ساخت رابطهای کاربری زیبا و کارآمد به زمان نیاز دارد. برای دست پیدا کردن به یک UI خوب، باید بازنگریهای بسیاری در طراحی صورت گیرد.
با اعمال تغییرات دائمی میتوانید چیزی را بسازید که مشتریان و کاربران از آن احساس رضایت دارند. من در طی این سالها فهمیدم که با کمک یک سری تنظیمات ساده میتوانم طرحهای خود را فوراً بهبود ببخشم. در این مقاله مجموعهای از نکات کوچک و آسان را جمعآوری کردم که میتواند به بهبود UX و UI شما کمک بزرگی کند.
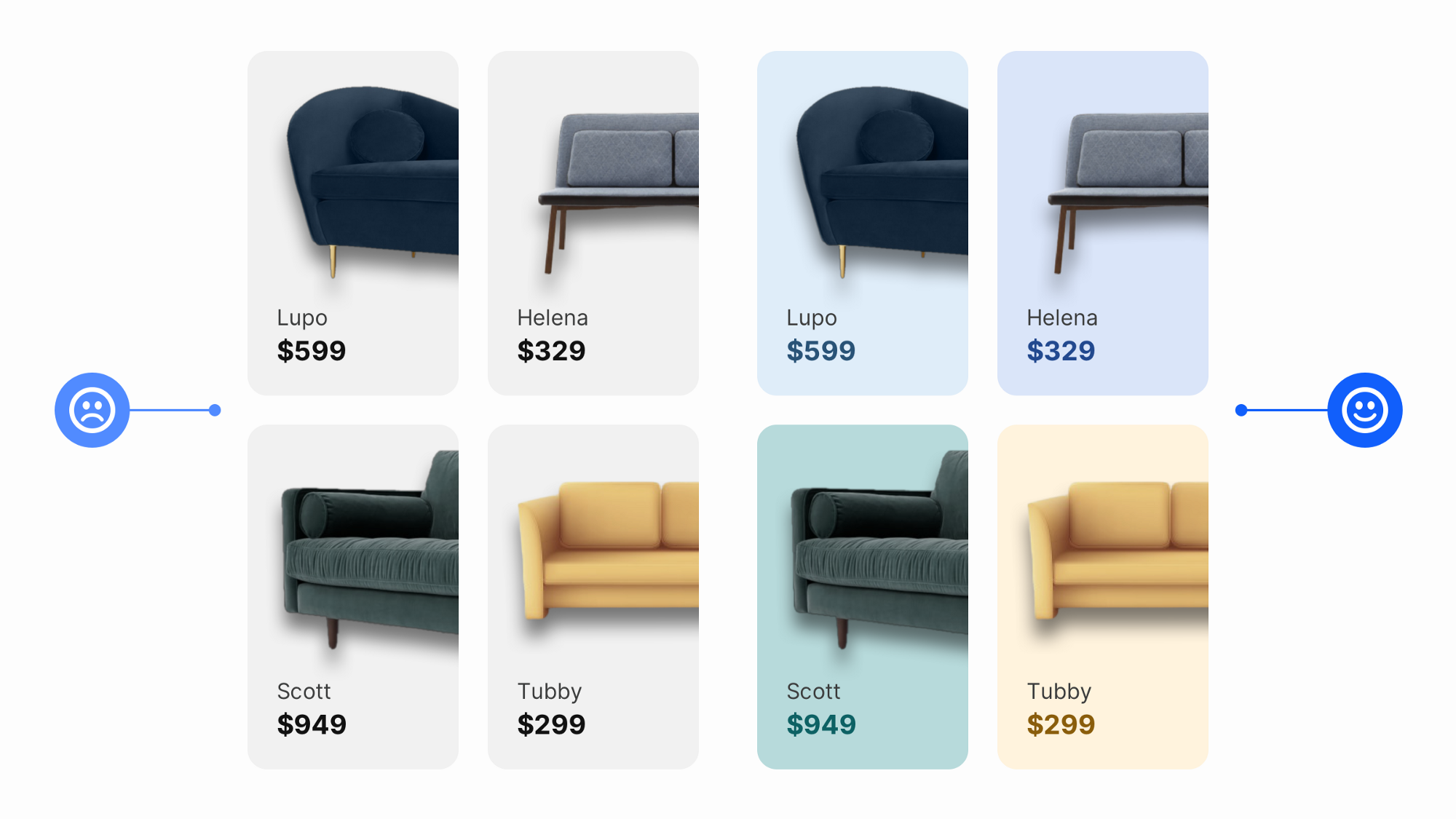
1. با استفاده از رنگ تصاویر، محصول خود را زنده کنید

انتخاب رنگ از تصاویر محصول و استفاده از سایههای مختلف در پسزمینه، متن، آیکونها و موارد دیگر میتواند جذابیت بصری و شخصیتی بالایی را به طرحهای شما اضافه کند.
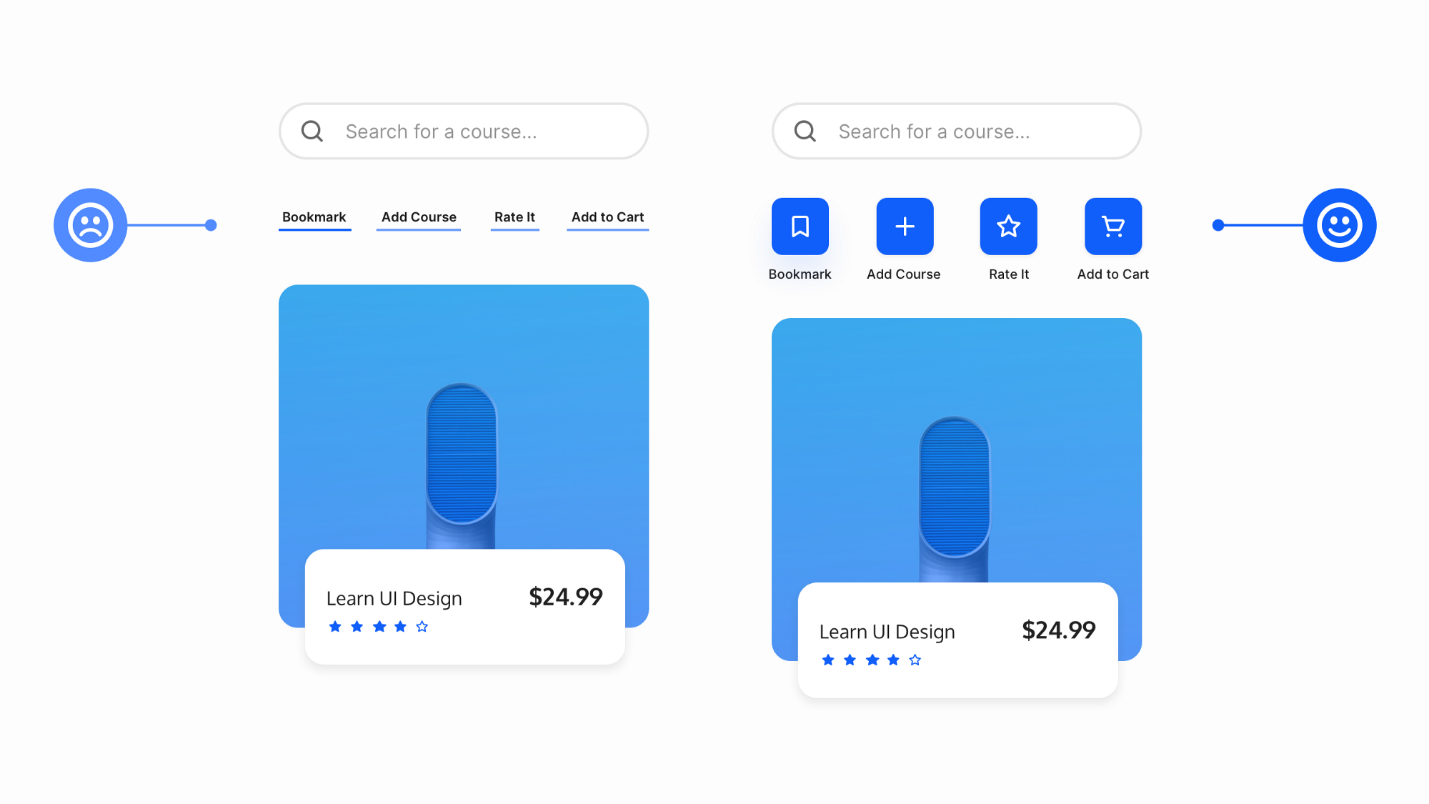
2. بخشهای ضربهزدنی متناسبی را در موبایل ایجاد کنید

هنگام طراحی کردن برای دستگاههای موبایل، بخشهای ضربهزدنی را به اندازه کافی بزرگ در نظر بگیرید تا انگشتان بتوانند با موفقیت آن مناطق را لمس کنند. این موضوع میتواند برای دکمهها و لینکهای متنی چالش برانگیز باشد، بنابراین از آیکونها استفاده کنید. در ذیل حداقل منطقه ضربهزدنی در iOS و اندروید نشان داده شده است:
- 44 x 44pt برای iOS
- 48 x 48dp برای اندروید
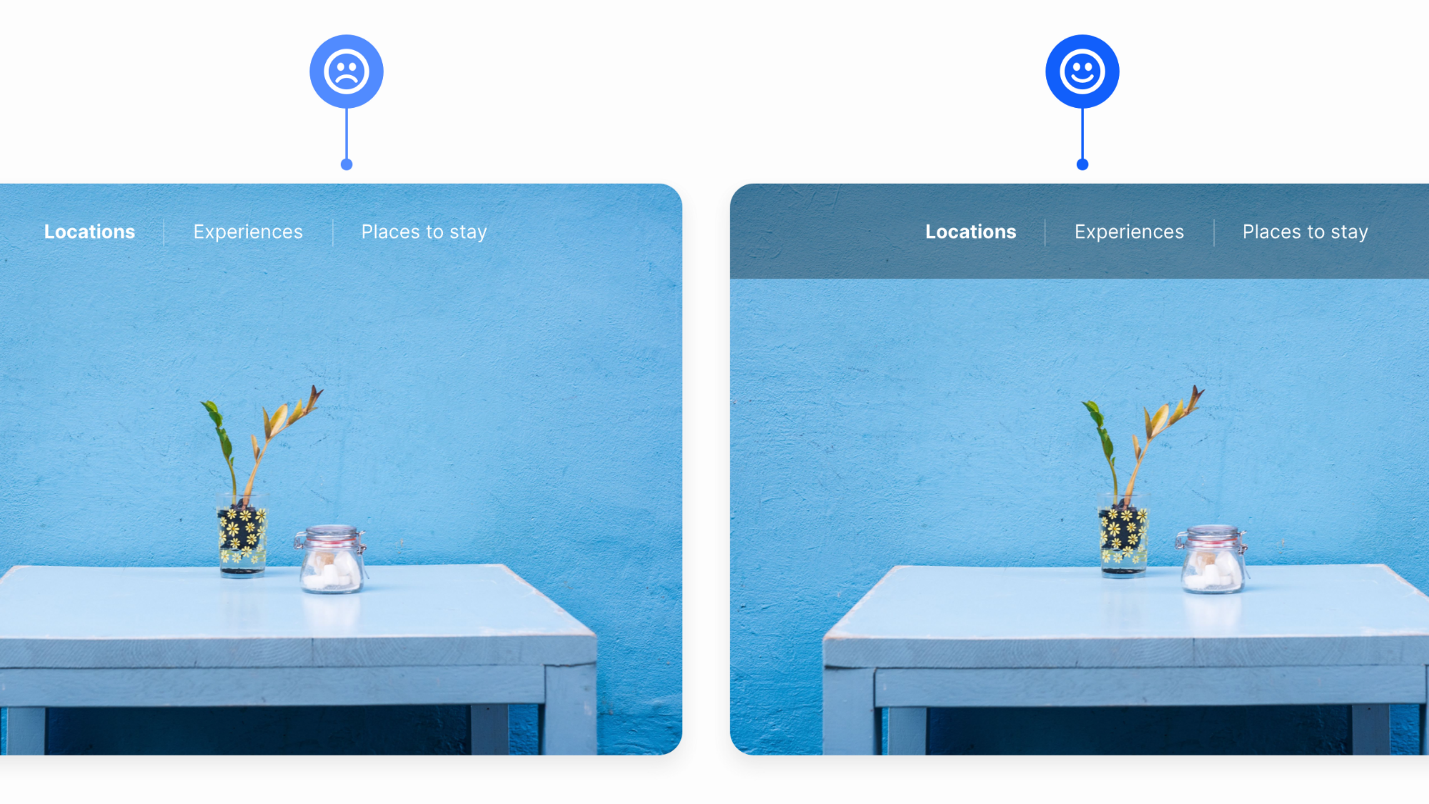
3. نسبت کنتراست بین متن و تصاویر را قابل قبول نگه دارید

همیشه از خوانا بودن متنهای روشن در پسزمینههای روشنتر مطمئن شوید. با استفاده کردن یک پسزمینه تیره در پشت متن، میتوانید کنتراست خوبی را بین المانها حفظ کنید. با این کار میتوانید بدون تغییر دادن رنگ متن، از تصاویر تیره به تصاویر روشن بروید.
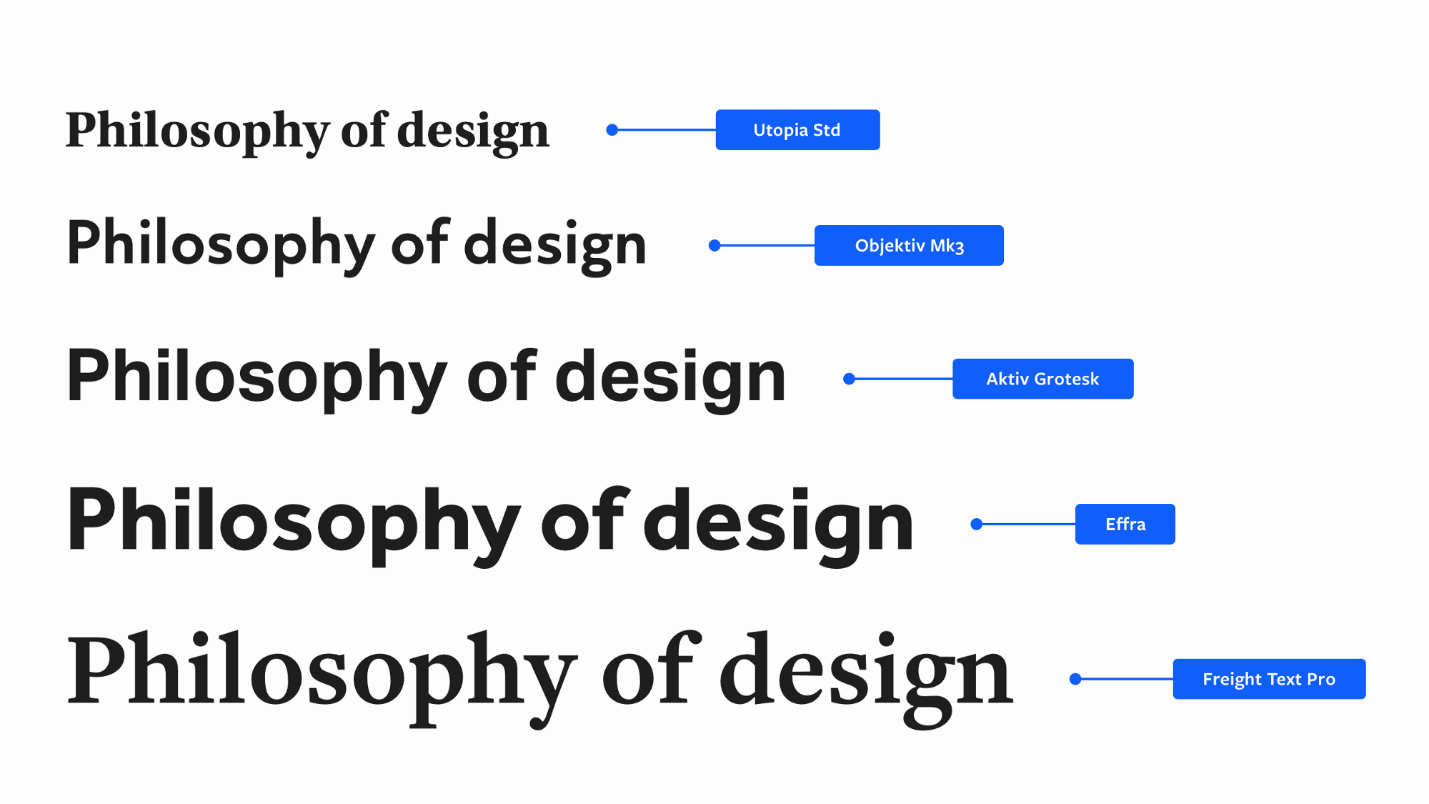
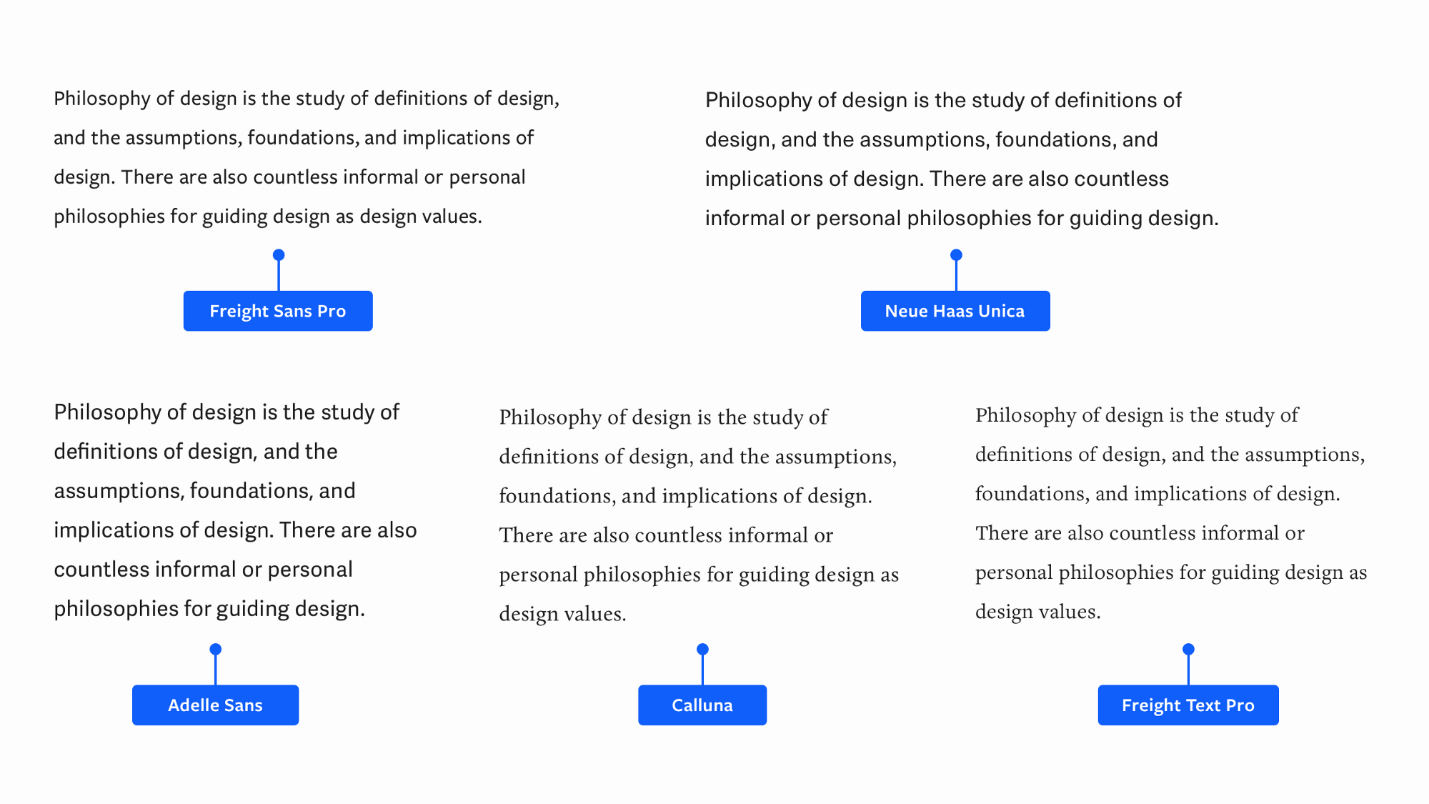
4. فونتهای عناوین را برای طرحهای خود بررسی کنید

من در گذشته بارها از فونتهای تجاری Serif و Sans-Serif استفاده کردهام و به این نتیجه رسیدم که این فونتها برای عناوین بسیار خوب هستند چون به طراحی شما شخصیت و صمیمیت میبخشند. میتوانید این فونتها را در «fonts.adobe.com» پیدا کنید. البته این موارد مرتبط با رابطهای کاربری لاتین زبان بوده و برای زبانهای فارسی، کُردی، عربی و... باید از فونتهای مشابه و البته مناسب استفاده کنید.
5. این فونتهای عالی برای متن طرحهای خود را بررسی کنید

به فونتهای تجاری Serif و Sans-Serif نگاه کنید. من دائماً برای متنهای طولانی خود از این فونتها استفاده کردهام. میتوانید این فونتها را در «fonts.adobe.com» پیدا کنید.
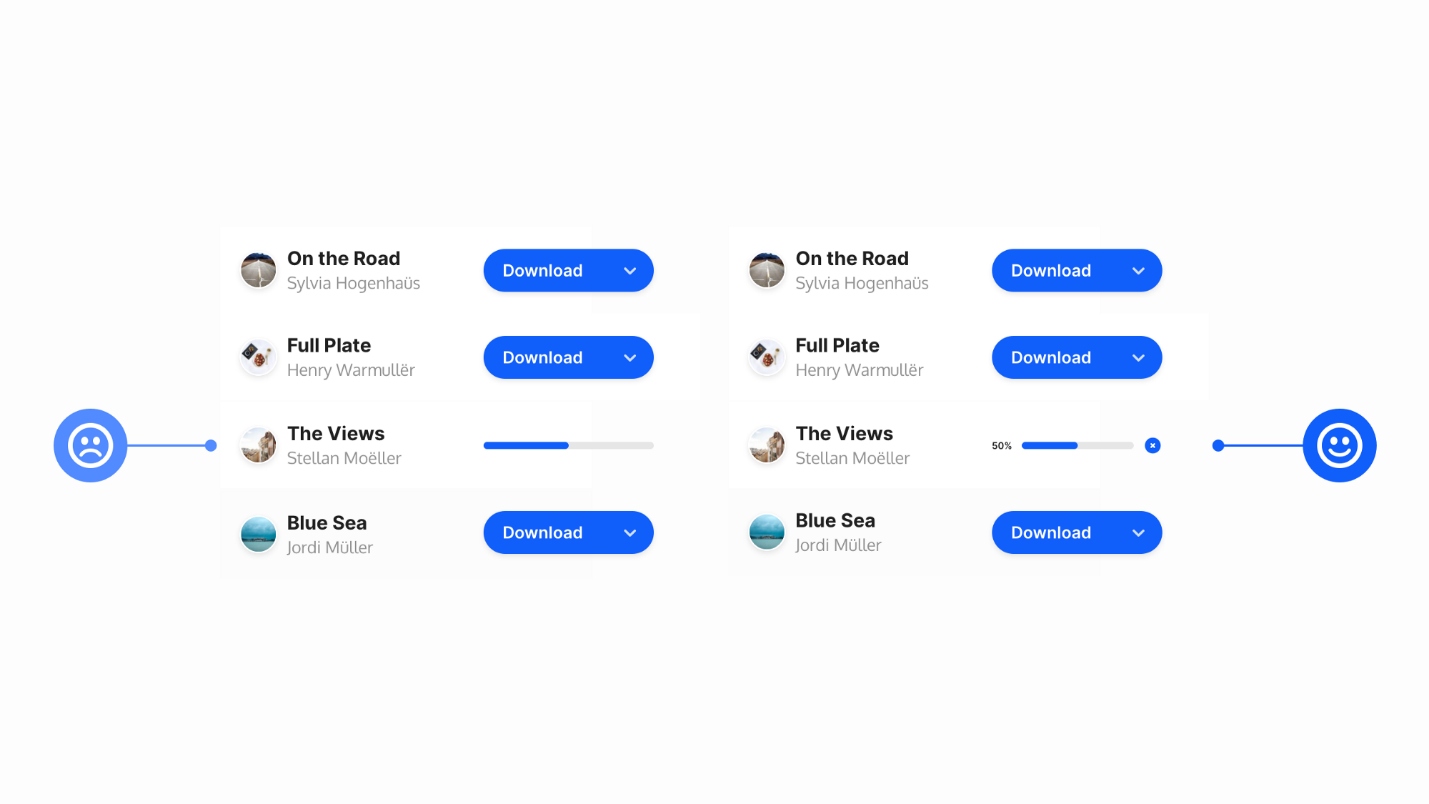
6. سعی کنید تا حد امکان برای اندیکاتورهای دانلود، آموزنده باشید

وقتی نمیخواهید ظاهری مینیمال داشته باشید، بحث اندیکاتورهای دانلود به میان میآید. سعی کنید این اندیکاتورها را تا حد امکان آموزنده و کاربرپسند کنید. برای رسیدن به این هدف میتوانید از یک رنگ، عددی برای نشان دادن پیشرفت روند دانلود و یا یک آیکون ساده برای لغو دانلود استفاده کنید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید