد پايدار نيستند، ارزشي ندارند.

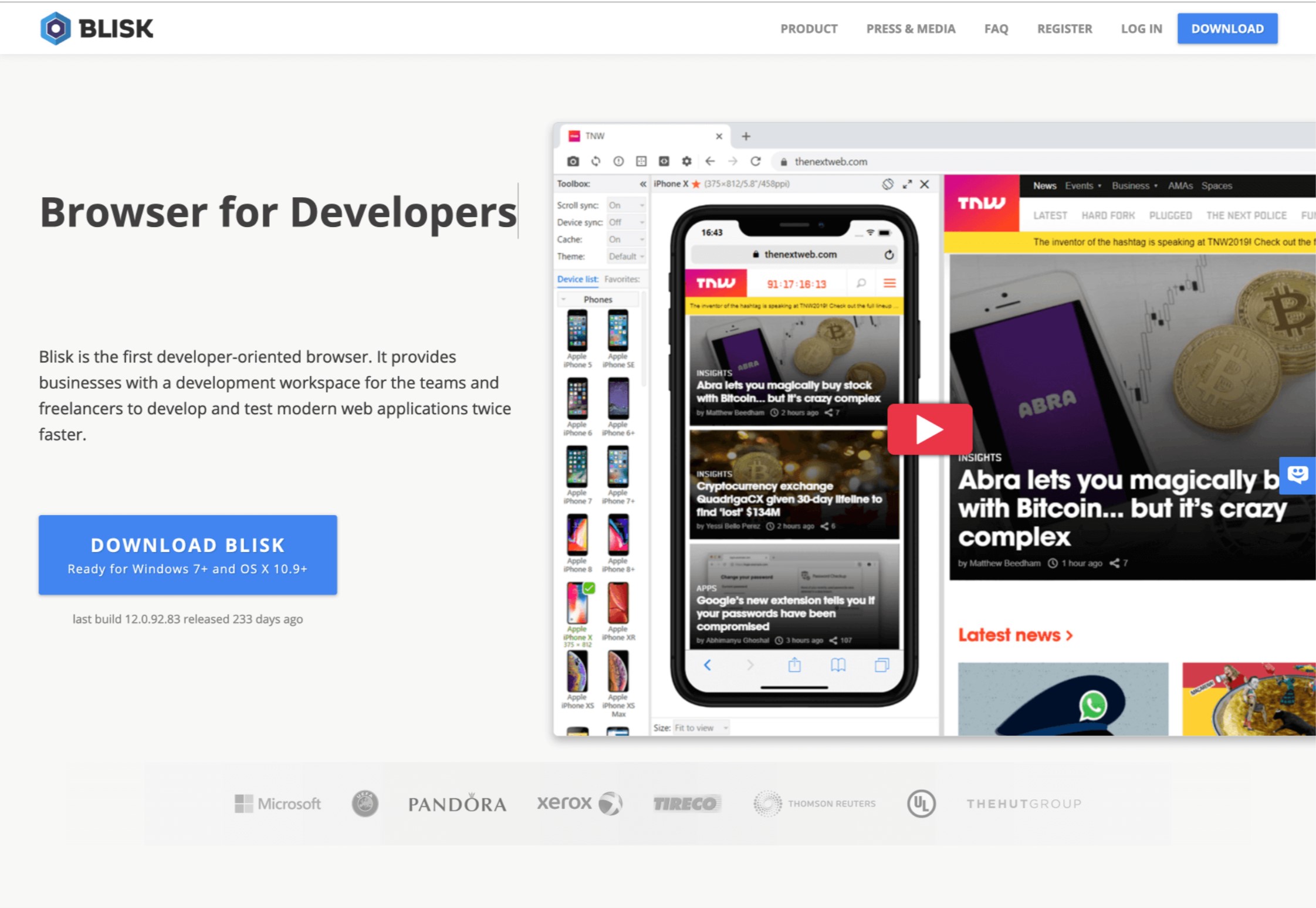
Blisk
Blisk يك گزينه جذاب براي بسياري از مرورگرهاي بزرگ در وب امروز است.
در مقايسه با اپرا، كروم و فايرفاكس، به بليسك توجه آنلاین زیادی نمیشود. هرچند، اگر شما یک توسعه دهنده در حال رشد هستید، ارزش در نظر گرفتن دارد. این مرورگر به خصوص برای این منظور طراحی شده است که یک محیط اولیه برای توسعهدهندگان، كه در آن به سرعت هرچه تمامتر ميتوانند به توسعه دادن بپردازند و برنامههاي مدرن را در آن آزمايش كنند.
بليسك تنها مرورگر متمركز بر توسعهدهندگي است كه به شما امكان دسترسي به تمامي عملكردهايي كه براي ساخت يك تجربه آنلاين استثنايي به آن نياز داريد را مي دهد. شما ميتوانيد به صورت مجازي ببينيد كه وبسايت و برنامهتان بر روي هر طراحي گوشي، از گوگل پيكسل گرفته تا آيفون، به چه صورت خواهد بود. همچنين ويژگي هاي نمايش به صورت حالت پرتره و دورنما يا افقي نيز وجود دارد.
بليسك همچنين طراحيهاي موبايل و دسكتاپ را در كنار هم نمايش ميدهد تا شما بتوانيد UI را كه كاربران هربار زماني كه به يك وبسايت دسترسي مييابند را بدون توجه به اين كه از كجا به آن متصل ميشوند، مقايسه كنيد. ساير ويژگيها شامل موارد زير است:
- وضعيت art URL و همگامسازي scroll : بليسك به صورت خودكار وضعيت scroll و URL را براي موبايلها و دستكتاپ همگامسازي ميكند.
- رفرش خودكار: هرگاه شما تغييرات كد خود هنگام كار بر روي يك مرورگر را ذخيره كرديد، بليسك تبهاي شما را رفرش كرده و تغييرات CSS را بهروزرساني ميكند.
- DevToolها: بليسك DevToolها را همانند كروم ارائه ميدهد، شما ميتوانيد چندين DevTool را براي موبايل و دستكتاپ اجرا كنيد و از آنها براي بازرسي همزمان عملكرد استفاده كنيد.
- نوتيفيكيشنهاي خطا: بليسك به صورت خودكار خطاهاي احتمالي صفحات در جاوااسكريپت و منابعي كه در بارگذاري آنها شكست ميخورند را، تحت نظر ميگيرد.
- بازرسي صفحه: بليسك ابزارهاي بازرسي صفحه، كه بررسي سريع هر عامل در موبايل و دسكتاپ را پشتيباني ميكند، ارائه ميدهد.

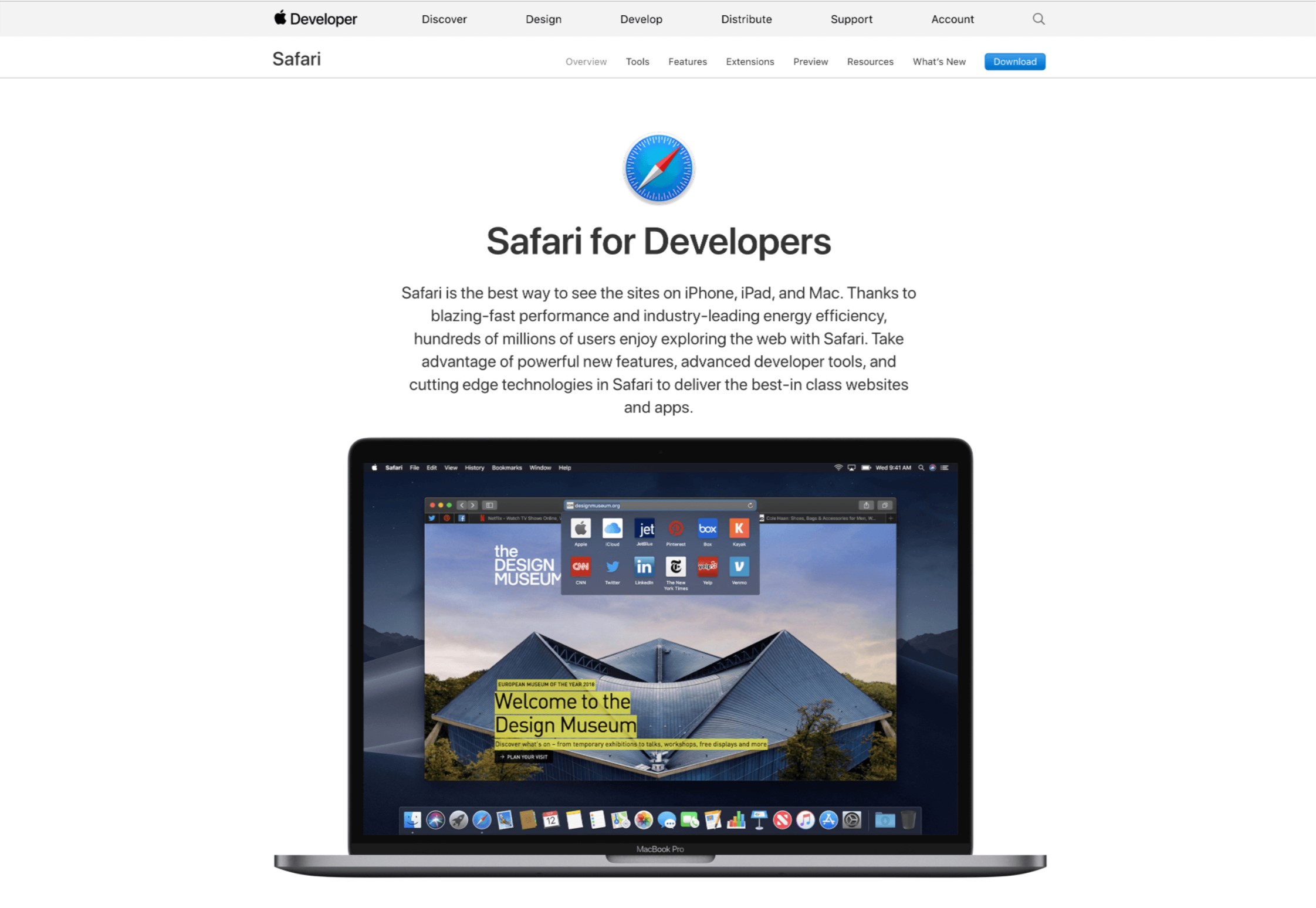
Safari براي توسعهدهندگان
چه باور كنيد، چه خير، سافاري براي توسعهدهندگان، بسته به نوع وبسايت و تجربه آنلايني كه ميخواهيد بسازيد، ابزاري بسيار قوي است. هرچند ويژگيهاي اين مرورگر به اندازه بعضي از ويژگيهاي ديگري كه پيشتر گفته شد وسيع و جامع نيست، اما فوايد خود را دارد.
به عنوان مثال، سافاري بهترين راه براي اطمينان حاصل كردن از اينكه سايت شما بر روي آيفون، مك و تكنولوژي آيپد چگونه عمل خواهد كرد، ميباشد.
همانطور كه اپل به يك برند با محبوبيت روز افزون در سراسر جهان تبديل ميشود، سافاري به شما امكان ارتباط با بينندگان با يك دورنماي بهخصوص را ميدهد. به علاوه، نسخه توسعه دهنده سافاري به شما كمك ميكند با يك هاست داراي ويژگيهاي پيشرفته نيز آزمايش كنيد.
با سافاري براي توسعهدهندگان، شما ميتوانيد مواردي مانند Apple Play را به سايت خود اضافه كنيد، و به مشتريان خود، شيوههاي بيشتري براي بررسي آنلاين دهيد. اين ميتواند راهي عالي براي افزايش مكالمات براي مشتريان تجارت الكترونيكي شما باشد.
همچنين، عملكرد picture-in-picture به اين معنا است كه شما ميتوانيد يك پنجره ويديو را از سافاري خود به دستكتاپ و يا برنامه تمام صفحه منتقل كنيد. اين كار دنبال كردن دستورالعملهاي سافاري را زماني كه بر روي سافاري كار ميكنيد، راحتتر ميكند.
سافاري حتي تب خود را در Mac App store، جايي که شما ميتوانيد چيزهايي مانند Xcode براي ساخت پسوندهايي كه به صورت منحصر بهفرد براي مشتريان اپل كار ميكند را جستوجو كنيد.

جستوجوي مرورگرهاي توسعه دهنده بيشتر
به عنوان يك توسعه دهنده، شما نياز به انتخابهاي بسيار خاص ابزار درون مرورگر خود براي كمك به شما در رسيدن به نهايت كاربرد از طراحيتان، نياز خواهيد داشت.
مرورگر معمولي، به شما تجربيات پيشرفتهاي كه به آن در دنياي آنلاين نياز داريد را نميدهد. براي همين است كه آزمايش با طيف مختلف راهحلها از گوگل كروم براي توسعهدهندگان گرفته تا راهحلهايي مدرن مانند بليسك حائز اهميت است.
شما چه تصميم بگيريد از ابزاري آزمايش و امتحان شده مانند فايرفاكس استفاده كنيد، يا ابزاري كه اندكي خلاقانهتر است، بايد حتما مرورگري متمركز بر روي توسعهدهندگي كه به شما در رسيدن به اهداف بيشتر كمك ميكند، داشته باشيد.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید