
خلق کردن یک رابط کاربری زیبا، قابل استفاده و کارآمد، زمان زیادی را میطلبد. شما باید از ترفندهایی استفاده کنید که در نهایت منجر به ساخت محصولی شود که مشتریان، کاربران و خود شما از آن احساس رضایت کنید. من تمام این مسائل را میدانم، چون خودم در چنین شرایطی به سر میبردم.
اما چیزی که من در این سالها به آن پی بردم این است که با انجام چند ترفند بصری میتوانید به سرعت تصاویر دلخواه خود را ایجاد و بهبود بخشید. من در این مقاله برای شما نکات ریزی را بیان کردهام. این نکات با کمی تلاش میتوانند به شما در طرحهای فعلیتان کمک کنند.
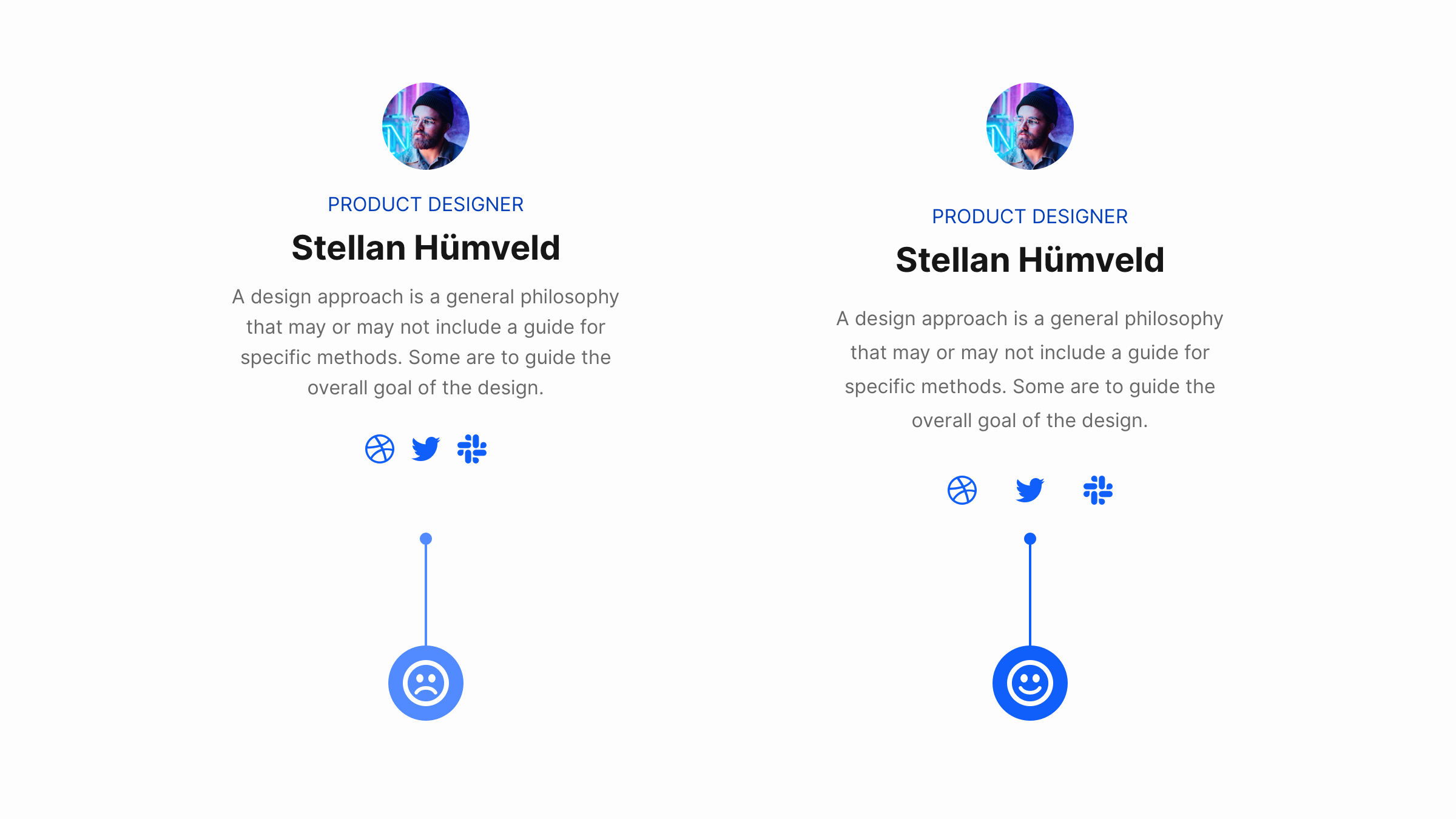
۱. عناصر خود را با وضوح بیشتری به نمایش بگذارید
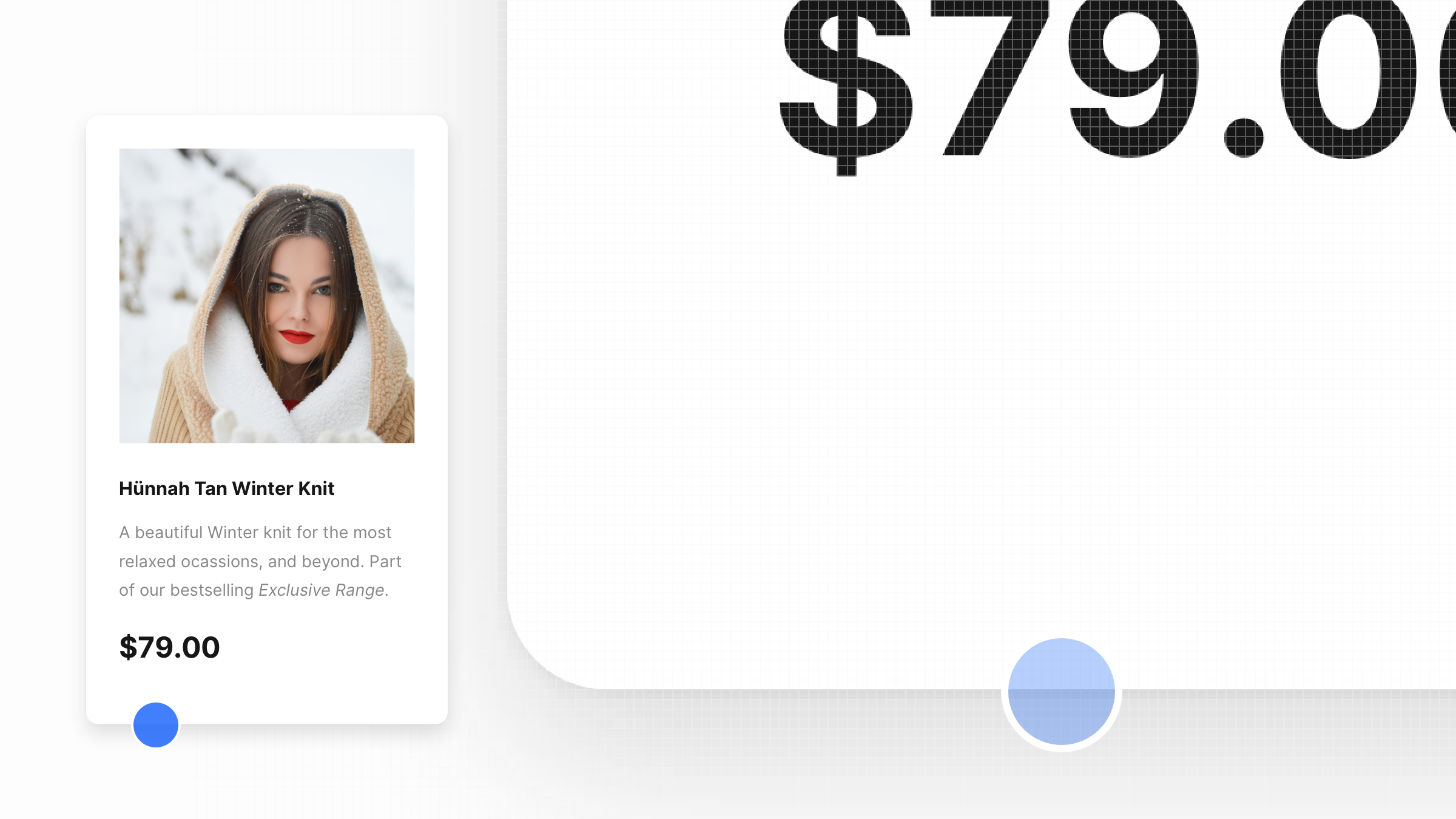
شما میتوانید از سایههای متعدد یا حاشیهای بسیار ظریف در اطراف عناصر خاص خود استفاده کنید. سعی کنید از سایهای استفاده کنید که تنها کمی از سایه فعلی تیرهتر باشد. با این کار، عناصر کمی واضحتر و تعریف شدهتر به نظر میرسند.

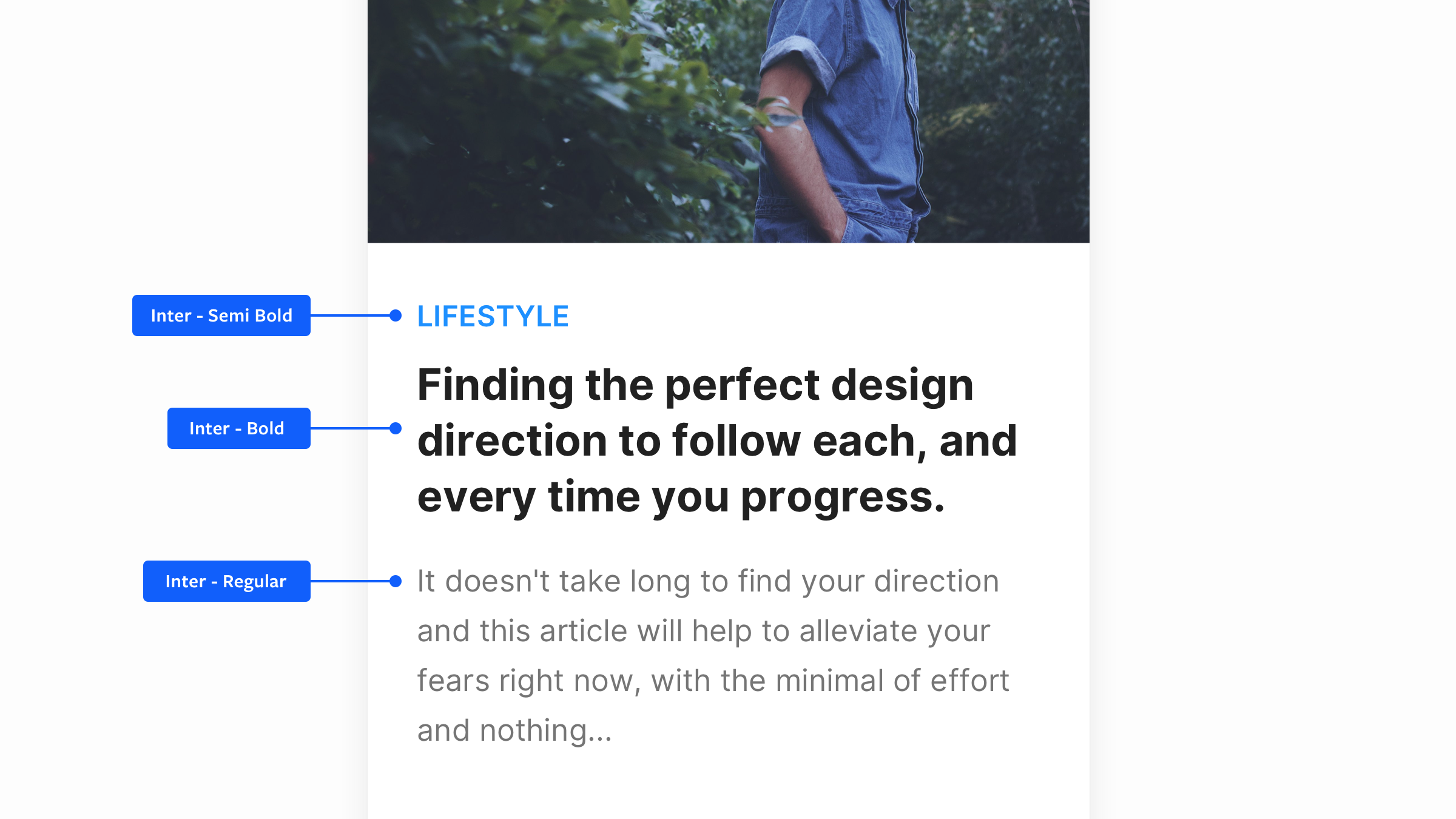
۲. استفاده از یک نوع تایپ فیس در طراحیتان خوب است
استفاده از تایپ فیس۱ در خلق آثار هنری کار کاملا خوبی است. گاهی اوقات با انجام این ترفند میتوانید نتایج بسیار قویتر و مداومی را به وجود آورید. اگر دیگران همیشه به شما میگویند که از دو نوع تایپ فیس استفاده کنید، حرفهای آنها را نادیده بگیرید. شما میتوانید با استفاده از ترکیبی از وزن، اندازه و رنگ، نتایج کاملاً قابل قبولی را بدست آورید.

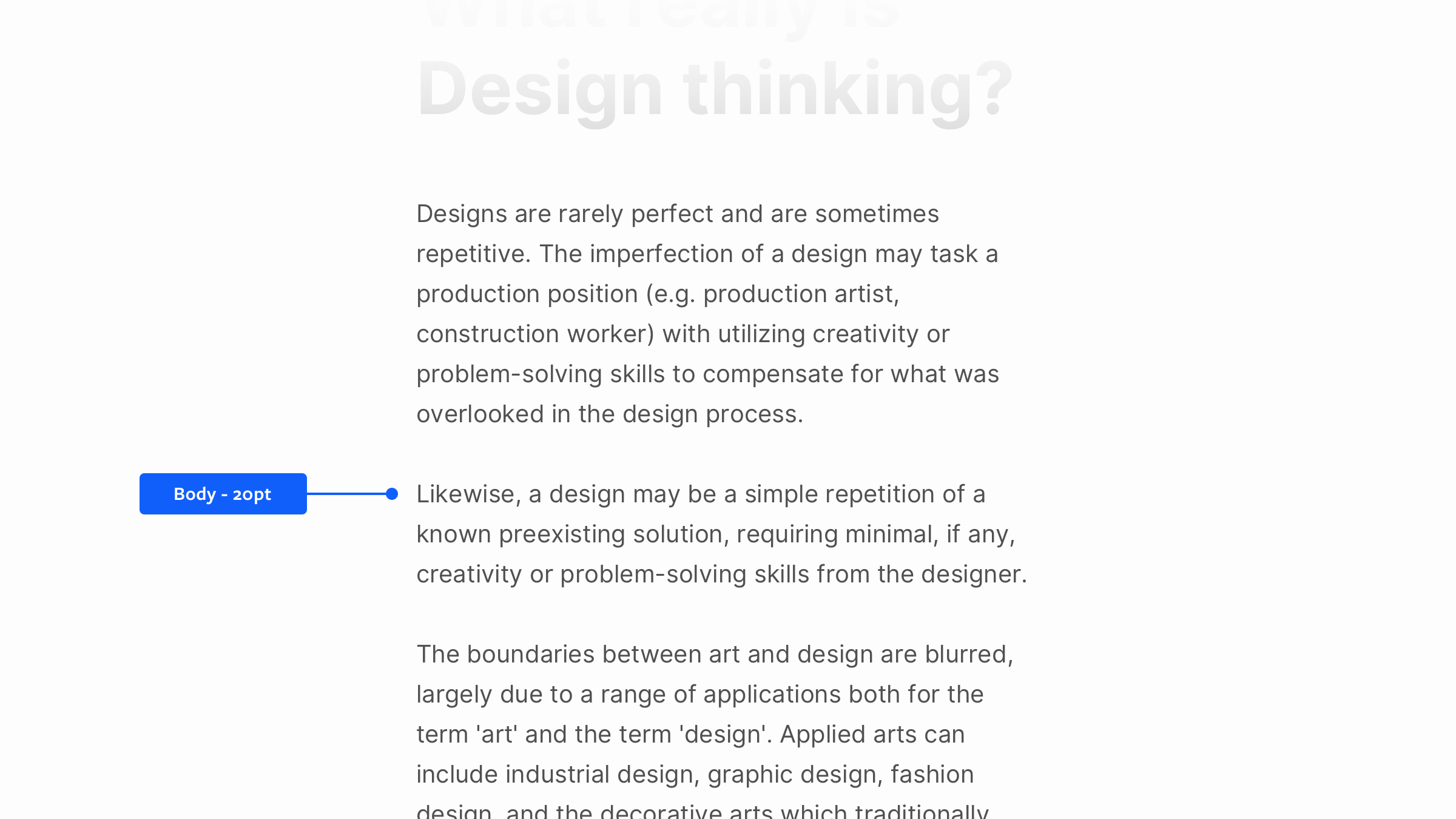
۳. ایجاد محتوایی طولانی؟ pt۲۰ را امتحان کنید
برای محتواهایی طولانی مثل پستهای یک وبلاگ، سعی کنید از نسخه pt۲۰ (یا حتی کمی بیشتر) استفاده کنید. البته این به تایپ فیس انتخاب شده بستگی دارد، اما اکثریت تایپ فیسهای محبوب Body در pt۲۰ بسیار عالی عمل میکنند و تجربهی بهتری را در حین خواندن به کاربر القا میکنند. pt۱۸ خیلی قدیمی شده است.

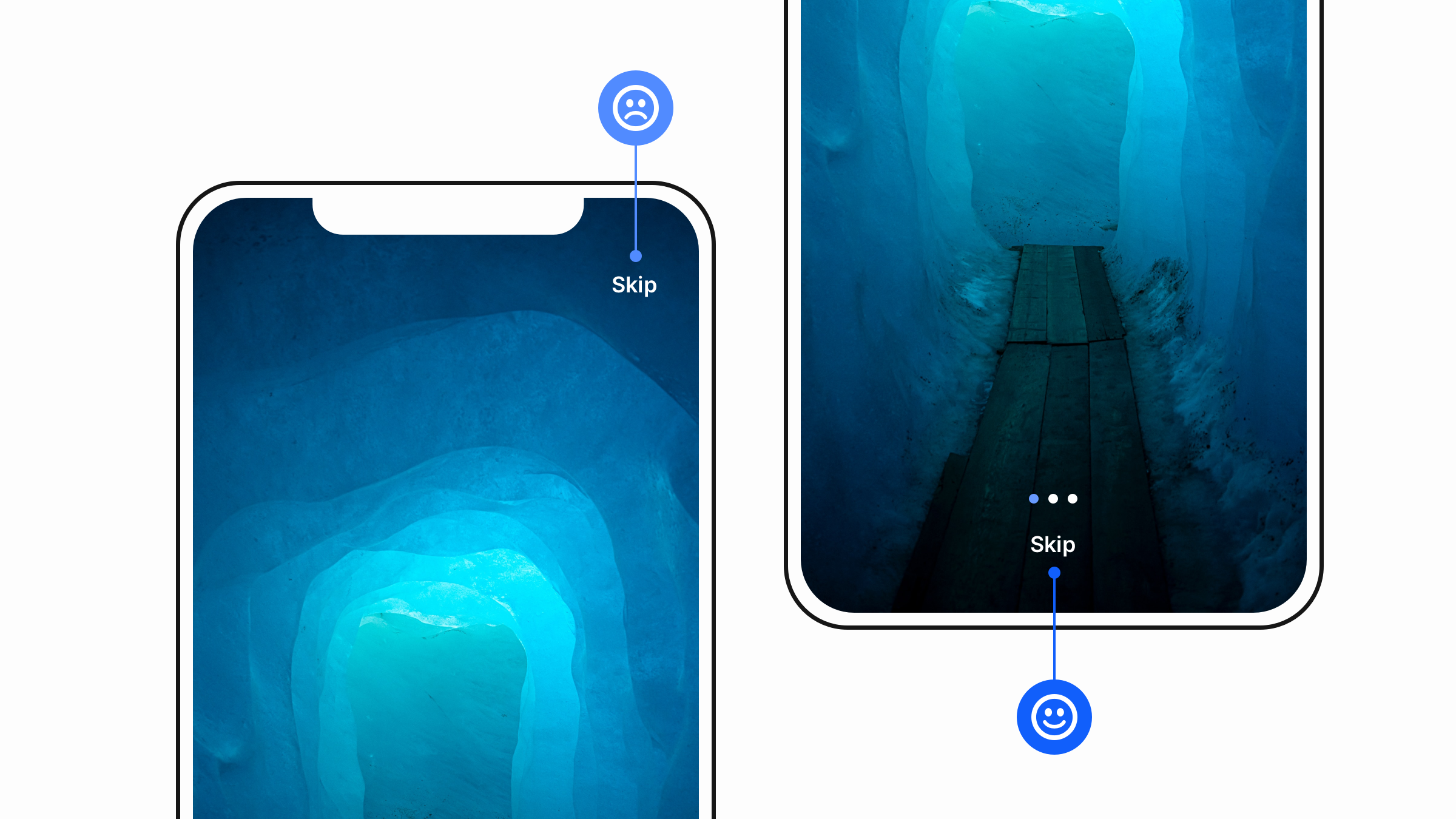
۴. تجربهی "user onboarding" را بهبود ببخشید
کاری کنید تا کاربران بتوانند در هر زمانی onboarding برنامه گوشیشان را پرش(skip) کنند. لینک پرش را در جایی قرار دهید که در دسترس انگشت شصت کاربر باشد. به یاد داشته باشید که انگشتان شصت هنوز هم در سال ۲۰۲۰ حکمرانی میکنند.

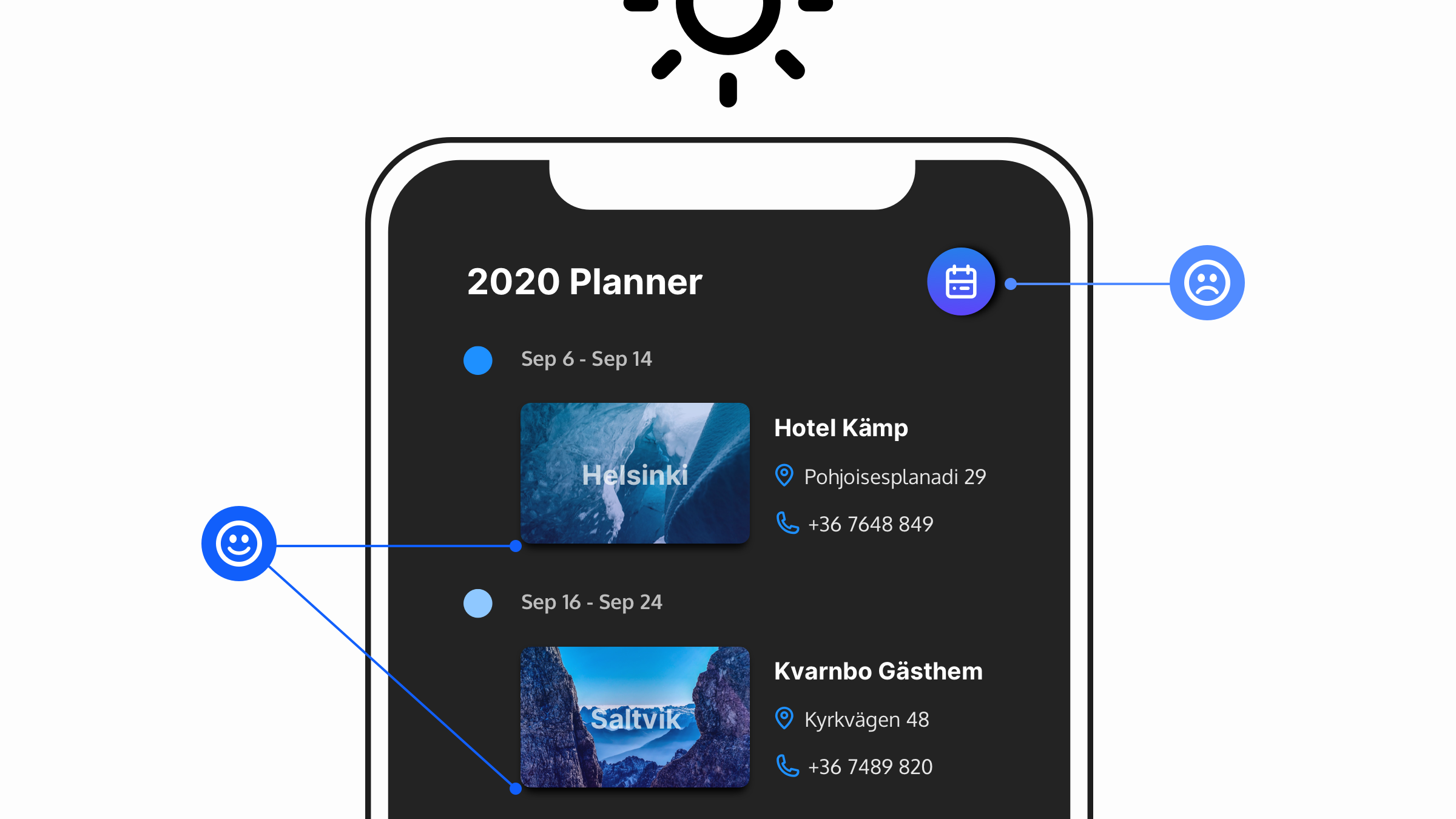
۵. آیا سایههای شما از یک منبع نوری میآیند؟
مطمئن شوید که سایههایتان همیشه از یک منبع نوری سرچشمه بگیرند. این کار بسیار آسان است اما گاهیاوقات اشتباه انجام میشود.

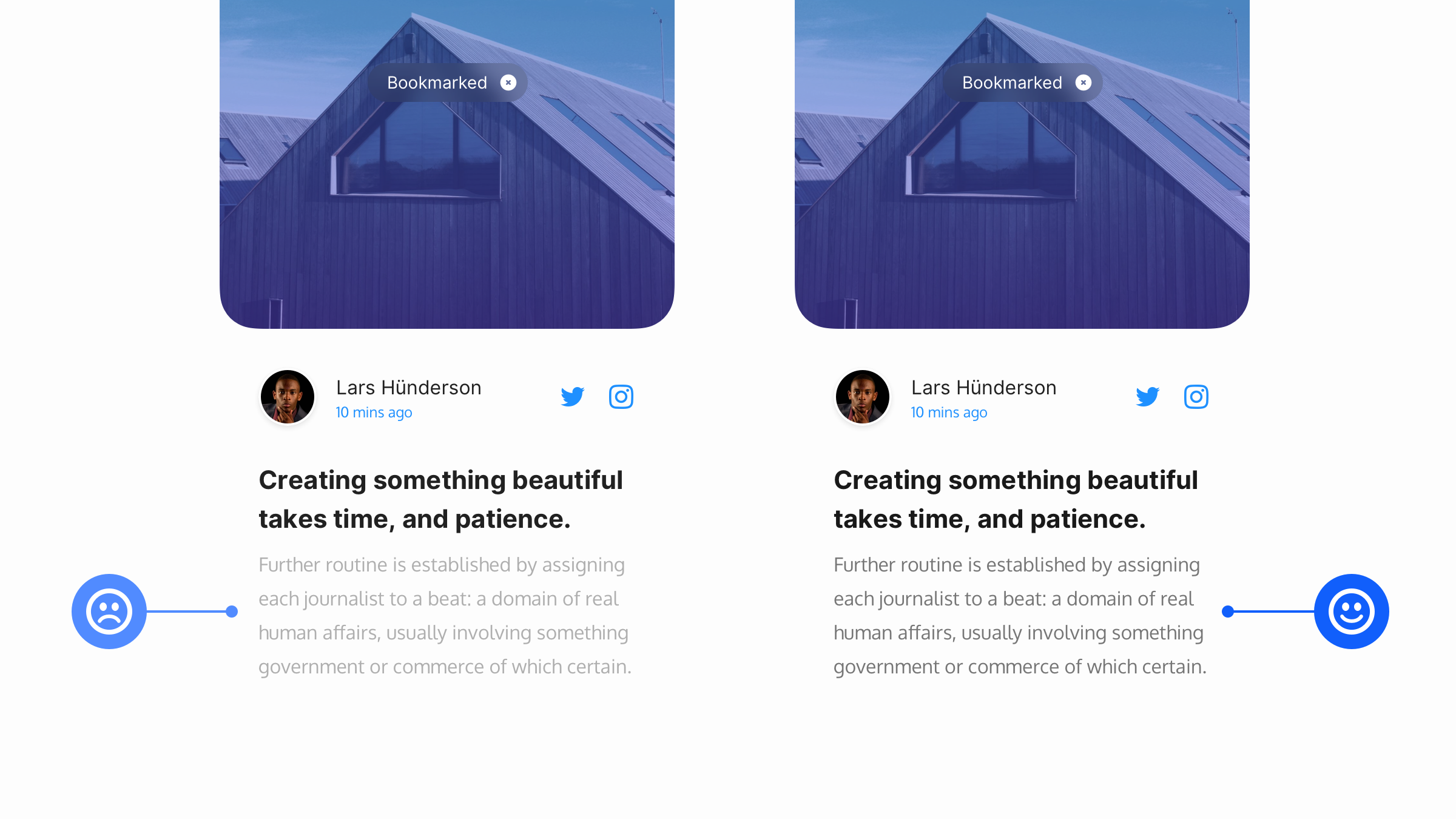
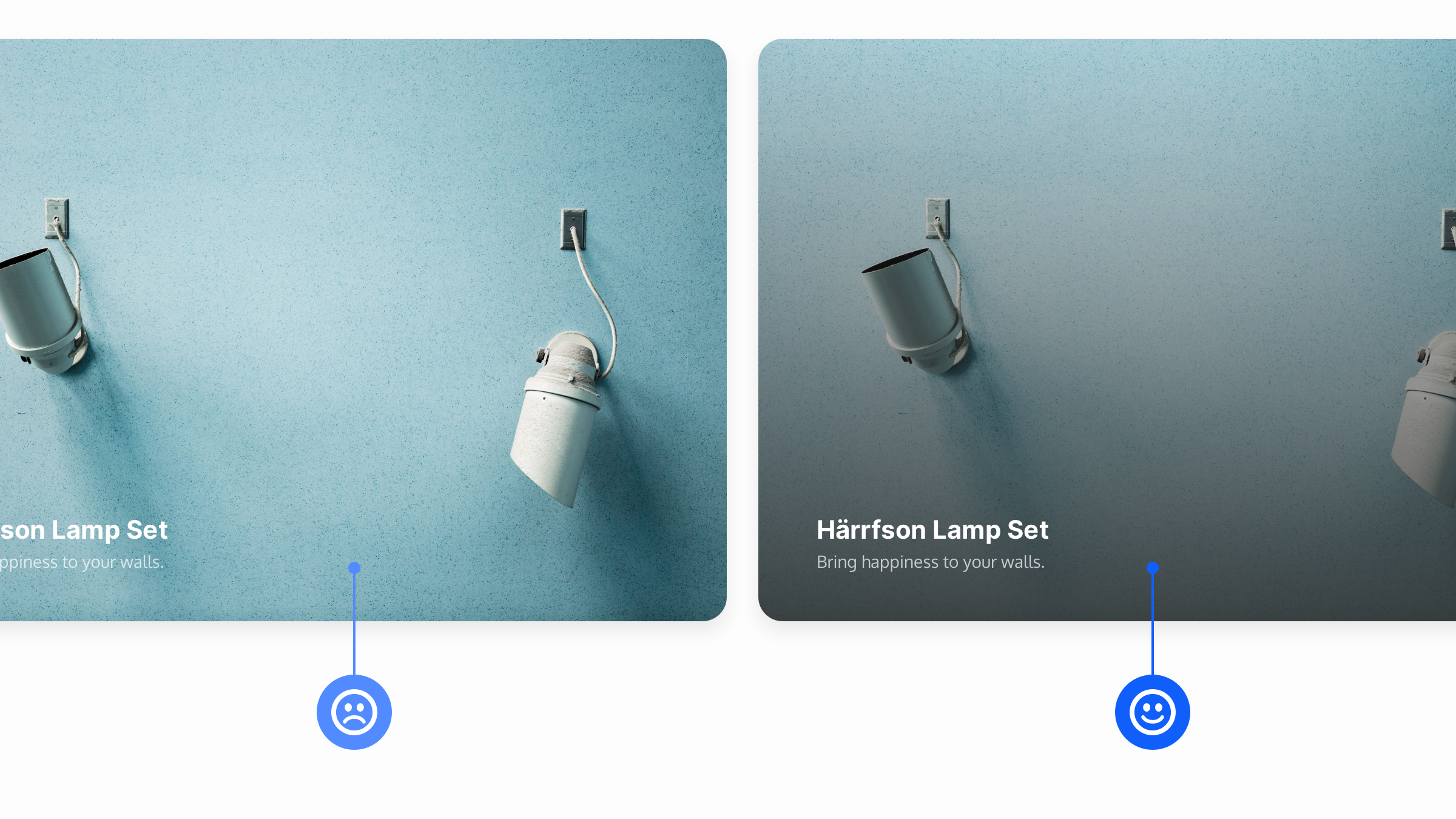
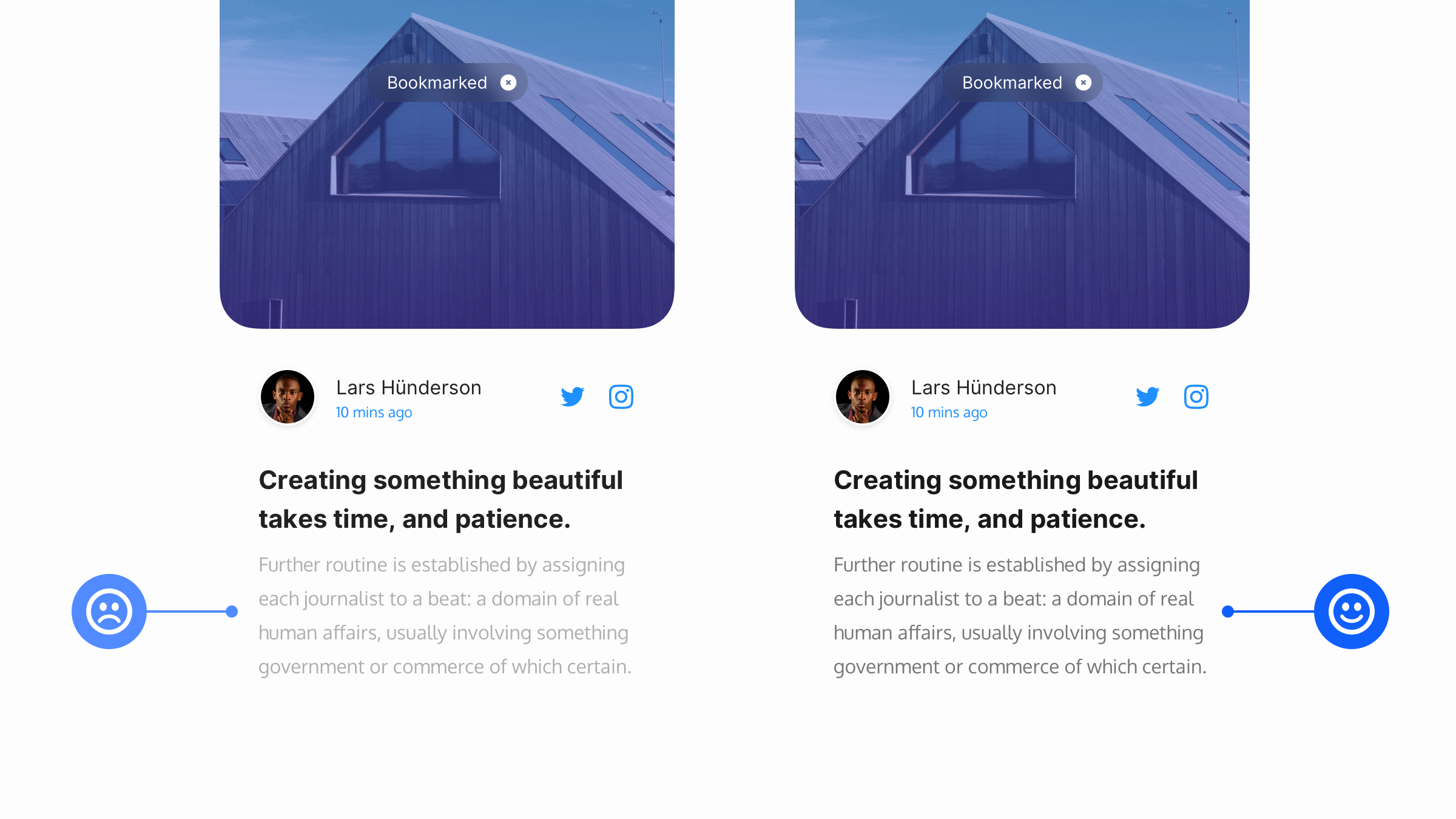
۶. کنتراست بین متن و تصاویر را با یک پوشش ساده و ظریف بهبود ببخشید
بسته به جایی که ممکن است متن بر روی تصویر قرار گیرد، میتوانید از یک پوشش کلی برای تصویر استفاده کنید. روش دیگری که در اینجا نیز کاربرد دارد این است که میتوانید از یک پوشش ظریف تر (از بالا به پایین و یا برعکس) برای رسیدن به کنتراستی ساده بین دو عنصر استفاده کنید.

۷. از متن های متمرکز بیش از اندازه استفاده نکنید
سعی کنید از متنهای متمرکز تنها در عناوین و قسمتهای کوچکی از نوشته استفاده کنید. از این گونه متنها به شکلی متعادل استفاده کنید.

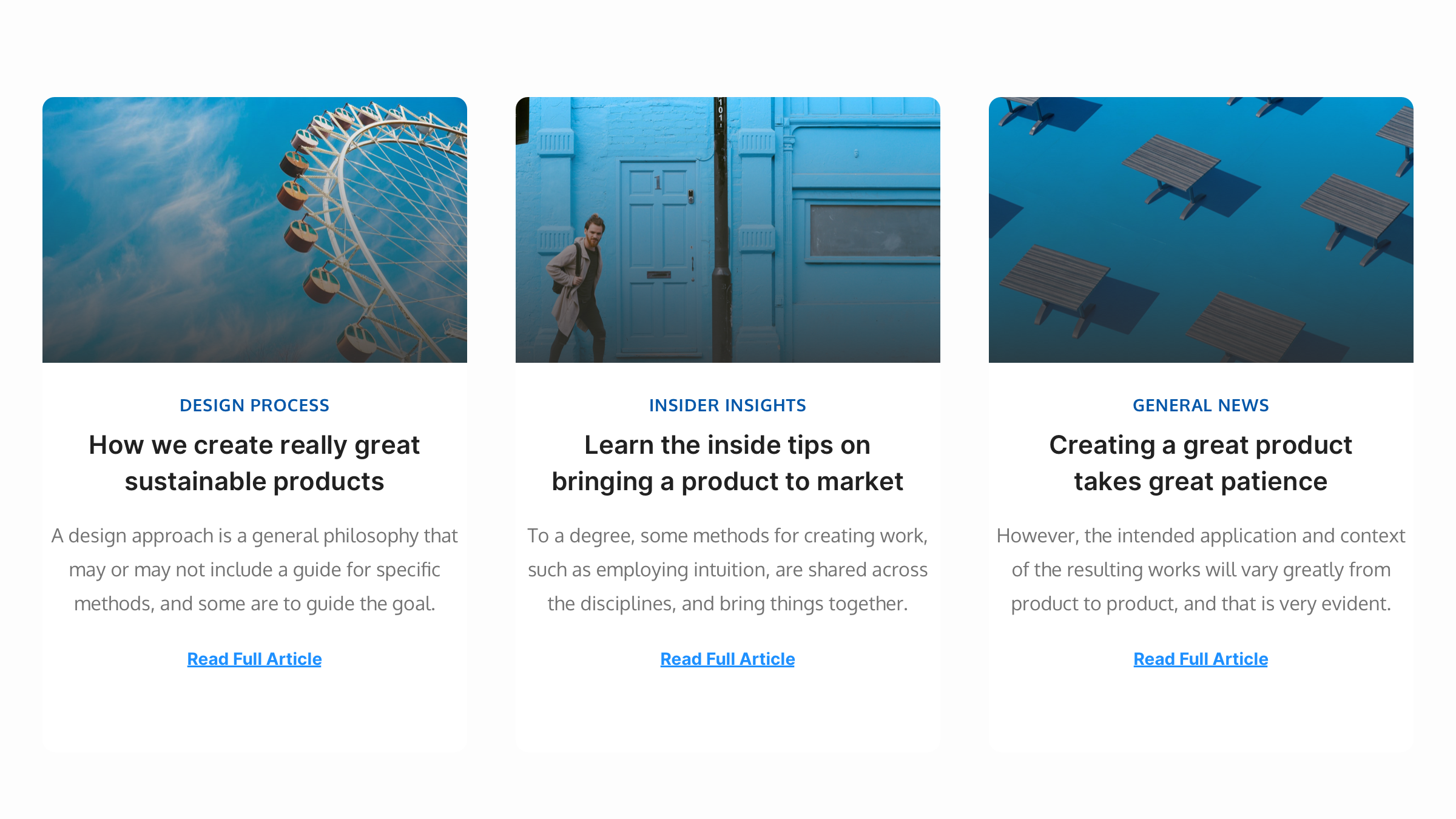
۸. فضای سفید دوست شماست، از آن سخاوتمندانه استفاده کنید
از فضای سفید به شکلی درست و کاربردی استفاده کنید. داشتن مهارت در استفاده از این نوع فضاها بسیار اهمیت دارد. بهتر است در بهکارگیری فضای سفید زیاده روی نکنید. اگر بتوانید به درستی از فضای سفید استفاده کنید، طرحهای شما قادر به نفس کشیدن میشوند. استفاده از فضای سفید یکی از سریعترین و سادهترین روشهای بهبود طرح میباشد.

۹. متنهای موجود در زمینههای روشن را تیره کنید
وقتی در حال کار بر روی پس زمینهای روشن هستید، از بکارگیری رنگهای روشن در نوشتههای خود پرهیز کنید. شاید اکثر افراد از نوشتههای روشن استفاده کنند اما مطمئنا شما باهوشتر از این حرفها هستید و میخواهید رابطهایی با قابلیت دسترسی بالا خلق کنید. درست است؟


در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید